Built with Jitter
Hero Page Exploration for Recall.ai Website
Like this project
Posted Jul 15, 2025
Designed and explored visual directions for Recall.ai's homepage hero section using Figma, Rive, and Jitter.
Likes
26
Views
567
Timeline
Jun 23, 2025 - Jul 2, 2025
Clients

Recall.ai
Hero Page Exploration for Recall Website
Tools Used
Figma – UI Design
Rive – Animation & Interaction Prototypes
Jitter – Visual Presentation
Webflow - Testing
Overview
This project focused on designing and exploring different visual directions for the Hero Section of Recall.ai’s homepage. The goal was to achieve a premium and well-crafted look while keeping the UI clean.
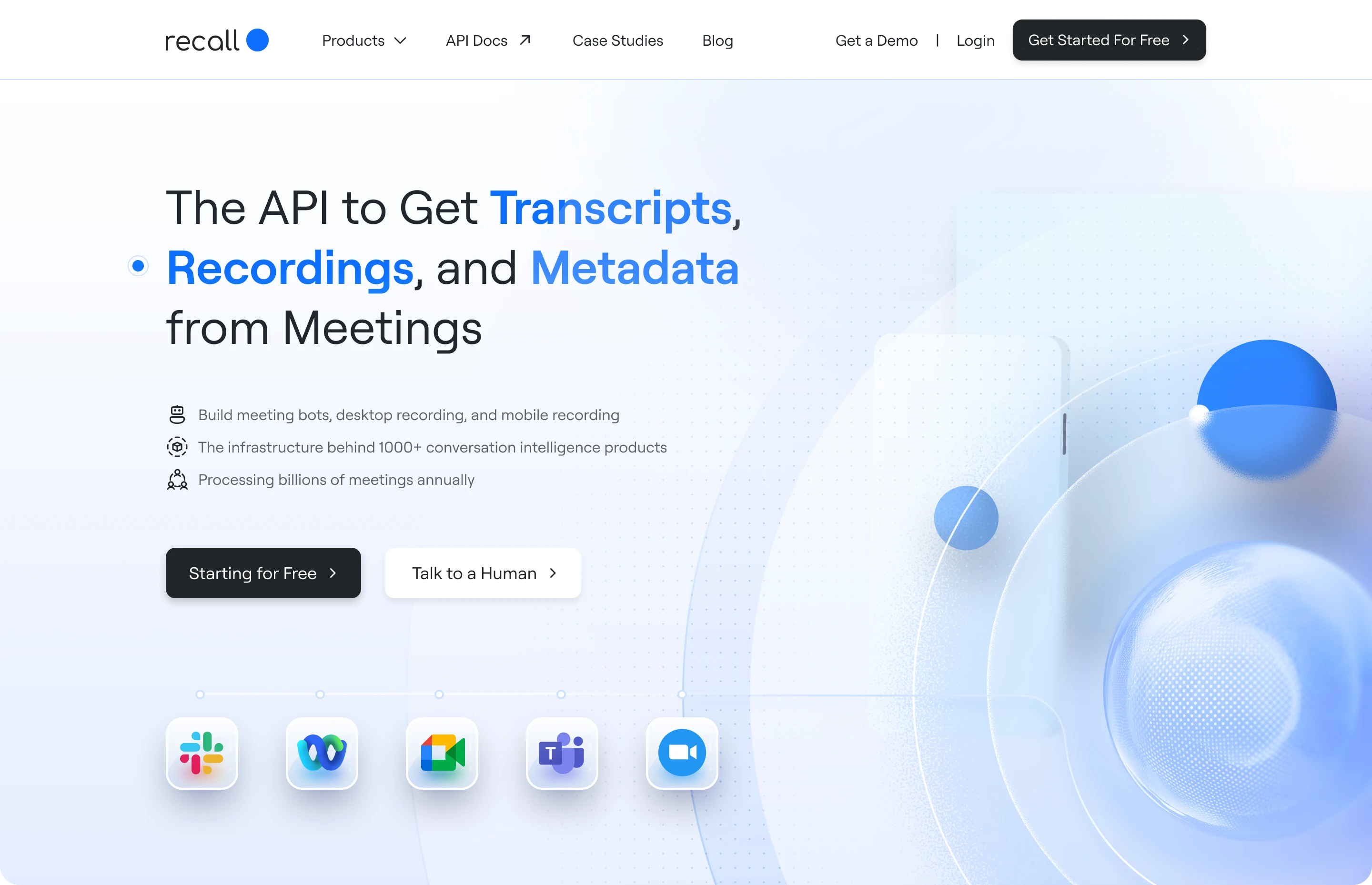
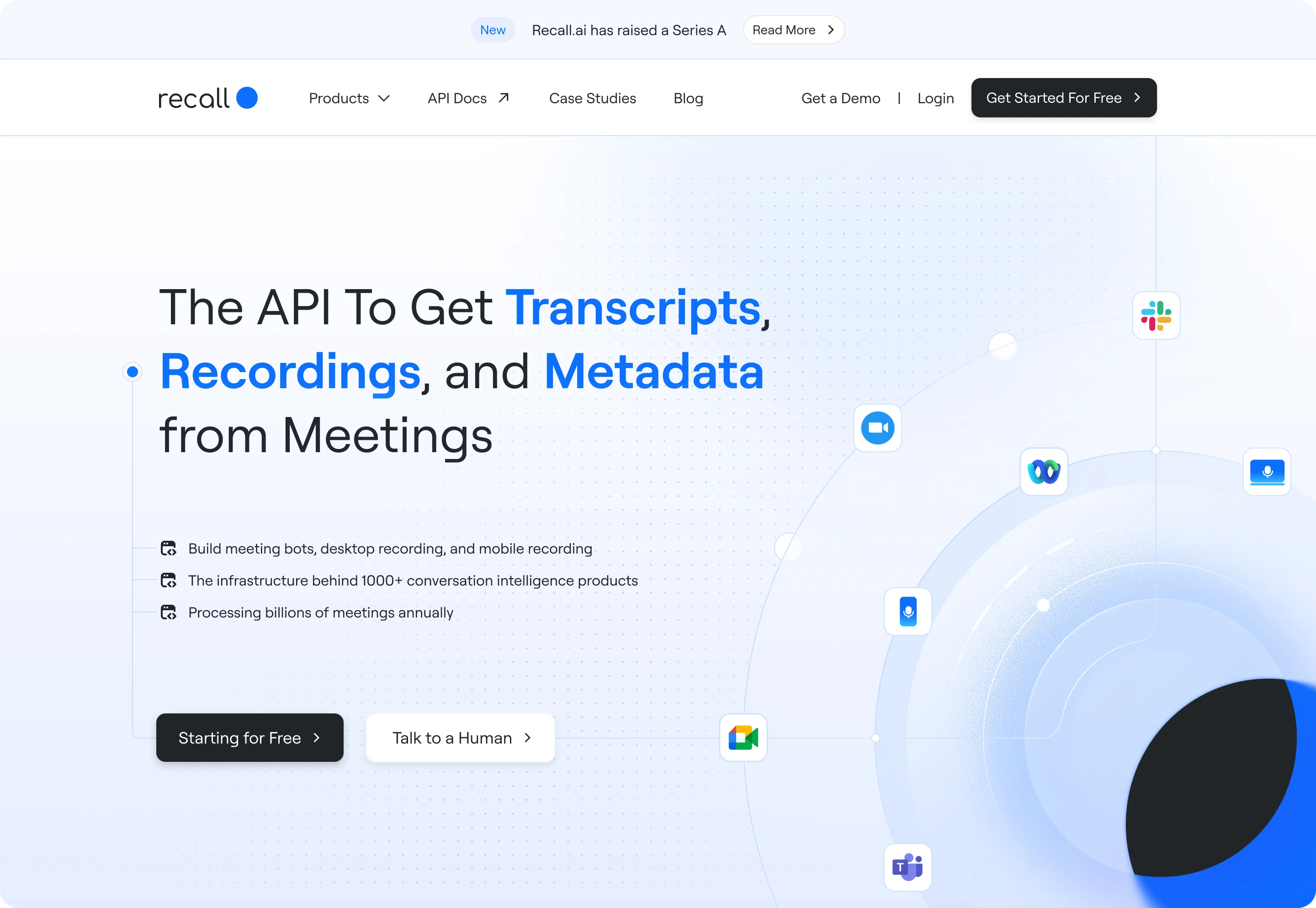
Round 1 – 2.5D + Premium Feel
Starting with a rich, detailed 2.5D style. The visual direction featured soft gradients, subtle shadows, and an overall polished aesthetic. The focus was on delivering a high-end, modern feel with artistic depth.

