Built with Framer
Maxlo Framer Site
Like this project
What the client had to say
Chris is a phenomenal Framer developer. Fast, precise, and deeply knowledgeable. His communication is top-tier, his attitude is unbeatable, and his work ethic is unmatched. Worth every cent. He didn’t just contribute, he saved the project.


Fonz Morris, FNZMS
Jun 24, 2025, Client
Posted Jun 24, 2025
Collaborated with the designer to bring Maxlo’s vision to life in Framer, building responsive layouts and polished interactive elements.
Likes
8
Views
154
Timeline
Jun 2, 2025 - Jun 24, 2025
Clients

FNZMS

Maxlo
The Client 📝
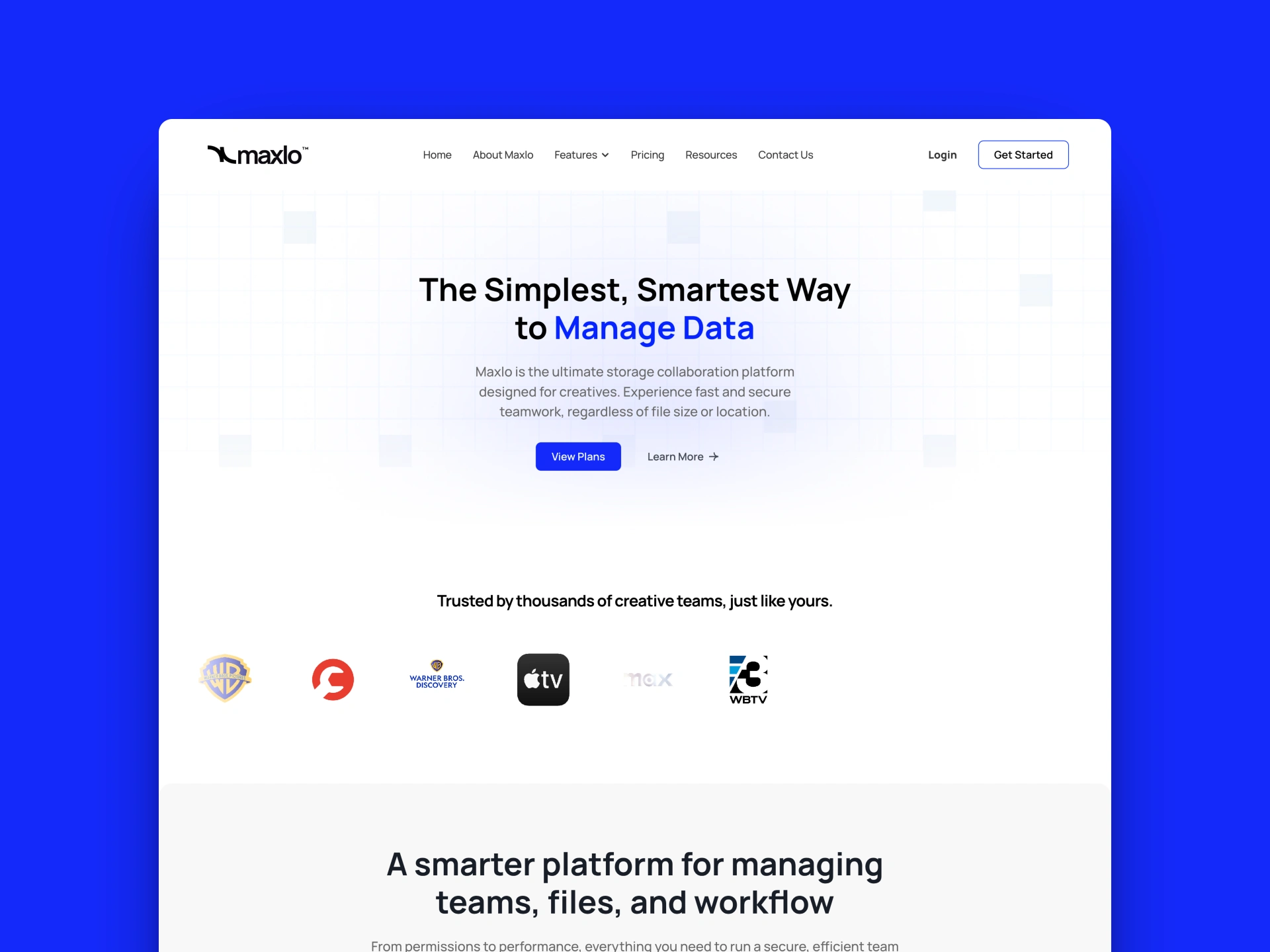
Maxlo is the ultimate storage collaboration platform designed for creatives. Experience fast and secure teamwork, regardless of file size or location.
Project Overview 🔍
After being ghosted by a previous designer, Fonz reached out for help with a quick-turnaround Framer build for Maxlo. The initial foundation was in place, but the project needed refinement, structure, and a push across the finish line. My role was to step in midstream, clean up existing work, and build out the rest of the site—ensuring it matched both the Figma designs and the high standards of the Maxlo brand. This included implementing responsive layouts, building reusable components, and integrating subtle interactions throughout.
Project Goal ✅
The primary goal was to bring Maxlo’s marketing site to life in Framer—delivering a fully responsive, production-ready build that clearly communicates the platform’s value and supports future updates with scalable, well-structured components.
Responsibilities 📋
Framer Site Build: Took over and completed the build of the full site based on Figma files—refining layout, structure, and styling for a polished, on-brand experience.
Framer Development: Developed and integrated custom interactive components, including tabs, accordions, animations, and reusable sections to support scalability and performance.
Responsive Design Implementation: Ensured seamless performance across devices, with particular attention to layout breakpoints, typography, and content flow.
Component Optimization: Refactored existing components and created modular, flexible blocks for easier maintenance and future edits.
Navigation Logo Animation
Navigation Logo Animation
To create an eye-catching first impression, I leveraged Framer’s native vector animation capabilities to introduce subtle, engaging motion right at the top of the page—drawing users in and setting the tone for a modern, high-performance experience.
Dashboard Interaction
Dashboard Interaction
To encourage engagement and keep users on the site longer, I built an interactive demo dashboard that mimics Maxlo’s native interface, complete with custom cursors and subtle UI details.
Resources Filtering System
Resources Filtering System
To improve content organization and make it easier for users to explore Maxlo’s growing library of articles, I integrated the SuperFields filtering system. This allowed for dynamic content sorting based on categories and tags—giving visitors a faster, more intuitive way to find relevant information, while also keeping the CMS clean and scalable for future content updates.
Footer Animation
Footer Animation
Early in the process, I introduced a subtle animated grid to bring a sense of motion and energy to the site. Placed in the footer, it adds a visually intriguing detail that enhances the overall polish without distracting from the core content—helping the site feel more dynamic and intentionally designed