FORWARD SocialFi App UIUX
Like this project
Posted Oct 29, 2023
設計一站式的 Web3 社群 App, 集成了錢包、UGC (用戶生成內容)、零代碼鑄造 NFT以及在即時通訊頁面進行轉幣交易等的功能,設計挑戰在於如何將 Web3 之高門檻的使用難度降低成一般用戶都能運用自如。

為一站式的 Web3 社群應用而設計,致力於降低 Web2 用戶的進入門檻
ABOUT
FORWARD 是專為 Web3 用戶而設計的一站式手機應用,結合了動態牆、社群、內置錢包、即時通訊等的功能,讓用戶免去使用 dApps 時的高頻率切換,也簡化了建制社群的門檻。
01 設計目標
能夠在手機 App 內提供一站式的 Web3 服務
能夠降低 Web3 新手使用 Web3 服務的門檻
提供各式的零代碼調用智能合約的功能
提供用戶無痛且流暢的使用體驗
由於 FORWARD 應用功能繁多複雜,因此本案例分享只聚焦於以下 4 個功能板塊:
1/創建社群
2/即時通訊互動
3/內置錢包
4/零代碼調用合約(以鑄造 NFT 為例)
目標用戶

FORWARD 想要解決兩種焦點用戶的痛點:
Web3 新創早期創建社群的開發成本高 (機器人、合約工程師、獲取流量、投票工具等)
Web3 新手對於如何創建、使用熱錢包等功能以及如何轉帳代幣、購買 NFT 等的學習門檻偏高
