Shopify Design & Development
Like this project
Posted Jun 30, 2025
Designed and developed custom Shopify stores with engaging UI, smooth UX, and conversion-driven layouts.
Likes
2
Views
29

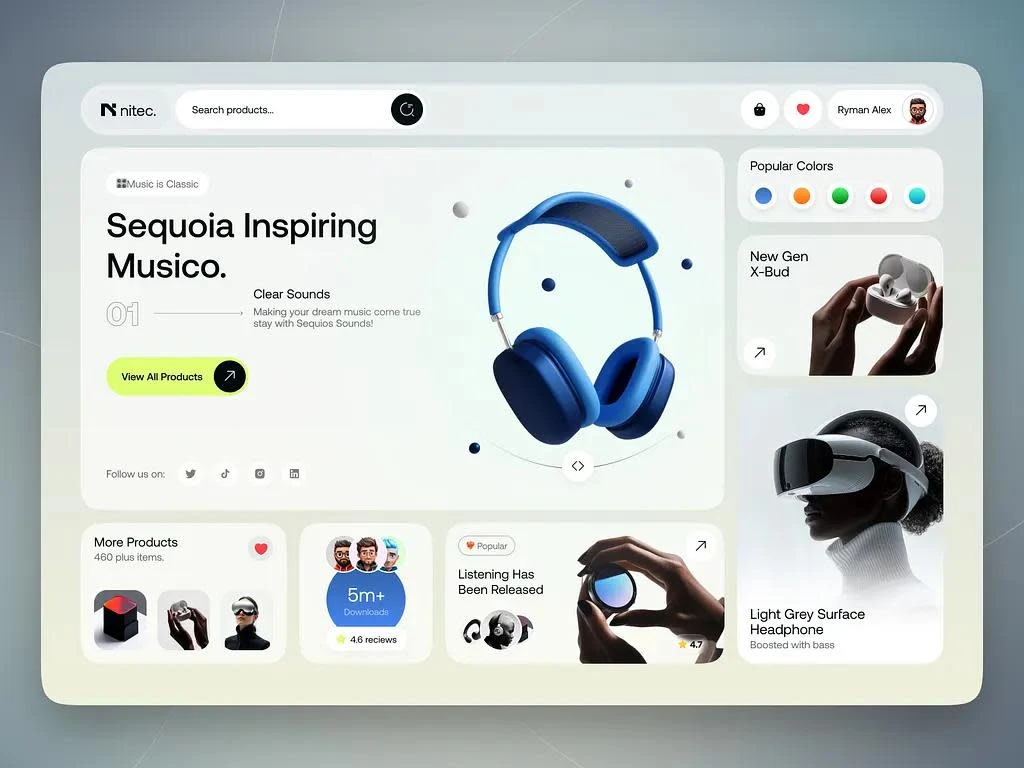
🎧 Case Study: Nitec – Futuristic Audio Shopping Experience
Platform: Shopify
Tools Used: Figma (UI/UX), Shopify (Custom Theme Dev), Photoshop & Illustrator
🚀 Project Overview
When Nitec, a rising player in futuristic audio gear, approached me, their vision was loud and clear:
“We want a storefront that feels like it’s from 2030 — sleek, smooth, and immersive. Something that makes shopping for headphones feel like exploring a tech showroom.”
They weren’t just launching a product — they were creating a new standard for modern eCommerce UX.
🎯 Project Goals
Design a visually magnetic homepage for Nitec’s hero products (headphones, X-Buds, VR audio gear)
Develop a modular Shopify theme to accommodate scaling SKUs without sacrificing aesthetics
Maintain performance, clarity, and conversion orientation behind the futuristic gloss
Integrate dynamic elements like popular color filters, ratings, and real-time product badges
🧠 UX + Design Strategy
Crafted in Figma, the design vision leaned heavily into minimalism blended with micro-detail.
🧩 UI Highlights
✅ Hero Section with 3D-floating headphone and subtle parallax motion
✅ Color Selector Module: Dotted swatch bubbles make product variation fun
✅ Social Layering: Ratings, downloads, and user icons bring community into play
✅ Product Blocks: Rotating interaction hover states and tap animations to mimic AR-like feel
We made it immersive without making it overwhelming — a clean experience that feels high-tech but intuitive.
