Daily Figma Drills: Figbruary 2023
Like this project
Posted Jan 17, 2024
Daily submissions for the Figbruary 2023 challenge. UIs, prototypes, animations, and illustrations.
Likes
3
Views
91
Introduction

I made submissions each day which helped sharpen my skills in UI, prototyping, animations and even illustrations solely in Figma. You can view the daily tweets of my submissions in this thread here.
I have made available the Figma file for all submissions here and also time-lapse videos of my process on my youtube playlist.
UI Designs
Here are UI design submissions for the challenge

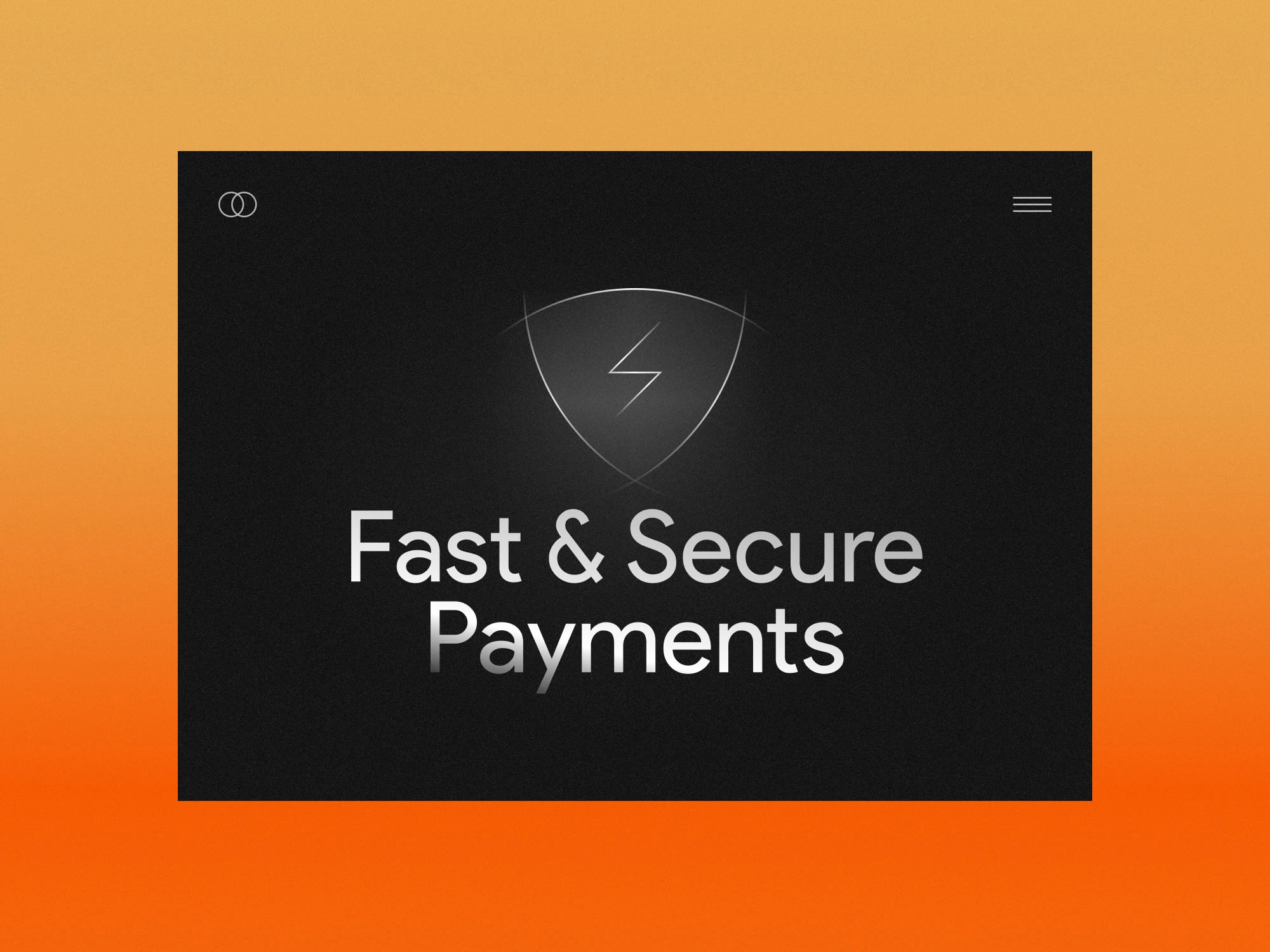
Challenge- Design anything with 3 circles. || Solution - A shield Icon Illustration for a fintech website. (Mastercard inspired)

Challenge - Prototype an 80s radio nob. || Solution - A nostalgic radio channel website. (Surprise on hover in prototype 😎)

