Asante
A project management web application inspired by Asana.
Check out Asante
Technologies Used
Python
Flask
JavaScript
CSS3
React
Redux
PostgreSQL
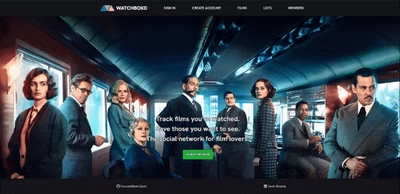
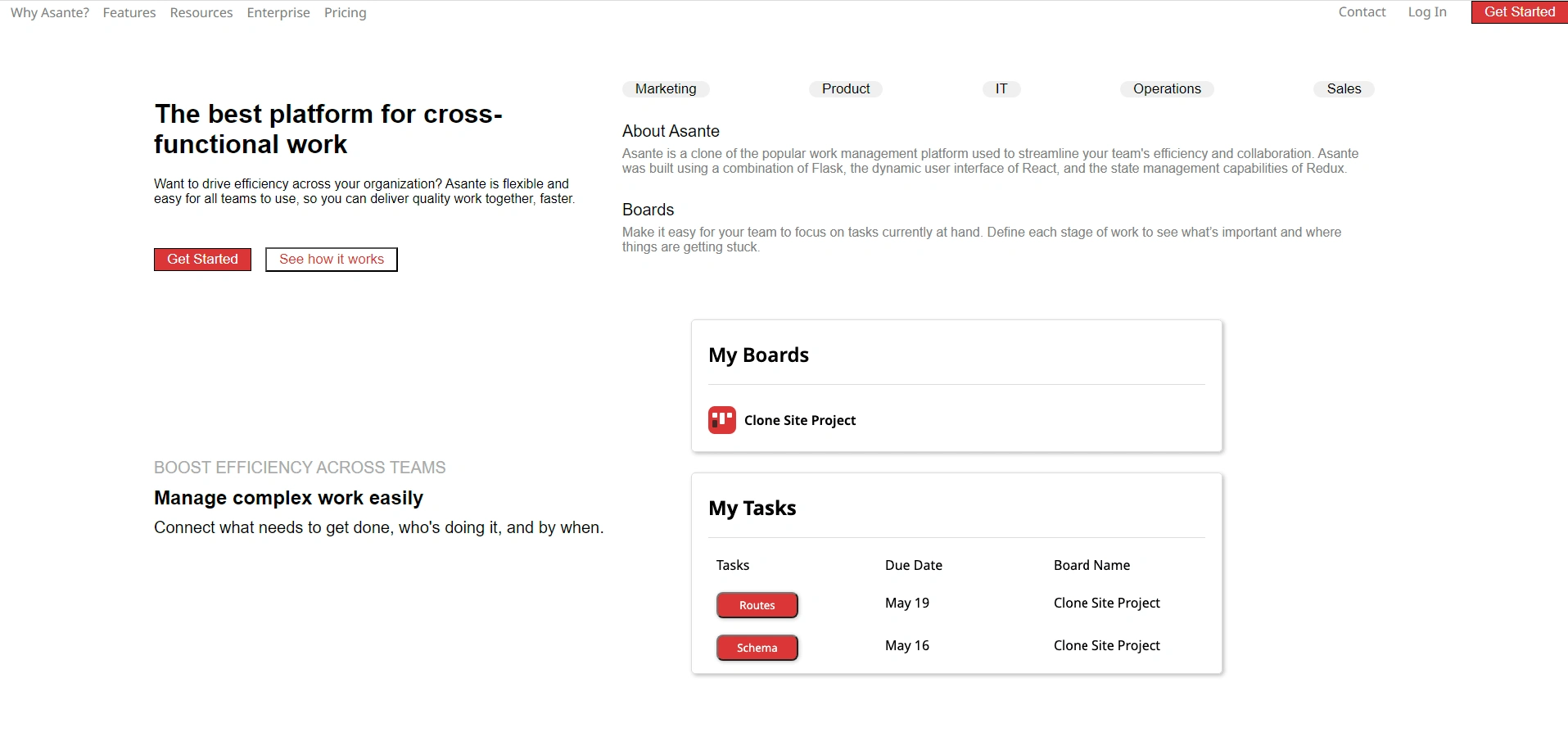
Landing Page

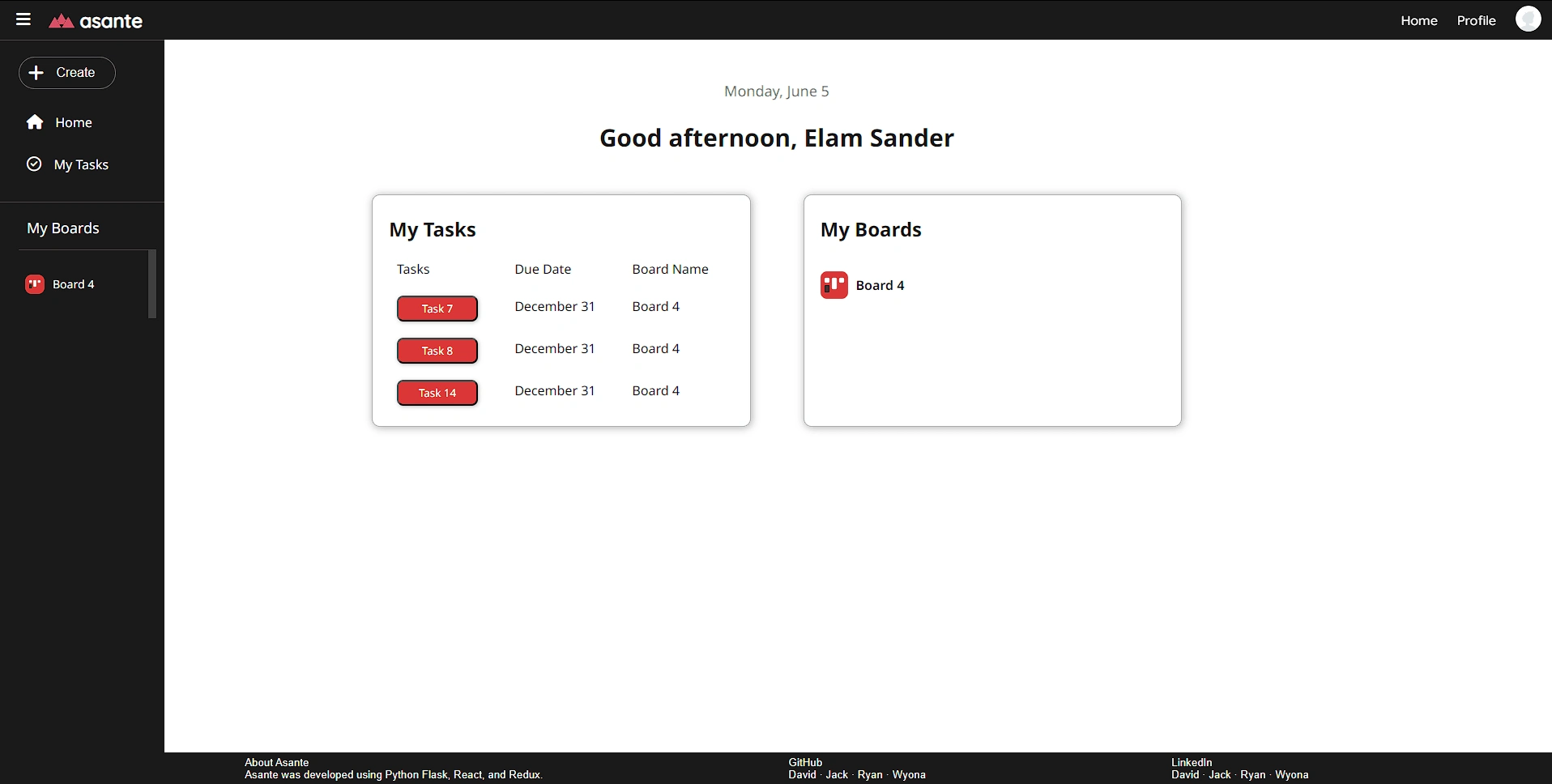
Home

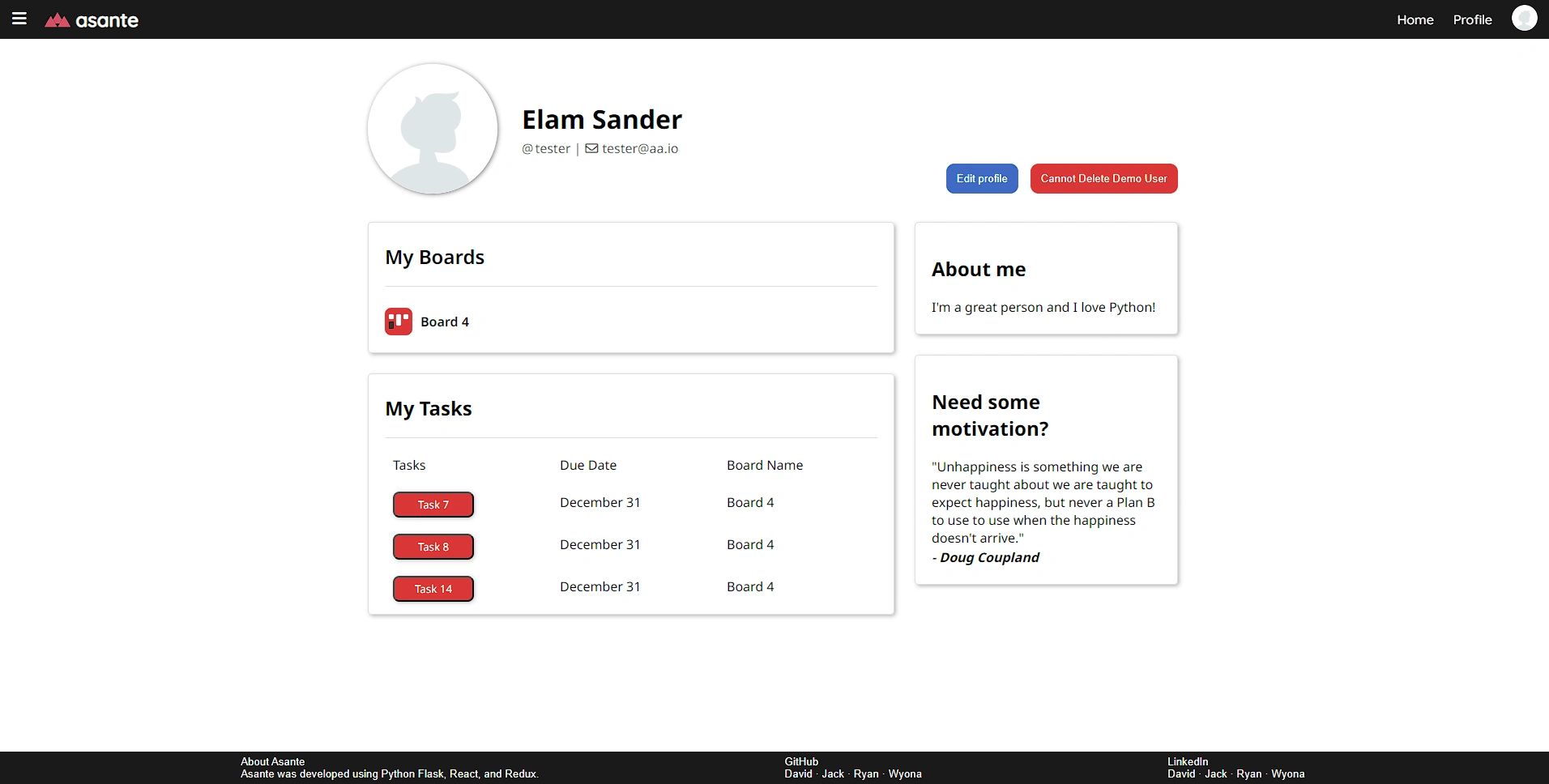
Profile

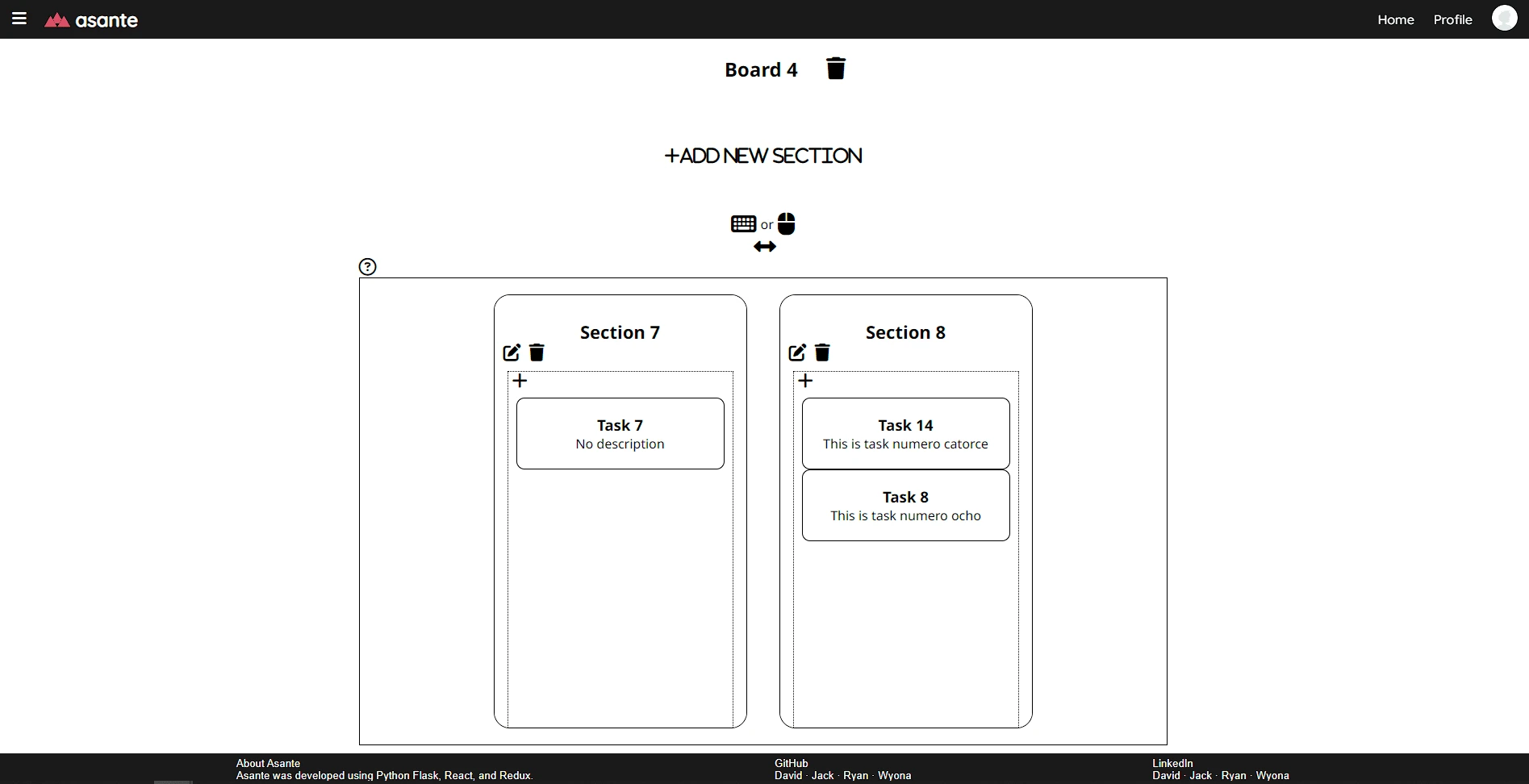
Project Board

Getting started
Clone this repository:
https://github.com/ExcuseMeImJack/asante.git Install dependencies into the Backend by running this command in the terminal:
pipenv install -r requirements.txt3. Create a .env file based on the example with proper settings for your development environment
4. Make sure the SQLite3 database connection URL is in the .env file
5. This starter organizes all tables inside the
flask_schema schema, defined by the SCHEMA environment variable. Replace the value for SCHEMA with a unique name, making sure you use the snake_case convention.6. Get into your pipenv, migrate your database, seed your database, and run your Flask app.
pipenv shellflask db upgradeflask seed allflask run7. Navigate to the react-app directory, install the dependencies and start the react front end.
npm install
npm start
8. Open the locally hosted front end at the specified port.
Features
New account creation, log in, log out, and guest/demo login
Users can sign up, log in, and log out.
Users can use a demo log in to try the site.
Users can't use ANY features without logging in.
Logged in users are directed to their dashboard/homepage where it displays their tasks, boards, and frequent collaborators.
Logged out users are directed to the landing page.
Board Creation & Management
Users can create new boards.
Users can set board goals and deadlines.
