Built with Framer
Frabruary 2024 Framer Challenge
Like this project
Posted Jan 29, 2024
A uniques Framer website showcasing 29 mini sites designed and developed in Framer during a daily challenge in February 2024.
Likes
3
Views
83

Frabruary website
Introduction
Designed and developed 29 mini websites in February,2024 for a challenge I call Frabruary, which was inspired by Figbruary (a Figma challenge by realvj on X). Each day I followed a prompt and came up with fully functional and responsive Framer sites with stunning effects and animations.
Around that time was when the Framer team introduced the custom cursor effects so about 4 of the sites had them in their various use cases.
After the challenge, I built the Frabruary website to host all 29 mini sites and remix links for the Framer and design community in general to clone and dissect the experimentations I made each day. Here are a list of features of the site:

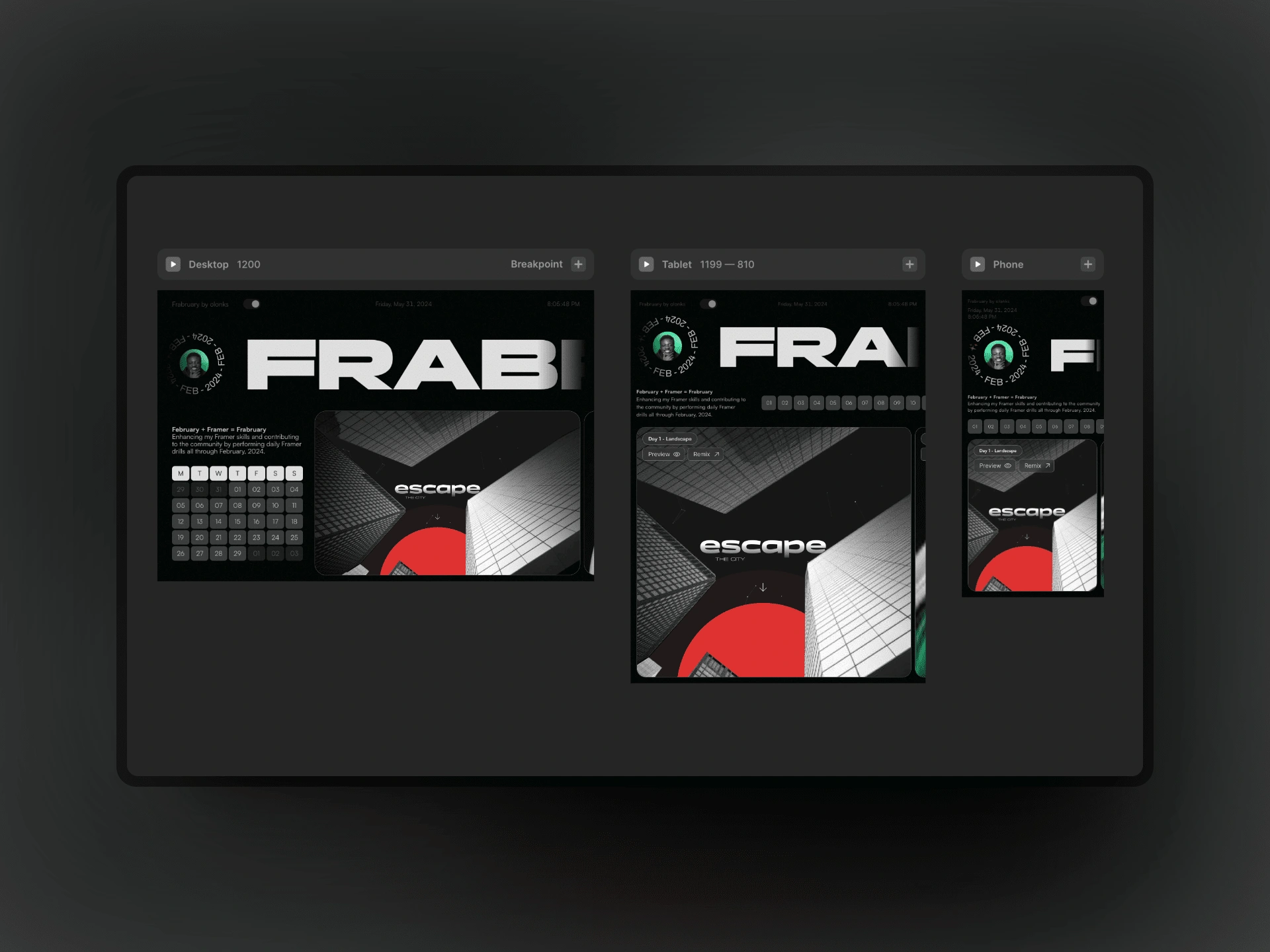
Responsive Breakpoints
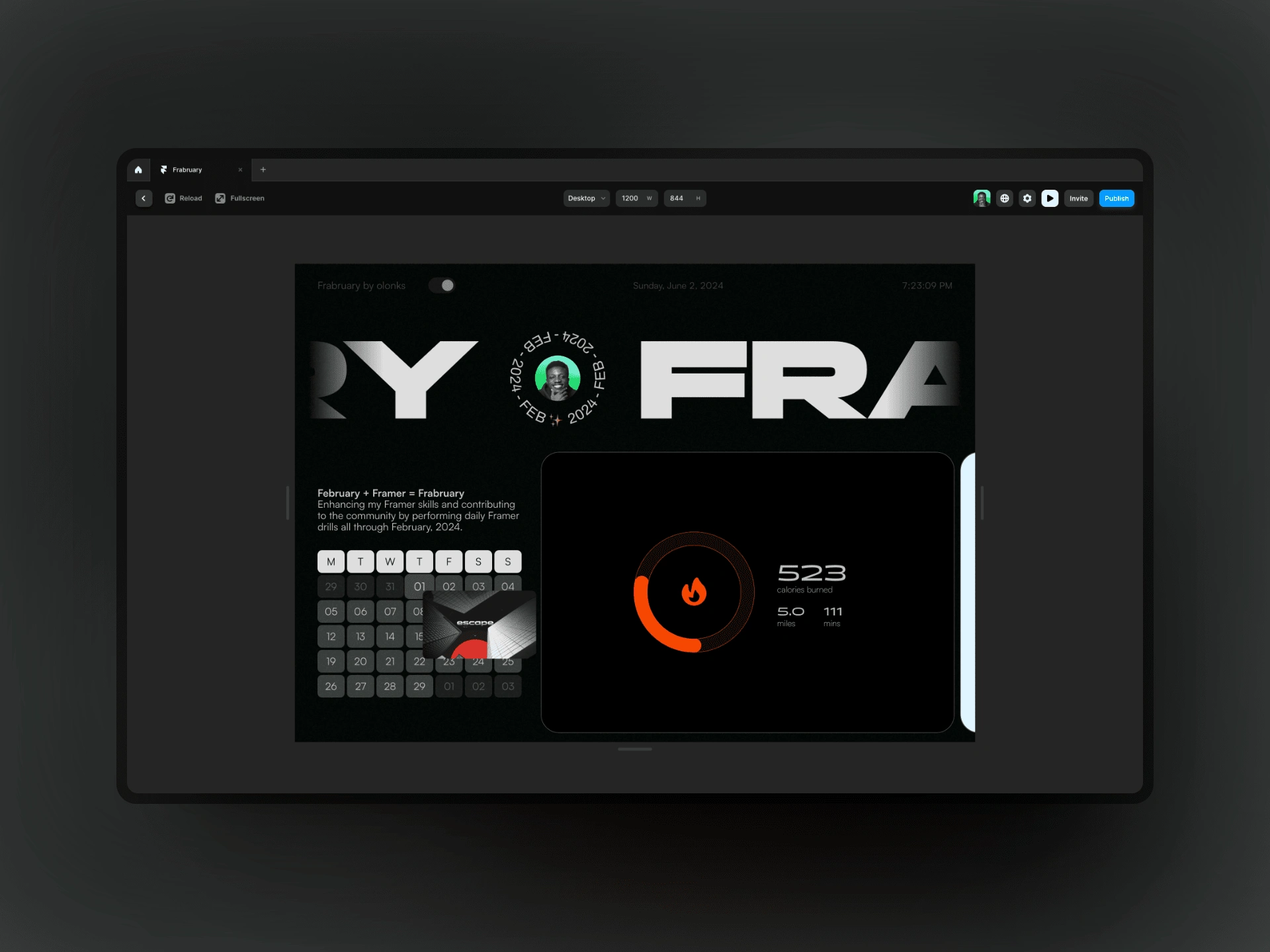
A calendar-like navigation to browse throw the submissions with custom animated cursors that showed a preview of each day's design.
I used the Framer CMS to create the detail page for each day.
Relied on the built-in Framer light and dark mode color style feature to create colors that work in both modes.
Also worked with the responsive text styles to make sure each breakpoint had its respective text size and other properties.