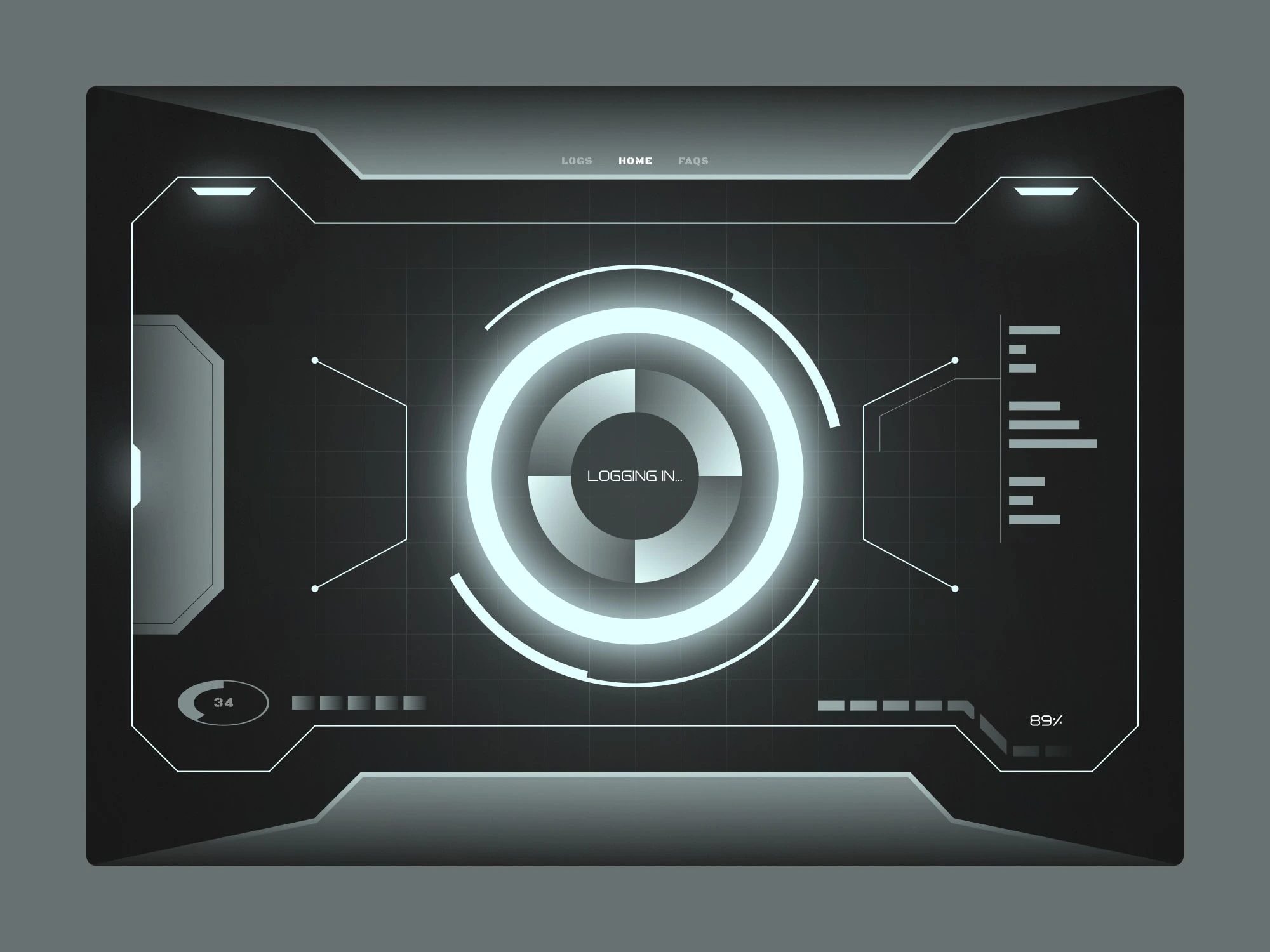
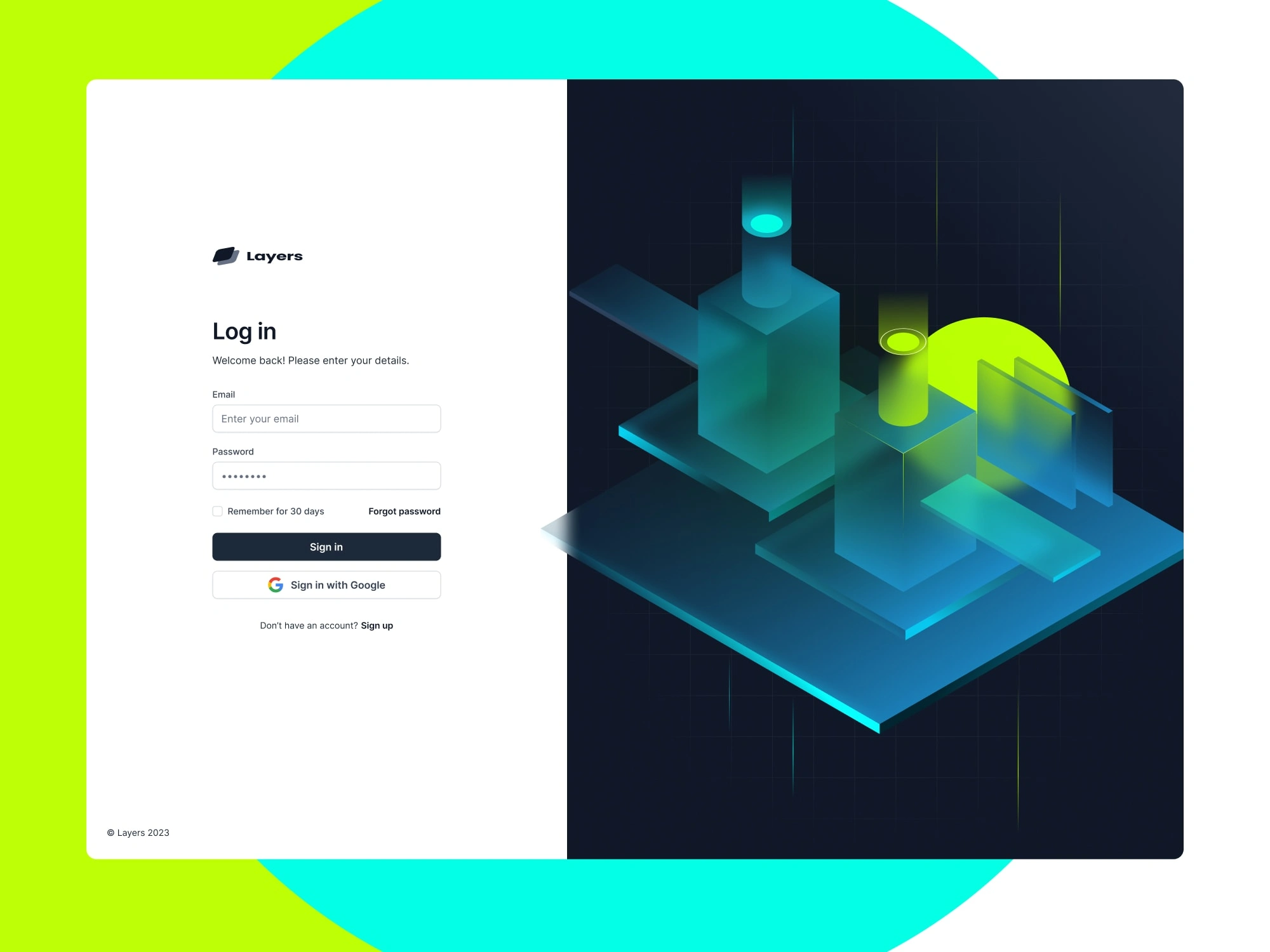
Challenge - Design a sci-fi HUD. || Solution - A loading login page for a high tech SaaS product. (from The Matrix, no?)

