Web design for Pet Insurance: Safeway
Like this project
Posted Apr 25, 2023
Designed the landing page for the pet insurance startup Safeway. From zero to hero!
Likes
0
Views
16
Our client is a new entrant in the pet insurance industry, offering comprehensive insurance coverage for pets. They wanted to create a user-friendly website that would allow pet owners to easily purchase insurance policies for their furry friends.
Objective: The primary objective was to create a website that would help the client establish a strong online presence and attract potential customers. The website needed to be user-friendly, easy to navigate, and informative, with a focus on providing detailed information about the different insurance policies offered by the client.
Challenges One of the major challenges we faced was designing a website that would be easy to use for pet owners who might not be familiar with insurance jargon. We needed to present complex information in a simple and straightforward way, using clear and concise language.

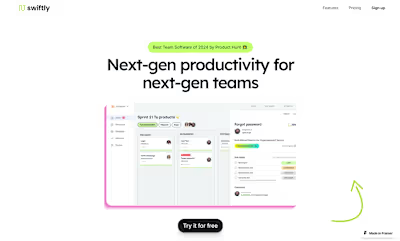
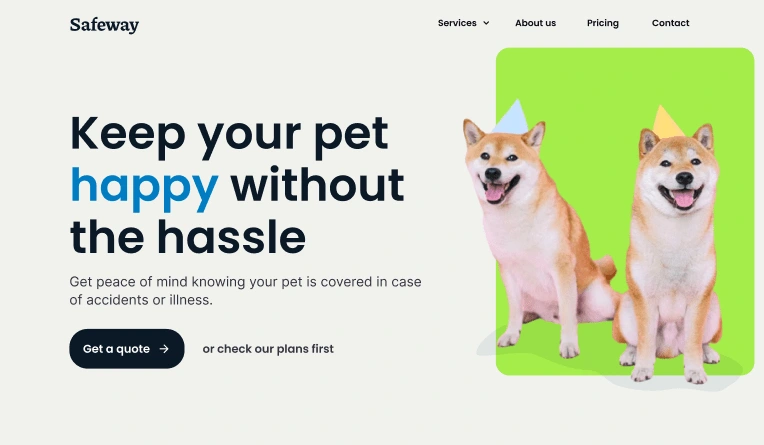
Hero for the landing page

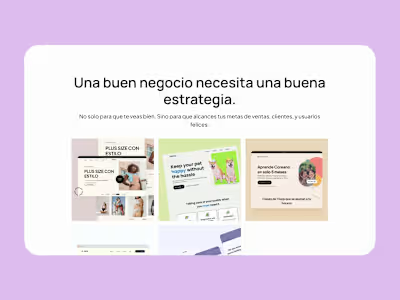
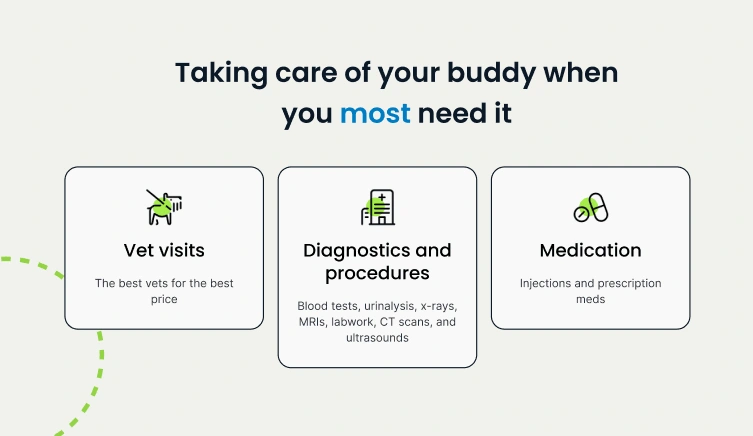
Highlighting the critical needs for our users.

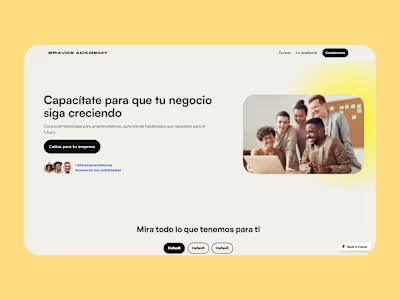
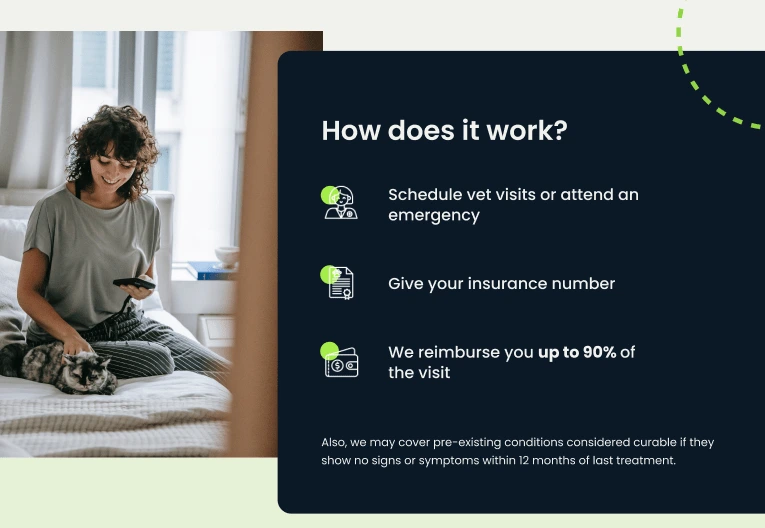
Explaining insurance processes for pet owners.