100 years of Insulin
This case study examines the 100 Years of Insulin AR project for the Faro hospital. As a concept designer, I worked with , , and to create an educational treasure hunt for children about insulin.
I was responsible for illustrations and conceptualizing the world. The goal was to commemorate 100 years of insulin by teaching kids how it works through an engaging AR experience. I designed illustrations. Through rounds of feedback, we created an informative and fun treasure hunt that allowed kids to learn by finding posts.
The project demonstrates my skills in conceptualizing and illustrating for educational AR experiences.
Overview of the project
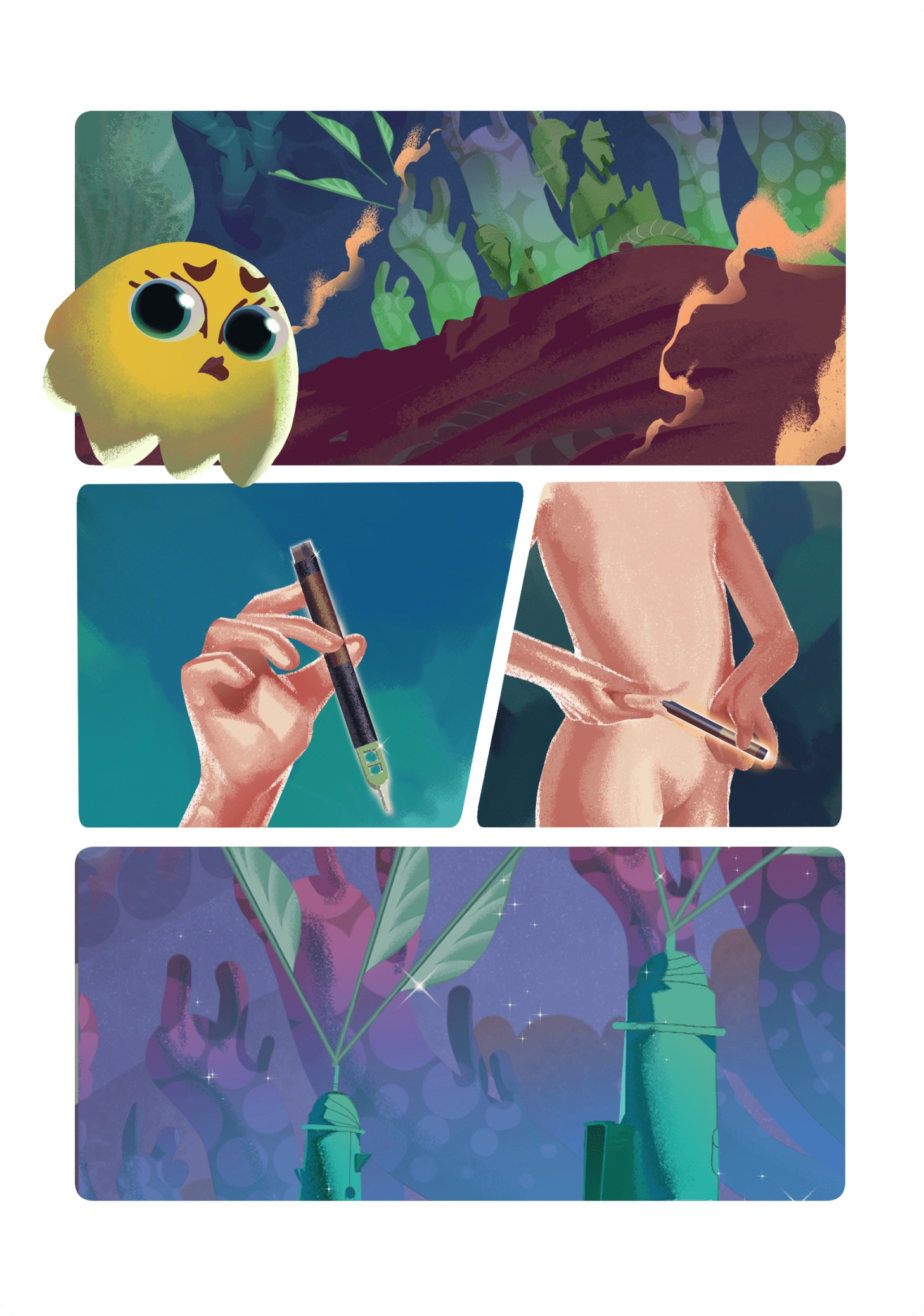
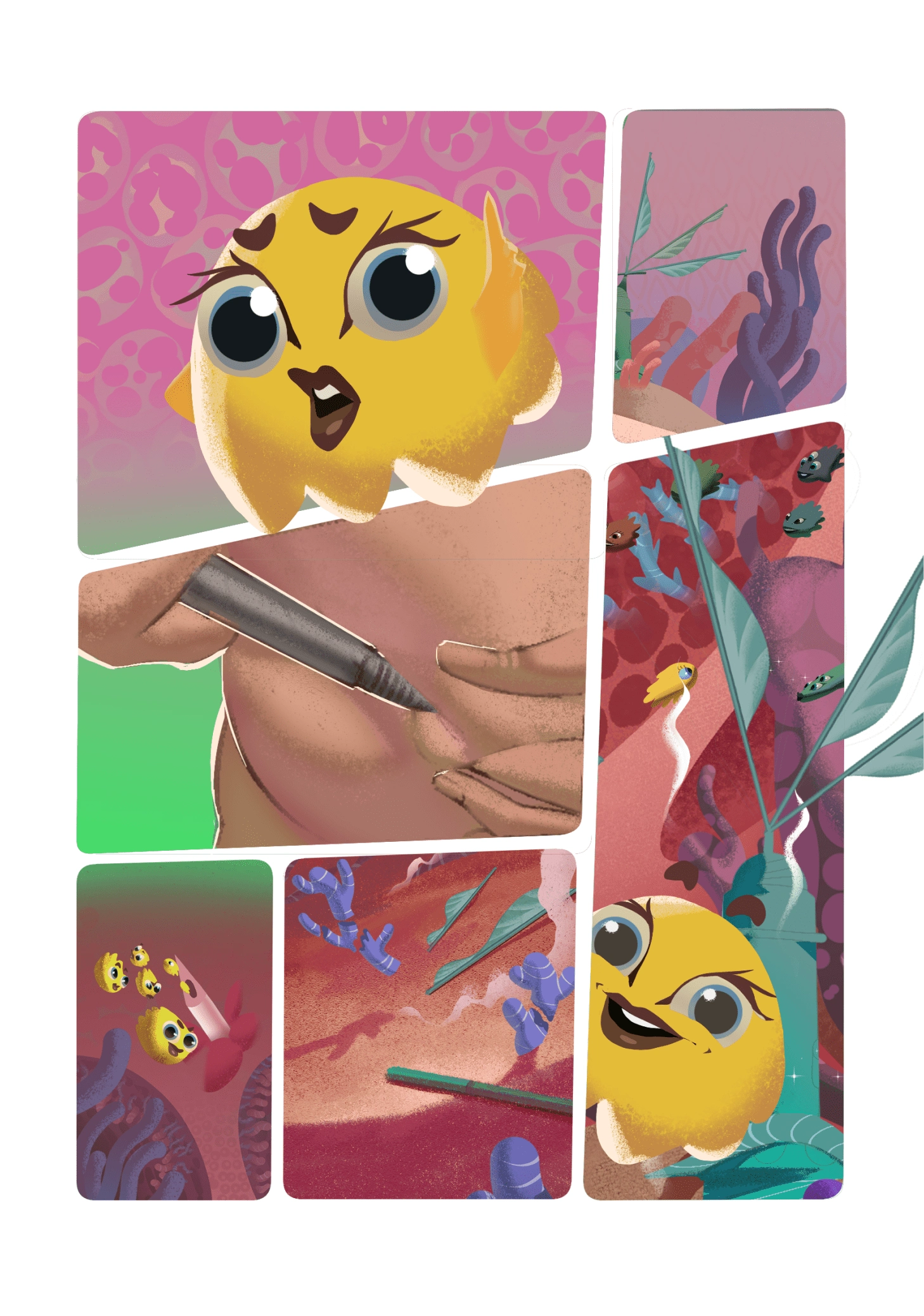
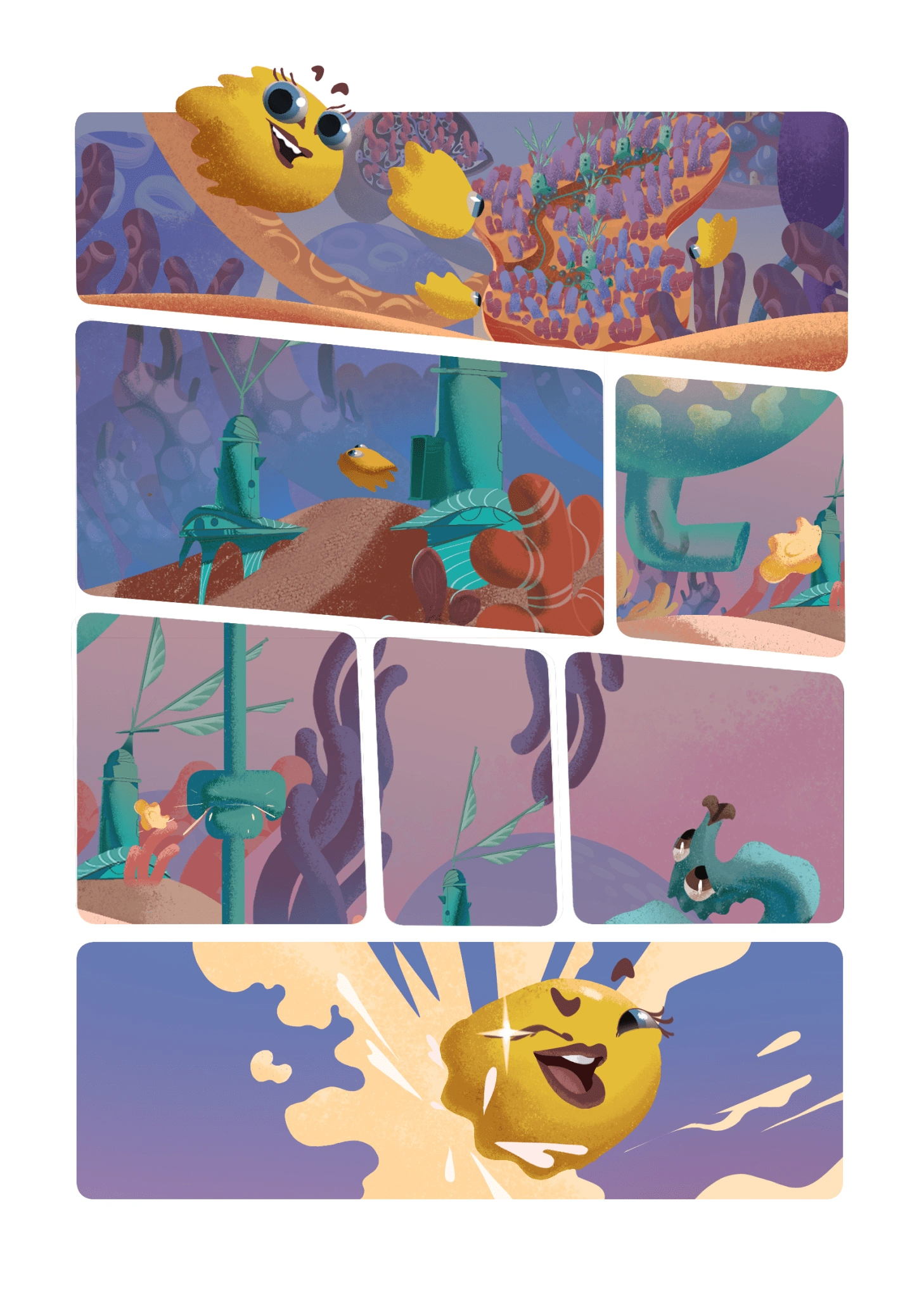
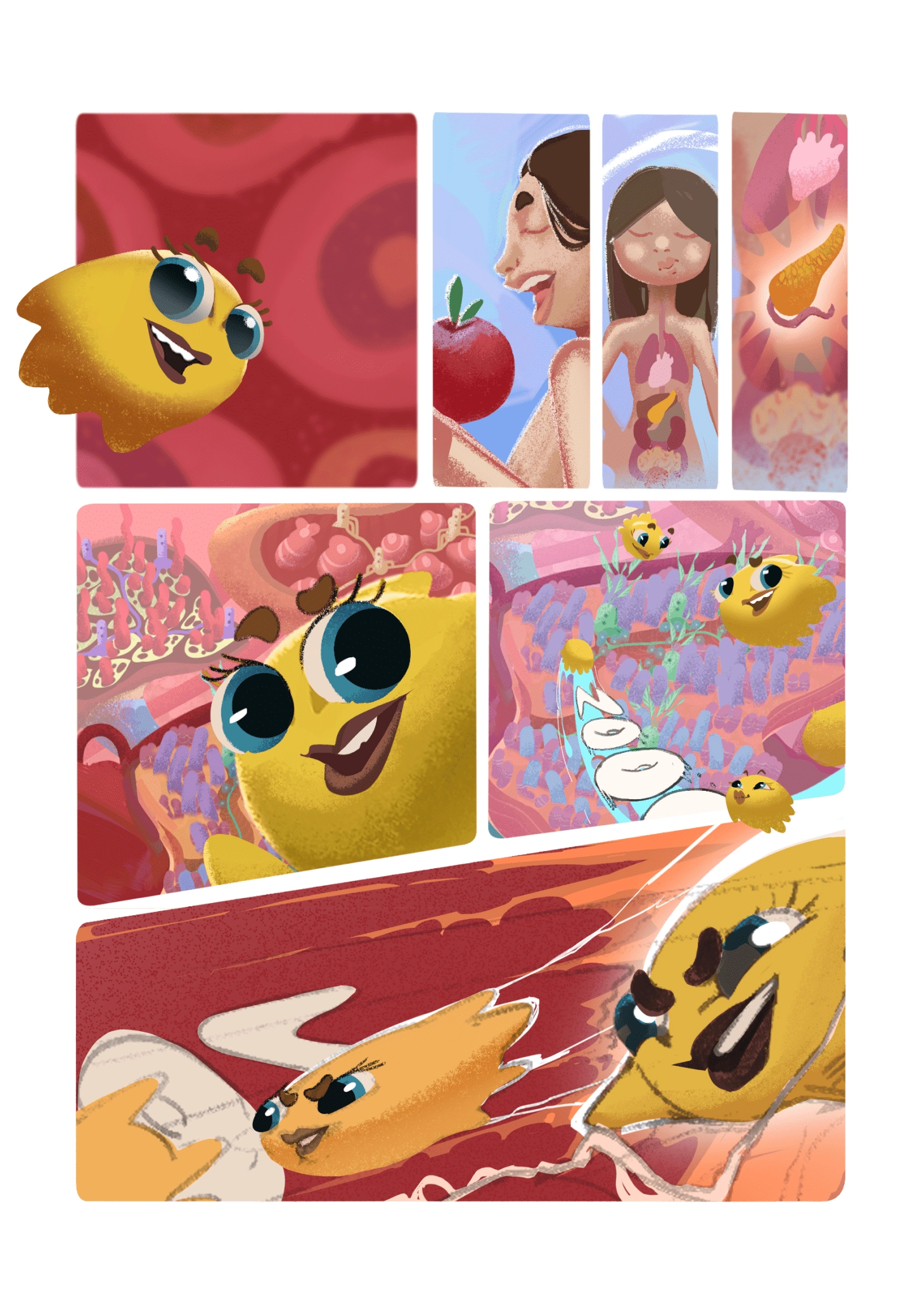
The 100 Years of Insulin Project educated kids about insulin's significance using a comic book-style design and augmented reality. It celebrated insulin's centenary by engaging children with animations, audio recordings, and a scavenger hunt to find the next poster. A fun, visual, and interactive way to learn!