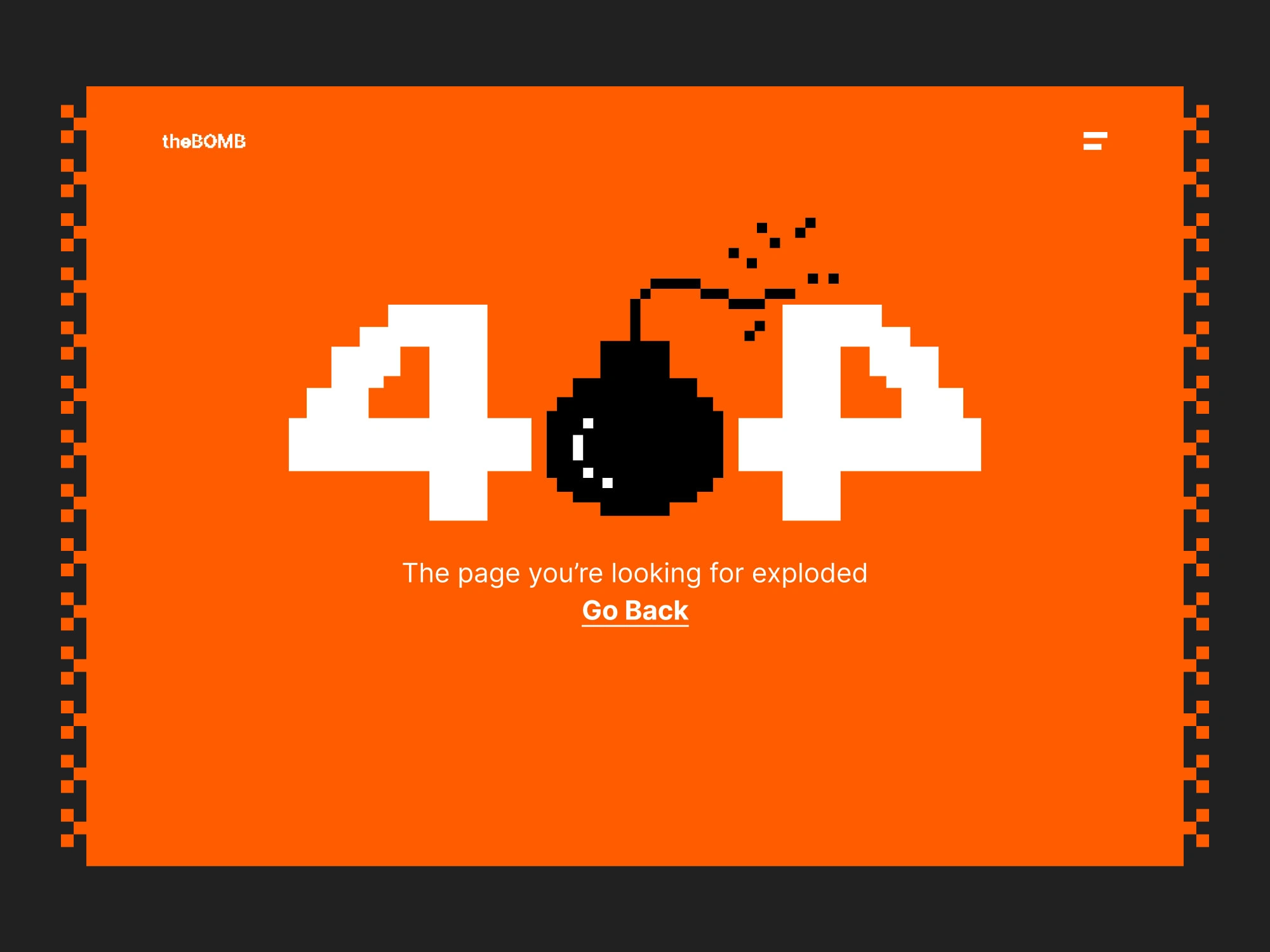
Challenge - Design anything with pixel effects. || Solution - 404 page for an arcade inspired website. (stellar copywriting 😄)
Prototype/ Animations
Here are prototype and animation submissions for the challenge
OOPs! Videos aren't supported here yet. Such a bummer, I know. Hit the or the . Or my if you didn't come from there.
Here are some still images though 🥂