FORWARD 的目標在於成為社群以及新用戶使用上的橋樑,並降低 Web3 服務的使用門檻
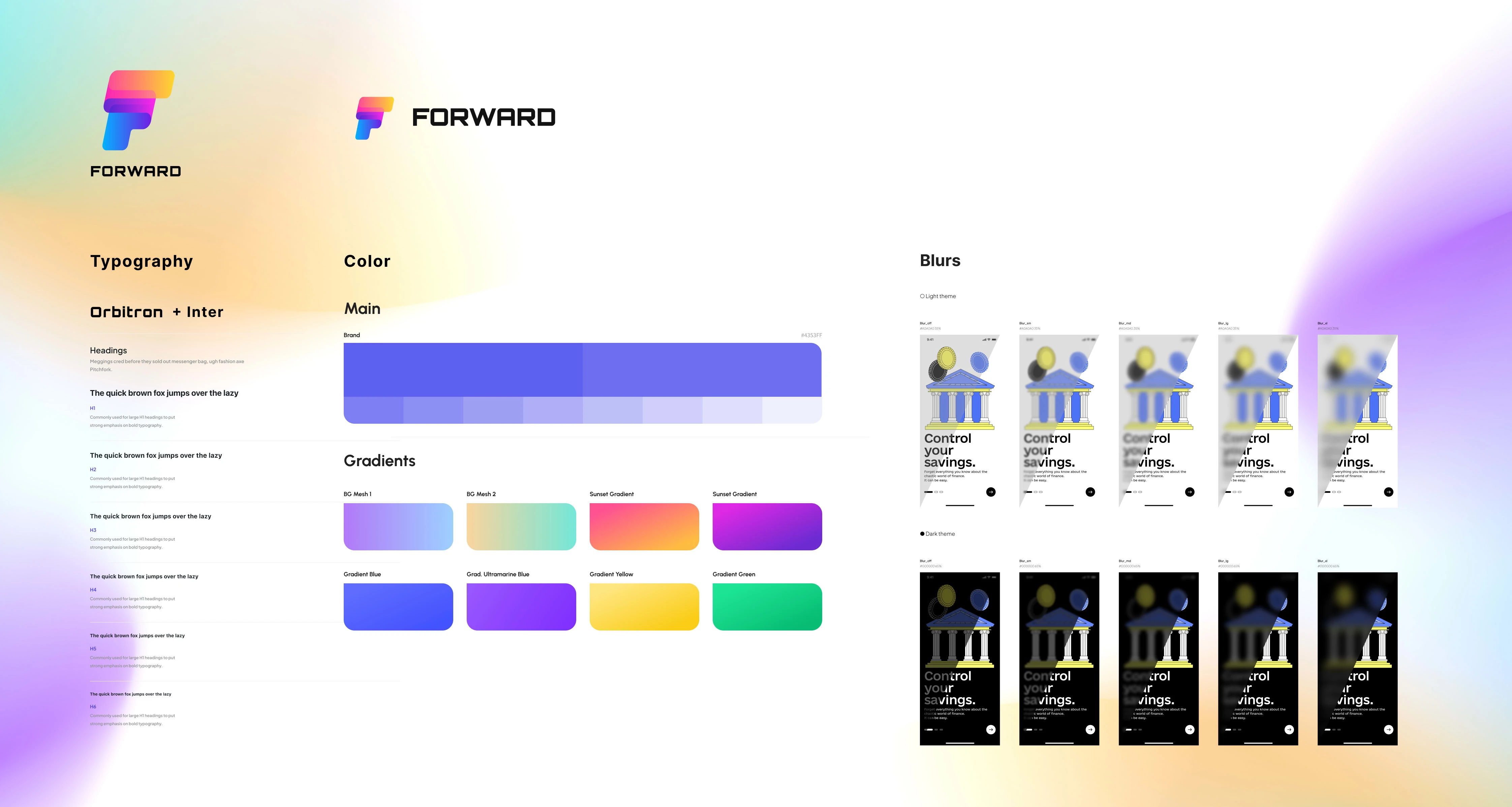
02 設計系統

設計系統的局部
FORWARD 使用的主色以紫色為基調,多彩漸變為輔。
文字使用帶科技感的 Orbitron 以及通用性高易於閱讀的字體 Inter 較能相容於各樣的功能
以及介面。
應用色彩漸變渲染,帶出活潑/多元的色彩感受。
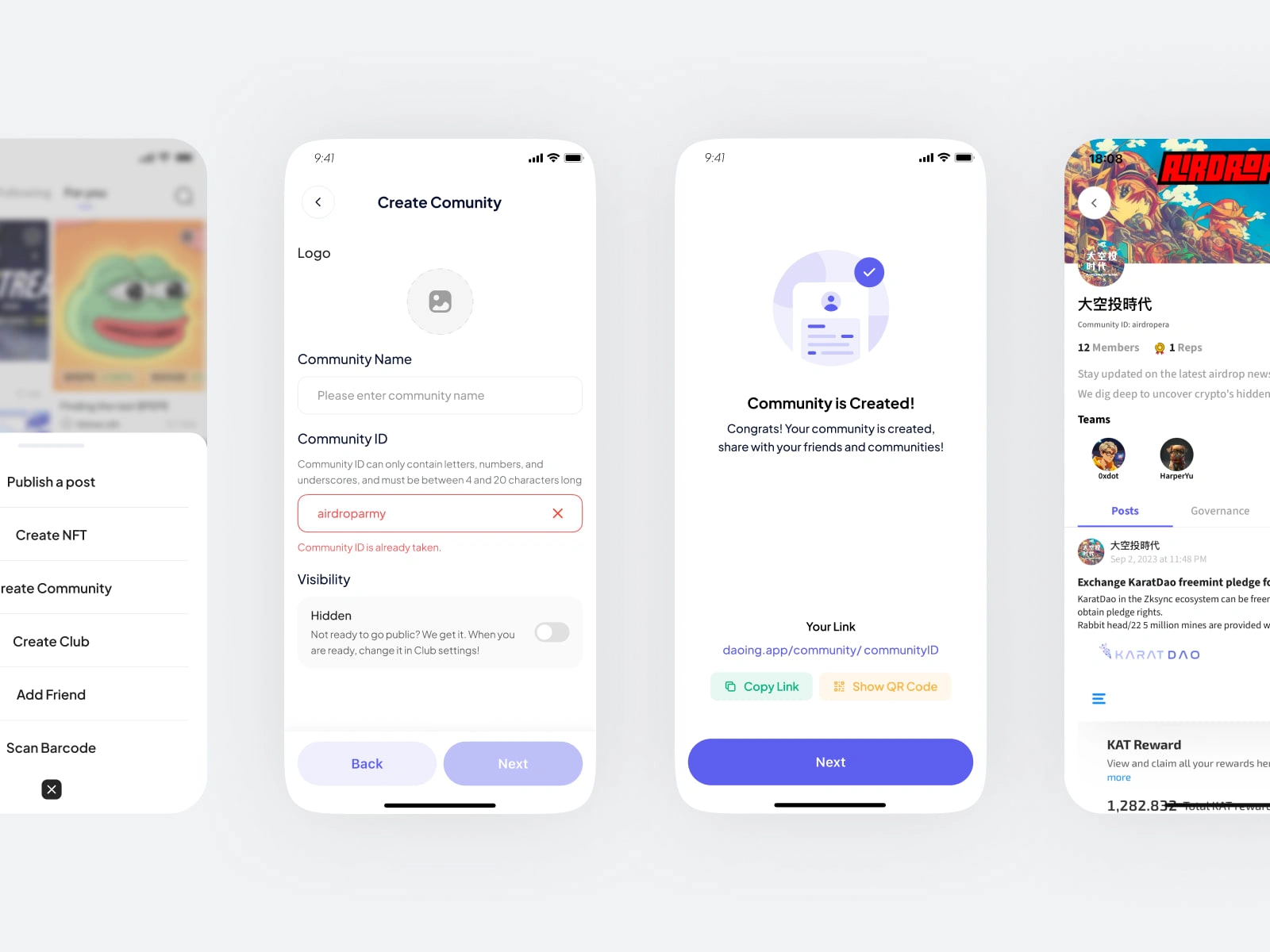
03 創建社群

創建社群流程
透過簡單的流程,點擊創建社群 > 輸入社群基本資訊 > 分享。