Introduction
Collaboration with the Hospital of Faro
An inspiring collaboration with a prestigious institution, creating an impactful project that brought education and innovation to life, leaving a lasting impression on the community.
Project Goals
Producing an AR experience
The primary objective of the project was to cultivate an immersive and engaging experience that fosters interaction among its target audience, specifically children, while commemorating the momentous milestone of the centennial anniversary of the discovery of insulin.
Objective of educating children about insulin and its functions
Educate children about insulin and its functions, promoting awareness of its role in diabetes management and empowering them to prioritize their health.
Utilization of a comic book style and augmented reality (AR) technology
The 100 Years of Insulin Project combined comic book-style visuals and AR technology to create an immersive learning experience that allowed children to explore and understand the importance of insulin in a fun and innovative manner.
Process
Research
The first step in the design process for the "100 Years of Insulin" project is conducting thorough research. This involves gathering information about insulin, how it works, where it works and it's journey in the body, its significance in medical science, and its impact on the lives of people with diabetes. I utilized a palette of pastel colors inspired by underwater ecosystems. I incorporated soft pinks (#FFC0CB), browns (#A52A2A), blues (#6495ED), purples (#9370DB), and yellows (#FFD700) to create a relatable and visually engaging representation of the body as an ecosystem. This color research aimed to make the learning experience captivating and accessible to young minds
Defining
After conducting research, the next step is to define the project's goals and objectives. In this stage, you will clearly outline