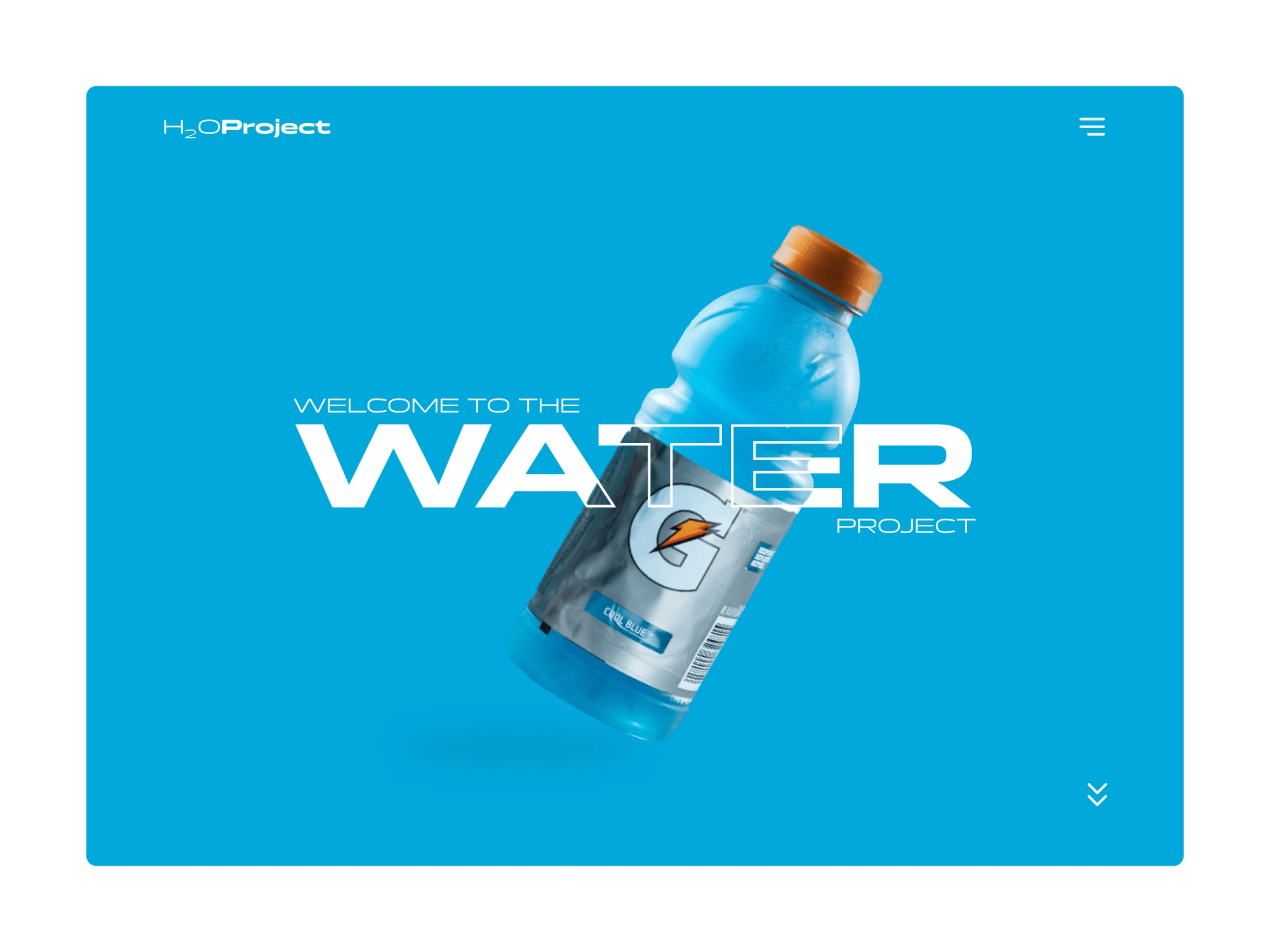
Animation - Water Loading Effect.

