Website Redesign for Bramework - AI Blog Writing Assistant

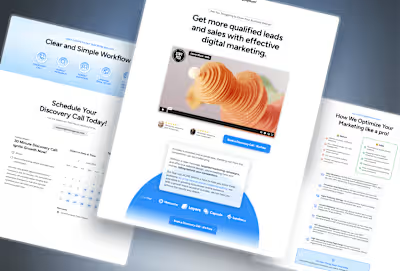
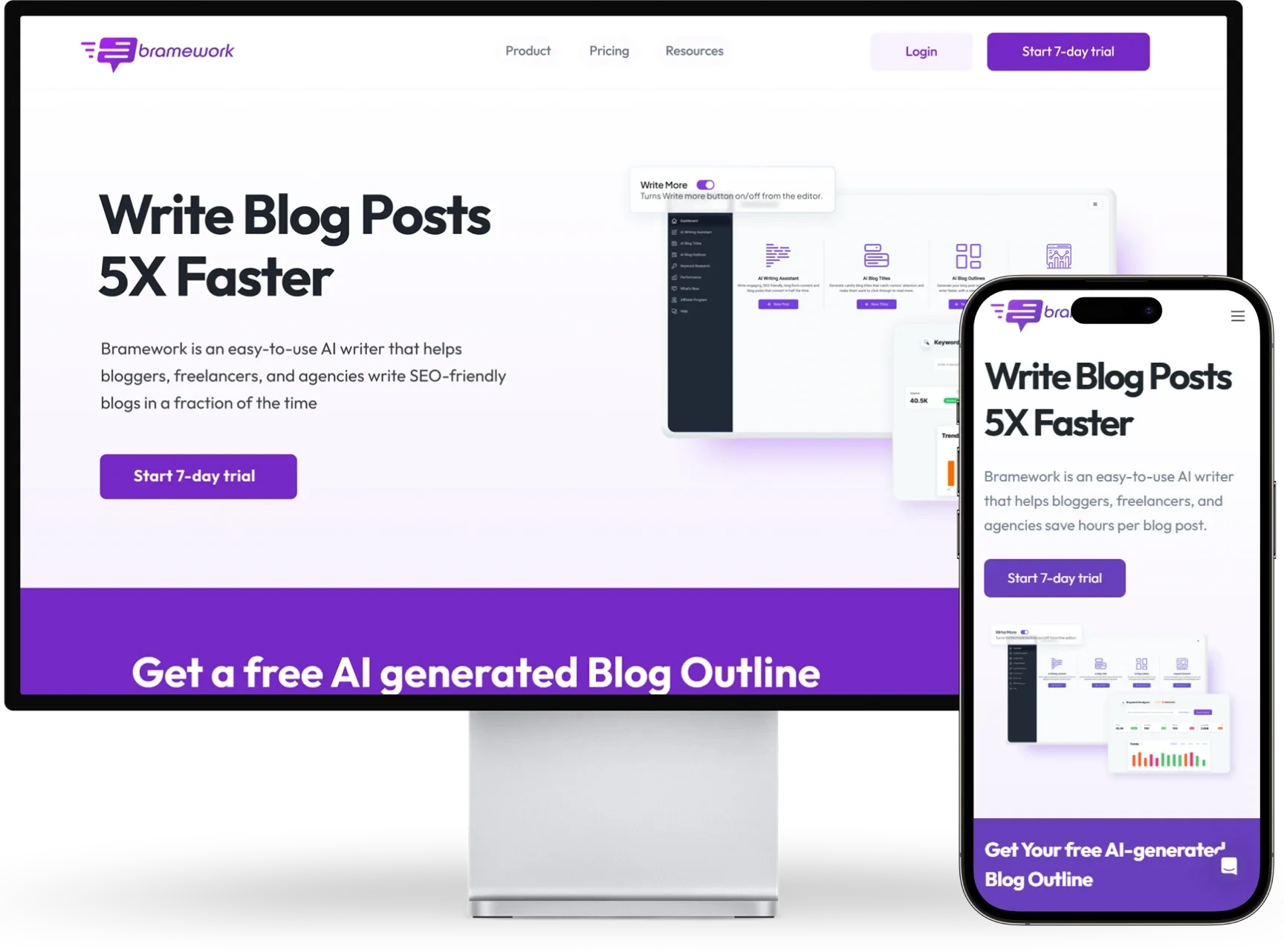
Bramework website redesign in the mockup
Project Overview
Bramework is an AI-powered web app that helps bloggers, freelancers, and agencies create high-quality content in a fraction of the time. The goal of the project was to create a modern, clean, and easy-to-navigate website that effectively communicates the value of the Bramework app and highlights its key features.