the purpose of the project, the key messages you want to convey through the posters and AR interactions, and the desired outcomes, such as educating children about insulin and providing them with an enjoyable activity during their hospital stay. Defining the project scope and identifying the specific content and features that will be included in the comic book-style posters and the Artvive app interactions will help you establish a focused direction for the design process.
Ideating
Involved defining goals, ideating concepts and visuals, considering communication channels (Android, iPhone), tablet views vs smartphone, optimizing for internet limitations, and creating a seamless user experience for children in the hospital with the Artivive app.
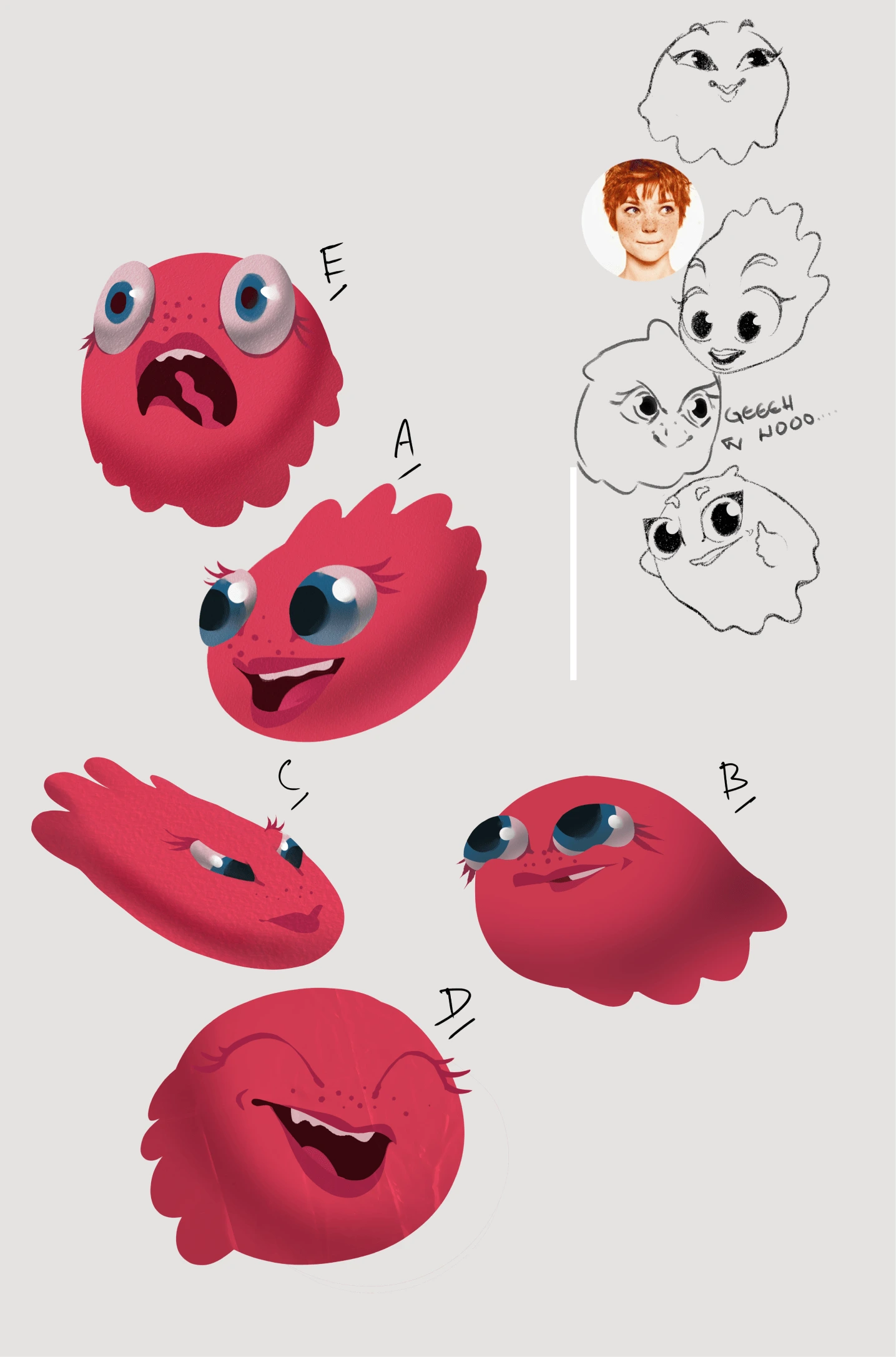
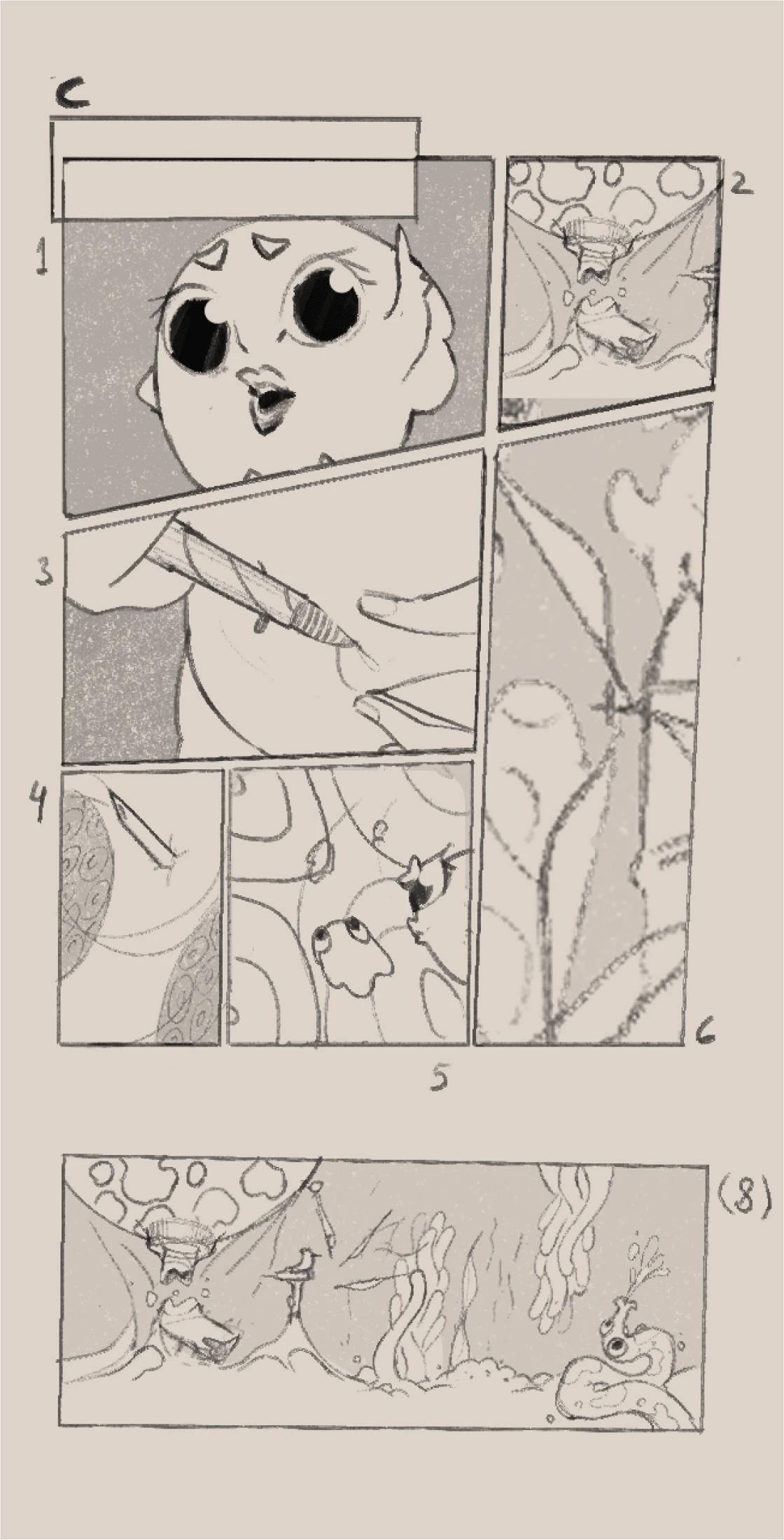
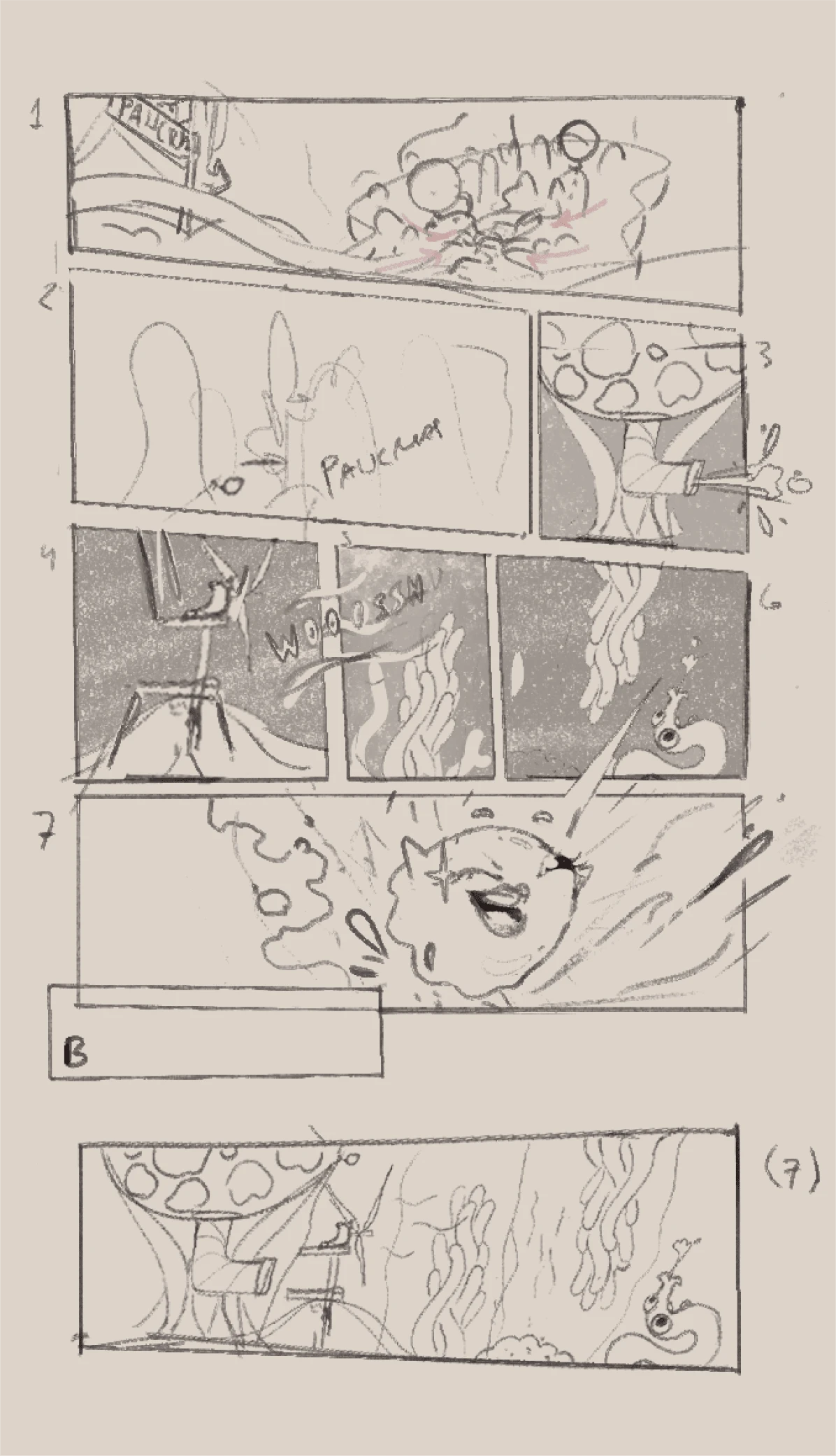
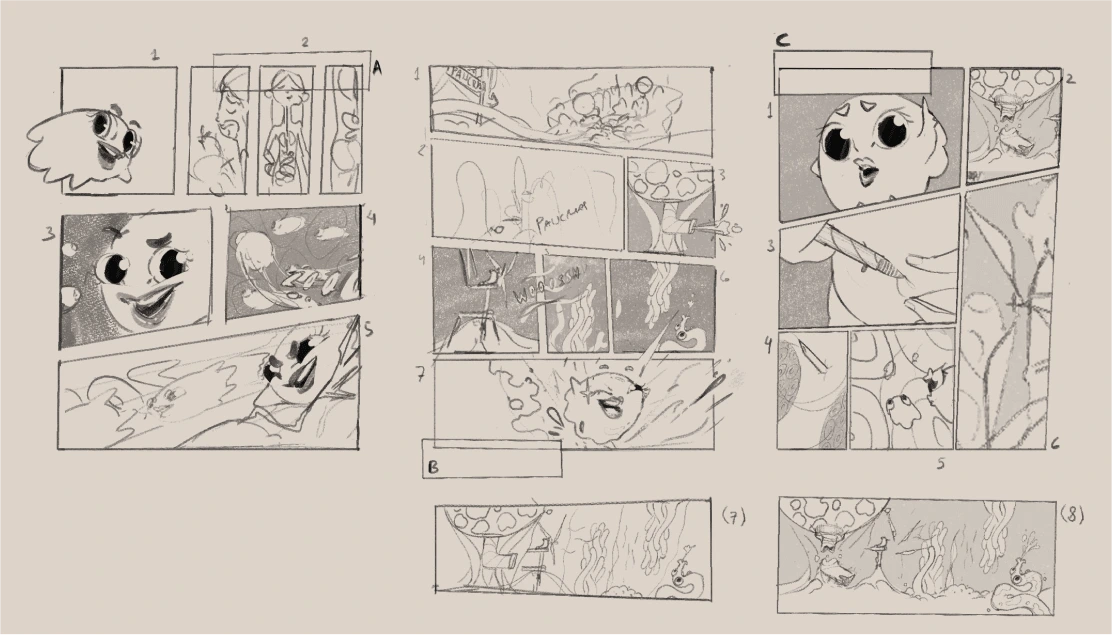
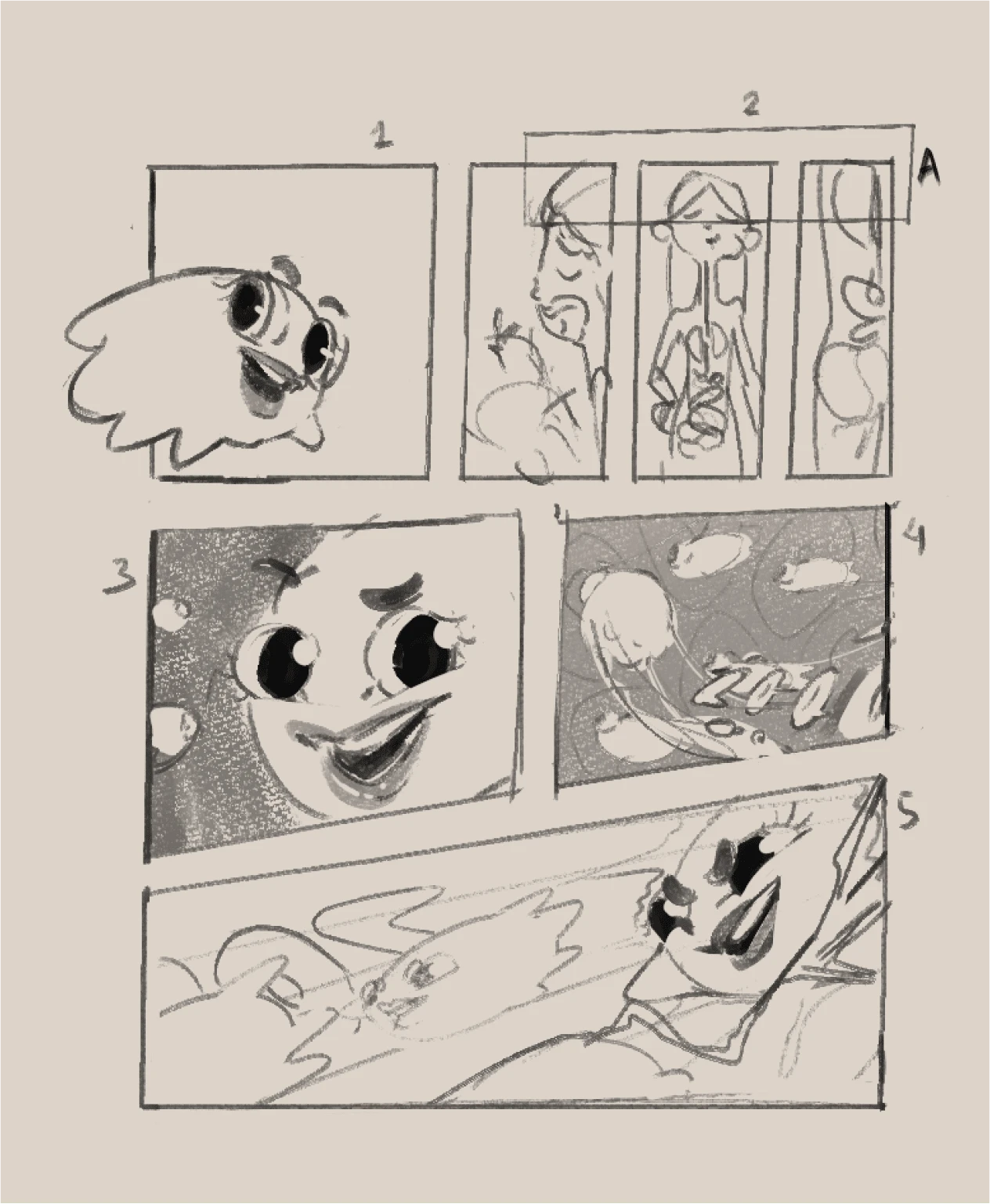
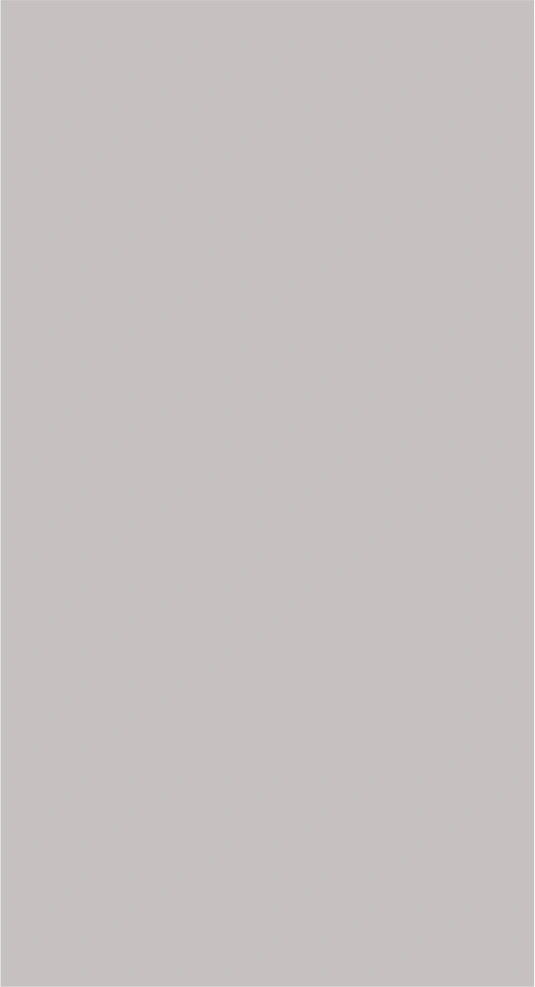
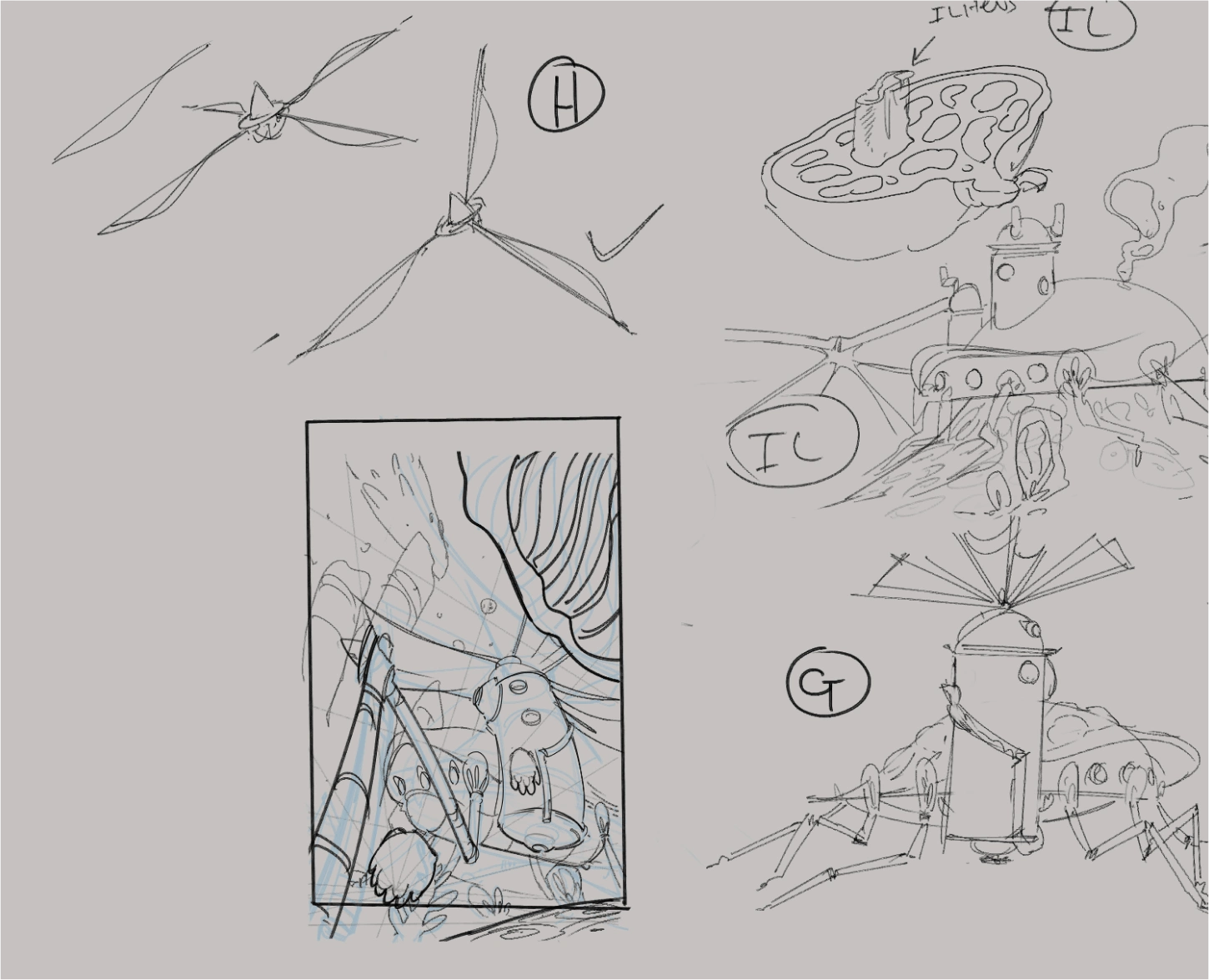
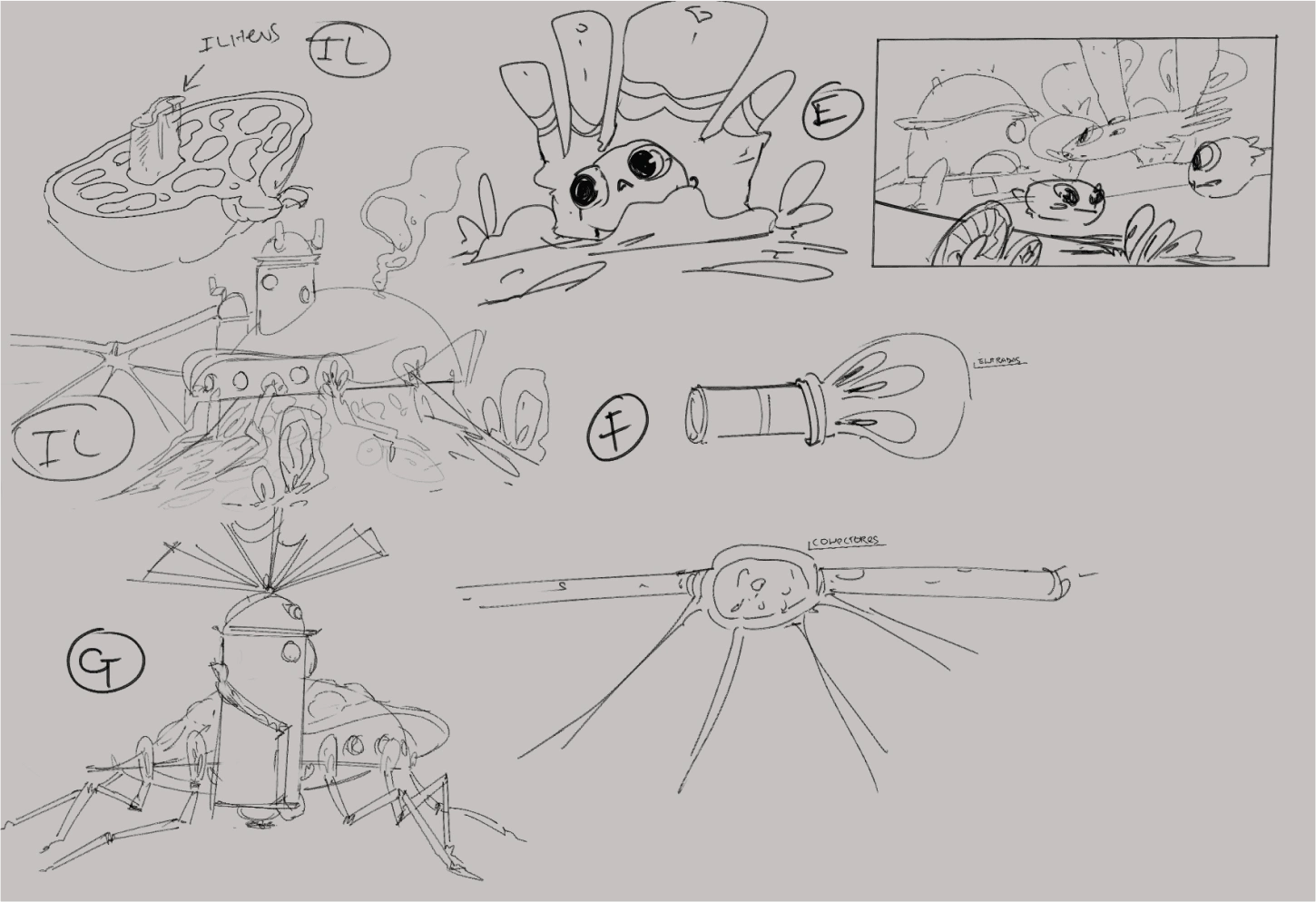
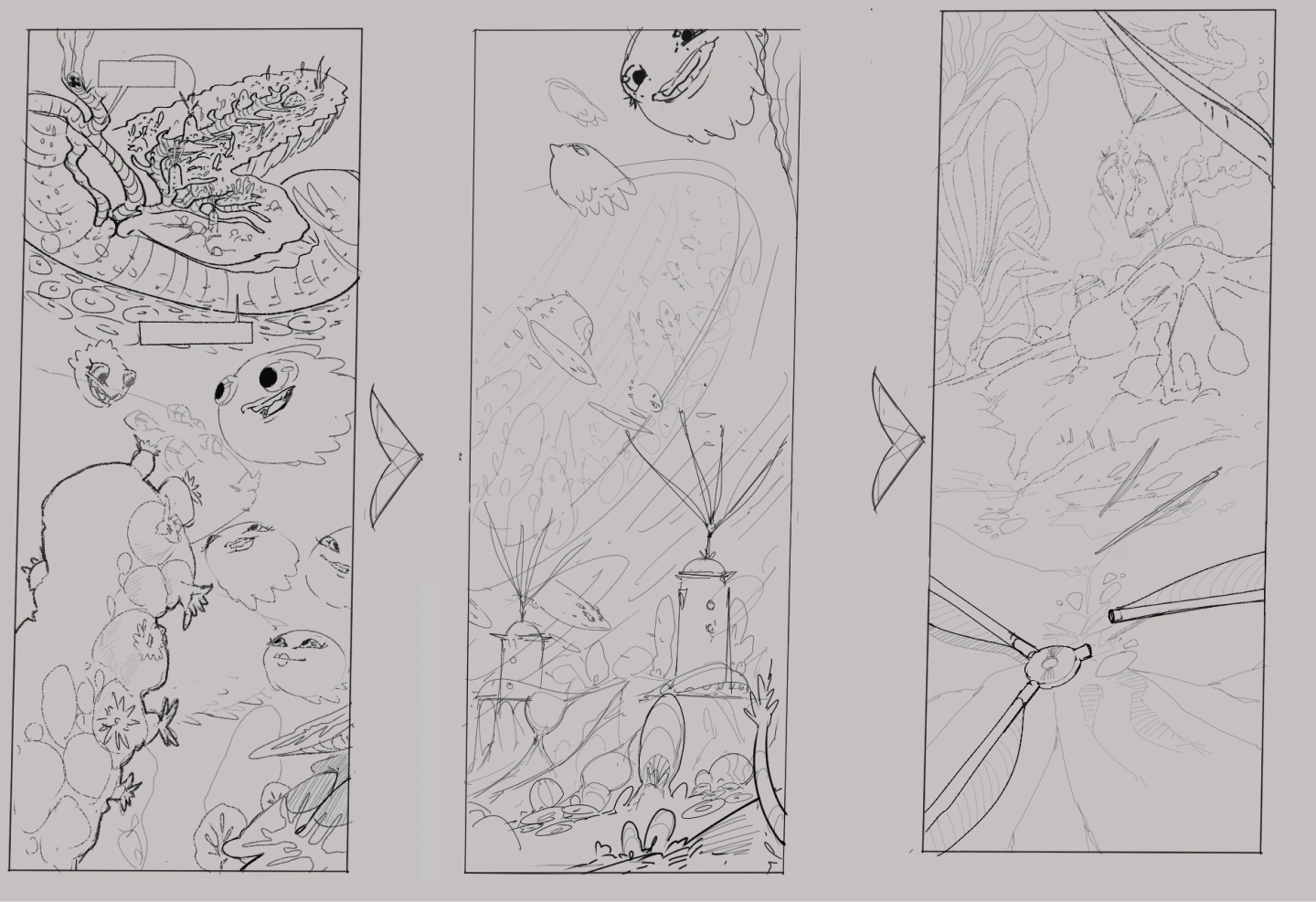
Sketches and Ideas
At first I've drawn multiple sketches, the images above, styles and colours in order to reach the idea of a comic book style.
