Ink Bloom - Writing Platform — Misty Marquis Design Direction
Like this project
Posted May 24, 2024
Web app created to connect aspiring writers and editors
Likes
0
Views
11

PROJECT OVERVIEW:
Ink Bloom, a premiere writing platform, was born from the mind of founder Dr. Ray Hsu, Ph.D. from the University of Wisconsin-Madison and a former teacher at the University of British Columbia. While at Columbia, he served as Faculty Supervisor of the Emerging Media Lab and led projects at the intersection of virtual reality in education.
Dr. Hsu has ten years of experience founding social impact ventures. His latest project, Ink Bloom, was conceived with the intention of matching aspiring writers with mentors/coaches who can help them achieve their goals. Dr. Hsu was looking for assistance in developing a robust prototype of Ink Bloom to showcase to investors and developers for production and market launch.
TEAM: (Phase 2: UX Design + Research)
Misty Marquis, Lead (UX/UI), Design Direction
Mary Surivong, UX/UI Designer
Chris Schell, Designer
CATEGORY:
Visual Design
CONSTRAINTS:
iOS, Mobile - Owner, Mary
Responsive Web, Desktop - Owner, Misty (ME)
TIMELINE: 4 weeks, Agile Workflow

There are two major user types:
Group 1 (initial/new user) wanted to “test” and explore the platform before committing to the product
THE APPROACH
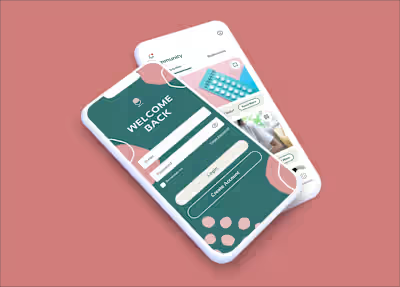
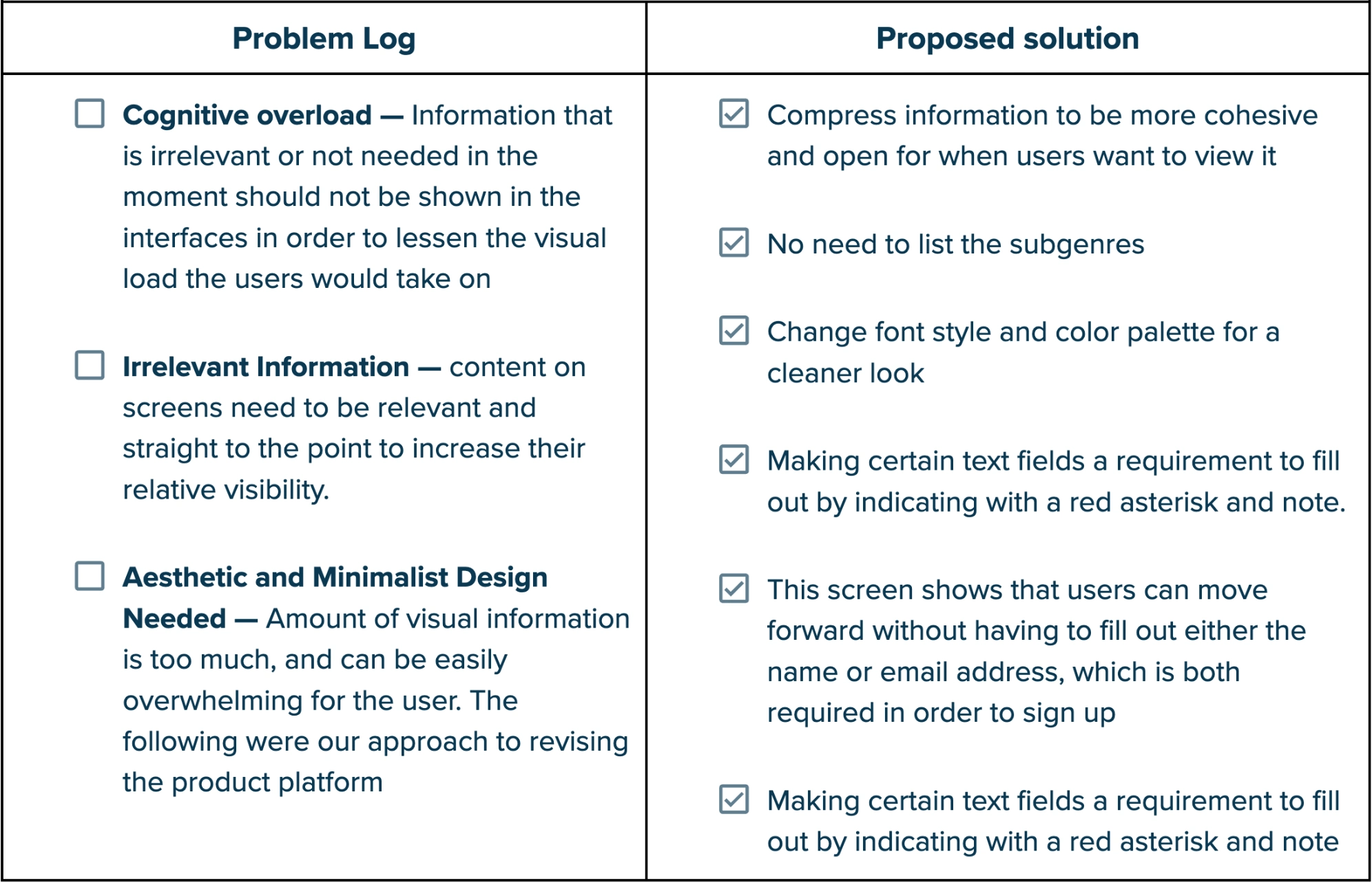
Before the initial product walkthrough, and client kick off, my team and I connected for introductions and reviewed the status of the product created by the UX Team in Phase 1. Immediately, we noticed some glaringly obvious revisions needed to be addressed. One major issue was the lack of design and cramped copy.
