Toggl: Product pages design and WebFlow development
Project Overview
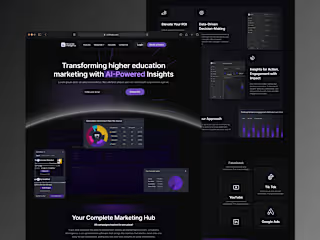
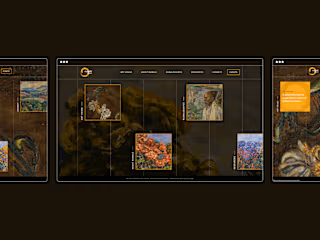
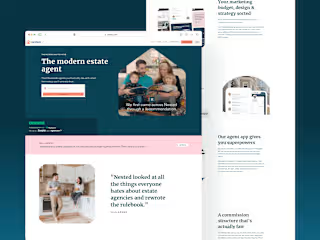
I had the opportunity to work with Toggl, where I designed the product pages for three of their offerings and created resource pages in Figma. The goal was to enhance the user experience and ensure that the design aligned with Toggl’s brand identity while clearly communicating the value of their products.
Project Challenges
One of the challenges was to balance the need for an engaging design with the clarity of information presented on the pages. Additionally, ensuring that the designs were adaptable for various devices required careful planning and consideration during the design process.
My Solution
To address these challenges, I developed intuitive layouts in Figma that effectively showcased each product’s features and benefits. After finalizing the designs, I built the pages in Webflow, ensuring responsiveness and optimal performance across different devices. This approach resulted in visually appealing and user-friendly pages that meet Toggl’s standards
Timeline and Cost
The project was completed in 4 weeks, and the total cost was $1,200.
Live Website
You can explore the live product pages here: toggl.com
Tools Used
Figma for design and prototyping
• Webflow for development
• Slack for communication and project management
Like this project
Posted Sep 27, 2024
I designed Toggl’s product and resource pages in Figma and built them in Webflow, creating engaging, responsive layouts that align with the brand.
Likes
0
Views
4