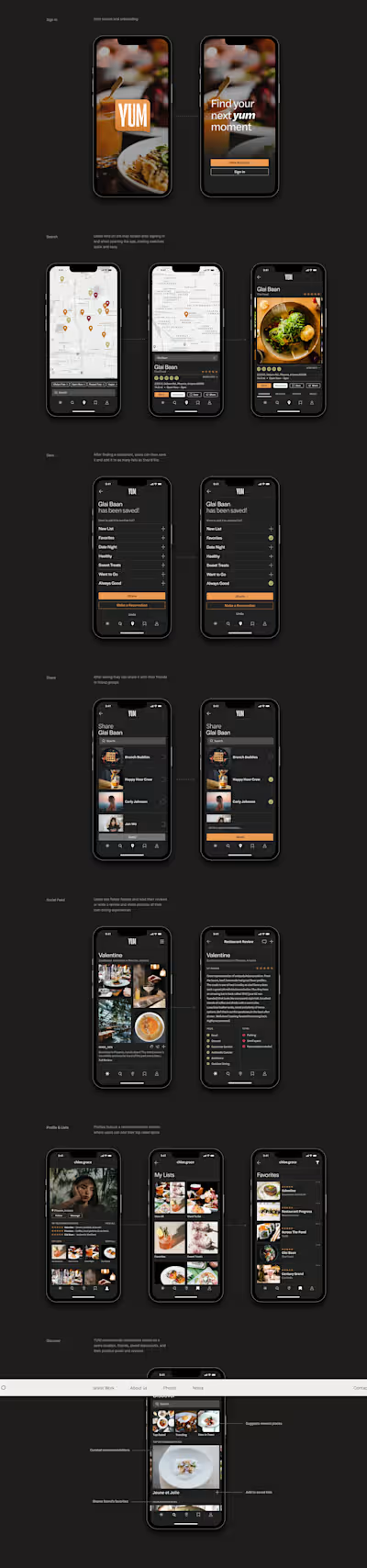
SimpleStage
SimpleStage is a project management platform that helps creative agencies simplify and streamline the process of collaborating and collecting client input on digital projects.

Project Overview
Designing a multi-functional platform
We were brought on to help redesign SimpleStage's product interface and develop a design system that would be adaptable, expandable and flexible as the platform grows and evolves.
Challenge
Combine 3 project touch points (design presentation, feedback and design iterations, and bug tracking) into one, easy-to-use product.
