Design System
Like this project
Posted Feb 25, 2025
Building the design system using the Atomic Design Method to provide a more structured, modular, and scalable framework for achieving consistency in design
Likes
11
Views
102

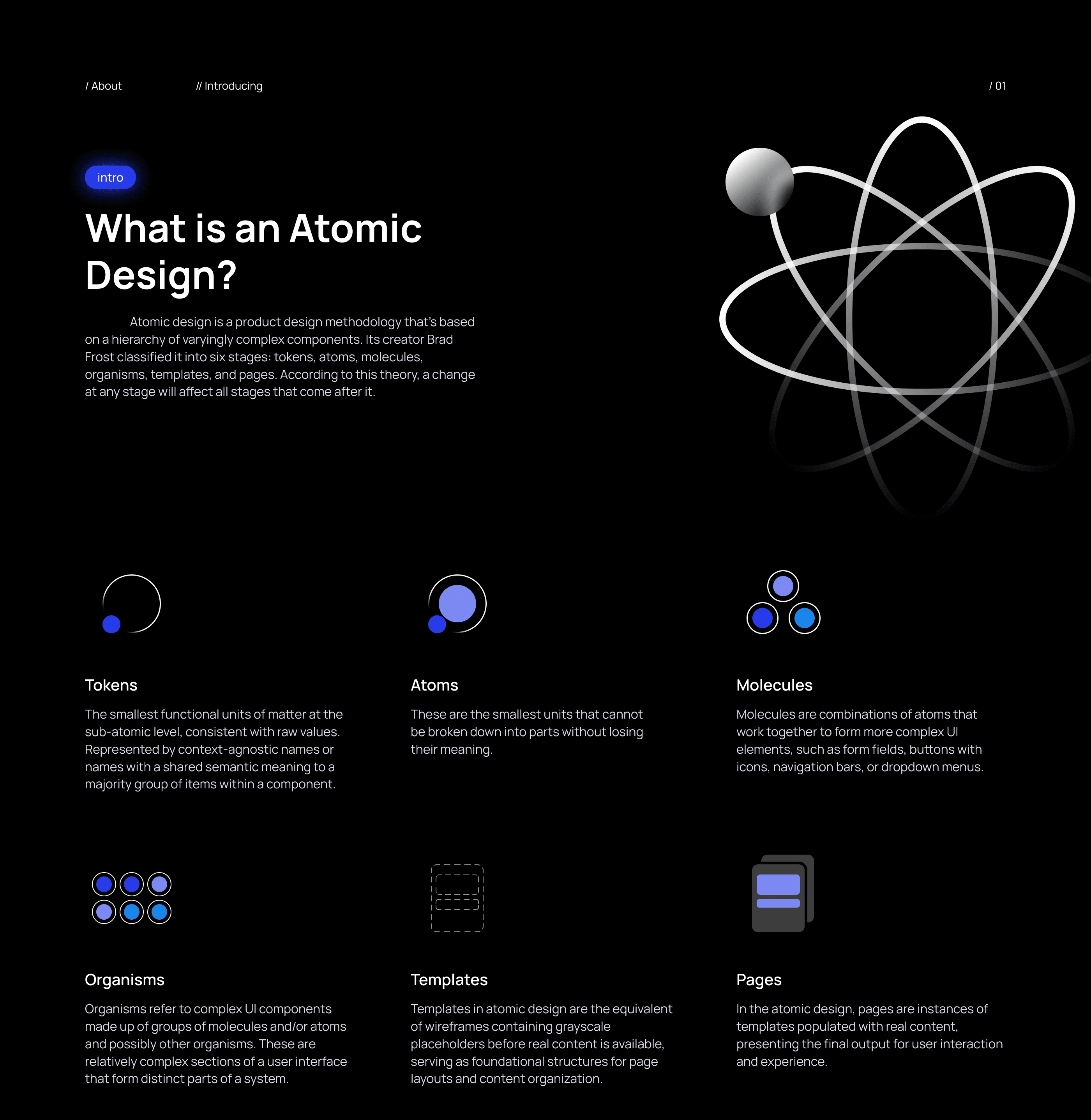
Atomic Design

A modular approach for building flexible UI components.