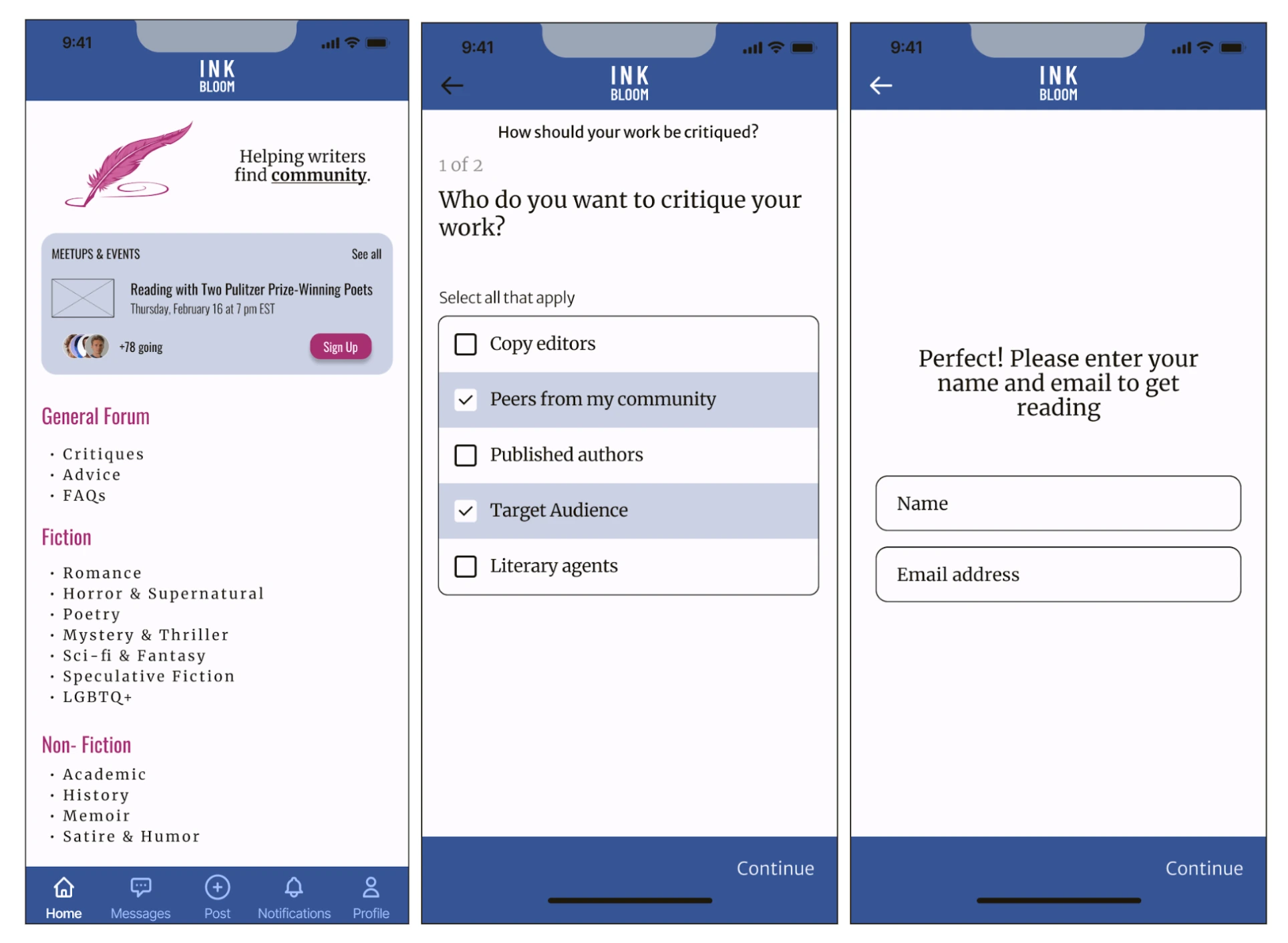
The content was SO cramped on each screen that it was overwhelming to read and difficult to intuitively navigate the platform. Thus, creating cognitive overload. In addition, I instinctively noticed that Ink Bloom had no established brand/visual language, which also added to the complexity and lack of cohesion of the design.
Afterwards, as the selected team lead, I connected with the client for a 1:1. During our conversation two things became apparent:
The main focus of Ink Bloom was to create a hub/community for aspiring writers and editors to meet and discuss their work.
There were two major user types:
In addition to these two major points, a future goal of the product was to partner with professional writers, editors, and publishing houses. Once these pros joined the Ink Bloom community, the platform would also act as a source for scouting new talent (think LinkedIn for writers).
But, for now, the product needed to appeal to a general user base to get off the ground.
The main goal of this project was to build upon previous UX/UI team's work based on their final report and recommendations for a subscription-based SaaS platform solution for writers.