Animation - Light switches on or off when you click the button.

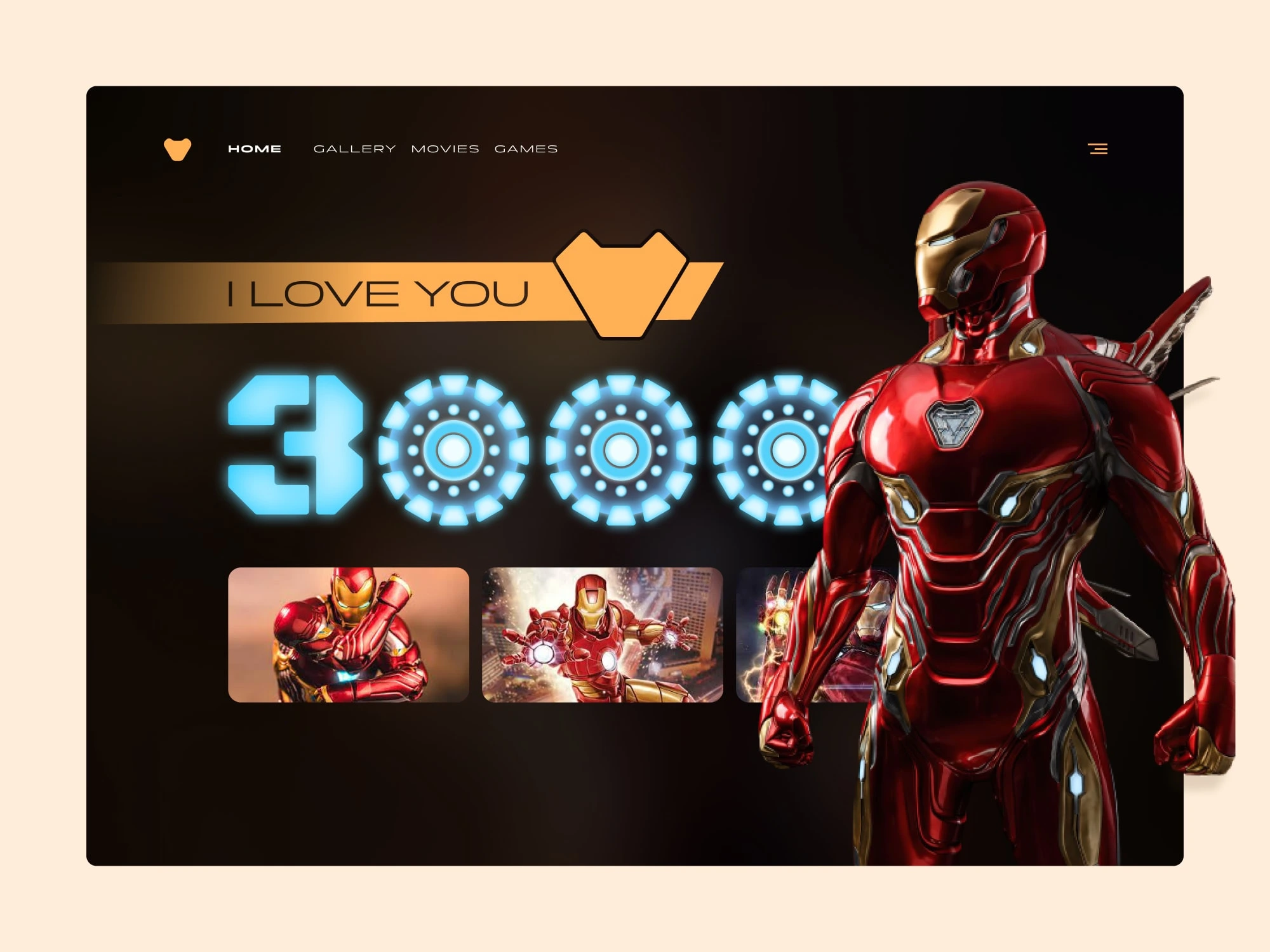
Animation - Moving carousel and spinning arc reactors.