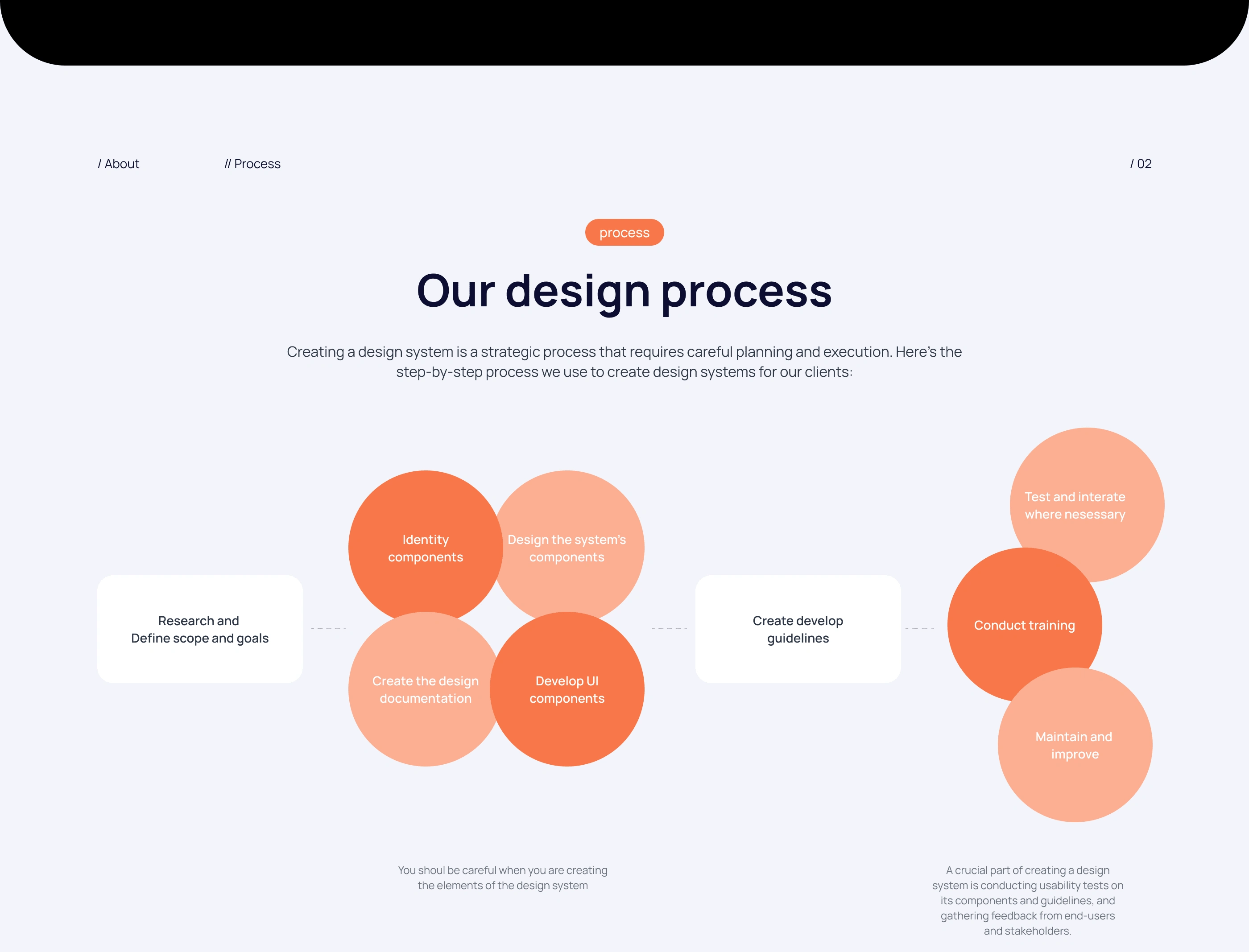
Design Process

Step-by-step workflow for creating a cohesive system.
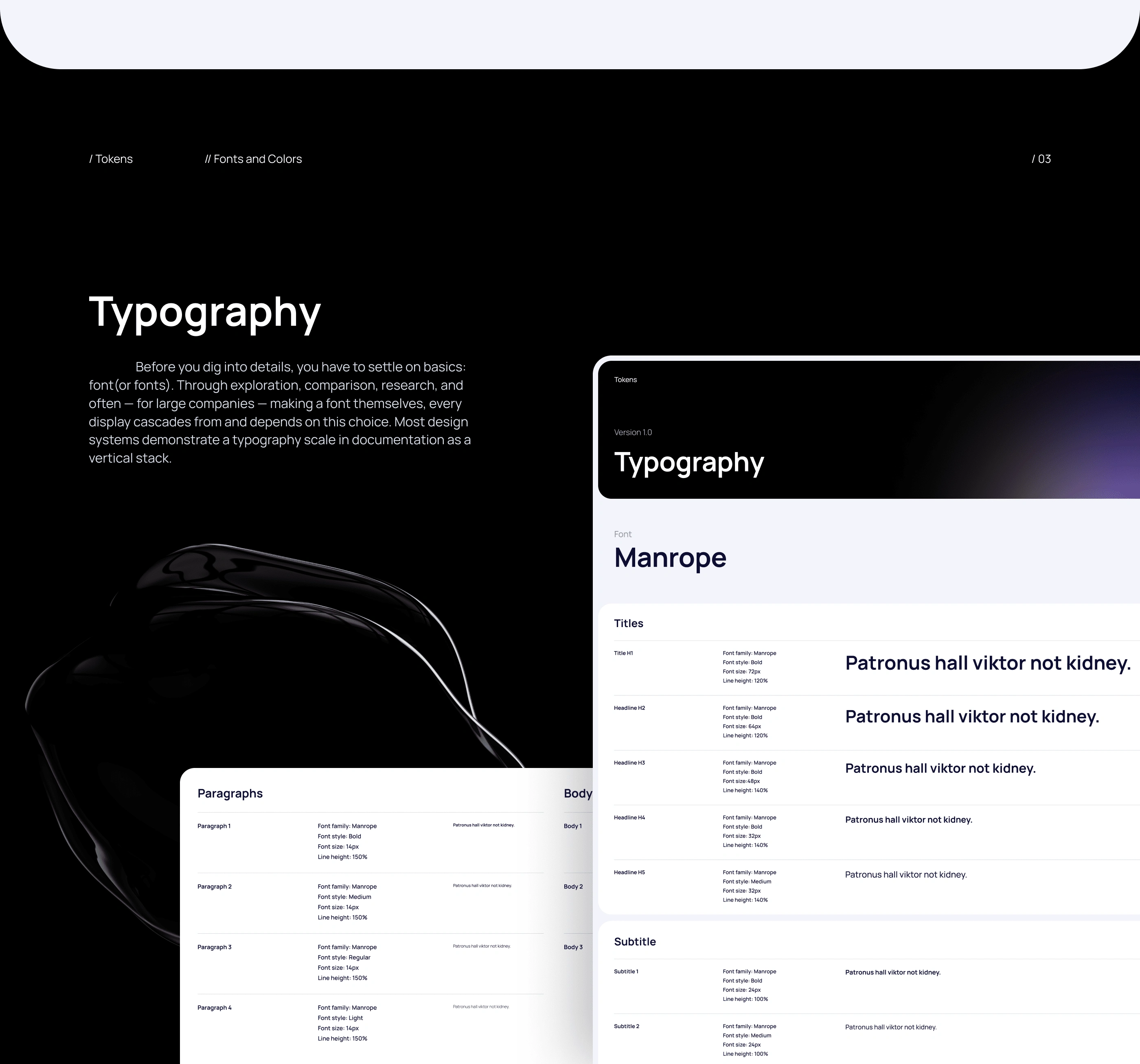
Typography