🛠 Shopify Development Breakdown
I translated this UI into a fully responsive, fast-performing Shopify store using a customized Dawn-based theme.
Key Integrations & Features:
🔧 Dynamic product color selector
🛒 Smooth “Add to Cart” drawer with thumbnail preview
📦 Collection carousel with sticky pagination
🎛 Product detail pages with auto-play animation snippets
💬 Review app integration with inline badge styling
📱 Optimized performance for mobile and tablet breakpoints
📸 Real-World Scenarios
👨💼 Scenario 1: The Tech Collector
Browsing at night, this user lands on Nitec’s homepage, scrolls to “Light Grey Surface Headphone,” views the bass-enhanced video snippet, checks user rating badges, then adds it to cart — all in 90 seconds.
👩🎓 Scenario 2: The Gift Giver
During a seasonal sale, she visits the “Popular Picks” section, selects based on color and user review highlights, and completes the checkout in two screens. The smooth, elegant transitions make her trust the brand immediately.
🎮 Scenario 3: The Gamer
From TikTok, he lands directly on the “New Gen X-Bud” and watches a looped interaction on product load. The fast performance + immersive layout converts him — no friction, just pure interest.
📈 Impact & Results
🔥 Bounce rate down by 43% in the first 2 weeks
📈 +62% time spent on PDPs, attributed to visual richness and intuitive flow
🛒 +38% add-to-cart rate after mobile optimization
🎯 Positive brand mentions on Reddit and Discord gaming forums
💬 Final Client Feedback
“This doesn’t just look good — it feels like a product experience. People don’t just browse anymore — they explore. We’ve had so many comments like ‘This is the best-looking headphone site I’ve seen.’ That’s all you.”
🧠 Conclusion
The Nitec project showcases what happens when brand vision and UI/UX precision align perfectly. From a static concept to a Shopify-powered immersive tech showroom, this build has:
⚙️ Scalable backend for future launches
🎨 Cinematic UI with seamless interactivity
📱 High performance on every device
This wasn’t just eCommerce — it was experiential commerce.
Case Study: The Luxury Gold – Shopify Design & Development
Platform: Shopify
Tools: Figma (UI Design), Shopify (Theme Customization, Development)

The Luxury Gold – Where Elegance Meets Experience
✨ Case Study: The Luxury Gold – Where Elegance Meets Experience
🔍 Project Overview
The Luxury Gold is a solid gold jewelry brand based in Los Angeles, celebrated for its authentic craftsmanship and timeless elegance. When they approached me, they needed more than just an eCommerce store — they needed a luxury shopping experience that matched the quality of their products.
Their challenge:
"We want a website that feels as premium as our brand — elegant, modern, and deeply immersive."
🧠 Strategic Design Thinking
My goal was to merge visual storytelling, flawless user experience, and Shopify’s robust backend into a seamless, scalable solution.
👗 Design Objectives
Evoke luxury and editorial sophistication
Maintain a light, airy visual feel with a warm neutral palette
Balance aesthetic boldness with ease of navigation
🎨 Design Execution (Built in Figma)
✅ Typography: Classic serif headlines for elegance, paired with legible modern body text
✅ Color Palette: Ivory, rose gold, and soft blush — warm and inviting, with golden accents
✅ Layout: High-contrast product imagery, full-width lifestyle photography, and storytelling sections like "Behind the Scenes"
✅ Interactive CTAs: Hover animations and engaging microinteractions to reinforce the brand's premium feel
🛠️ Shopify Development
The site was built on Shopify using a highly customized premium theme that I adapted to match the Figma design.
🔧 Customizations Included:
Home and product page redesign with bespoke section blocks
Fully responsive layout with optimized mobile UX
Smooth scrolling and animated transitions across sections
CMS-driven blog, press features, and customer reviews
📦 Shopify Features:
Custom metafields for jewelry specs
Integrated reviews + UGC gallery
Mobile-friendly sticky nav and collection filters
📸 Real-World Use Scenarios
Fashion Buyer: Lands on the homepage from Instagram, immediately drawn in by the hero carousel. Navigates to a curated collection with one-click filters, selects size and variant, and checks out without friction.