Challenge
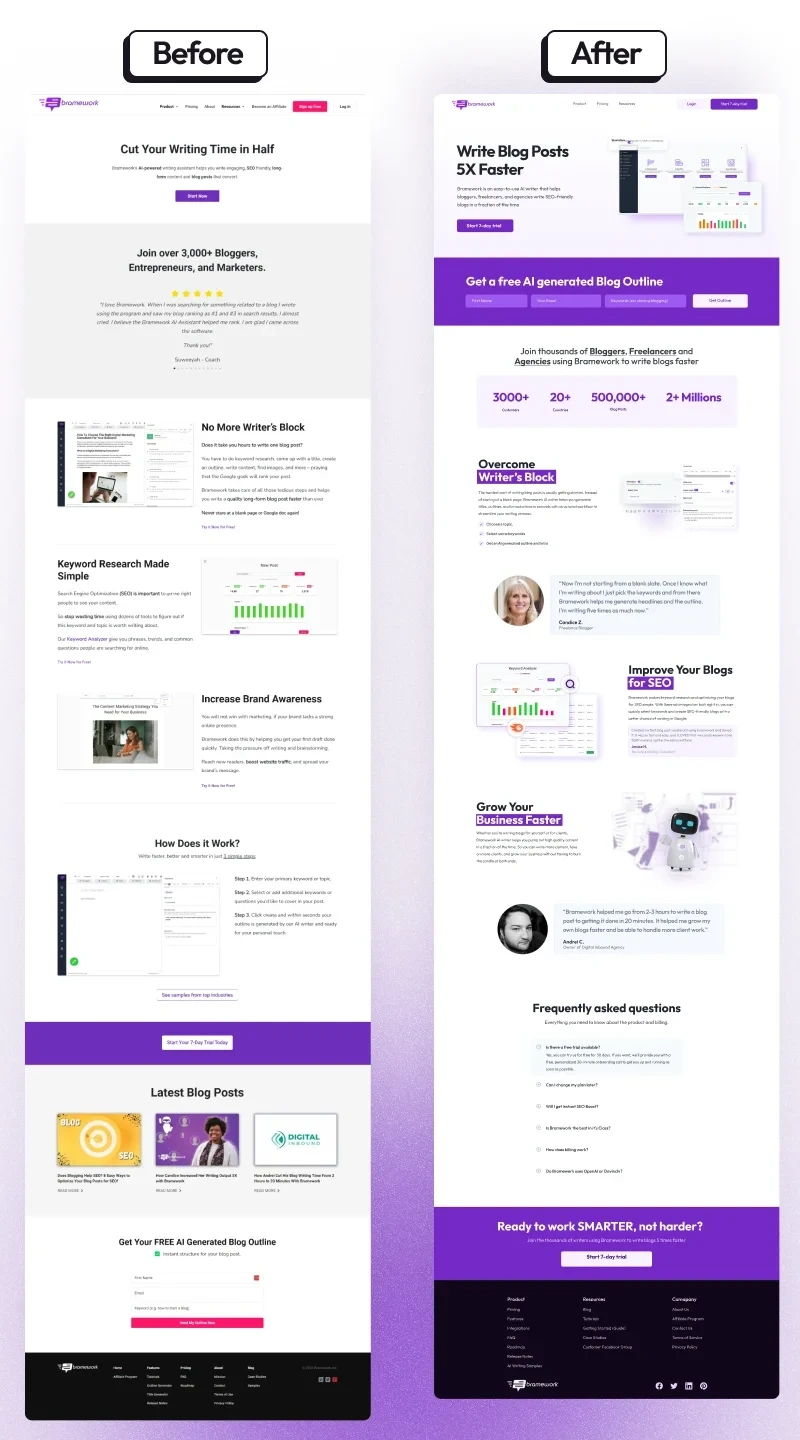
The previous website design was mobile-friendly and effectively showcased the Bramework app’s features. However, the goal was to make the design more modern and clean, while also providing more detailed information about the features and clear calls to action.

