Built with Webflow
Shaders Hover | Webflow, Three.js & GSAP Interactive Page
Like this project
Posted May 5, 2025
Built an interactive page with shaders and hover effects using Webflow, Three.js, and GSAP.
Likes
2
Views
66
Timeline
Feb 1, 2025 - Feb 13, 2025

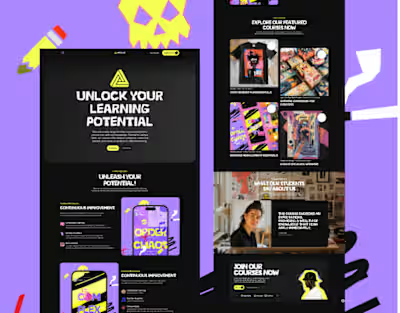
Shaders Hover
Webflow, Three.js & GSAP Interactive Page
A creative one-page showcase built to experiment with textures, shaders and hover-based interactions. This project explores how visuals can be transformed through custom Three.js shaders, offering three distinct image behaviors on hover. Each one manipulates the texture in a different way to enhance user engagement.
🔧 Built with:
Webflow for layout and structure
GSAP for animations
Three.js for custom shader effects (GLSL)
🎯 Goals:
Push the limits of visual interactivity in a lightweight experience and demonstrate the fusion of creative code with Webflow capabilities.
💡 Focus:
Shader experimentation, performance optimization, and smooth interaction — ideal for creative studios, digital portfolios, or tech-driven brands.
🌐 Live site:
https://franco-showcases.webflow.io/shaders-hover
Made by Franco Beltramella
Creative Webflow Developer — Animations, Interactions & Custom Code
Let’s build something together ✨
📩 Byfranbeltramella@gmail.com
🔗 LinkedIn
🔗 Twitter
#Webflow #Threejs #GSAP #CreativeDevelopment #InteractiveDesign #ShaderArt
#WebDesign #CodeArt #HoverEffects #FrontendDevelopment #CreativeCoding
#WebflowDeveloper #WebAnimation #GLSL #WebExperiments #MotionDesign