Other features include the ticker component, time and date components which are natively available in Framer.

Calendar navigation with custom cursor preview

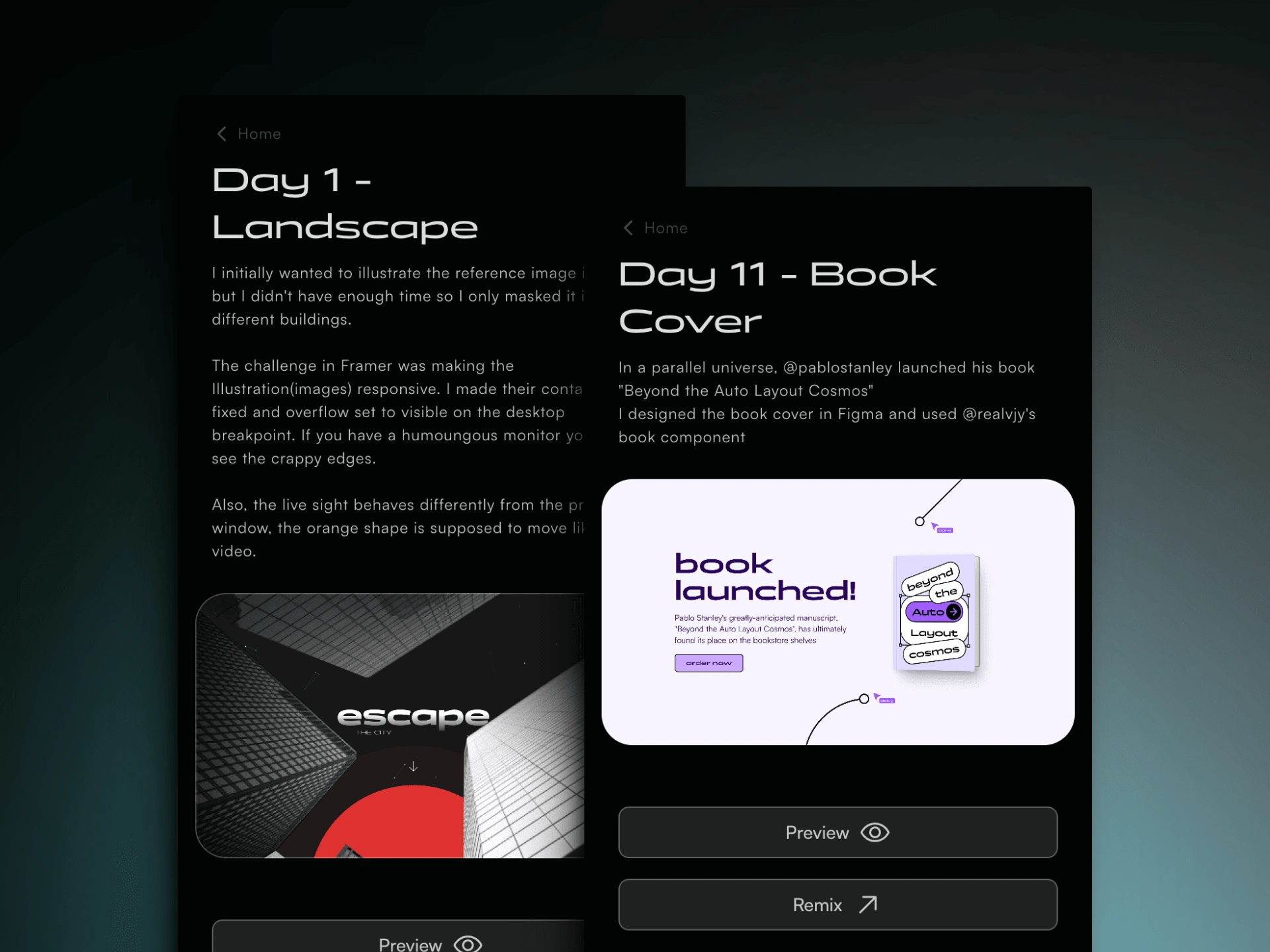
Mobile views of the details page, powered by Framer CMS
Conclusion
Daily challenges are always beneficial to me in the sense that I get to be creative while being constrained by time and other factors. There were days when nothing really clicked but I had to force myself to make something regardless.
In all I've learnt so much from the challenges I faced during this period. Came across various problems and limitations in Framer and found workarounds.
I'm excited to bring all that experience to my next project.
Let's work on something cool.