A carefully selected type system for readability and hierarchy.
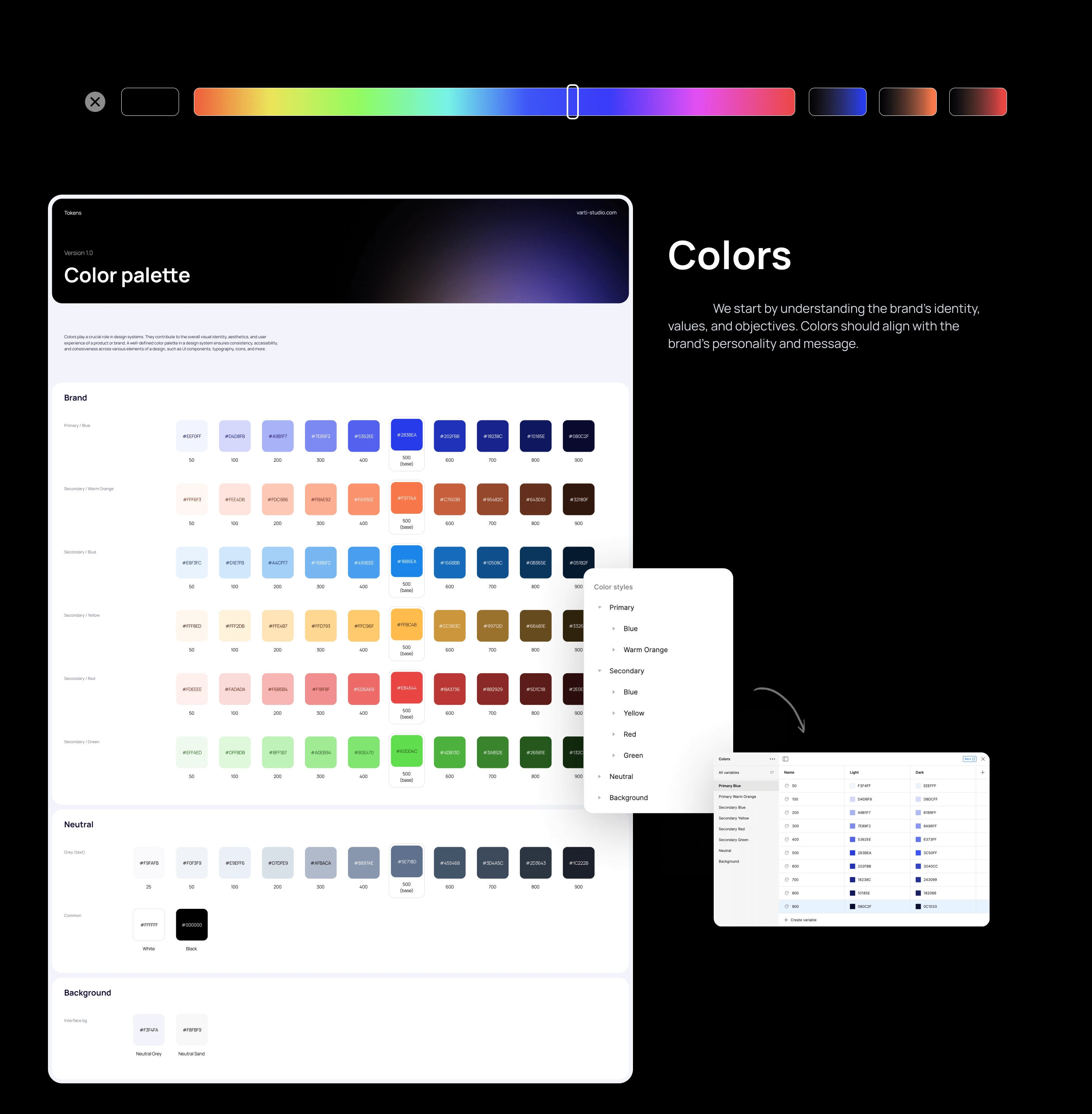
Color Palette

A balanced color scheme for visual harmony and accessibility.
