Agriculture Web App
Like this project
Posted May 19, 2024
I served as a product designer, spearheading the development of an iOS mobile app aimed at assisting users in achieving optimal yields from their hydroponics.

At-a-Glance 👀
During a four-month engagement with Hydroponik in 2022, I served as a product designer, spearheading the development of an iOS mobile app aimed at assisting users in achieving optimal yields from their hydroponic systems. Through an iterative process spanning three rounds of wireframing, prototyping, and testing, I delivered a comprehensive app design package encompassing a complete design system. Collaborating closely with the company founder, project managers, and engineering teams.
Problem
Despite the growing popularity of hydroponic systems, many enthusiasts and professionals alike struggle to maintain optimal conditions for plant growth. Monitoring and adjusting crucial factors such as humidity, temperature, and pH levels across multiple devices or sources can be cumbersome and time-consuming. Additionally, accessing reliable information on best practices and troubleshooting techniques for hydroponic cultivation can be a daunting task, especially for beginners. These challenges often lead to suboptimal yields, wasted resources, and frustration among users, highlighting the need for a comprehensive solution that streamlines monitoring and provides accessible educational resources in one centralized platform.
Solutions
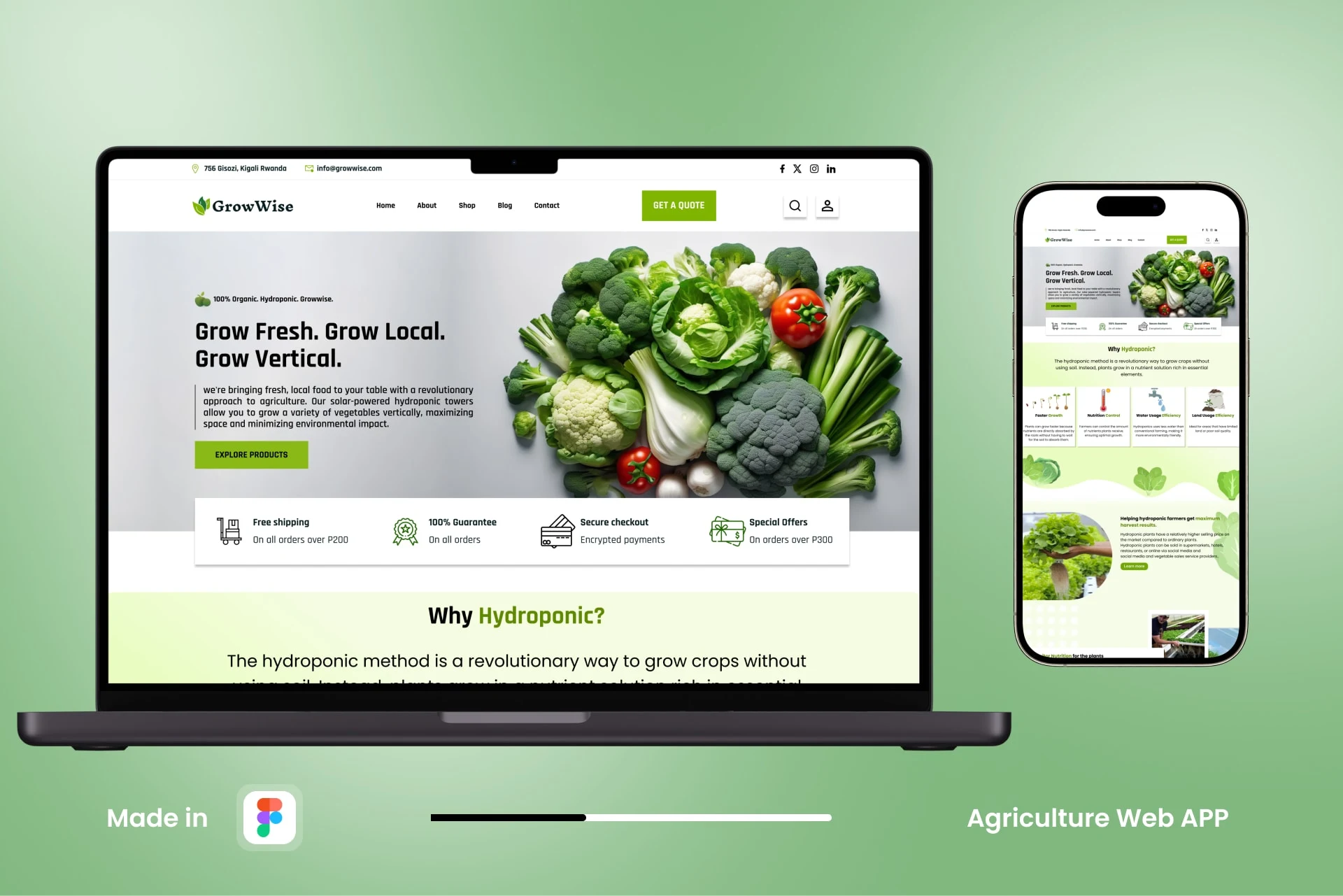
To address these challenges, our iOS mobile app offers a seamless and centralized solution. Through seamless integration with IoT sensors, the app consolidates real-time data on humidity, temperature, and pH levels, enabling users to monitor and control their hydroponic systems from a single interface. Furthermore, the app provides a wealth of educational resources, including step-by-step guides, troubleshooting tips, and best practices tailored to various hydroponic setups. By combining intuitive monitoring capabilities with accessible knowledge resources, our app empowers users to optimize their hydroponic systems, maximize yields, and cultivate a thriving gardening experience.
Process
After understanding the company's needs and expectations, I designed an application based on the Hydroponika problem solving frameworks and created a low-fidelity prototype. I ran user testing with 10 participants and incorporated the feedback to refine the design, resulting in an 80% satisfaction rate. Subsequently, I created a high-fidelity prototype.
User Research
I conducted supervised user research and received feedback from users that we incorporated into user personas. For example, our persona Lanny is frustrated about the transition into a new chapter of life which requires a new living routine. She tried to find resources online, but she has not discovered something sustainable and enjoyable.