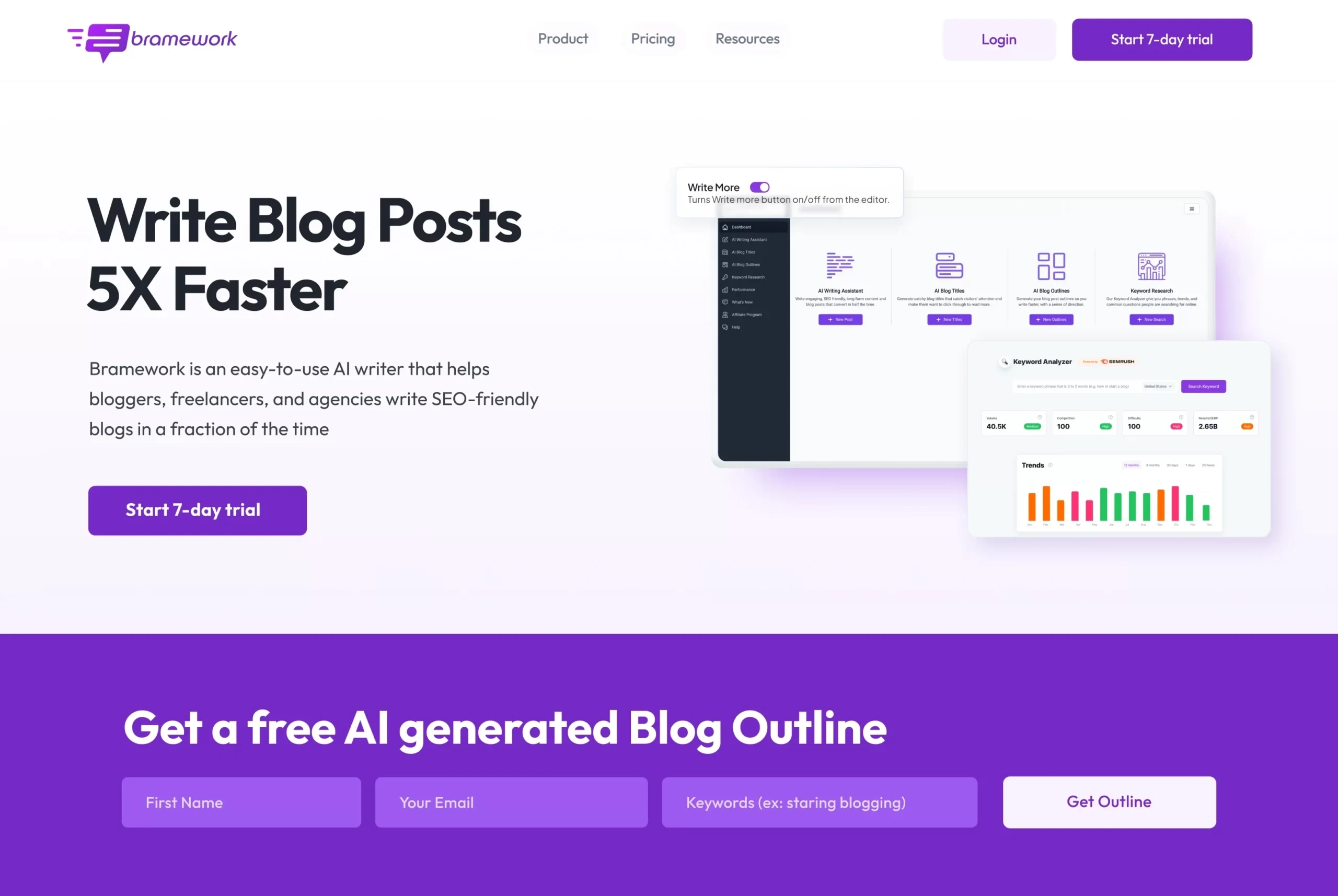
Homepage Hero Section

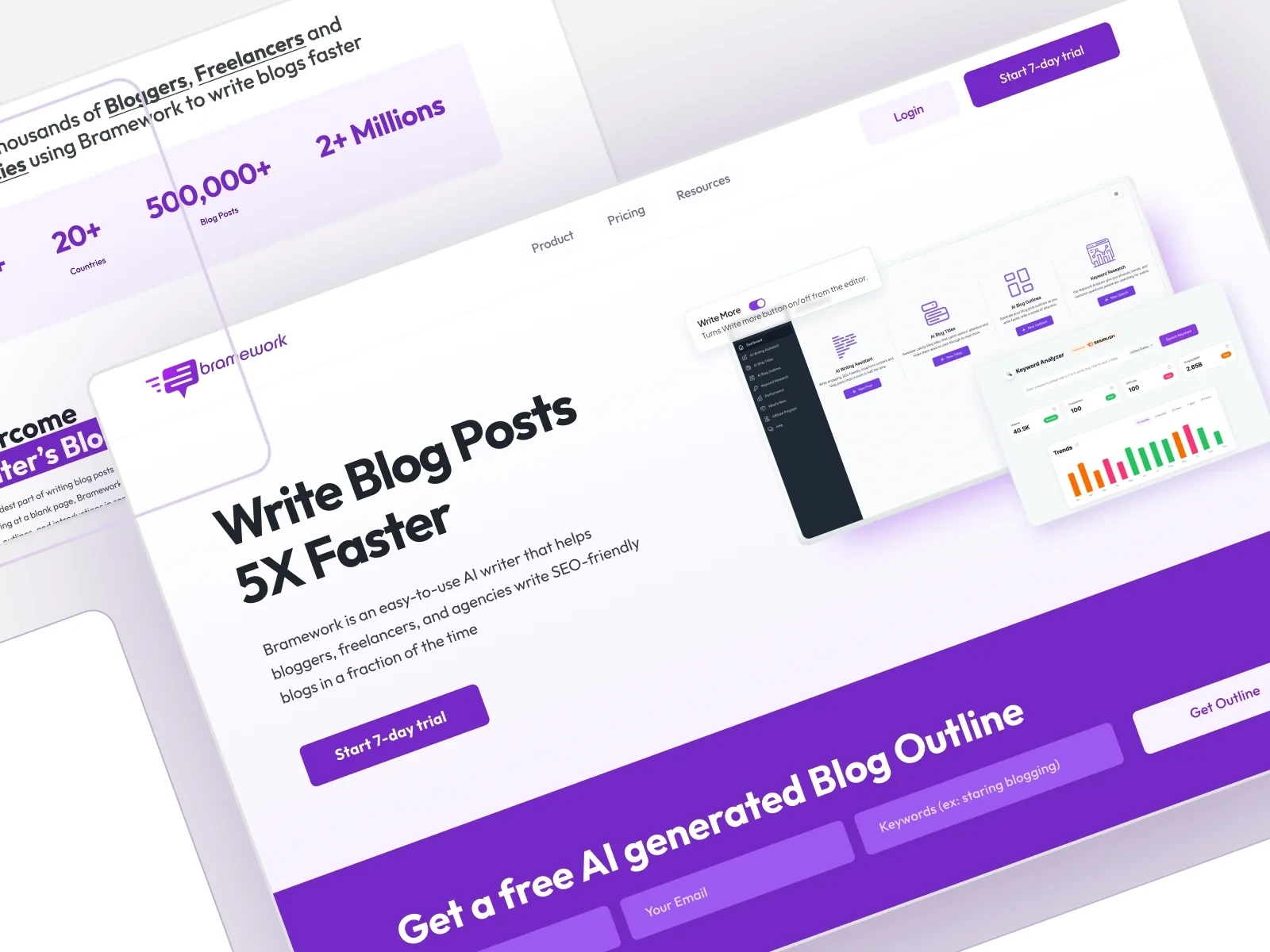
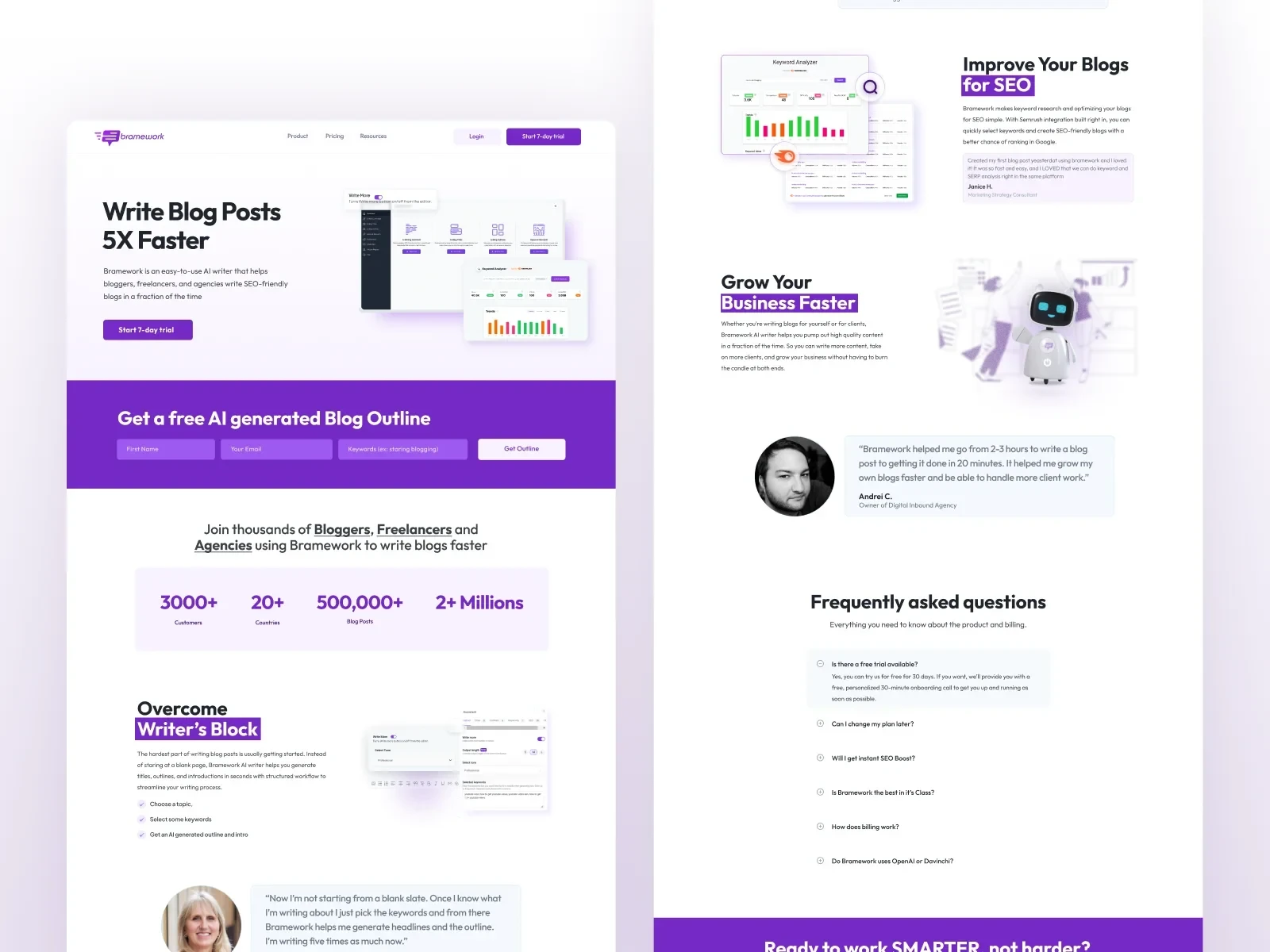
Website Layout - Homepage

Before (Left) Vs After (Right)
Design Process
I conducted competitors’ website designs research to understand the design language they are using while keeping Bramework on the frontline. I also conducted design-related research and created a typography scale, color system, and complete design system.
The base website wireframe was provided by the marketing team, and I worked on the final wireframe and designs.
Typography: To ensure a consistent and visually pleasing design, I used a major third scale for the typography. The use of a major third typography scale in this design process helped to create a consistent and harmonious look and feel for the website, which in turn improved readability and user experience.
For maximum readability in small display breakpoints, I have used the Outfit typeface
Color System: I selected a color system that was consistent with the brand identity and supported the overall design.
"I had an amazing experience working with this freelancer. They were very responsive and provided great work. I would definitely recommend them to others!"
