Casestudy - 為 Web3 新手打造無縫的 Mobile App 用戶體驗
Like this project
Posted Nov 15, 2023
在產品初期透過用戶測試,將最小版本的用戶體驗以用戶的角度出發,修改 App 內流程上的問題,也透過測試的過程中,發現了初期產品目標用戶的定義不明確以及缺少的區塊,透過 UX 研究及設計,提高產品的可用性。
Likes
0
Views
28

FORWARD 是專為 Web3 用戶而設計的一站式手機應用,結合了動態牆、社群、內置錢包、即時通訊等的功能,讓用戶免去使用 dApps 時的高頻率切換,也簡化了建制社群的門檻。
在設計 FORWARD App 的第一個版本 (MVP) 之後,設計團隊決定透過用戶測試以及後台數據去評估以及分析最小版本的易用性及發現可能的問題去迭代 FORWARD V2。
Intro
在初步完成最小版本的產品開發後,我們決定透過簡單的封閉測試,去找出產品目前可能的痛點以及需求,初步我們以 Web3 新手或是沒有使用過區塊鏈服務的用戶去做測試。
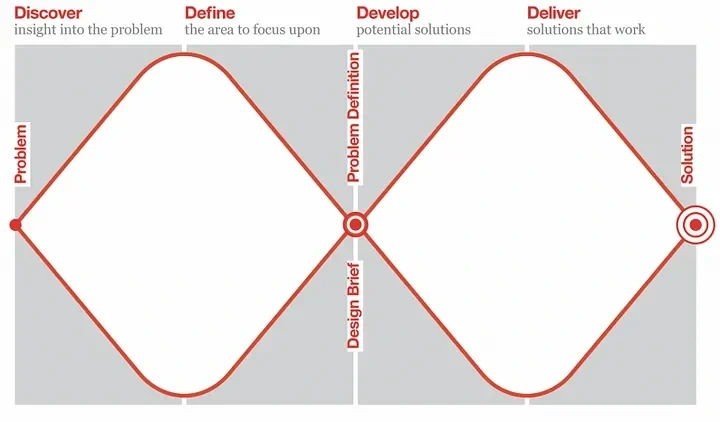
我們將透過雙鑽模型 (Double Diamond) 的設計思考模型去運作整個優化迭代的流程。
Discover, Define, Develop, Deliver 去檢視與確認每個階段性的任務,也能很好的跨團隊溝通。

1/Discover - 發現問題
設計團隊定義出了幾個主要的用戶流程讓用戶去測試:
- 用戶登入註冊 (Onboarding)
- 加入一個社區
- 在聊天介面發送代幣
透過用戶測試後,我們將收集到的回饋記錄下來,預備之後的歸納以及定義問題。
其中我們發現對於 FOWARD 這樣一站式的產品,在最小版本定義目標用戶以及使用情境的部分沒有歸納清楚。
透過用戶回饋發現許多用戶提出類似的問題,比如:錢包登入是什麼?如何加入一個社群?或是找到及使用錢包等的問題。
另外在定義目標用戶時,我們發現兩種用戶的所提出問題的差異較為明顯:1)熟悉Web3 服務的用戶,2)沒有使用過或是不熟悉Web3 服務的用戶,從註冊一直到進入App的流程中,使用流程上就存在許多不同。

2/Define - 定義問題
我們將收集到的回饋歸納成不同的需求版塊:登入流程、App 功能說明、App 導覽
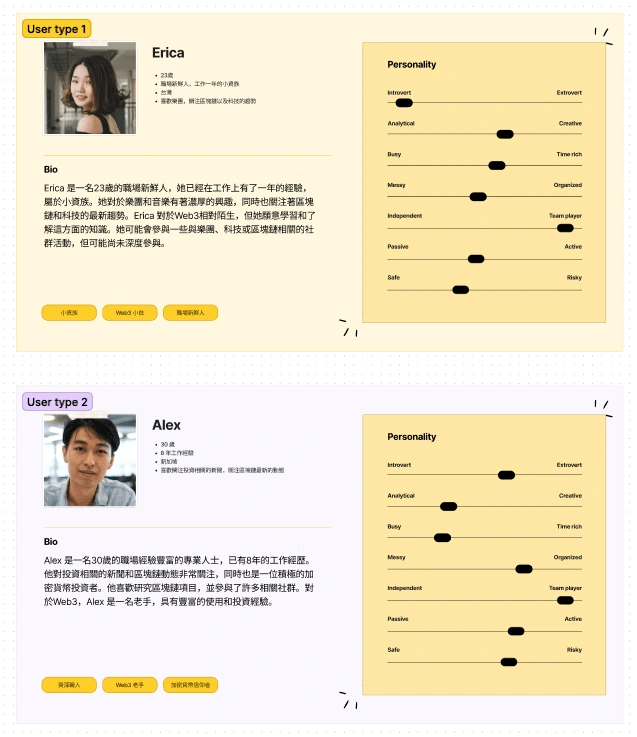
將目標用戶區分為Web3 老手與新戶,並建立用戶畫像。