在設計創建社群的流程初期,輸入的參數過多會增加用戶的時間成本以及操作的難度,特別是在 App 裡操作的用戶體驗,需要讓 Web3 新創一步一步迭代更新內容。
當用戶創建社群後,能依照社群的需要客製化添加鏈上鏈下治理以及相關的DApp應用。
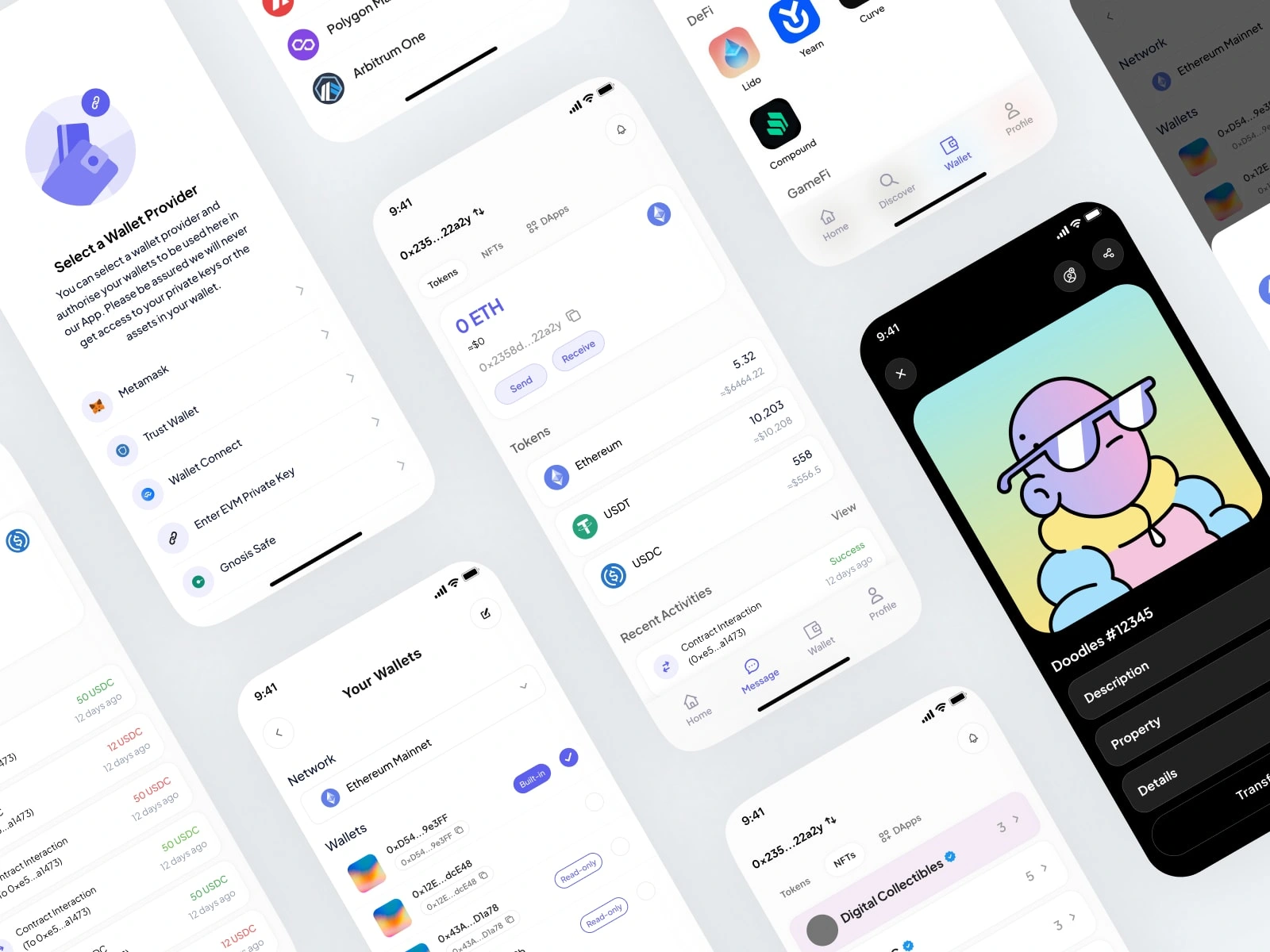
04 內置錢包

依照用戶註冊時選的登入方式: Email 登入、匿名登入替用戶創建好內置錢包,當用戶註冊完成,便可以立即使用錢包相關的功能及設置。
設計內置錢包的 UI 時也接入讀取 NFT 收藏以及 FORWARD 官方認證的 DApps,能夠讓 Web3老手、新手都能方便使用,不需要在手機內的瀏覽器或是 Metamask 反覆切換確認。