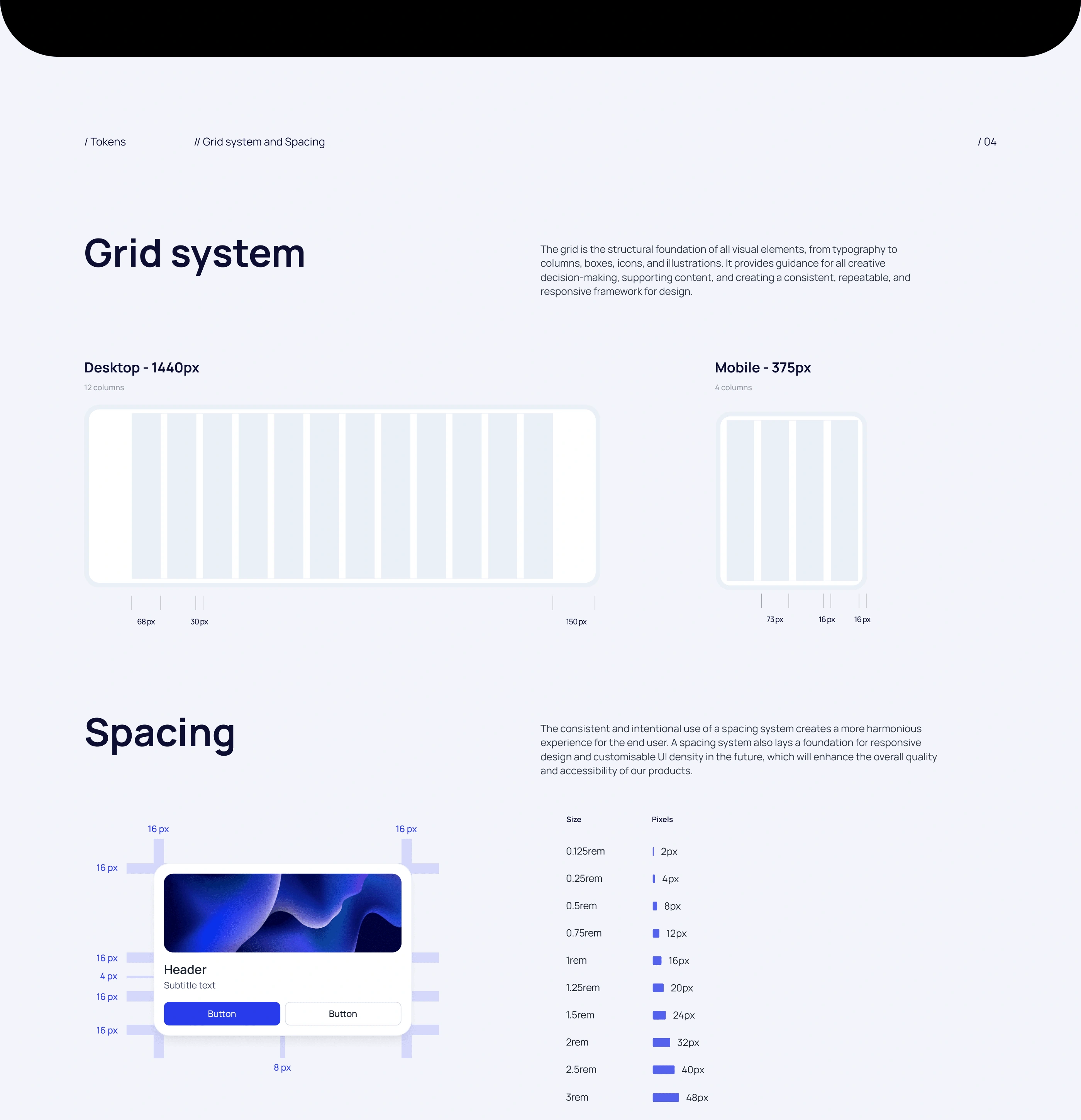
Grid System and Spacing

A structured layout framework for alignment and responsiveness. Defined spacing rules for a clean and organized UI.