Engaged Shopper: Browses the “Behind the Scenes” section to validate authenticity, sees editorial-grade images and testimonials, and builds brand trust before exploring gift sets.
📈 Results & Outcomes
🚀 Bounce Rate reduced by 38% in the first 2 weeks
🛍️ Time on site increased by 51% due to rich storytelling and interactions
📩 Increased conversions via optimized cart and product detail UX
💬 Press mentions and influencer collabs boosted by premium presentation
💬 Client Testimonial
“It’s not just a store, it feels like a luxury experience. The way everything flows, the elegance in every scroll, our customers notice it. You’ve elevated our brand beyond expectations.”
🎯 Final Thoughts
This project demonstrates how design precision and platform expertise can elevate a brand's online presence. From Figma prototypes to a fully functioning Shopify store, I brought The Luxury Gold's identity to life with:
✨ Emotionally resonant visuals
🧠 Strategic flow and conversion thinking
🔄 Seamless backend structure and product management
This is not just jewelry, it’s a story in gold, told through code, layout, and design.

Smart Wearable Tech Accessories
Case Study: Ronin — Smart Wearable Tech Accessories
Platform: Shopify
Tools Used: Figma (UI/UX), Shopify (Theme Customization + Dev), Photoshop
🔍 Project Background
Ronin, a globally recognized smart tech brand, wanted to launch its next-gen earbuds with a bang. Their goal? Build a modern, high-impact Shopify storefront that doesn’t just sell — it educates, excites, and converts.
They came to me with a powerful product, but no digital platform to match its innovation and sophistication.
Client Ask:
“We’re launching Pakistan’s first software-based earbuds. We need a store that looks next-level — fast, futuristic, and built for scale.”
🧠 Strategy & UX Direction
My approach was rooted in creating a performance-first, conversion-focused shopping experience — backed by sleek aesthetics and clear storytelling.
💡 Objectives:
Highlight product innovation (software-based audio tech)
Create a dynamic, scroll-friendly layout that supports new launches and promos
Integrate high-res product storytelling for retail buyers and Gen Z shoppers
Offer personalized gifting options with a custom UI twist
🎨 Design Language (Figma)
✅ Colors: Navy + white base with electric blues and silvers — inspired by tech packaging
✅ Typography: Futuristic sans-serif fonts for a digital-native vibe
✅ Hierarchy: Hero visual first, followed by New Arrivals and Trending — mirrors Amazon’s proven flow
✅ Motion: Hover zoom-ins, slide transitions, and floating price tags for interaction
🛠️ Shopify Development Highlights
🔧 Fully customized Shopify theme using Liquid, JSON templates, and metafields
⚙️ Sections built for:
Gifting Module: “Name Engraving” builder (Product Personalization)
Product Feature Banners with unique taglines (e.g., “Meet Generation Ronin”)
CMS-based Blog + Global News Section
📱 Optimized for mobile + tablet browsing
🚀 Lazy-loaded product carousels for better performance
📸 Real-World Scenarios
Tech Enthusiast: Lands via Instagram ad, watches product intro video, compares earbuds with quick-view tool, adds to cart with name personalization — all in under 3 minutes.
Corporate Gifter: Browses the “Gift a Product” section, checks out with engraved name and branded packaging for team rewards.
Retail Buyer: Skims the “Featured Globally” logos, clicks through press articles, then bulk-orders for international distribution.
📈 Results That Speak 💬
📦 4.3x more product page engagement vs. older site
🛍️ +41% in conversion rate within first 30 days
📱 70% of traffic came from mobile — and bounced less due to responsive layout
🧠 Brand now positioned as a premium wearable tech provider
💬 Client Feedback
“This site doesn’t just look great — it sells. Everyone’s talking about how smooth the shopping is. We’ve had global buyers impressed before even speaking to us. Absolute game-changer.”
🔚 Final Takeaway
The Ronin project proves that great Shopify stores go beyond product grids. With smart design, thoughtful structure, and meaningful interactions, I turned a standard product launch into a powerful digital experience.
This was more than eCommerce, this was branding in motion, powered by great UX and Shopify muscle.