Sketches to Polished
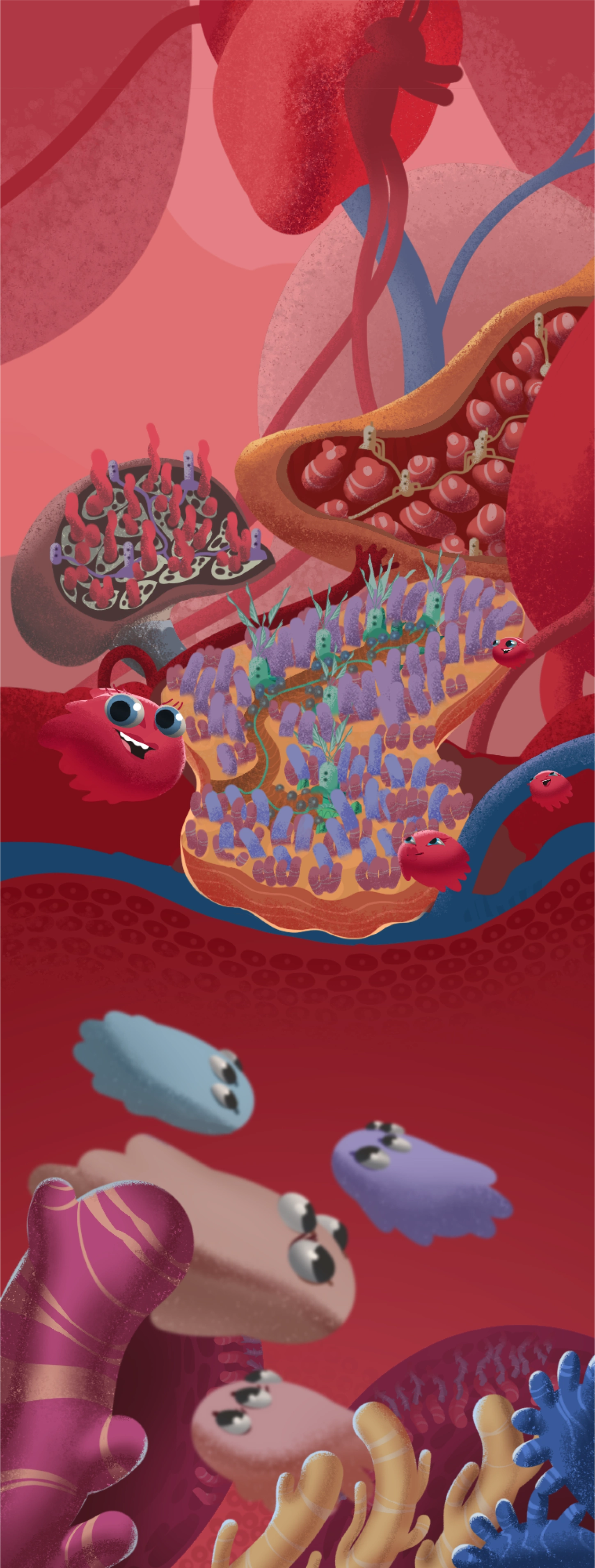
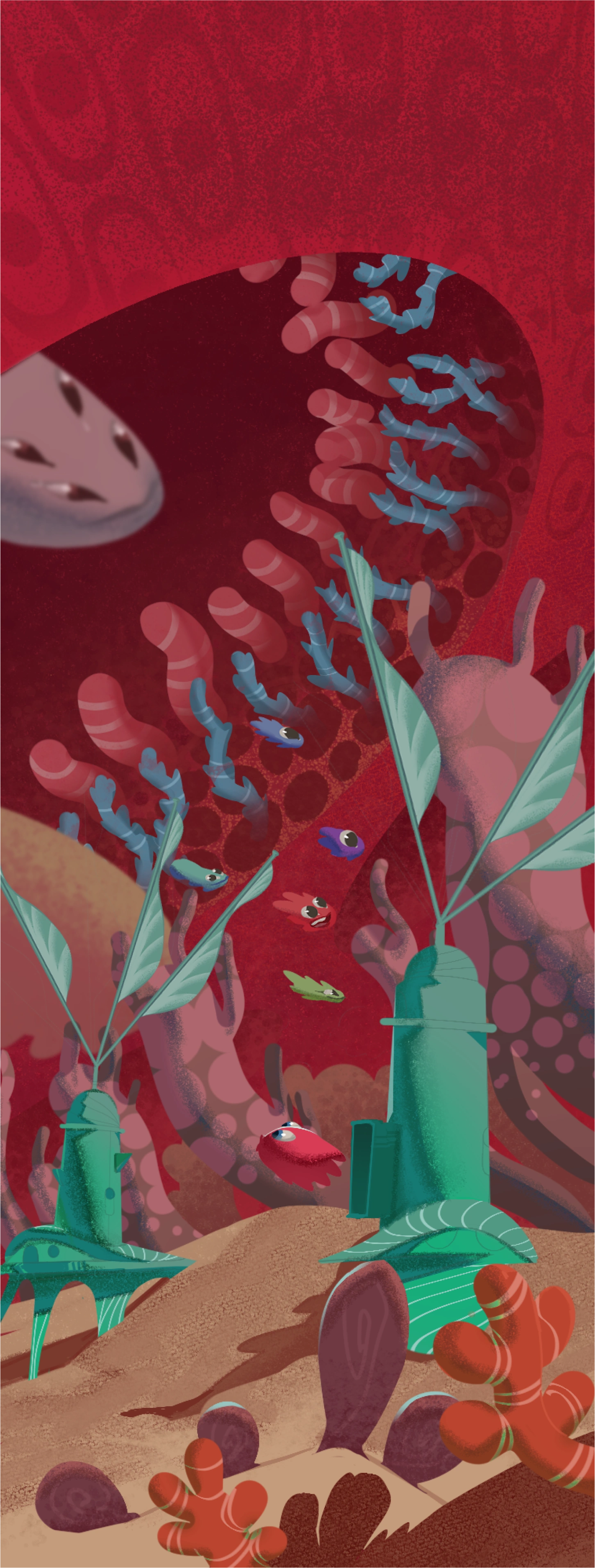
Using Clip Studio Paint, I employed a quick and efficient coloring system that allowed me to make rapid changes using multiple layers. After sketching the initial design, I blocked in the values in black and white, providing a solid foundation to later add color based on my thorough study of colors.
In my workflow, I utilized Clip Studio Paint to streamline the coloring process. By leveraging its layered approach, I could swiftly implement the requested modifications. I began with a sketched outline and then filled in the values using black and white, which served as a base for the subsequent addition of carefully selected colors.
Final Results
Based on valuable feedback from children during initial testing, a project update was deemed necessary to enhance clarity. To ensure easy comprehension, we conducted a comprehensive restructuring, focusing on making the content easily understandable, even in the absence of internet access for some of the kids that didn't have a phone.
The profound impact of these project updates was resoundingly positive, eliciting a highly favorable response from the users. The modifications significantly enhanced the overall user experience and successfully catered to the needs and preferences of the target audience.
Under the lead of Magda Grade my esteemed colleague, the development of animations and audio for the project was expertly carried out. Additionally, Magda skillfully implemented the project within the Artivive app, seamlessly integrating the visual and auditory elements to create an immersive experience.
Lessons Learned
Key Takeaways from the Project Implementation:
The successful implementation of the project highlighted the significance of having a reliable team. Working alongside proved to be invaluable, as her strong work ethic greatly contributed to the project's success. Additionally, the guidance provided by Professor was instrumental in ensuring project alignment with goals and objectives. This experience emphasized the importance of a cohesive team and clear project goals in achieving desired outcomes.
Areas for Improvement in Future Projects: Reflecting on the project, there are areas that could be improved in future endeavors. One notable aspect is the reliance on external tools such as Artivive. With increased experience, it became evident that self-development would have been sufficient to produce the project, ultimately providing a better user experience. Eliminating the need for app downloads, sign-ins, and camera permissions would have streamlined the process, allowing for a more seamless and accessible experience.
Furthermore, optimizing the efficiency of the drawing creation process through the implementation of a systematic approach would have enhanced productivity during the comic-building stage.
Lessons Learned on Project Management: Throughout the project, valuable lessons were learned regarding effective project management. It became apparent that establishing clear communication channels, setting realistic deadlines, and maintaining regular progress updates were crucial for efficient workflow and timely completion. Additionally, continuous evaluation and adaptation allowed for flexibility in addressing unexpected challenges. These lessons in project management will undoubtedly inform future endeavors, ensuring smoother processes and improved project outcomes.

















Like this project
Posted Nov 8, 2023
I conceptualized and illustrated an AR treasure hunt to teach children about 100 years of insulin, demonstrating my skills in educational AR design.