基於用戶畫像提出一個產品陳述:
How might we improve FORWARD app and create intuitive and seamless experience for both web3 guru and newbie?
'As a Web3 beginner, I would like to login easily and try the app first without put in my personal info.'
3/Develop - 嘗試解決方案
基於以上陳述和 user story,我們先畫出流程圖確認目標後,透過線框圖規劃出資訊和排版與開發團隊討論,期間透過線框圖去做用戶測試驗證後,開始設計原型圖。
設計針對不同 App 版塊分頁方便之後提供給開發團隊進行開發。
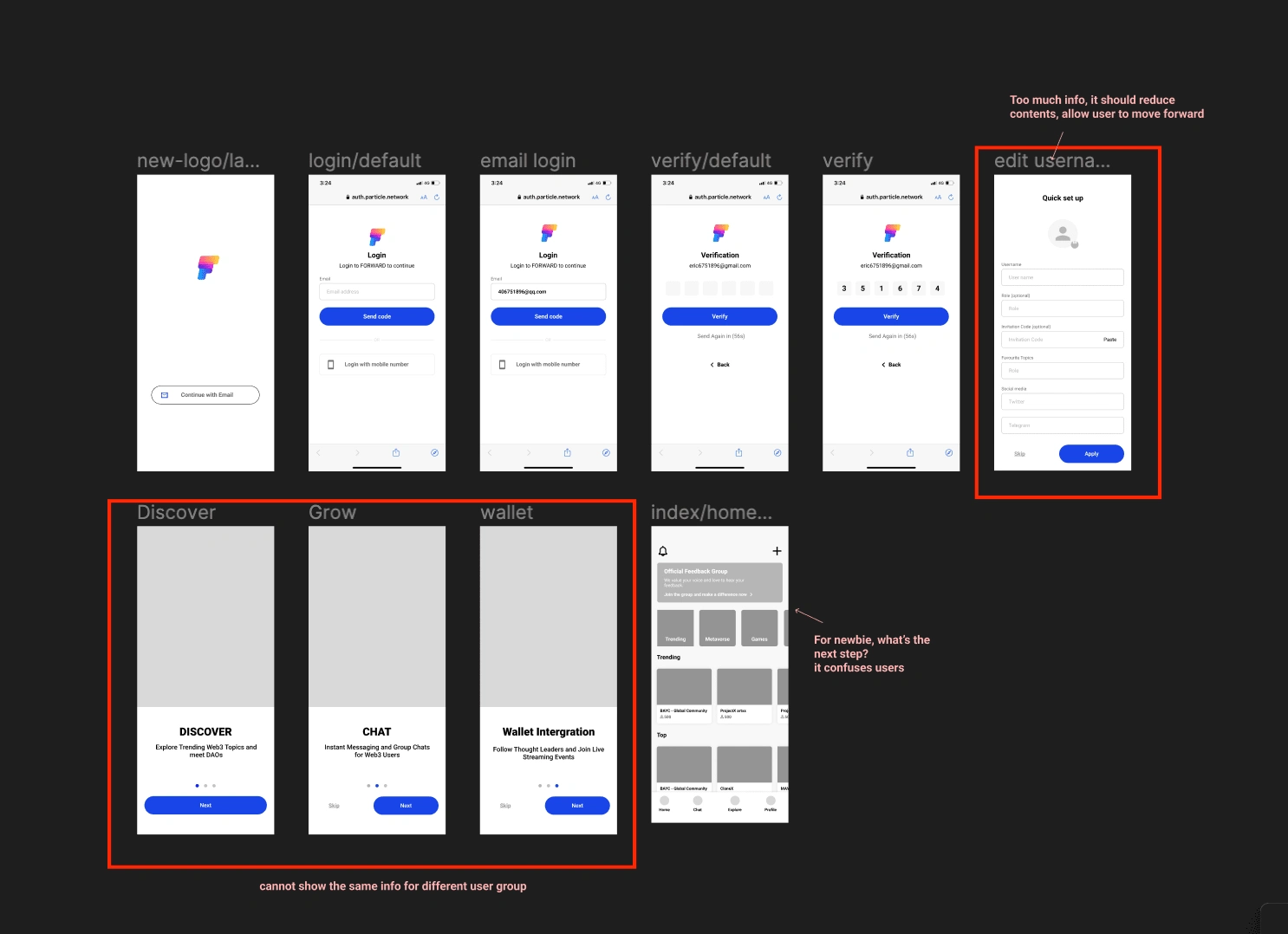
下方以登入流程為例,透過用戶的回饋,設計過程將登入的過程以及用戶流程作分流。