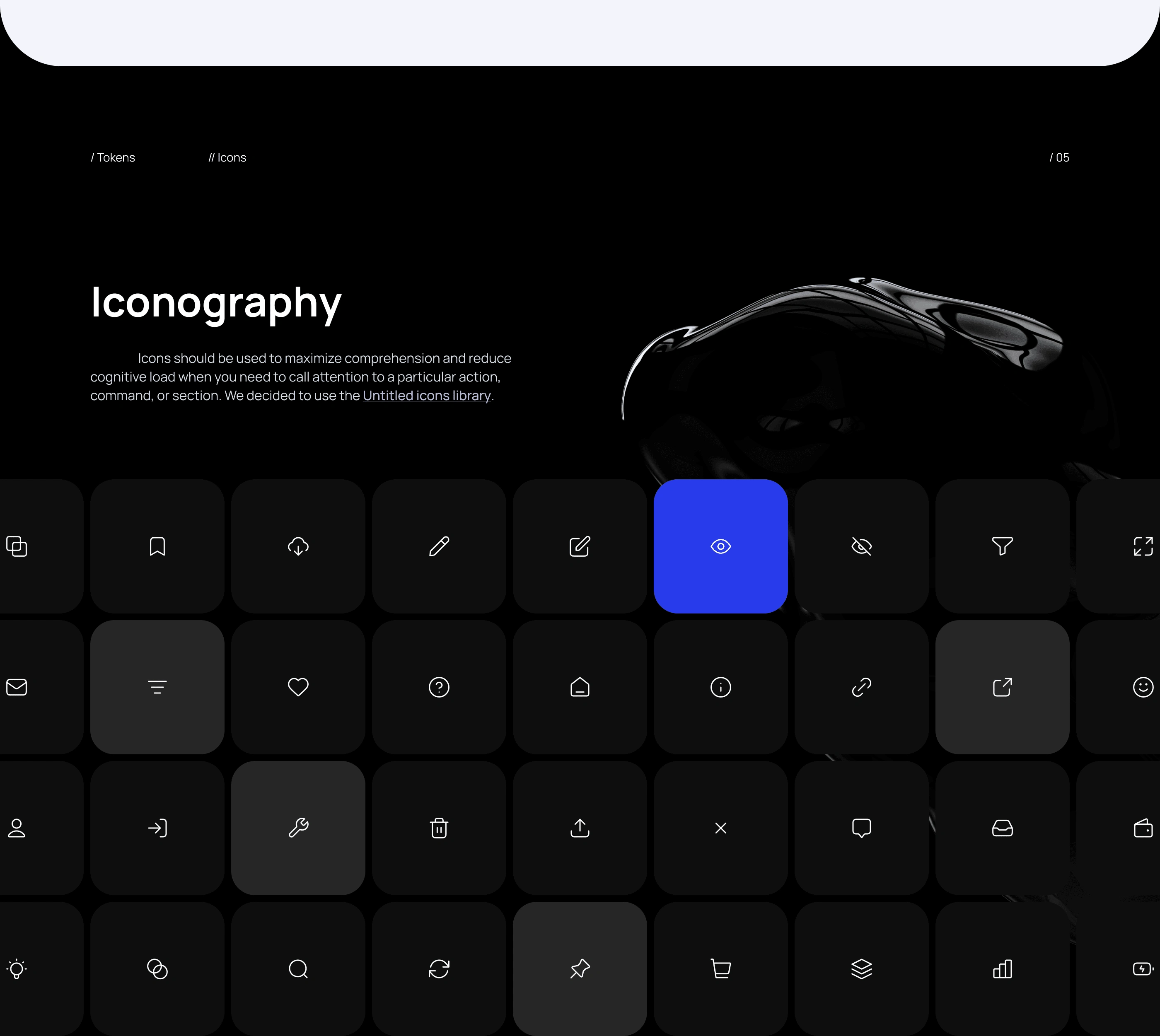
Iconography

A consistent icon set for clear visual communication.