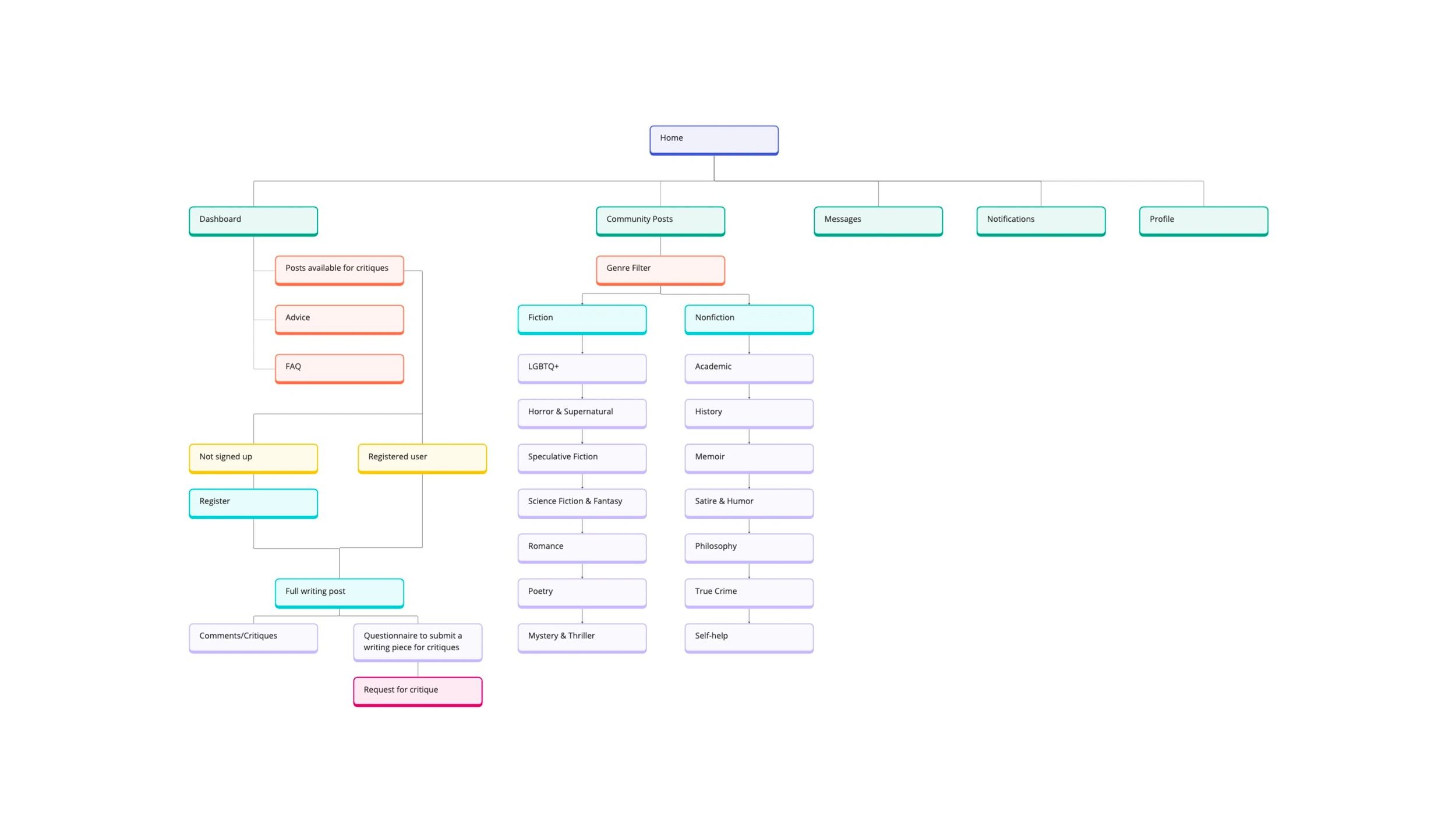
Analyzing the research findings to inform the development of the prototype.

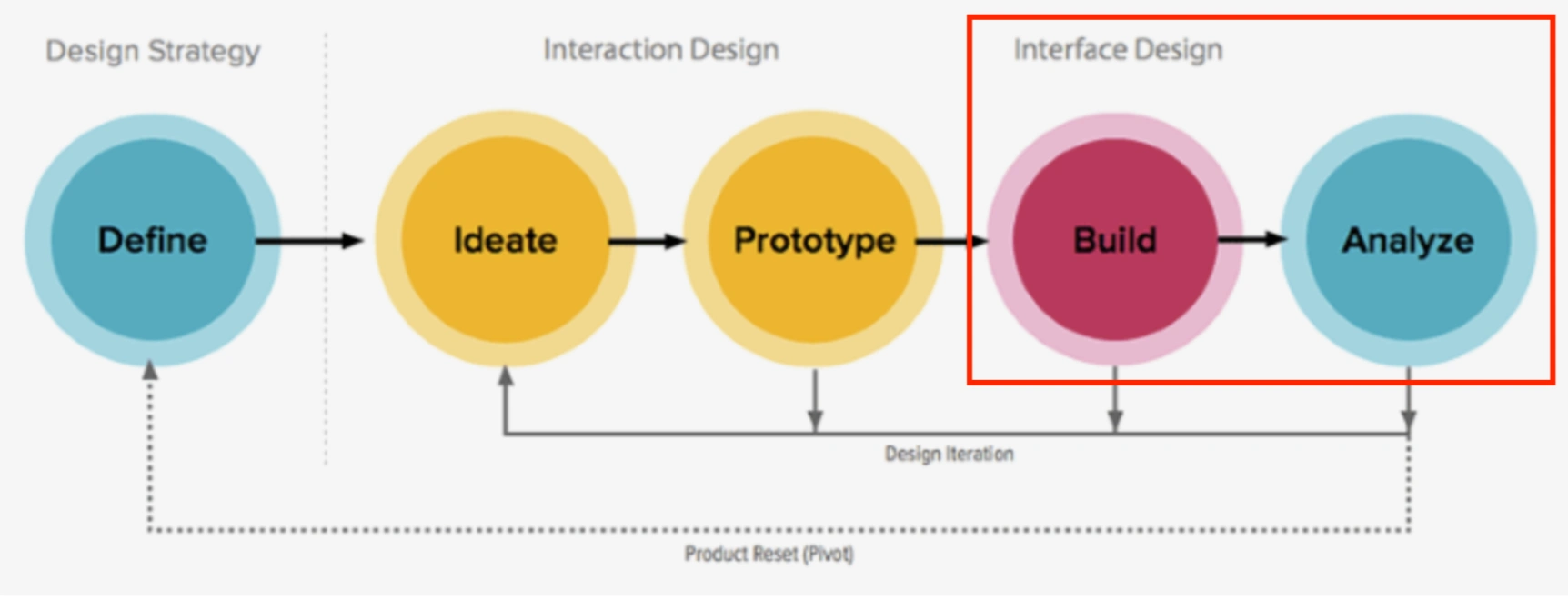
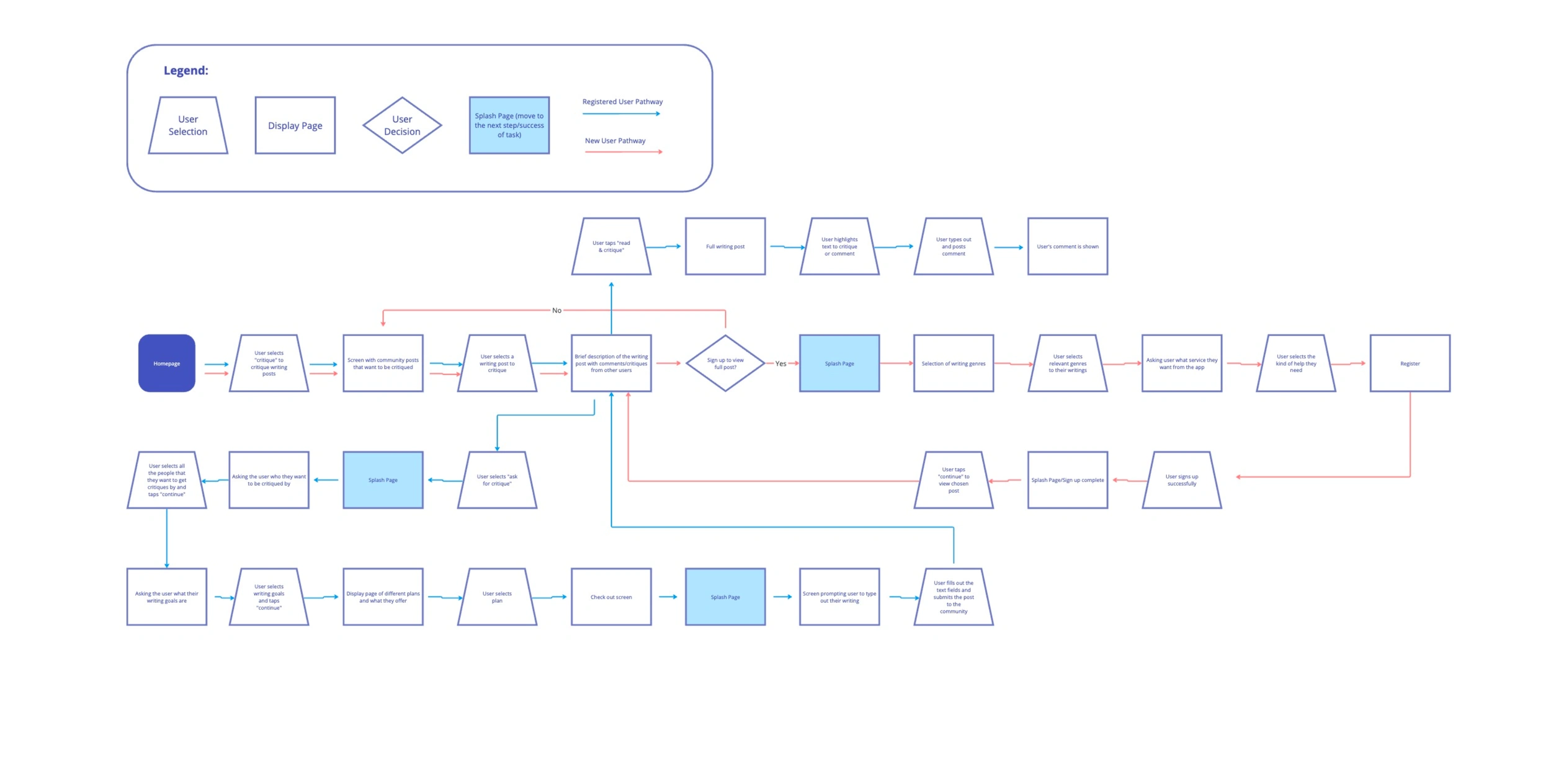
Anticipated area within the design process the product was to be picked up (in red) from the last team. But after careful evaluation, our UX Team 2 needed to ideate solutions that removed cognitive overload and allowed for a natural and ease of use for the user.