Differentiating in a dense, competitive landscape
A visual identity, marketing website, and initial prototype had already been created before I was brought onto the project. These elements served as jumping off points for the development of the design system.
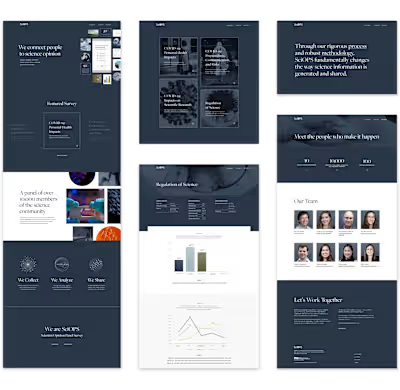
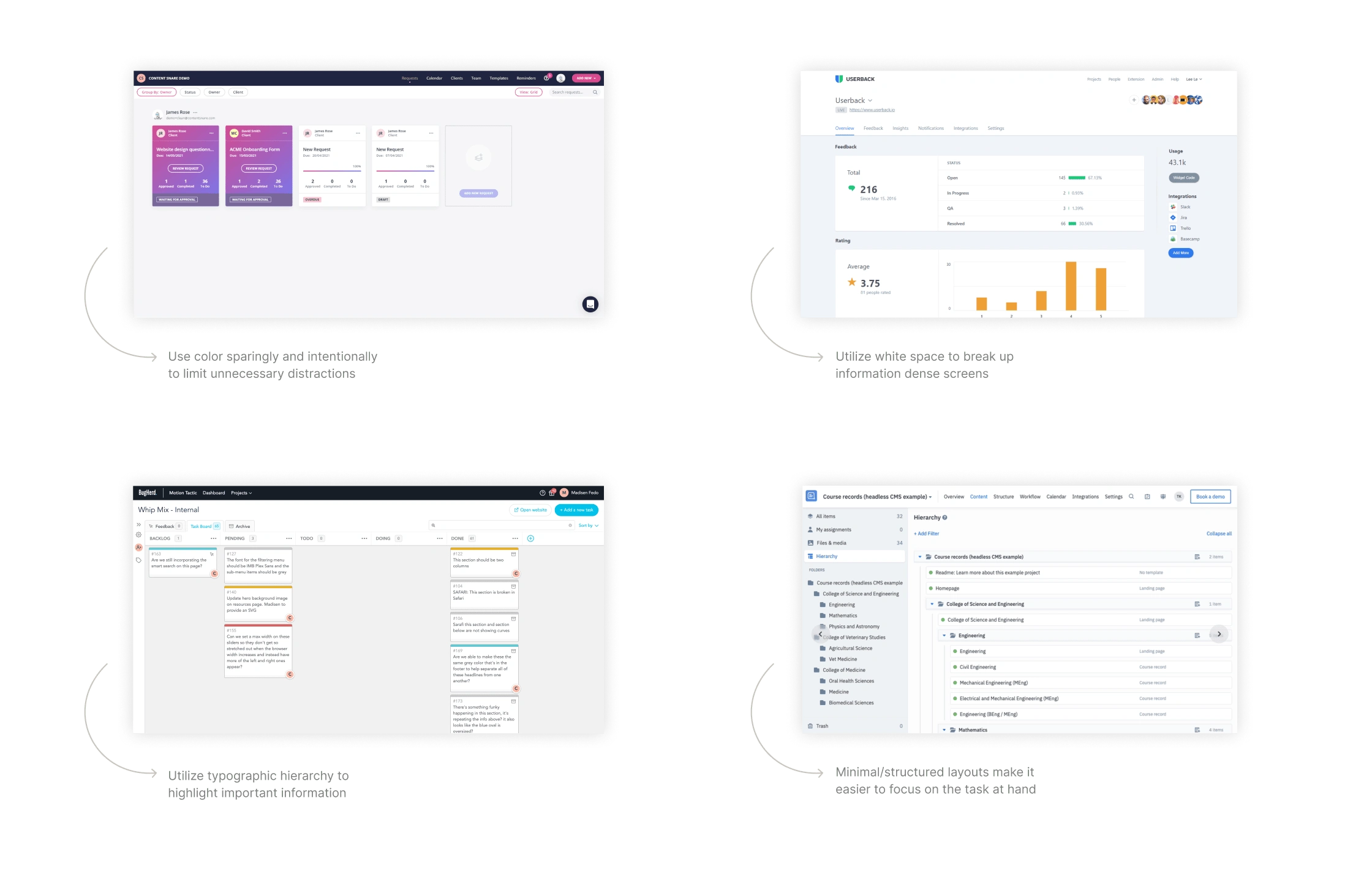
1.The first step I took was to conduct a visual study of SimpleStage’s competitors to identify industry trends on how color, typography and layout impacts complex UI systems.