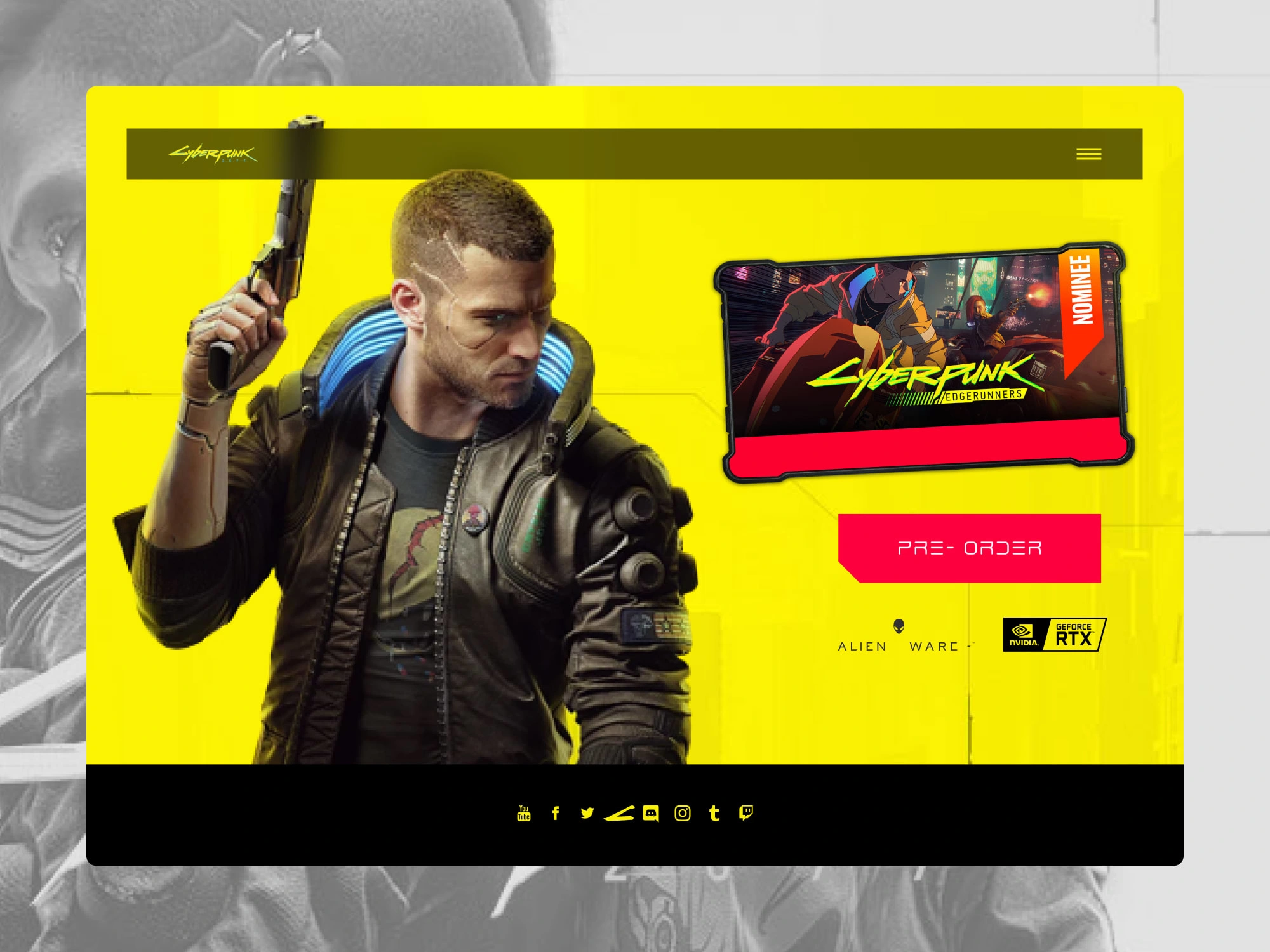
Animation - "Pre-Order" button has a glitch effect on click, Character also grows up and down.
Illustrations
Here are illustration submissions for the challenge

Smiley emoji Illustration in Figma

Abstract Isometric Illustrations in Figma

Shoe Illustration in Figma
Others
Here are other submissions for the challenge which involved creating re-useable components in Figma for generating illustrations, badges, tiled textures etc