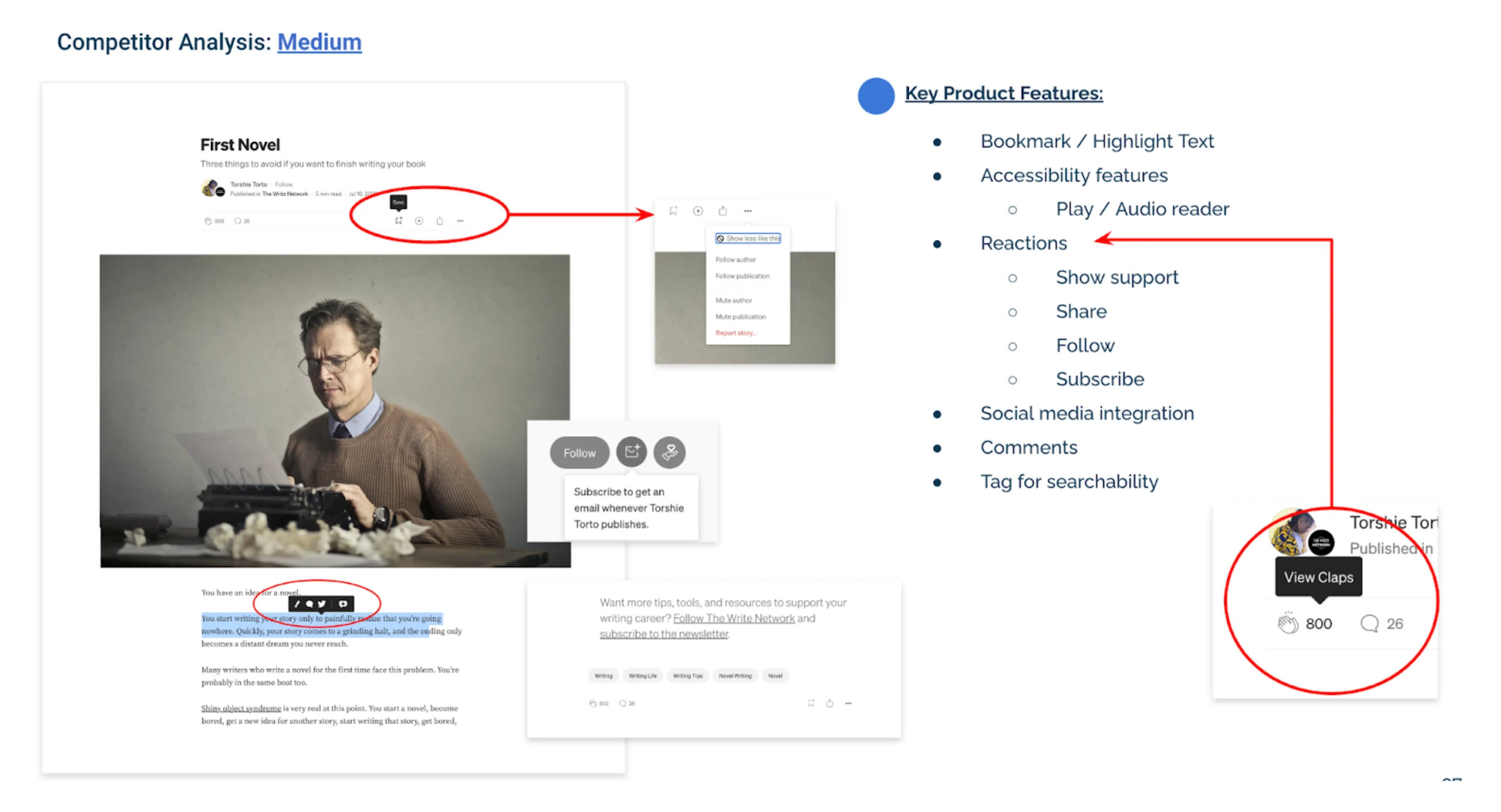
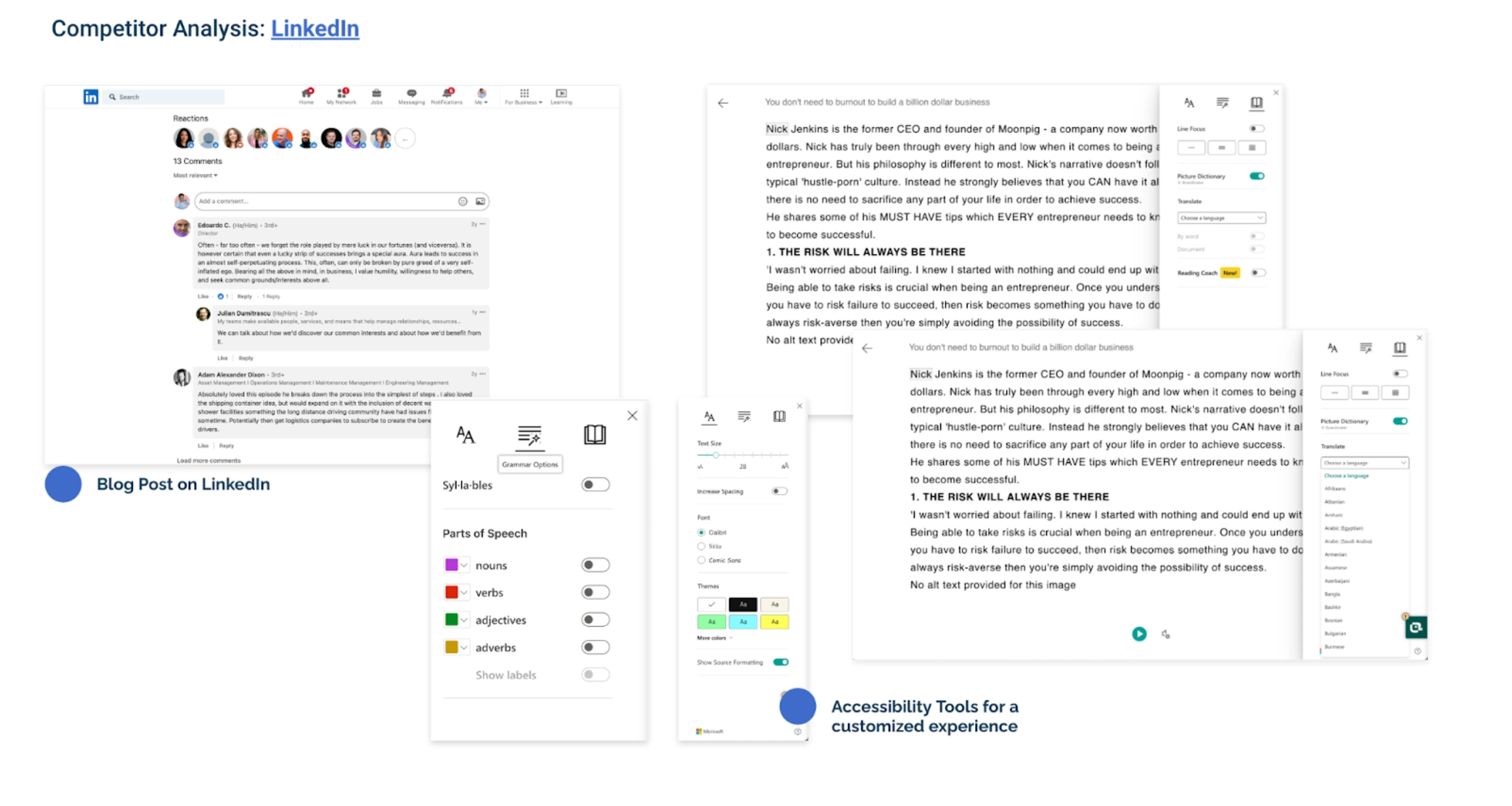
NOTE: Medium and LinkedIn. Two writing and networking platforms that shared key features, such as: the ability to react to stories, bookmark, follow, and direct message individuals within the platforms. Which were key features missing from Ink Bloom.

Additional notes from product assessment:
User Flow - There does not appear to be any clear visual hierarchy, information is scattered, and Red Route(s) is not clearly defined