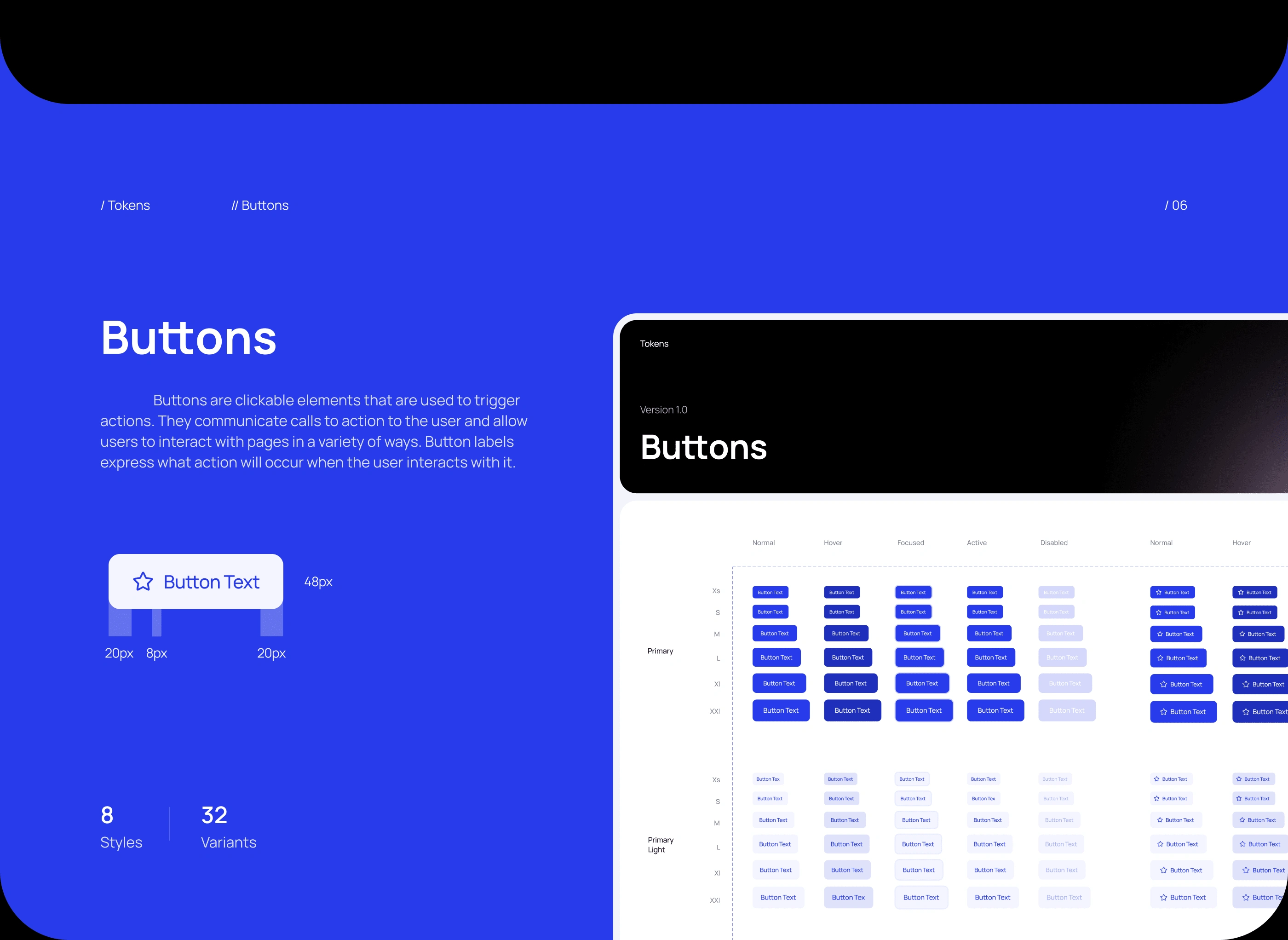
Buttons

Scalable and accessible button styles for interaction.
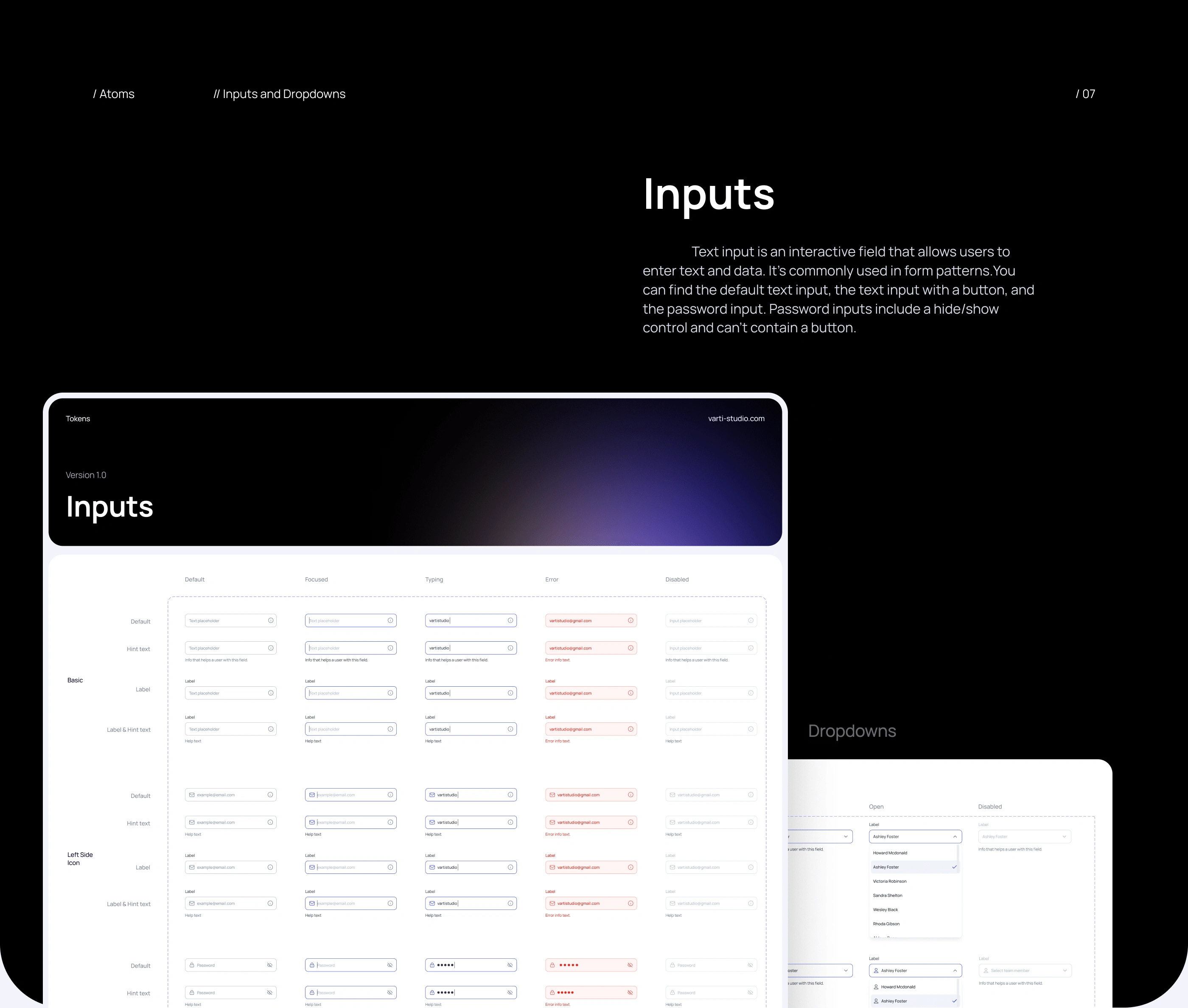
Inputs

