Rumale Art House: Development of responsive website
Like this project
Posted Sep 27, 2024
I built the Rumal Earth House website’s frontend using Bootstrap, implementing provided designs, and integrated it with Webflow for easy content management.
Likes
0
Views
10
Project Overview:
I recently collaborated on the Rumale Earth House website, where I was responsible for building the frontend using Bootstrap. The site’s designs were provided to me, aiming to create a visually appealing and user-friendly platform that reflects the client’s commitment to sustainable living.
Project Challenges:
One of the challenges was to ensure that the designs were faithfully translated into a functional and responsive website. Additionally, integrating the site with Webflow as the CMS required careful attention to detail to ensure seamless content management.
My Solution:
I effectively used Bootstrap to develop the website’s frontend, ensuring a responsive layout that works well on all devices. I integrated the designs with Webflow, allowing for easy updates and management. This approach resulted in a polished, professional website that meets the client’s vision and enhances user engagement.

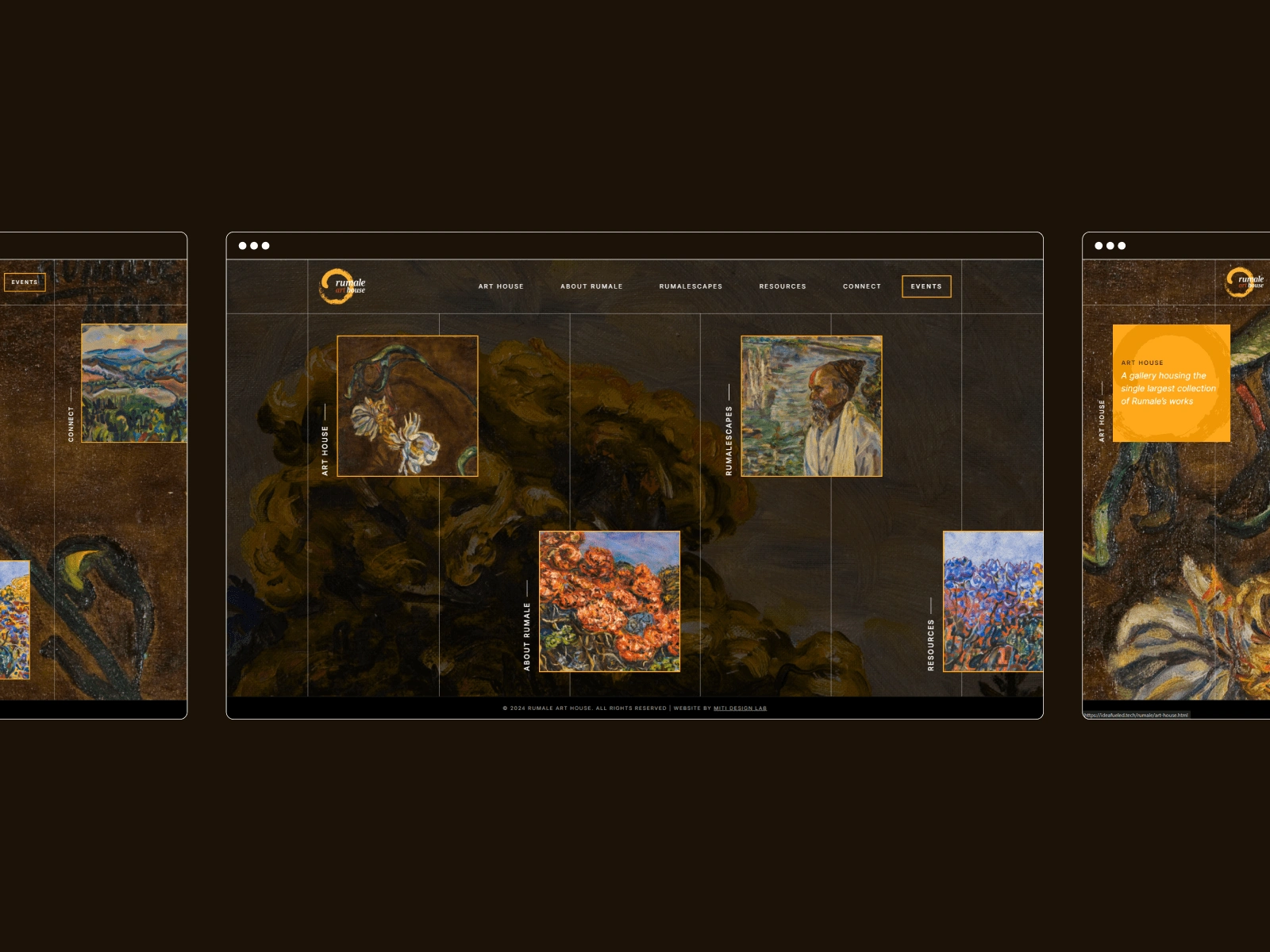
Homepage

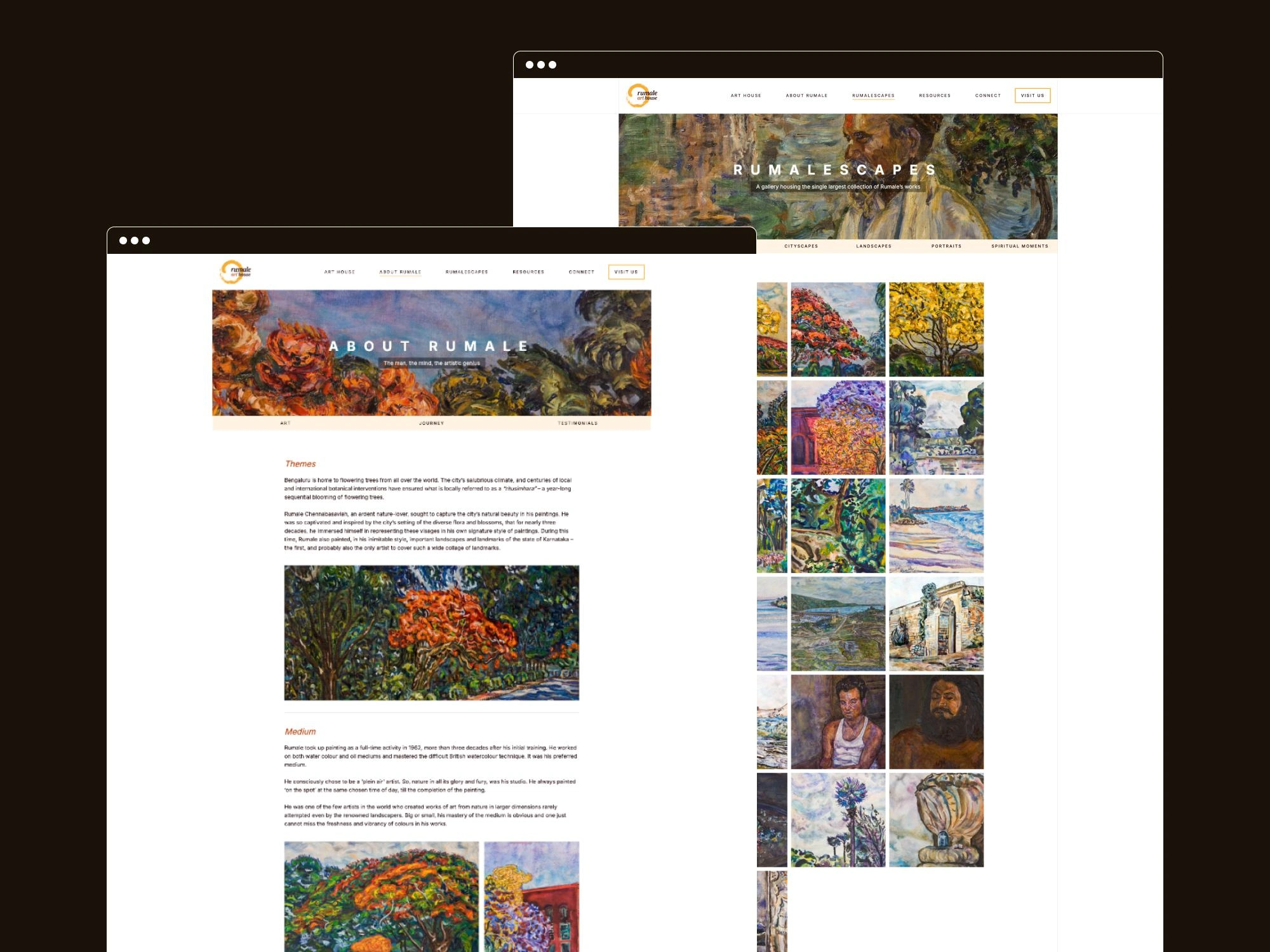
About and gallery pages
Timeline and Cost:
The project was completed in 4 weeks for a total cost of $1000.
Live Website:
Explore the live site here: rumalearthouse.com.
Tools Used:
• Figma for design reference
• Bootstrap for frontend development
• Webflow for content management
• Slack for project communication