Error prevention - is not recognized, or there are not any clear safeguards in place
User Control & Freedom - users need a clearly marked “emergency exit” as they are navigating through the app in case they make a mistake or need to go back to the previous screen.



TAKEAWAYS
Throughout the course of this project, the reoccurring temptation was to inject as much color and graphics as possible.
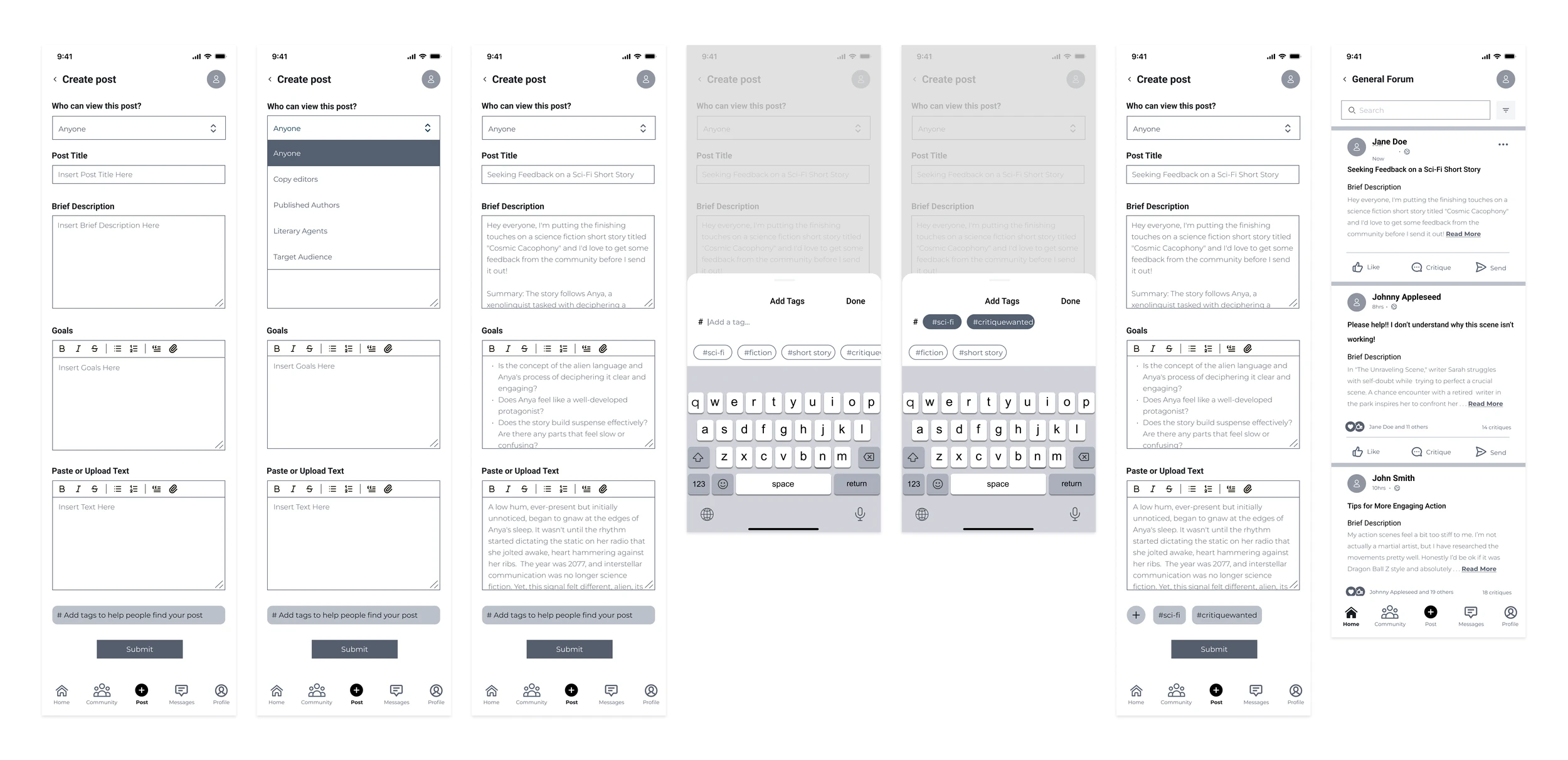