Recall- Hero Page Exploration 1 - 2.5D style

Recall- Hero Page Exploration 2 - 2.5D style
Round 2 – Flat & Graphical Minimal
In contrast, the second round leaned into a flat, minimalist approach. We stripped back visual complexity to prioritize clarity and structure and usic more abstract graphic styles. This helped showcase how the UI could look in a more functional, straightforward setup.

Recall - Hero Page Exploration 1 - Flattest style

Recall - Hero Page Exploration 2 - Flattest style
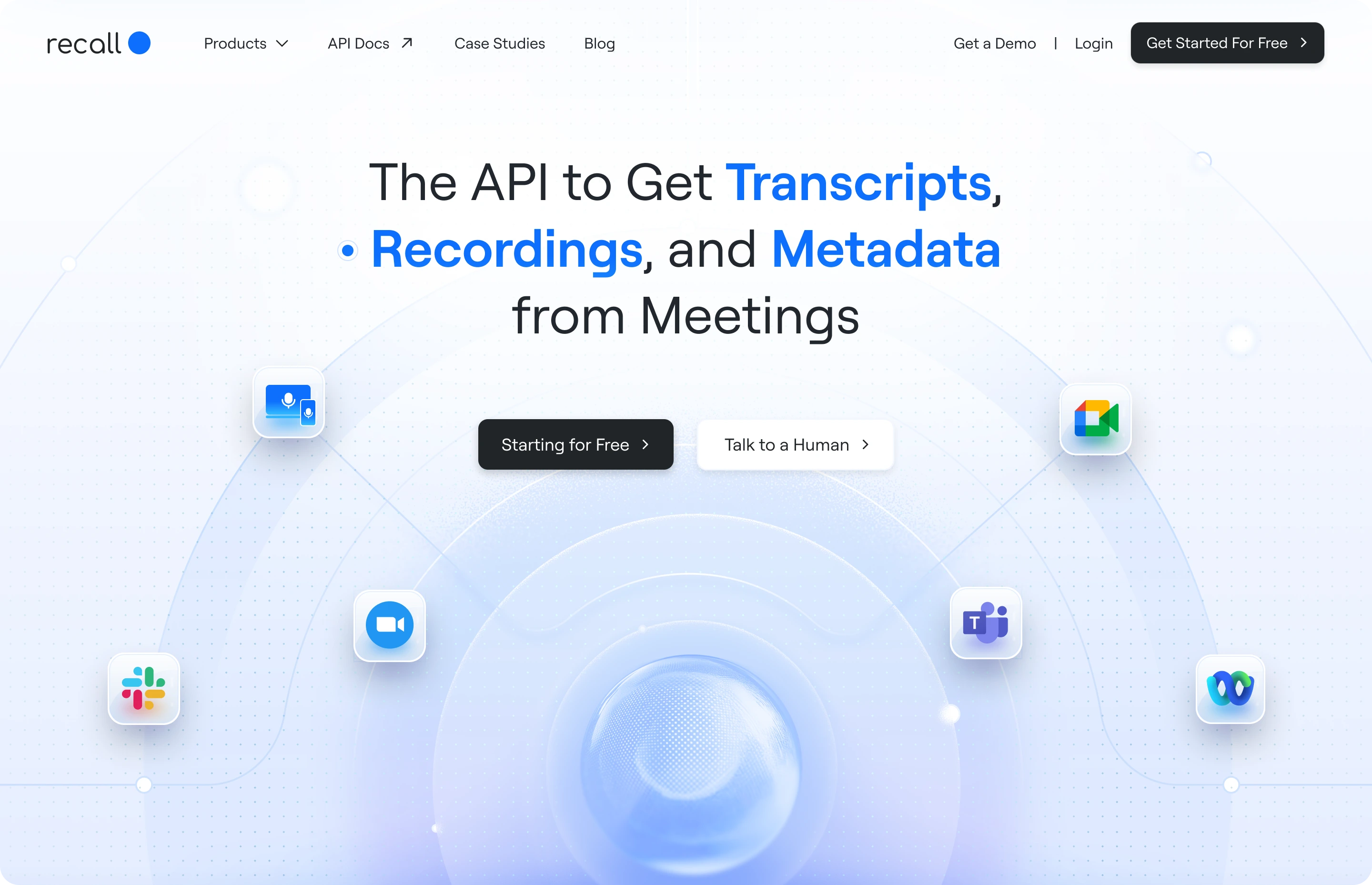
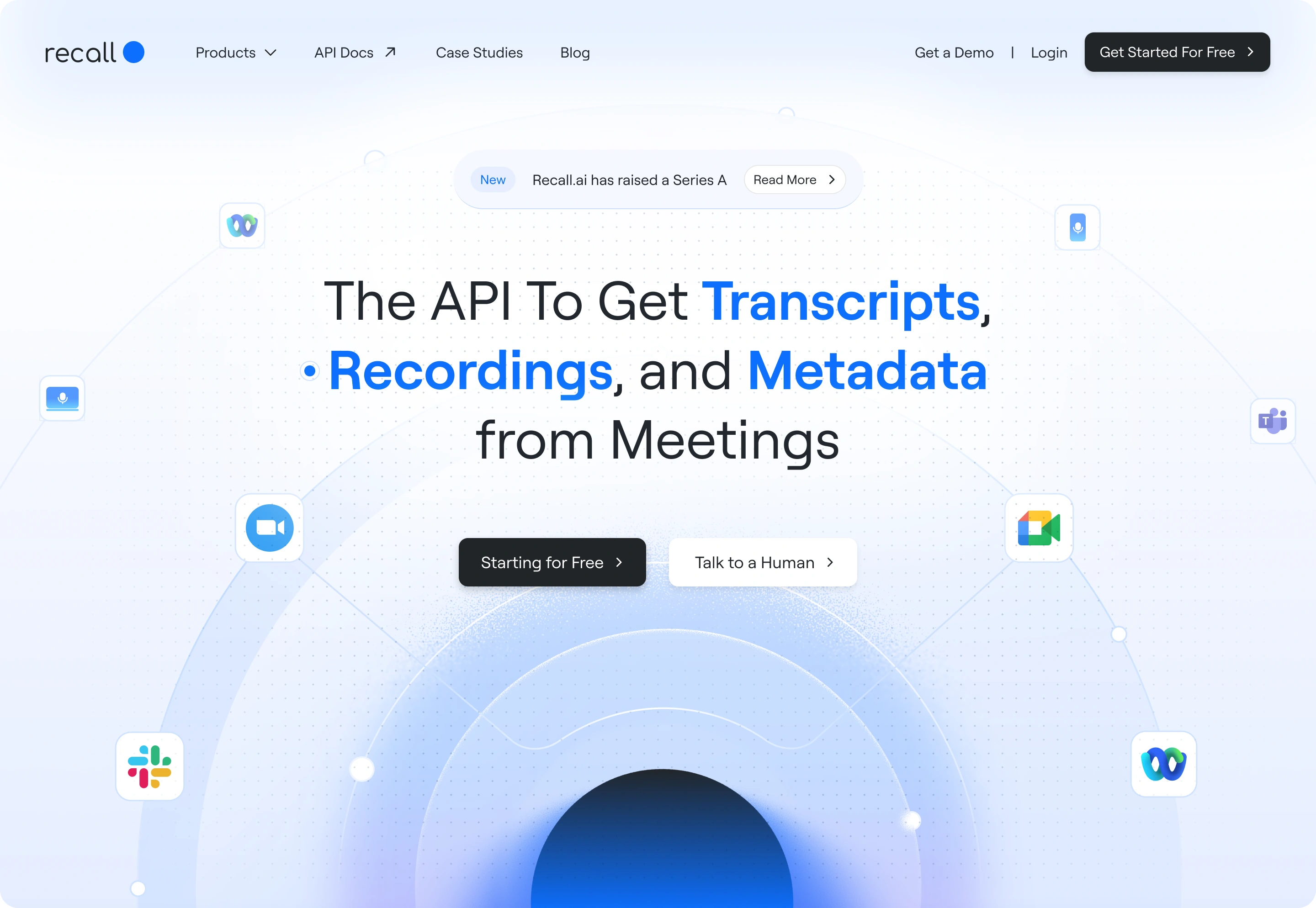
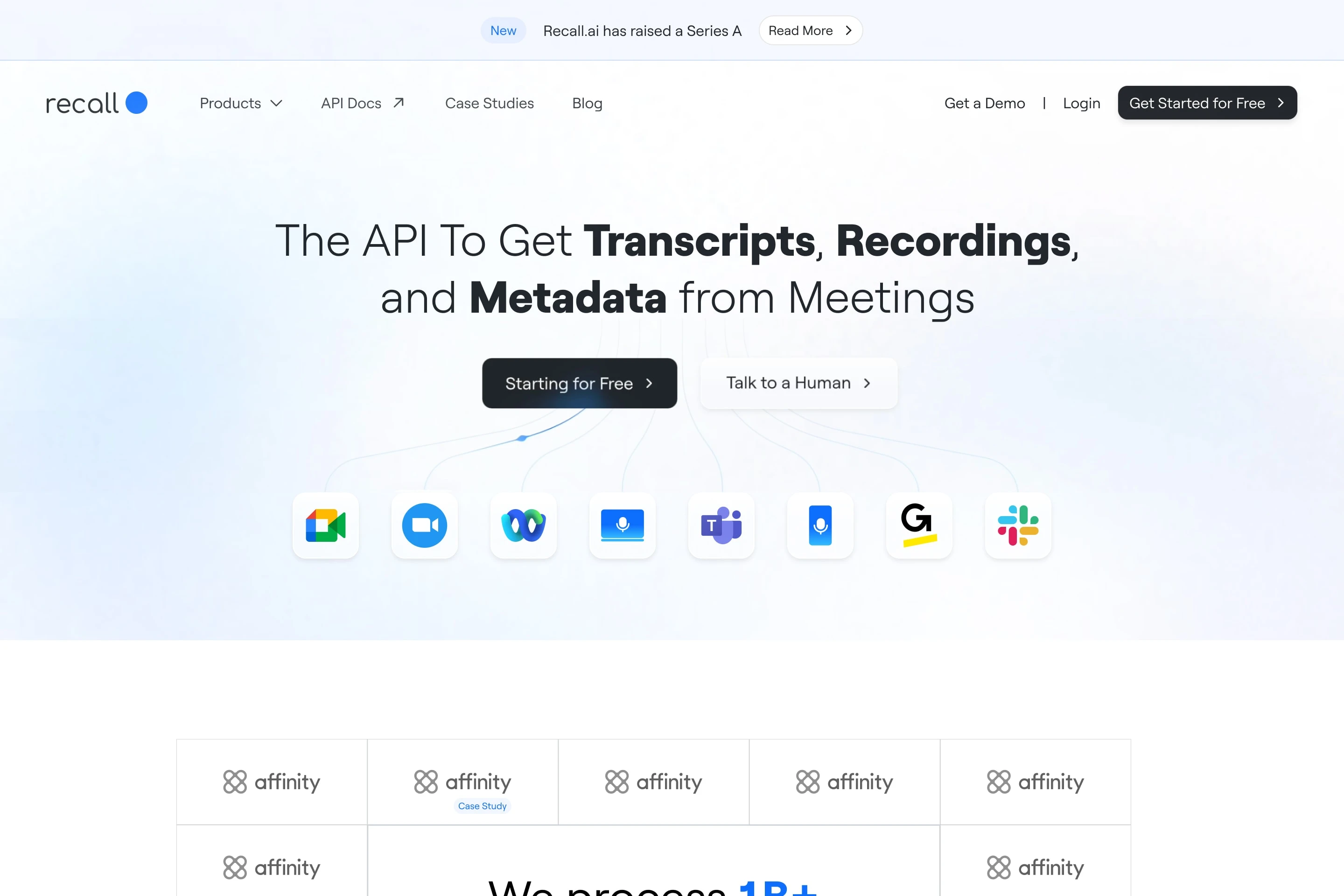
Round 3 – Centered Simplest Layout
The third exploration focused on layout simplicity. The goal was to shift emphasis toward animations and interactions. By using a centered, minimal layout and shorter Height of the Section, we allowed motion and transitions (designed in Rive) to carry the premium feel and elevate the experience.

Recall- Hero Page Exploration 2 - 2.5D style
Interaction Concepts with Rive
We explored interaction ideas using Rive, prototyping smooth micro-interactions and hero animations that could enhance the user’s first impression. These animations were also designed to guide the user through the key elements of the layout, adding clarity and flow to the experience.
Recall - Hero Page - Interactions with Rive
Presentation in Jitter
All explorations were compiled into a visual summary using Jitter to present the ideas in a clean, engaging format.
Recall - Hero Page - Jitter Presentation
Conclusion
This project allowed for a wide visual and interaction range to be tested across different design directions. It helped explore Recall.ai’s tone for their hero section, balancing simplicity, clarity, and motion with a strong premium feel. The final output served as a solid foundation for further design and development phases.