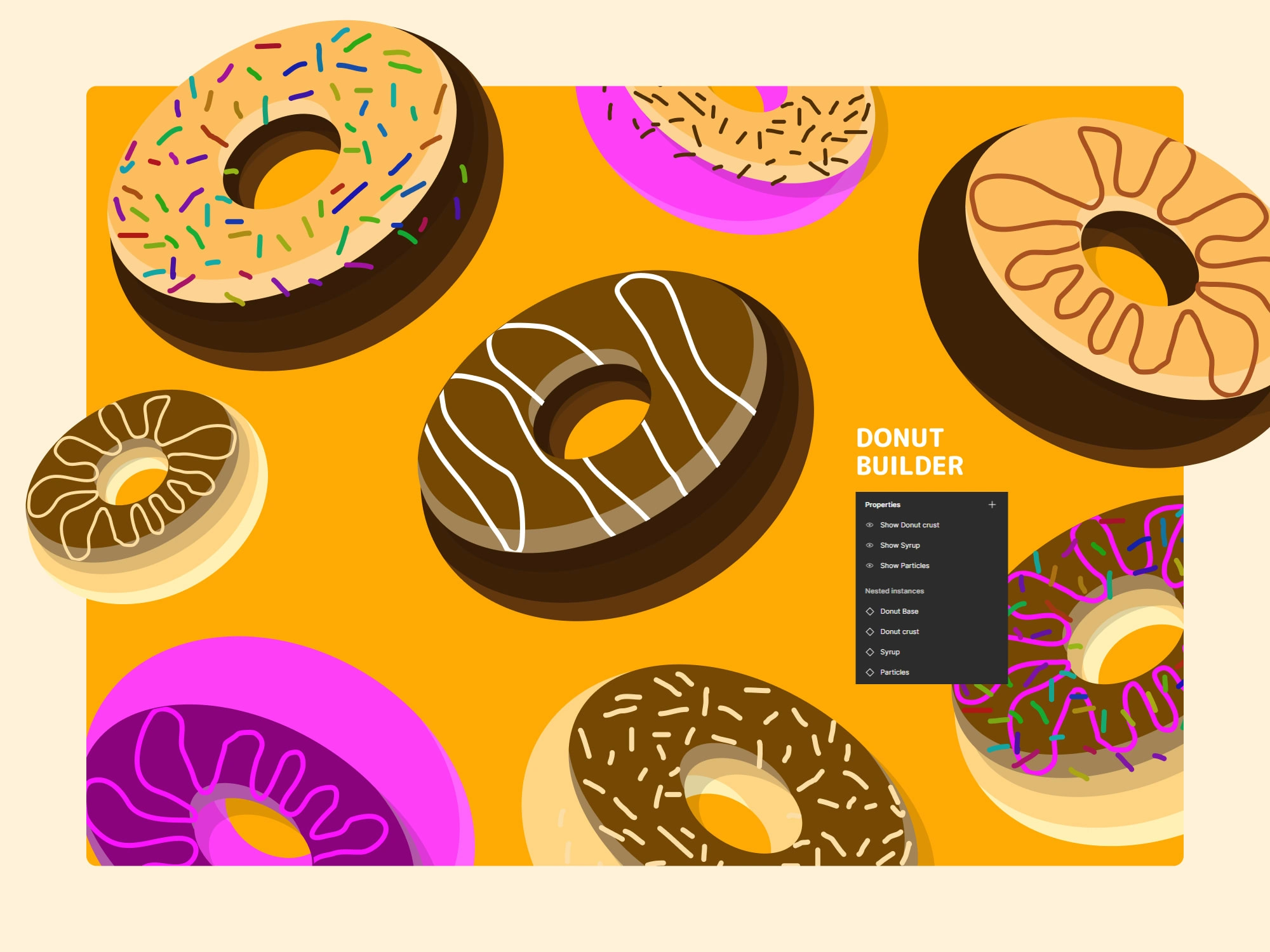
Donut Illustration system in Figma. || Build different donuts with one component.

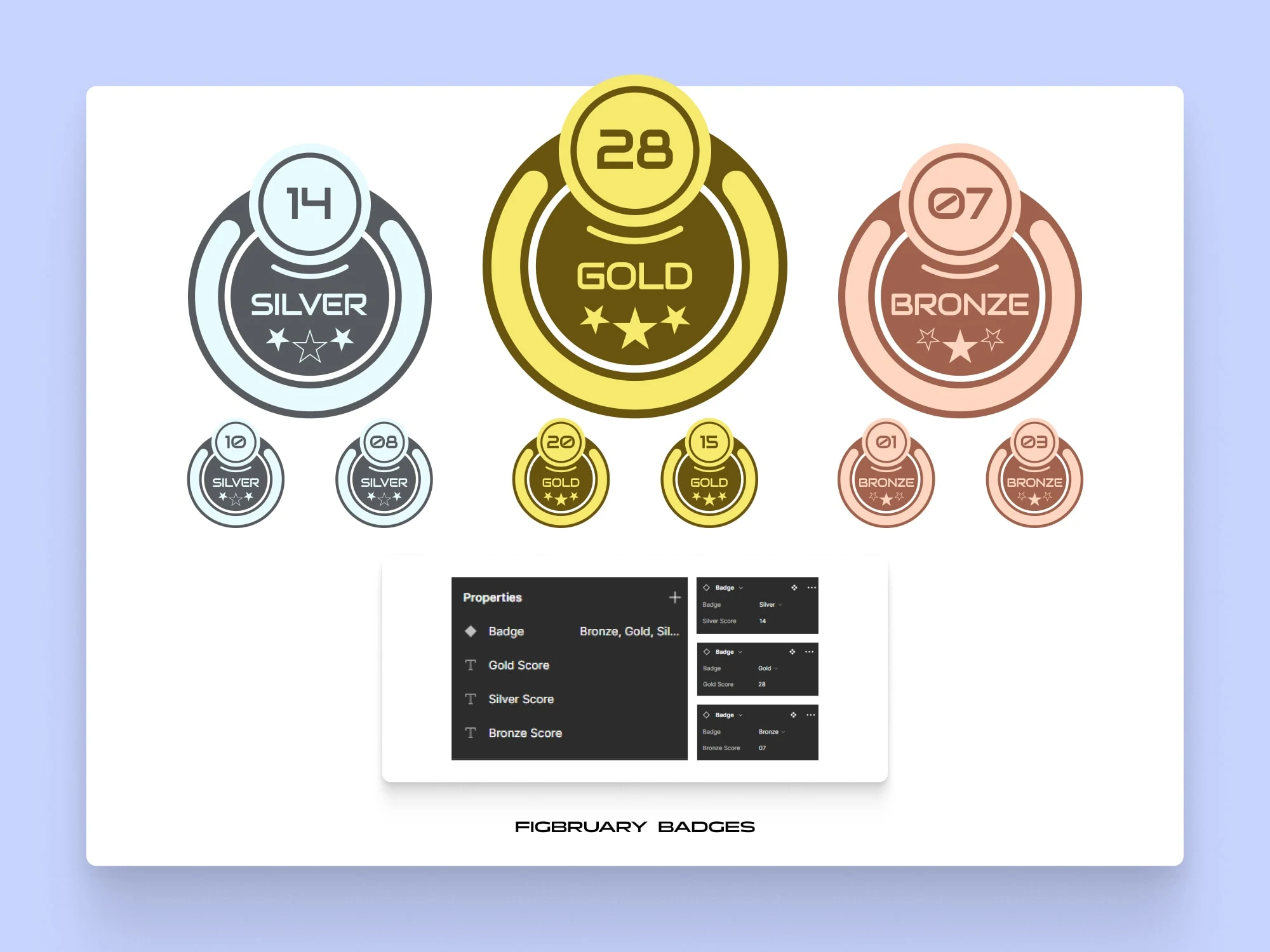
Badge Illustration in FIgma. || Badge ranking component based on the number of challenge submissions.