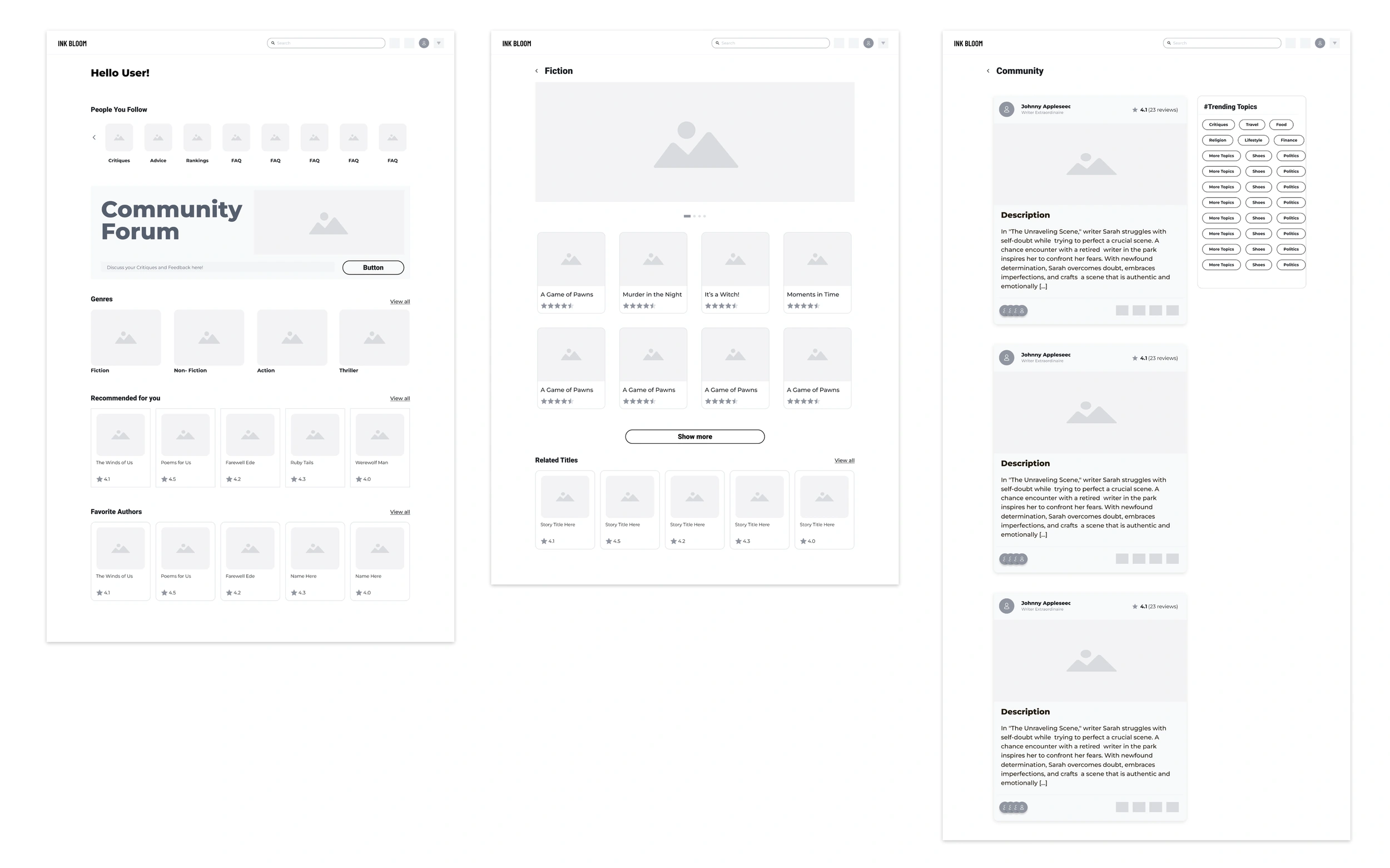
BUT, I kept reminding my team (and myself) of this — Less is More. Especially when it comes to designing a platform such as Ink Bloom. The intended use of this application is a writing platform. Therefore, a clean, simple UI that's easy to navigate has far reaching impact and value than one with heavy visuals and colors. The visuals and colors may look appealing initially, but can soon turn overwhelming and distracting.