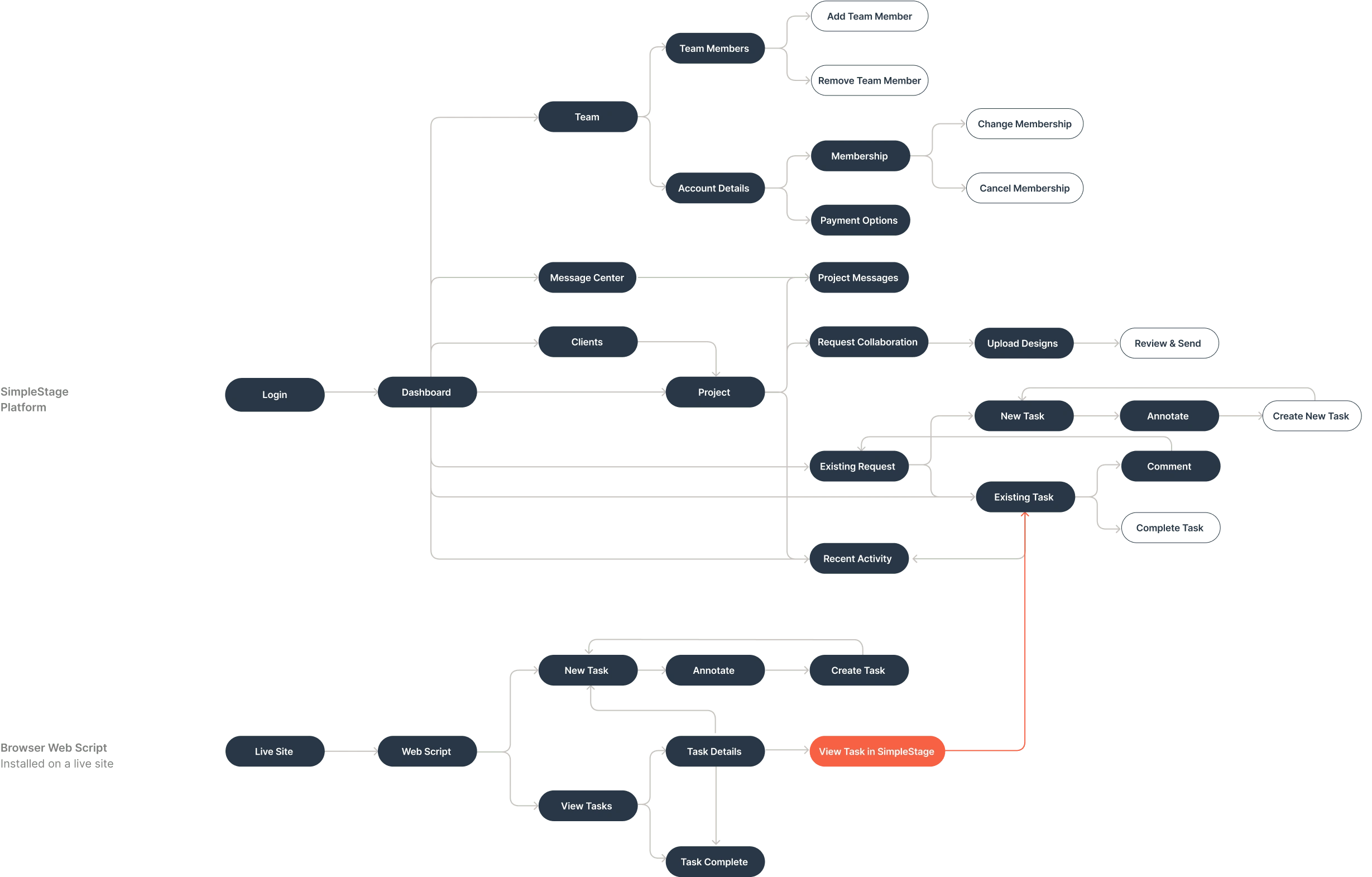
The IA and user flows were established before I was brought onto the project but had not been formally documented. I built a site map to help inform my decision making when designing each dashboard.