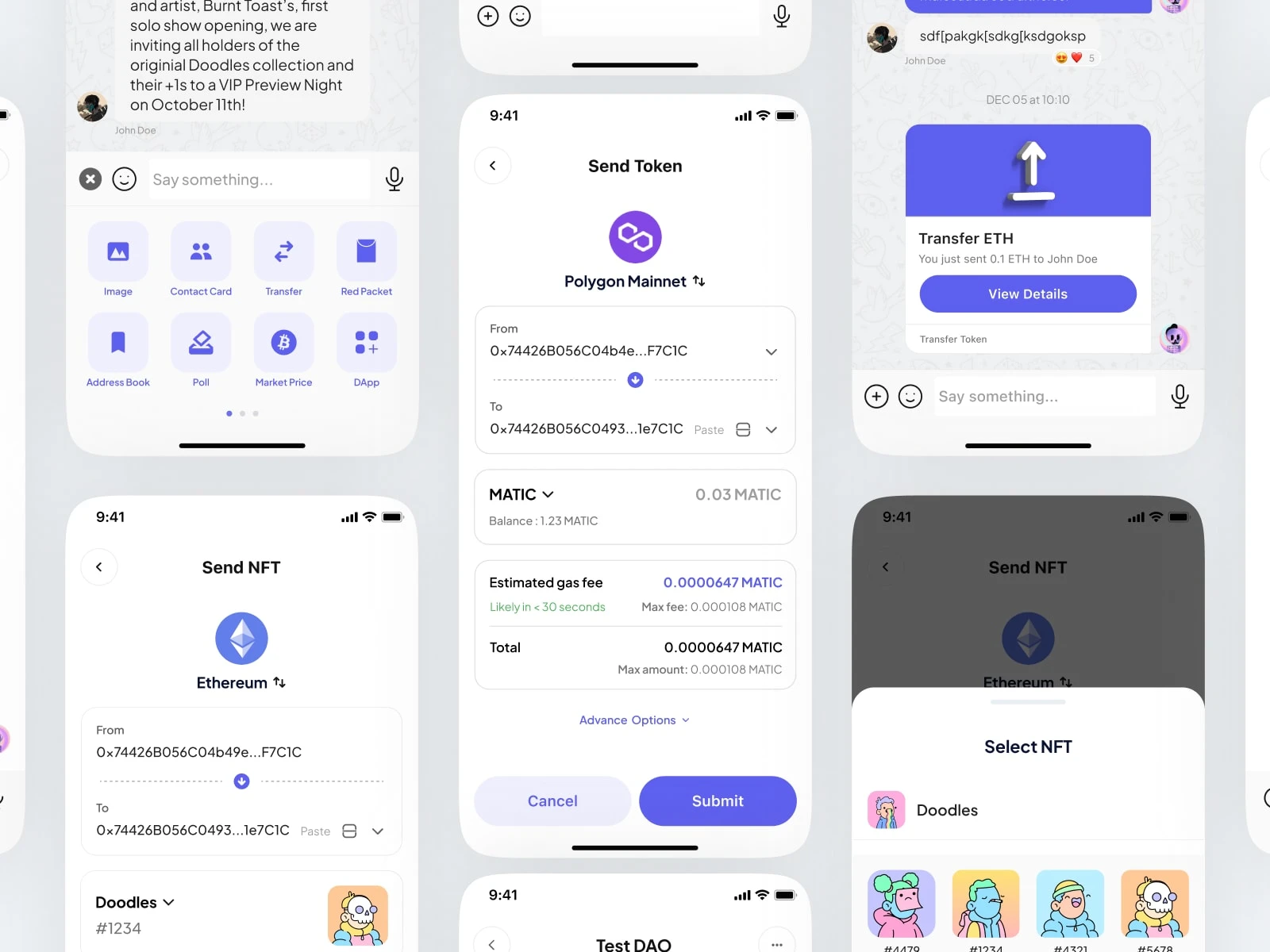
05 即時通訊互動

有別於一般的即時通訊 App, FORWARD 提供用戶能直接在聊天頁面裡面無縫且流暢的進行代幣、NFT 發送、查詢幣價、發送 DApp 等功能。
透過在聊天頁面裡選取聯絡好友及可以讀取用戶的錢包地址進行點對點代幣發送,免去了複製貼上或是輸入所造成的失誤。
聊天頁面裡用戶能夠即時交流幣價漲跌、NFT 地板價以及提供社群內需要的 DApp 功能,讓用戶體驗更簡易流暢。
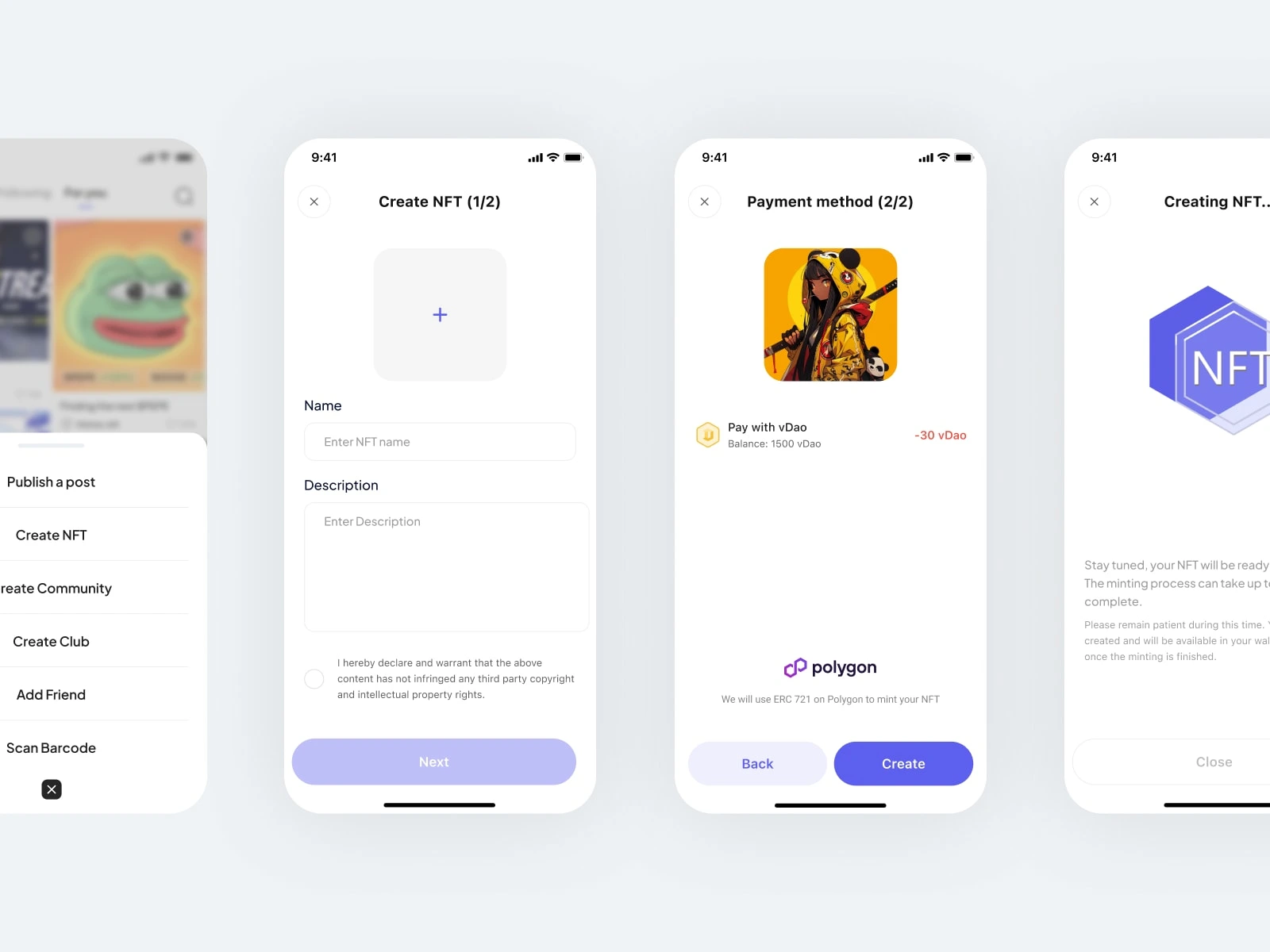
06 零代碼鑄造 NFT

透過簡單兩步提供用戶可以調用 FORWARD 所提供的合約零代碼鑄造 NFT,並能自由透過內置錢包將 NFT 轉出到二級市場交易或是自行收藏,
在設計流程的過程中,減去了複雜的參數,讓新手用戶能夠簡易的嘗試鑄造 NFT,免去複雜資訊輸入,提供用戶手機應用能輕易完成的流程。
07 UIUX Lead
本專案我負責的是 UIUX 從設計系統到設計每個產品、應用的線框圖、prototype、流程圖等,以及產品發想跟溝通,並透過 Usability Testing, UX research 將產品持續的迭代更新。
在專案的進行過程,密切的跟 PM、Developer 溝通,帶著開發產品的思維與團隊磨合出以用戶為中心的產品,替用戶解決痛點及創造價值。