Persona
Sketches
The process below begins with my initial ideas wireframes, then moves to mockups, and finally to the high-fidelity prototype. In this simple version, you can see how the I approach solves the user needs.

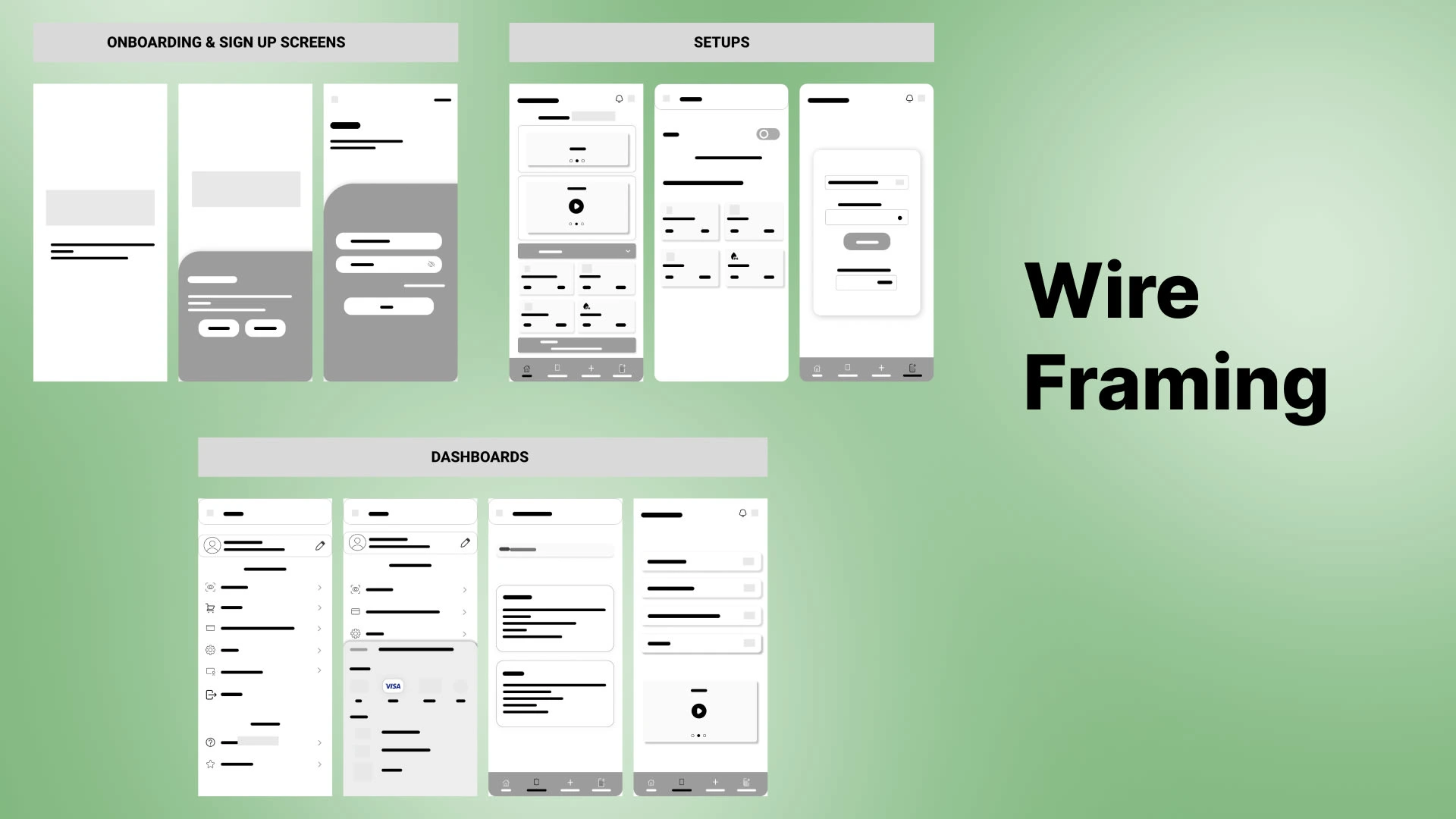
Wireframes & Prototypes
I then brought my idea to an interactive digital low-fidelity prototype and brought it to five potential users to collect feedback.

wire frames
Product Success 👏
The final design increased the user satisfaction rate by 34% and gained 10K+ user interest. Quoting one of the early user testing participant Blaise, "This new version of the design feels so encouraging, supportive, and fun! I can't wait to use it on a daily basis and grow healthier plants."
What I Learned 🌱
Throughout my time working on Hydroponika, I've learned the importance of gathering as much user feedback in the early phase of a project. In this project, we started to gather user feedback a few weeks after we started the project, which provided strong first-hand evidence on design decision-making.