Establishing a fresh, dynamic and scalable design system
With a clear scope of the competitive landscape, I developed a design system that was visually calming and easy to use though the following practices:
Design System Ethos
Minimal, purposeful use of color
Typographic hierarchy and contrast make important information stand out
Similar component layouts that repeat throughout the dashboards
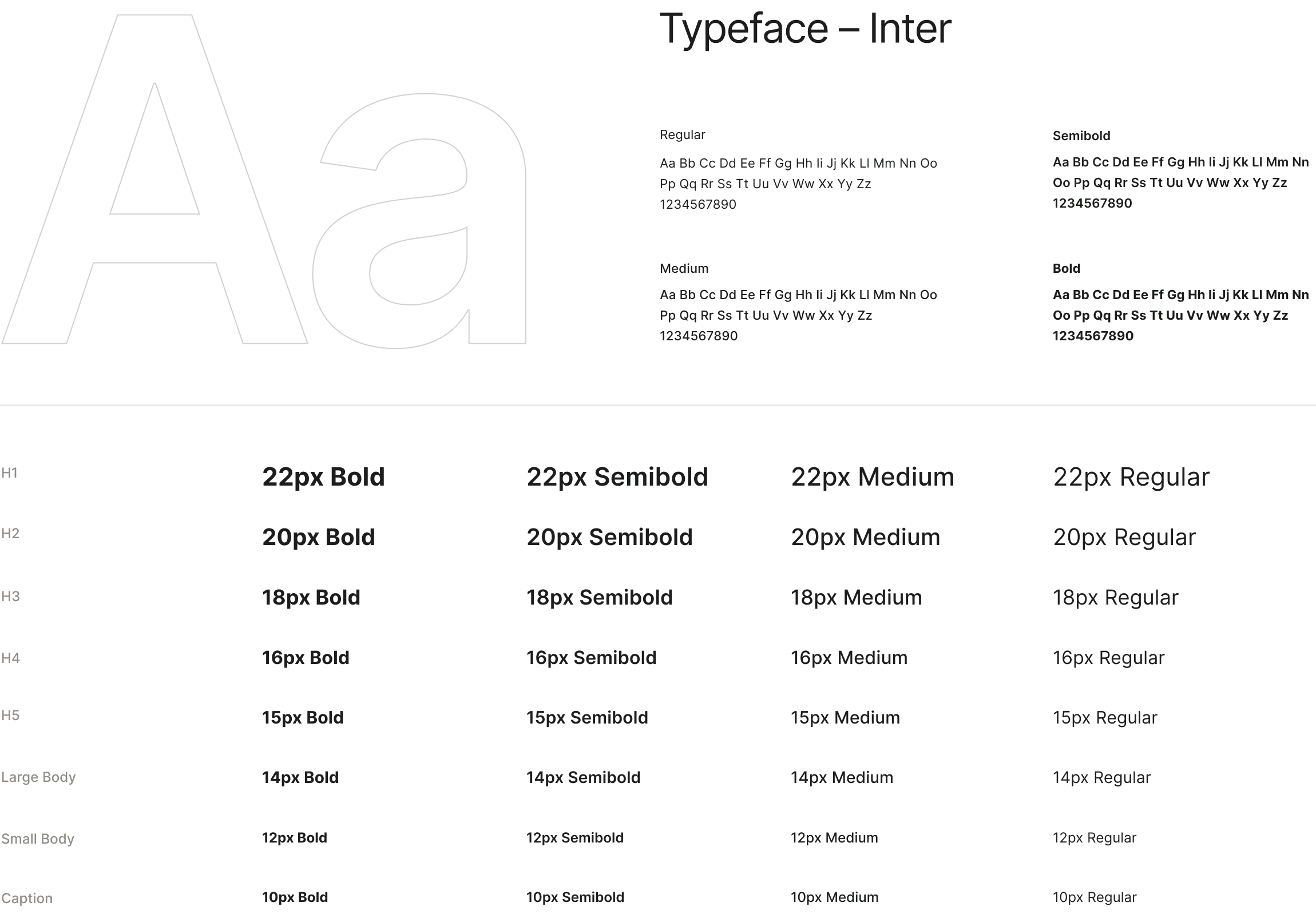
Typography
Inter was chosen for its classic, neutral, Helvetica-like qualities and it's legibility at small scales.

Color Palette
Using the four hues of the SimpleStage identity as a starting point, I expanded the color palette to accommodate the needs of the platform’s complex dashboard system.
