Built with Webflow
Webflow 3D Interactive Cards with GLB and Custom Animations
Like this project
Posted May 21, 2025
I create custom 3D interactive cards in Webflow using Three.js and GLB files. Fast and perfect for standout portfolios or landing pages.
Likes
7
Views
180
Timeline
May 19, 2025 - May 19, 2025

From Flat to Depth – 3D .GLB Card Interaction in Webflow with Three.js
A visual experiment built with Webflow, custom code, and Three.js
What if a flat UI element wasn’t really flat?
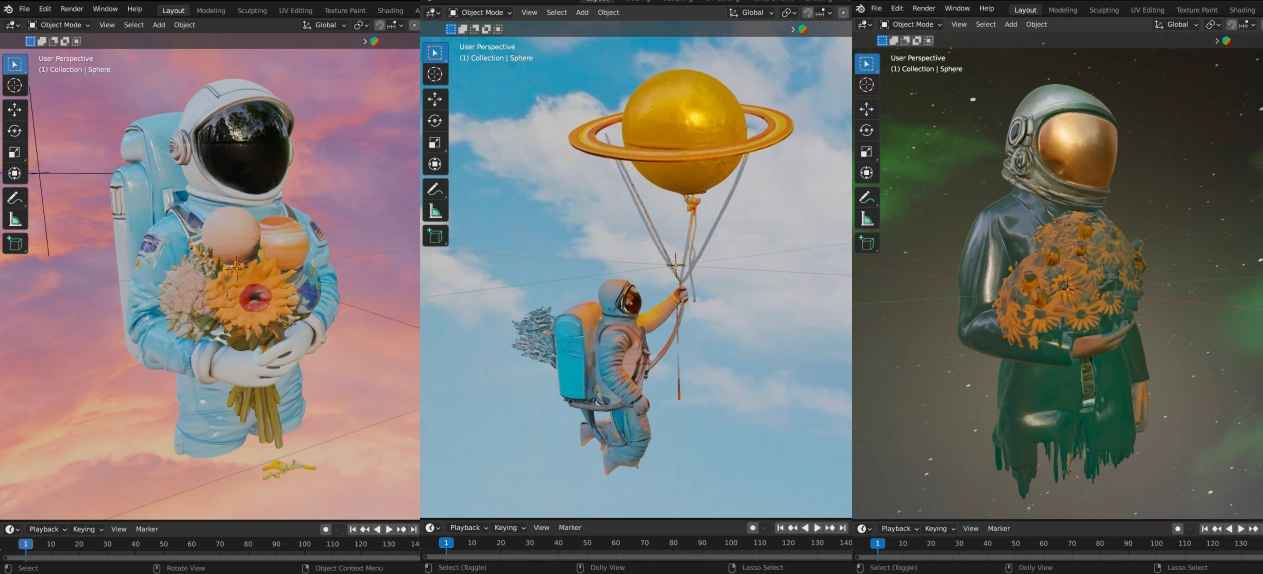
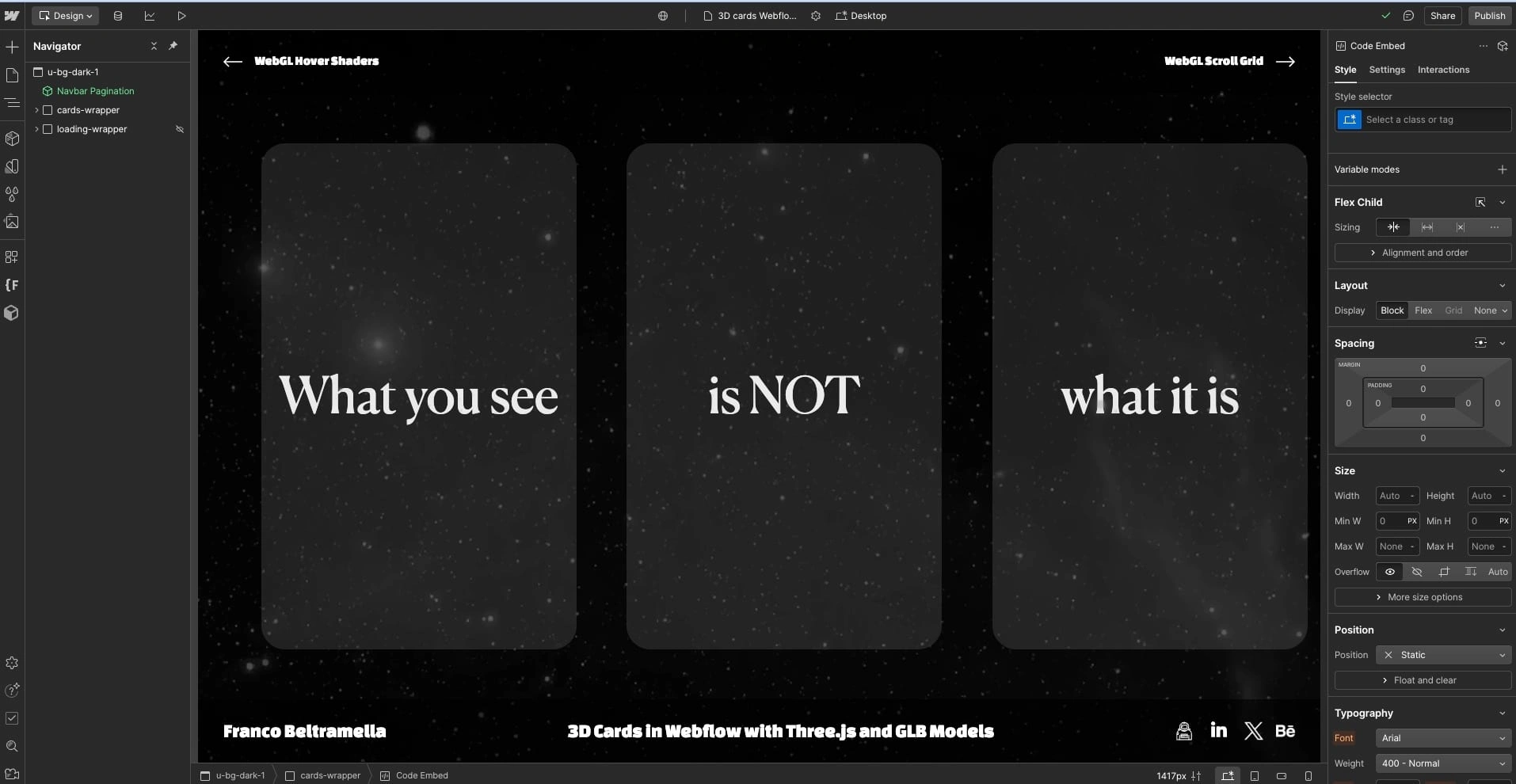
This project started as a small interaction idea: three simple cards that look static until you click them.
Once clicked, they transform.
Into 3D objects.
Into interactive, draggable experiences.
All built inside Webflow, enhanced with Three.js and .glb models.

Before and after interaction
The cards appear static on load.
But once the user interacts, each card reveals its own 3D world challenging how we usually expect UI to behave.

What this shows?
Creative development is about bending tools to your vision.
Webflow and Three.js are not supposed to work together by default but when you bridge them with intent, powerful things happen.
Sometimes, the most surprising results come from a single line of custom code.
Want your website to look and feel like this?
Let’s build an interactive experience that gets remembered.
Franco Beltramella – Creative Webflow Developer
📬 DM me or connect via LinkedIn | Twitter
Portfolio
https://franco-portfolio-site.webflow.io/
MORE SHOWCASES
#Webflow
#Threejs
#GLTF
#GLB
#CreativeDeveloper
#WebAnimation
#WebGL
#FrontendDevelopment
#JavaScript
#InteractiveUI