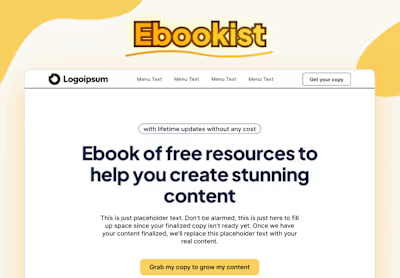
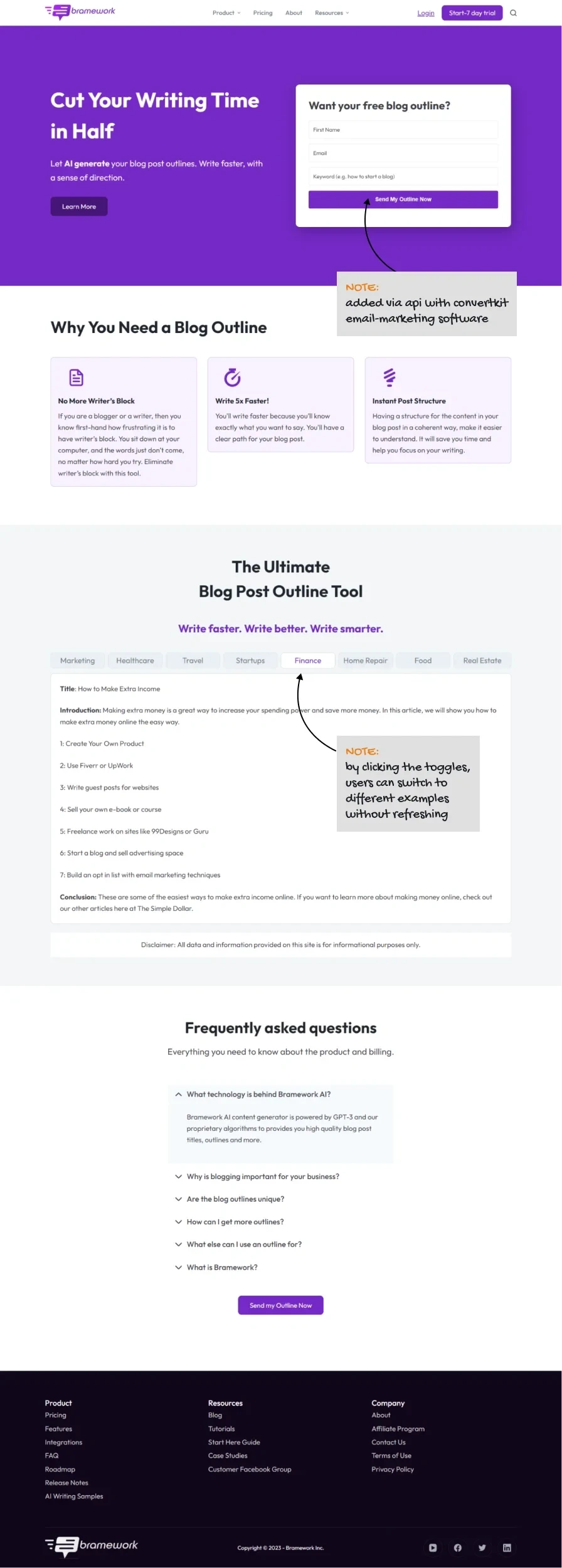
Lead Page design
I was tasked with designing and developing the Lead Page for Bramework. The goal was to create a clean and engaging user experience, with the lead form taking center stage. The team at Bramework provided me with the initial concept and copy, and it was my job to bring it to life.
I decided to maintain the top placement of the lead form, but with a bolder, more visually appealing color to make it stand out. One of the key elements of the page was showcasing examples of Bramework’s writing powers.
However, we didn’t want to sacrifice the user experience by including too much content on the page. That’s why I came up with the idea of implementing a tab feature, allowing users to easily switch between industries and view all examples in one convenient section.
See the completed Lead Page design below ↓

Bramework Lead Page with Lead form
Implementation and Results
The redesign was implemented and the website was launched. The Bramework website redesign project was a success. The new design resulted in a more modern, clean look and feel, while also providing more detailed information about the features and clear calls to action. The website’s load time also improved, resulting in a better user experience.
The website now effectively communicates the value and key features of the Bramework app, leading to more conversions and satisfied customers.