Key Considerations
Shades of the primary colors facilitate visual hierarchy
Clear messaging is created via a bold secondary palette
Contemporary and vibrant tertiary tones standing out in the marketplace

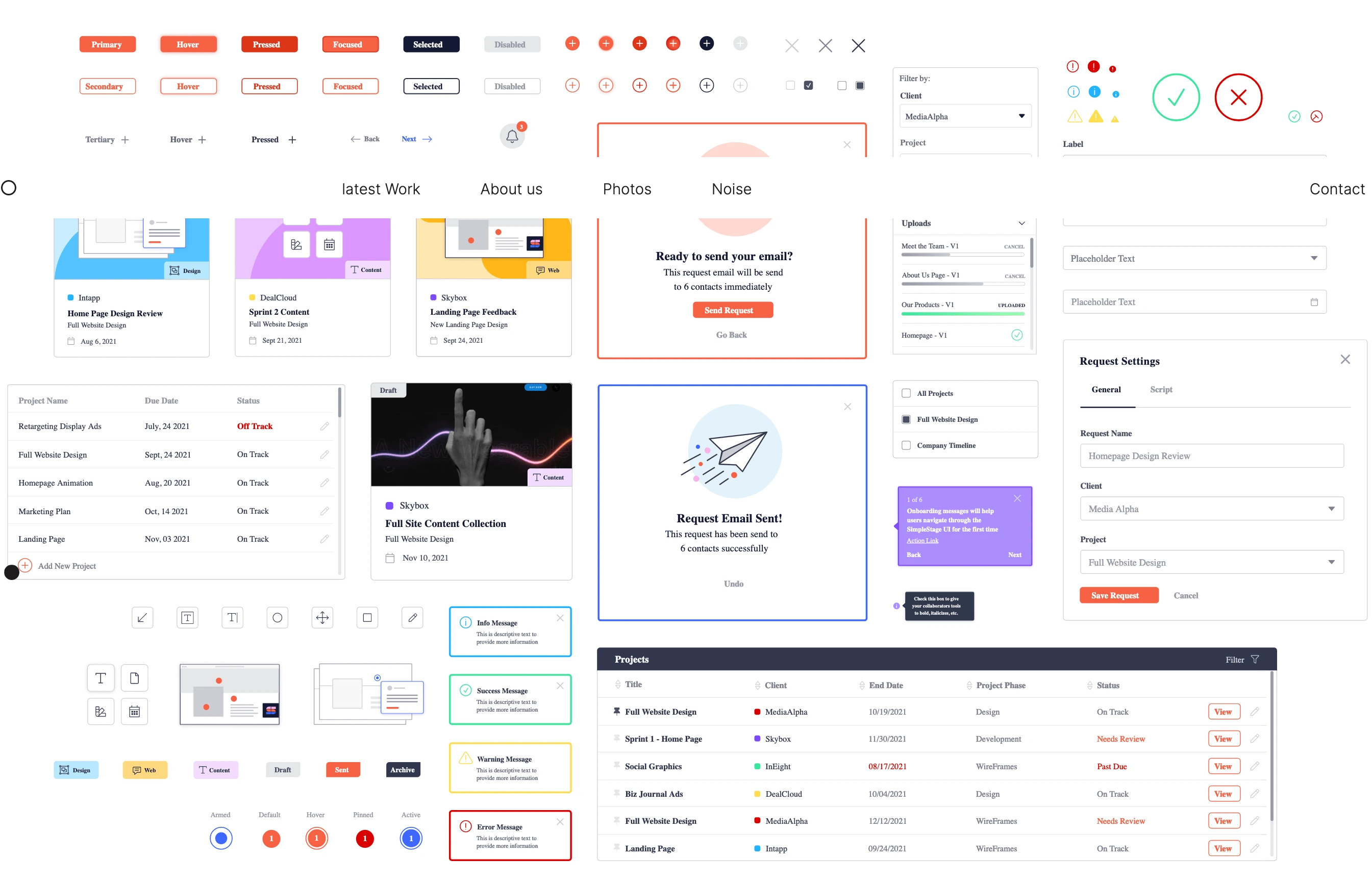
Component Library
I created and maintained the component library throughout the design and development process, which successfully served as the single source of truth for all team members and ensured visual consistency across the platform.

Designing for efficiency and easy collaboration
The final design aims to reduce the friction typically experienced when working within multiple platforms to complete different tasks. By consolidating these tasks into one unified platform collaboration is easier, workflows are more efficient, and projects are more organized.