Well-structured input fields for seamless user input.
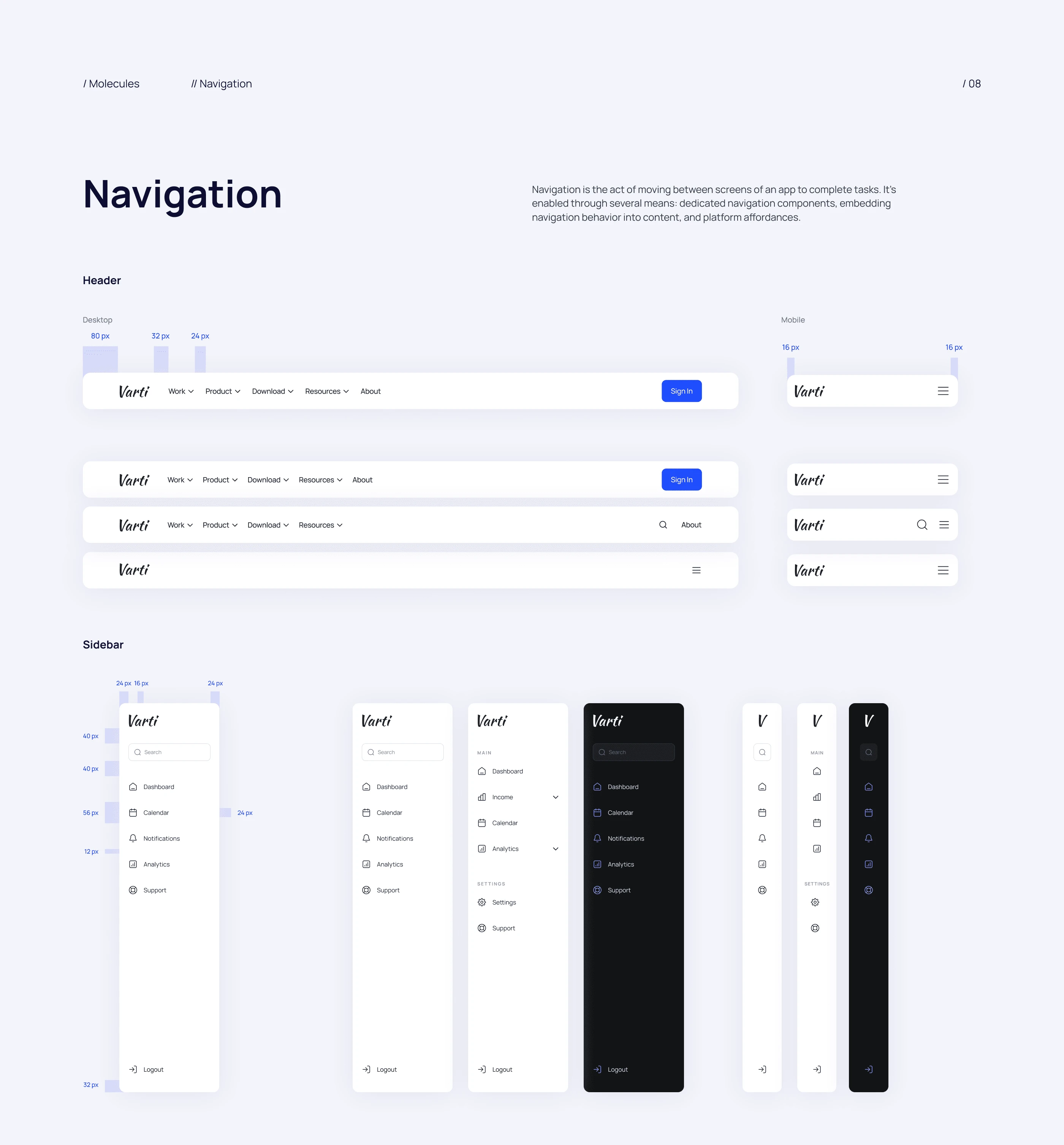
Navigation

Intuitive navigation patterns for smooth user flow.