Users can set priority tags + due dates for tasks.
Columns Management
Users can create columns on a board
Users can update columns on a board
Users can view columns on a board
Users can delete columns on a board
Users can rearrange columns on a board in any order
Task Management
Users can view their assigned tasks and deadlines in a task list or calendar view.
Users can set reminders for tasks and deadlines.
Users can mark tasks as complete or incomplete.
Users can track the time the time they’ve spent on tasks.
Users can rearrange task in any column in any order
Profiles
Users can view their profile details
Users can update their profile details
Users can delete their profile
API Routes
This web app uses the following API routes to dynamically update the page to create a single-page-app-like feel for the user for specific features.
FILMS
/boardsGET /boards/{board_id}/sectionsPurpose: Get all sections by Board ID
Return:
{'sections': [{'id': 1, 'name': 'Test Section', ...}, {'id': 2, 'name': 'Test Section', ...}, ...]}POST /boardsPurpose: Create a board for the Current User
Return:
{"Board": {'id': 1, 'name': 'Test Board', ...}}GET /boards/{board_id}Purpose: Get a single Board by Board ID
Return
{"Board": {'id': 1, 'name': 'Test Board', ...}}DELETE /boards/{board_id}Purpose: Delete a Board by Board ID
Return:
{'message': 'Successfully deleted!'}/sectionsGET /sectionsPurpose: Get all Sections without a Board ID
Return:
{'sections': [{'id': 1, 'name': 'Test Section', ...}, {'id': 2, 'name': 'Test Section', ...}, ...]}GET /sections/{section_id}Purpose: Get a single Section by Section ID
Return:
{"Section": {'id': 1, 'name': 'Test Section', ...}}PUT /sections/{board_id}/movePurpose: Reorder the Sections by Board ID when moved by the User
Return:
{'sections': [{'id': 1, 'name': 'Test Section', ...}, {'id': 2, 'name': 'Test Section', ...}, ...]}PUT /sections/{section_id}Purpose: Edit a single Section by Section ID
Return:
{"Section": {'id': 1, 'name': 'Test Section', ...}}POST /sections/{board_id}Purpose: Create a Section to a Board by Board ID
Return:
{"Section": {'id': 1, 'name': 'Test Section', ...}}/tasksGET /tasks/{task_id}Purpose: Get a single Task by Task ID
Return:
{ "Task": {'id': 1, 'name': 'Test Task', ...}}GET /tasks/section/{section_id}Purpose: Get all the Tasks for a Section by Section ID
Return:
{'Tasks': [{'id': 1, 'name': 'Test Task', ...}, {'id': 2, 'name': 'Test Task', ...}, ...]}PUT /tasks/{section_id/move}Purpose: Reorder the Tasks by Section ID when moved by the User
Return:
{'Tasks': [{'id': 1, 'name': 'Test Task', ...}, {'id': 2, 'name': 'Test Task', ...}, ...]}PUT /tasks/{task_id}Purpose: Edit a single Task by Task ID
Return:
{ "Task": {'id': 1, 'name': 'Test Task', ...}}DELETE /tasks/{task_id}Purpose: Delete a single Task by Task ID
Return:
{'message': 'Successfully deleted!'}/usersGET /users/tasksPurpose: Get all the Tasks of the Current User
Return:
{'Tasks': [{'id': 1, 'name': 'Test Task', ...}, {'id': 2, 'name': 'Test Task', ...}, ...]}GET /users/boardsPurpose: Get all the Boards of the Current User
Return:
{'Boards: [{'id': 1, 'name': 'Test Board', ...}, {'id': 2, 'name': 'Test Board', ...}, ...]}GET /usersPurpose: Get the Profile of the Current User
Return:
user: {'id': 1, 'username': 'Tester', ...}POST /users/task/{section_id}Purpose: Create a task by Section ID
Return:
{ "Task": {'id': 1, 'name': 'Test Task', ...}}PUT /usersPurpose: Edit the Profile of the Current User
Return:
{'id': 1, 'username': 'Tester', ...}DELETE /usersPurpose: Delete the Current User
Return:
{'message': 'Successfully deleted!'}Built by:
Jack
Wyona
David
Ryan
Like this project
Posted Nov 9, 2024
A complete task management web application where users can create project boards that utilizes full CRUD functionality towards a board’s sections and tasks.