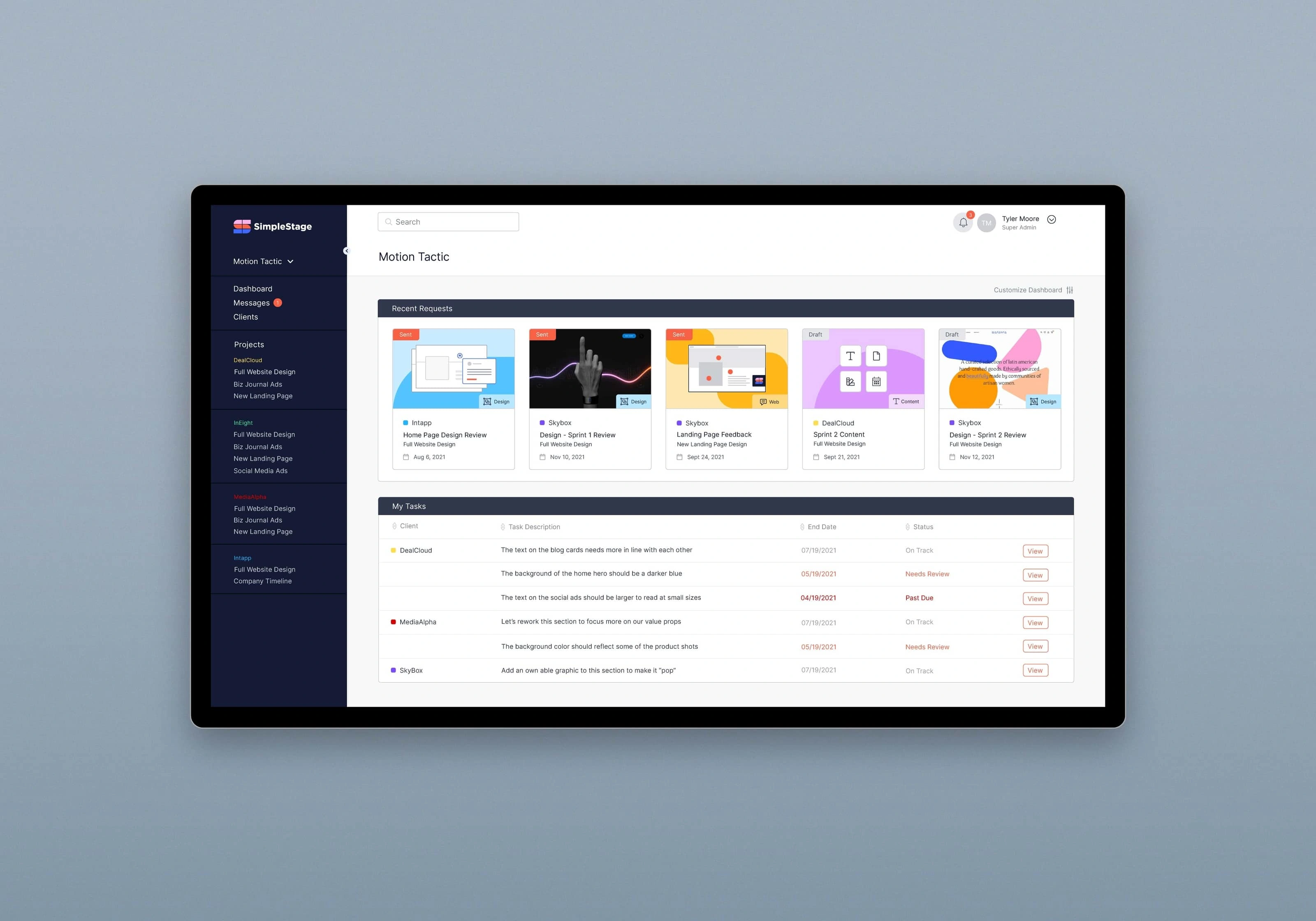
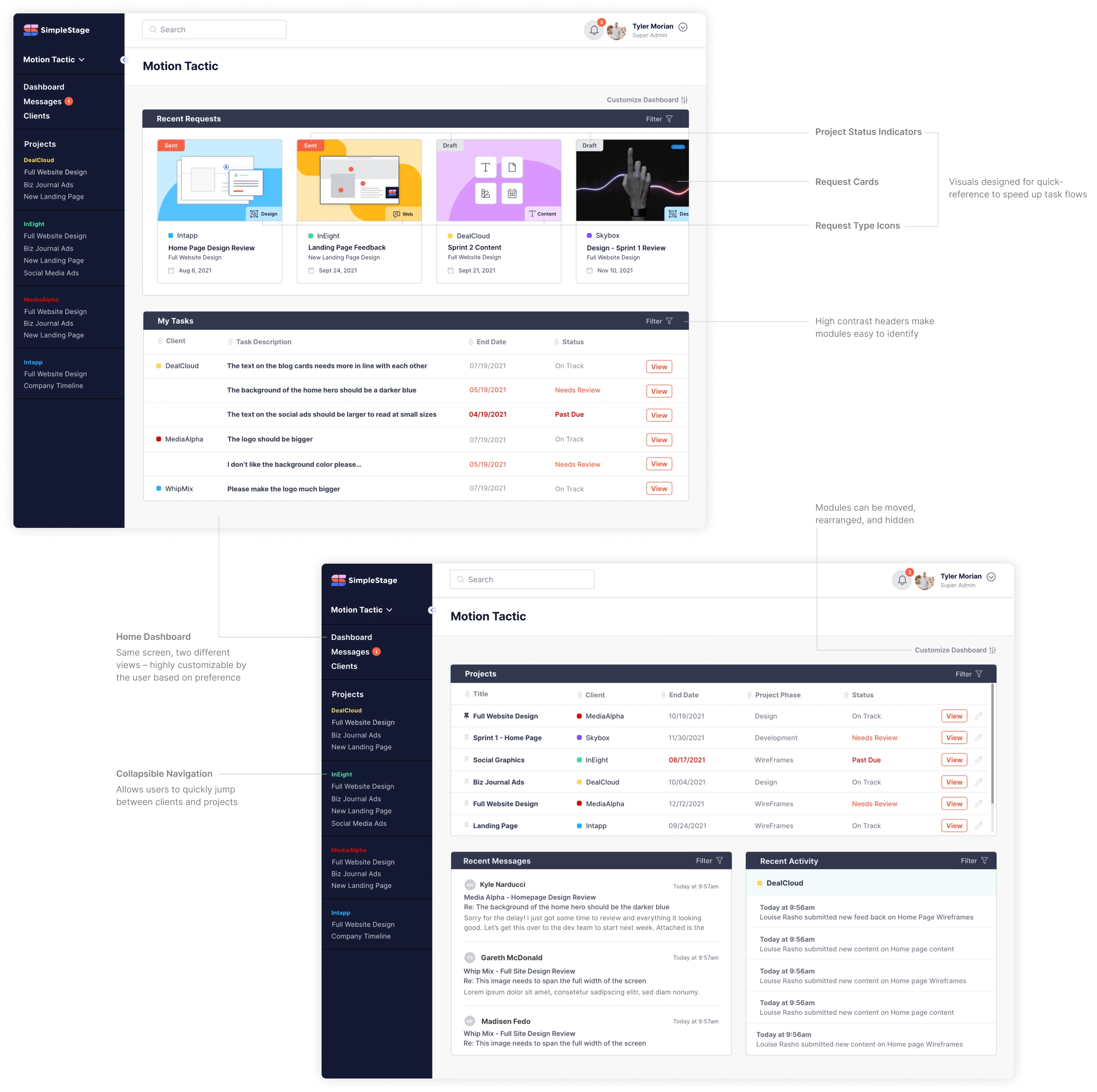
Home Dashboard
Centralized hub to view all projects and their current status designed for quick-reference and glanceability



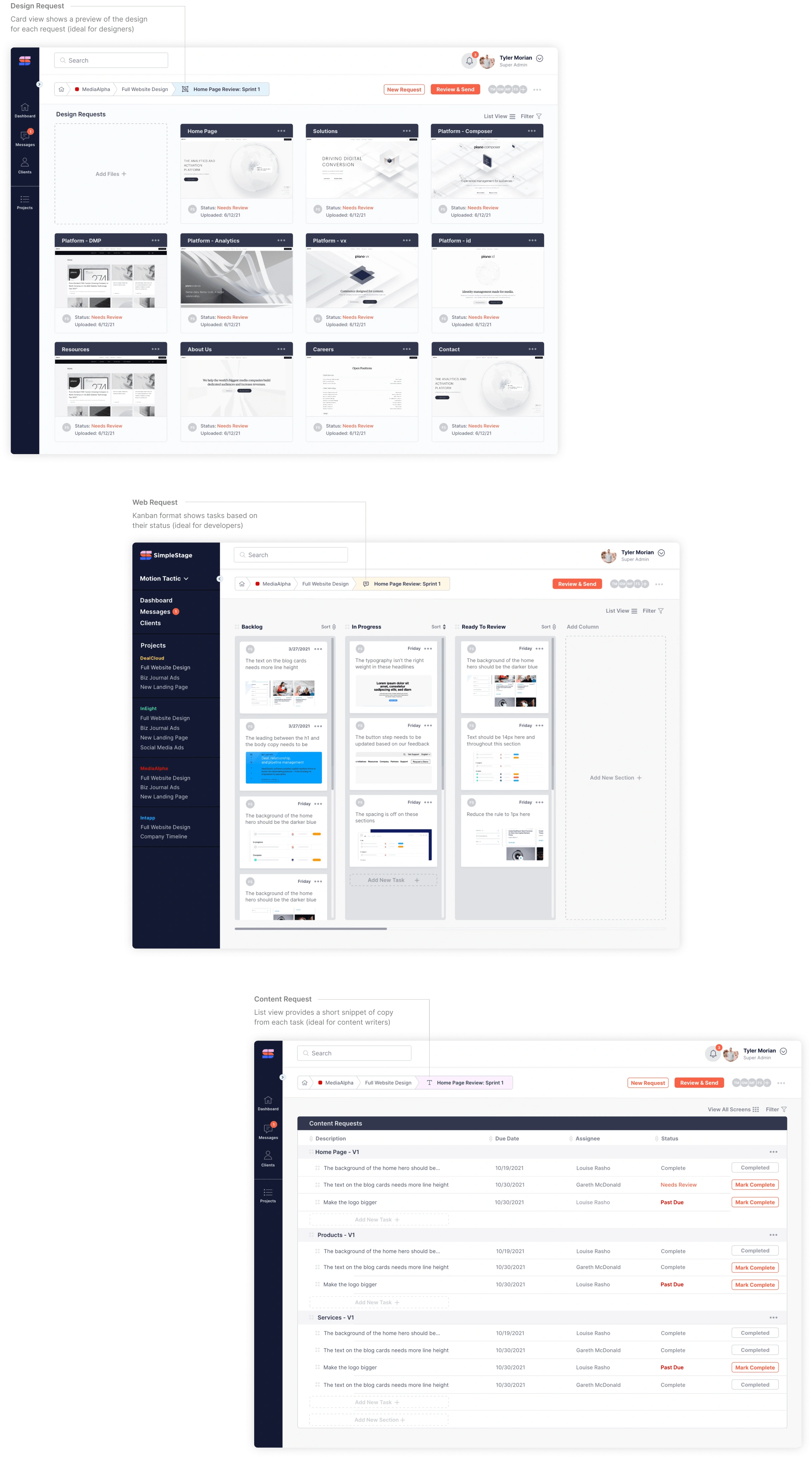
Web Annotations
A pinning system was developed as a part of the annotation tool to make it clear which pin is in focus at any step in the bug tracking task flow.
Key Considerations
Pins change state while flowing through the task creation process to track progress
Pins also change state when hovering over task list to help track where they’re located on screen
The End :)
Like this project
Posted Mar 17, 2024
SimpleStage is a project management platform that helps creative agencies simplify and streamline the process of collaborating and collecting client input
Likes
0
Views
22