Hero Section - Closeup shot

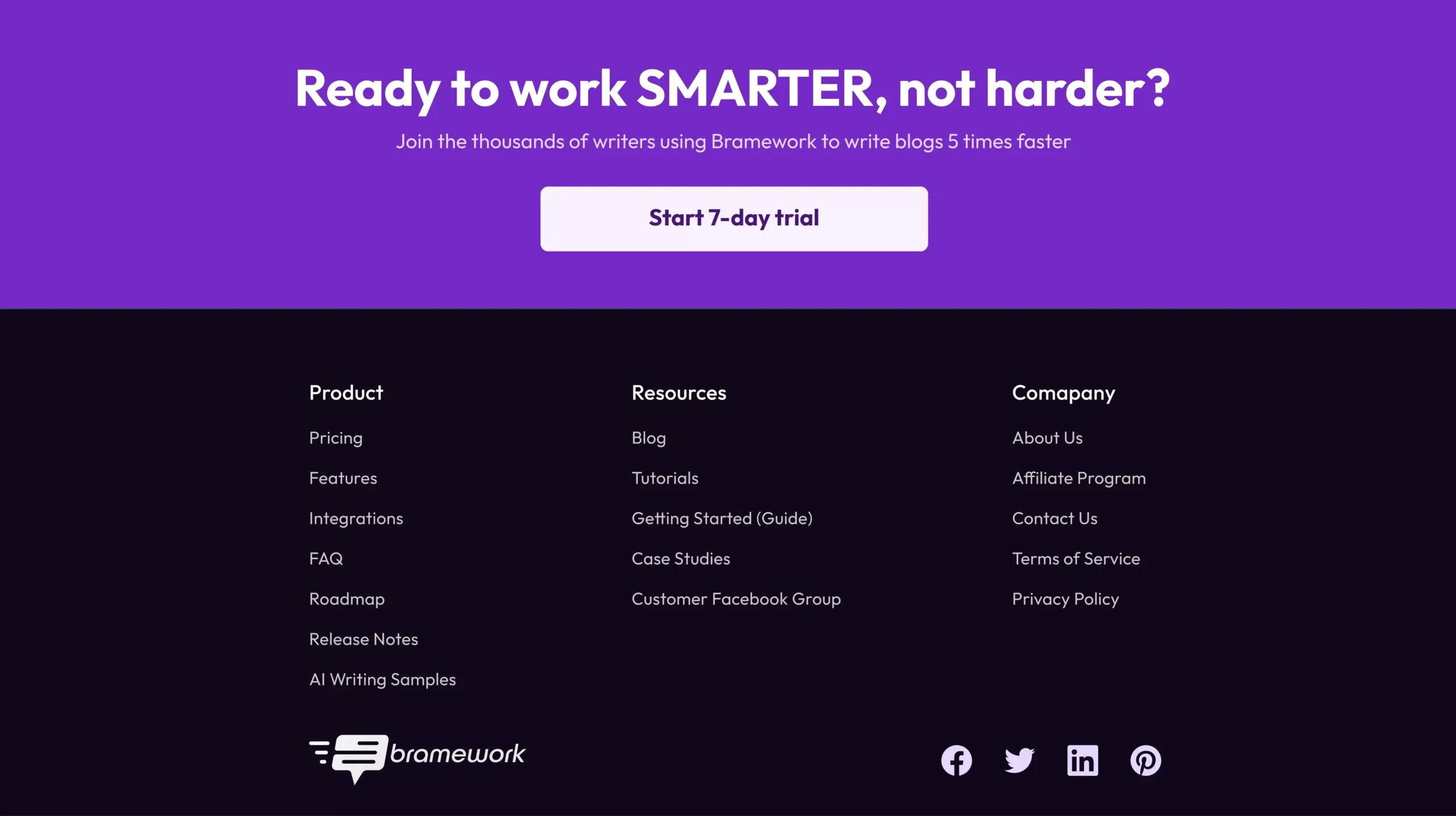
Footer Section
To sum up, the Bramework Web design and development project was a success in every aspect. The final design met and exceeded all requirements, delivering a streamlined and visually appealing user experience in the web design.
Working with the Bramework team was a wonderful experience, and I'm proud of what we accomplished together. I hope this case study provides a glimpse into the process and outcome of this successful project.
Like this project
Posted Feb 28, 2023
Website Redesign for Bramework - AI Blog Writing Assistant design
Likes
0
Views
31