MVP 的線框圖標註可以優化的區塊

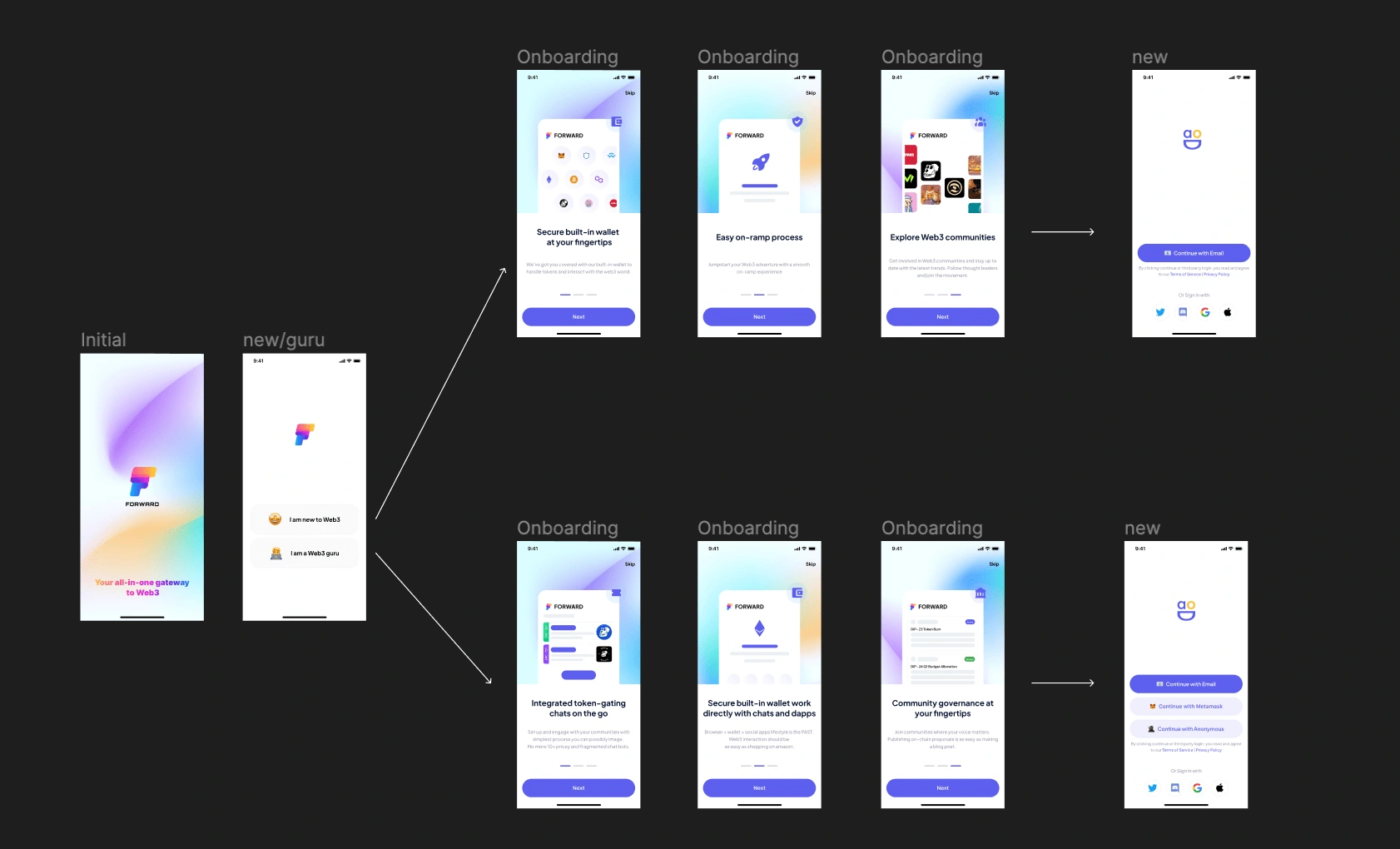
V2 的 HiFi 原型設計,登陸流程中加入用戶分流,區分老手、新戶的登入使用流程
4/Deliver - 交付驗證
完成原型圖的開發後,我們透過可互動式原型進行用戶測試,並且詢問反饋去驗證設計是否有解決我們想要改善的問題。
結論
經測試回饋,有效提升了用戶完成用戶任務的時間以及對產品的正面評價。也受惠於線框圖以及原型的溝通,在設計與開發中,反覆的測試討論與矯正,加快了開發速度,減少了不必要的開發成本,提高項目的推進效率。