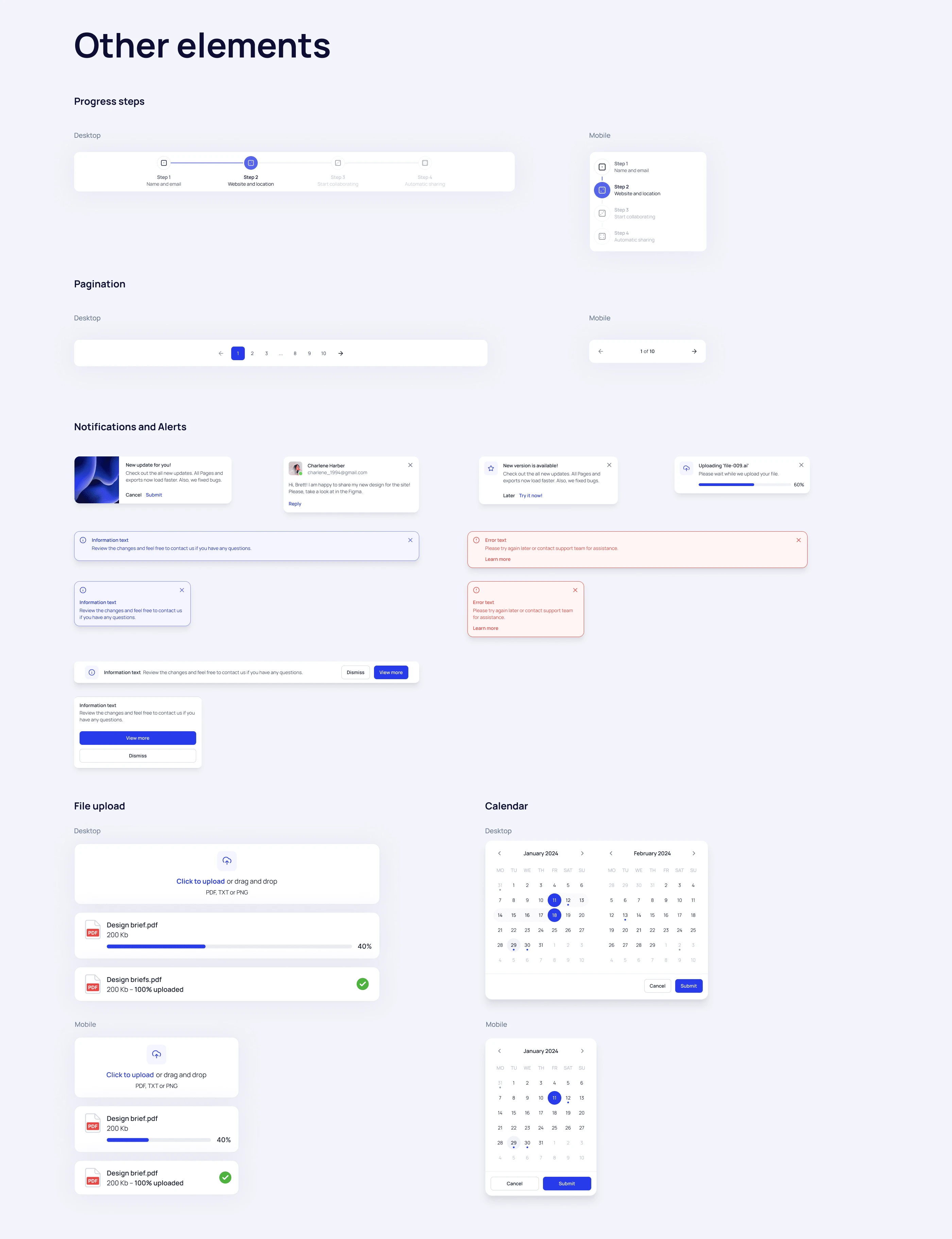
Other Elements