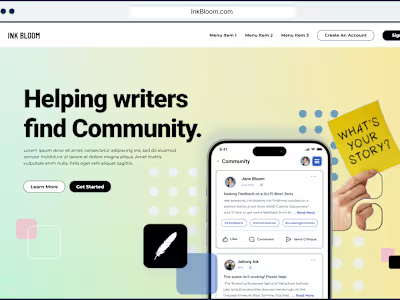
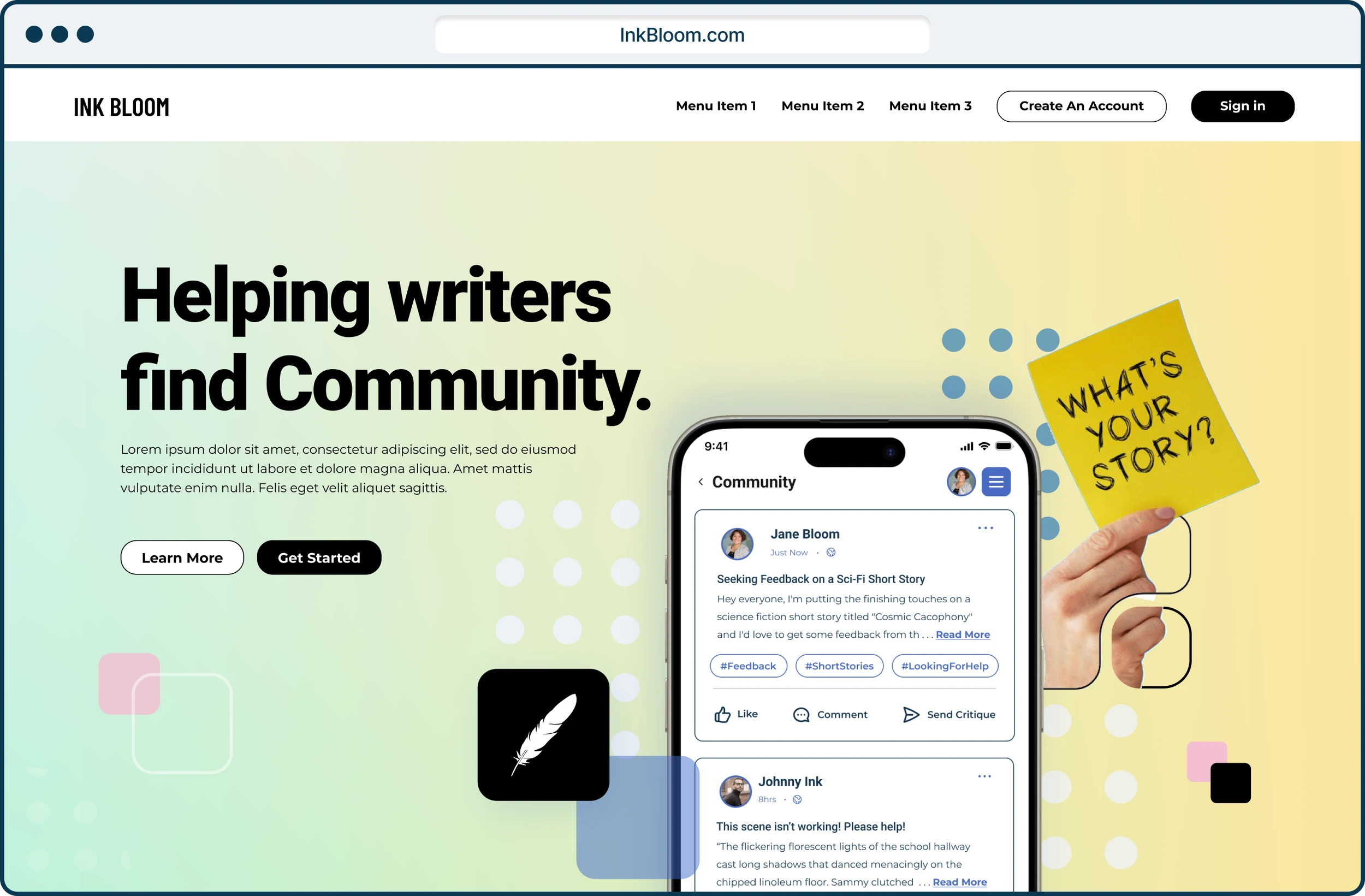
In other words, good design is seamless and at times it can go unnoticed. It integrates so well in our lives that it's not something that functions as art but as utility. At times it can work as both. But, you have to know when and where to apply both art and utility for maximum impact. In this case, the landing page, which conveys a message about the product was a perfect opportunity to play and add additional design patterns and color.
I learned this back when I was in Graphic Design school (donkey years ago 😝). I created a brand identity for a local bakery, and I wanted to "push" the visuals more. My teacher at the time told me to "Leave it alone. It looked great!" And the one thing she said at the time and kept stressing to me throughout the semester was "You need to learn to be comfortable with simplicity. Not everything needs to be over the top because sometimes less is more."