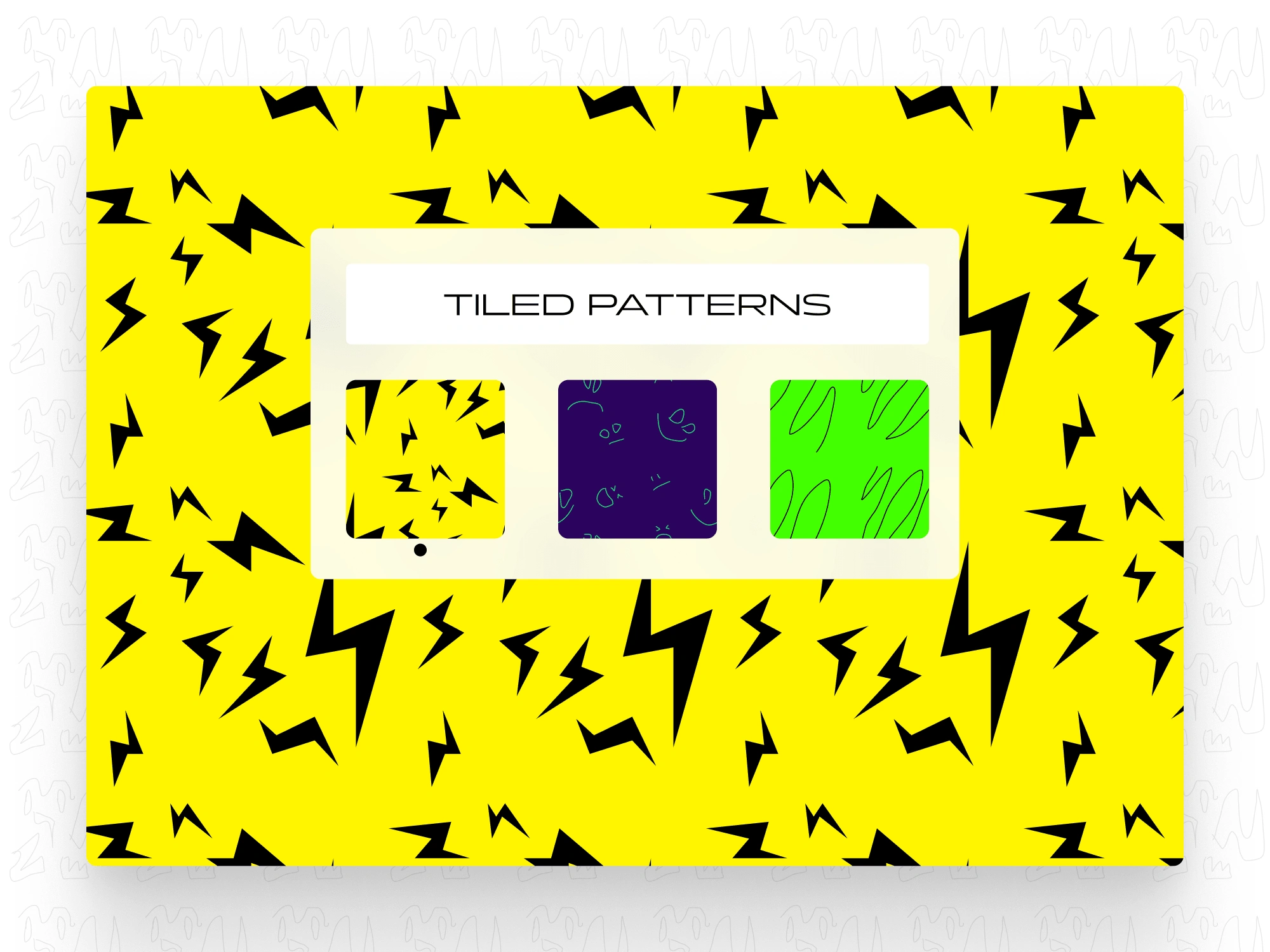
Seamless Tiled Pattern component.
Conclusion
In conclusion, submissions for this challenge show how versatile I am, my commitment to tasks and my creativity. Each submission was done after my regular 9-5 work.
Some were as quick as 30 minutes exercises while others took about 2 hours to complete, my speed has definitely improved due to the daily practices and also the new techniques I found.
I excited to bring all these experience gained from the challenge to my next project.
Let's collaborate on a project 🚀 !