UX/UI Design for a SaaS Startup

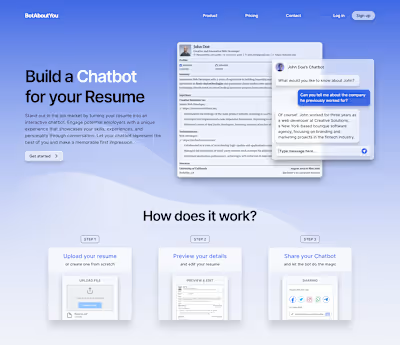
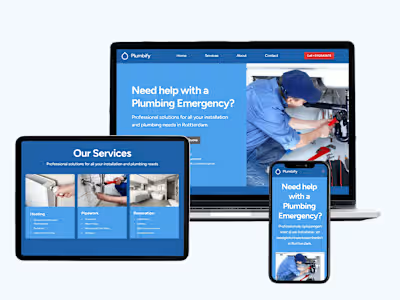
Mockup Design

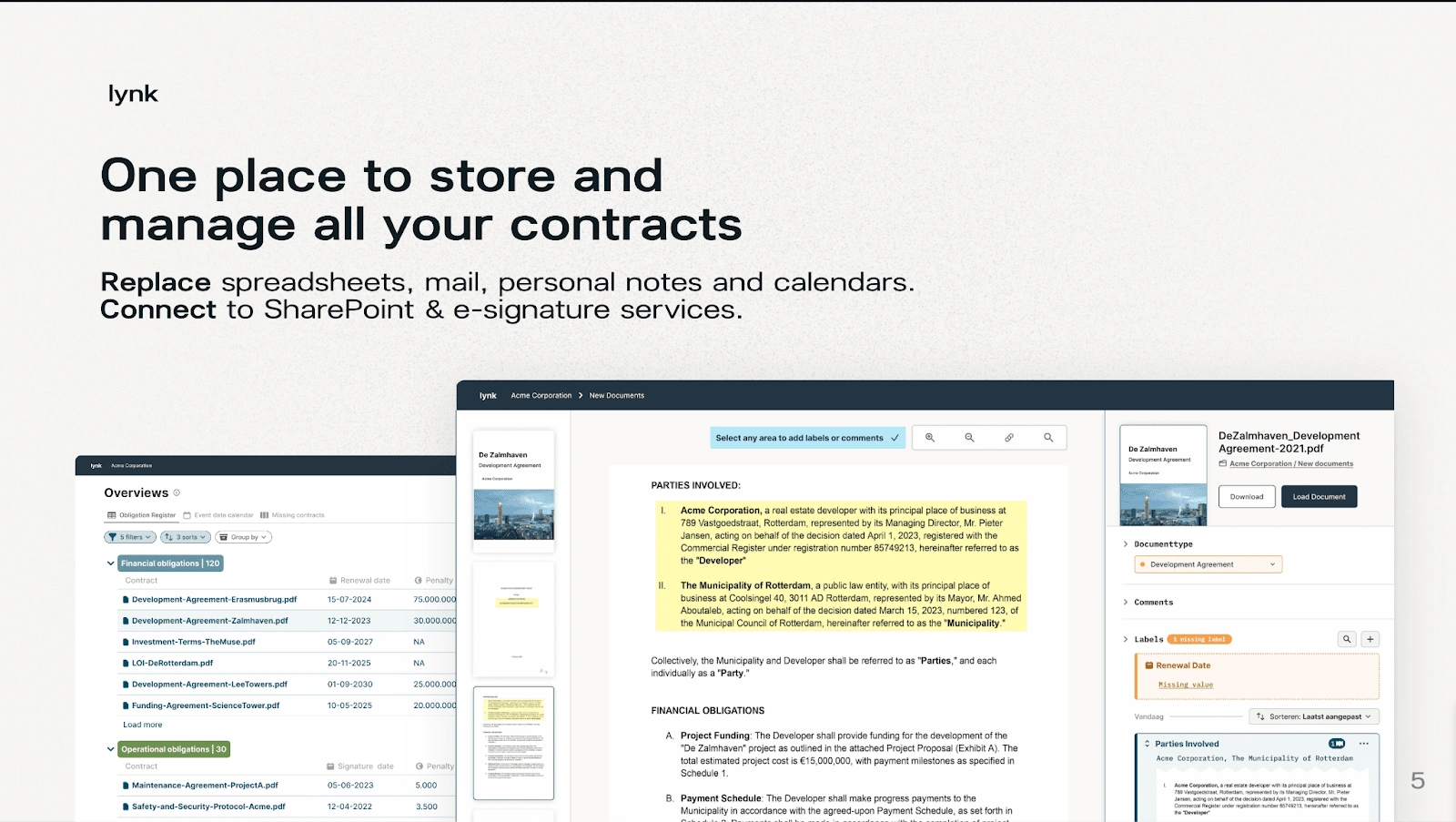
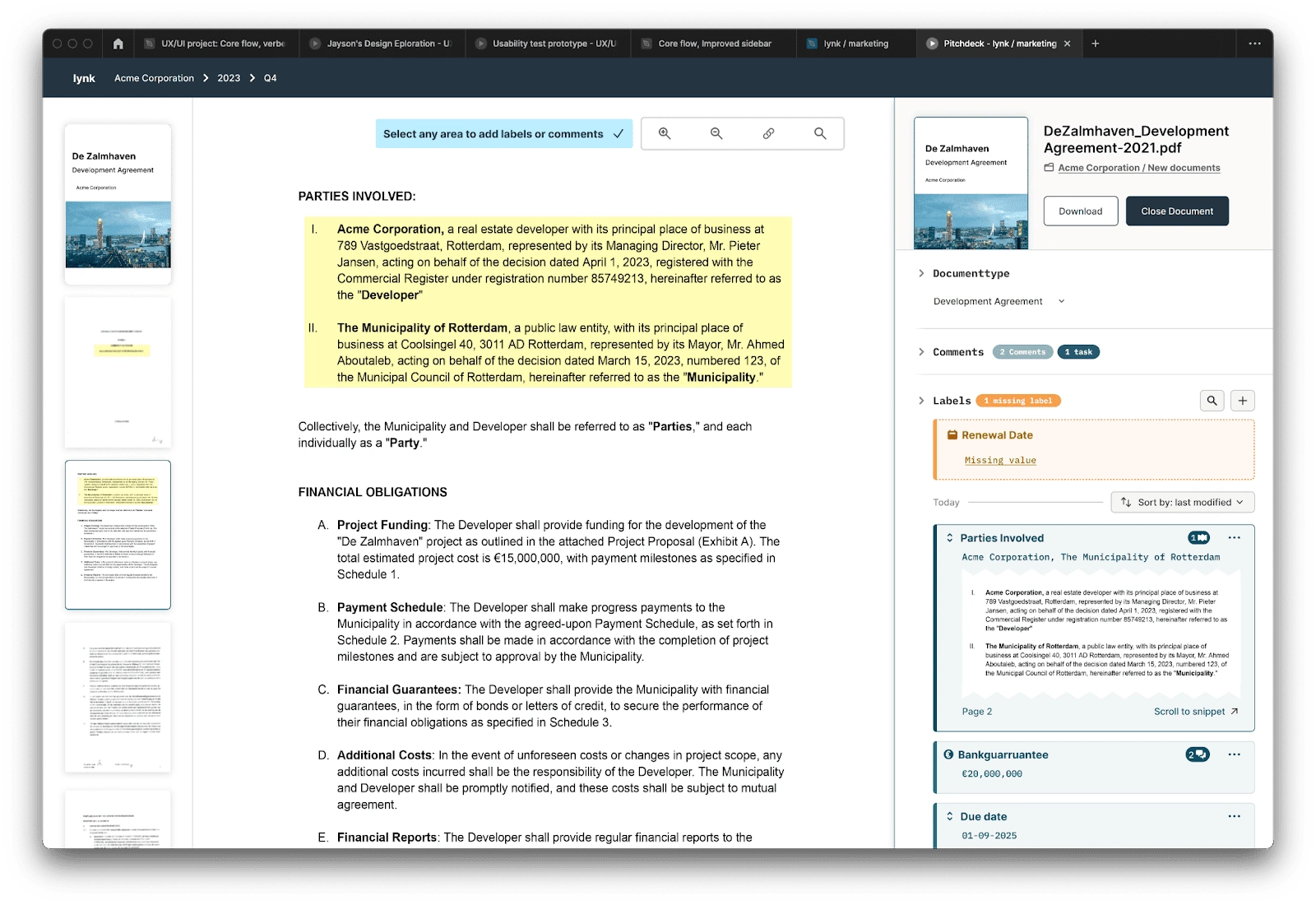
Contract Annotator Design

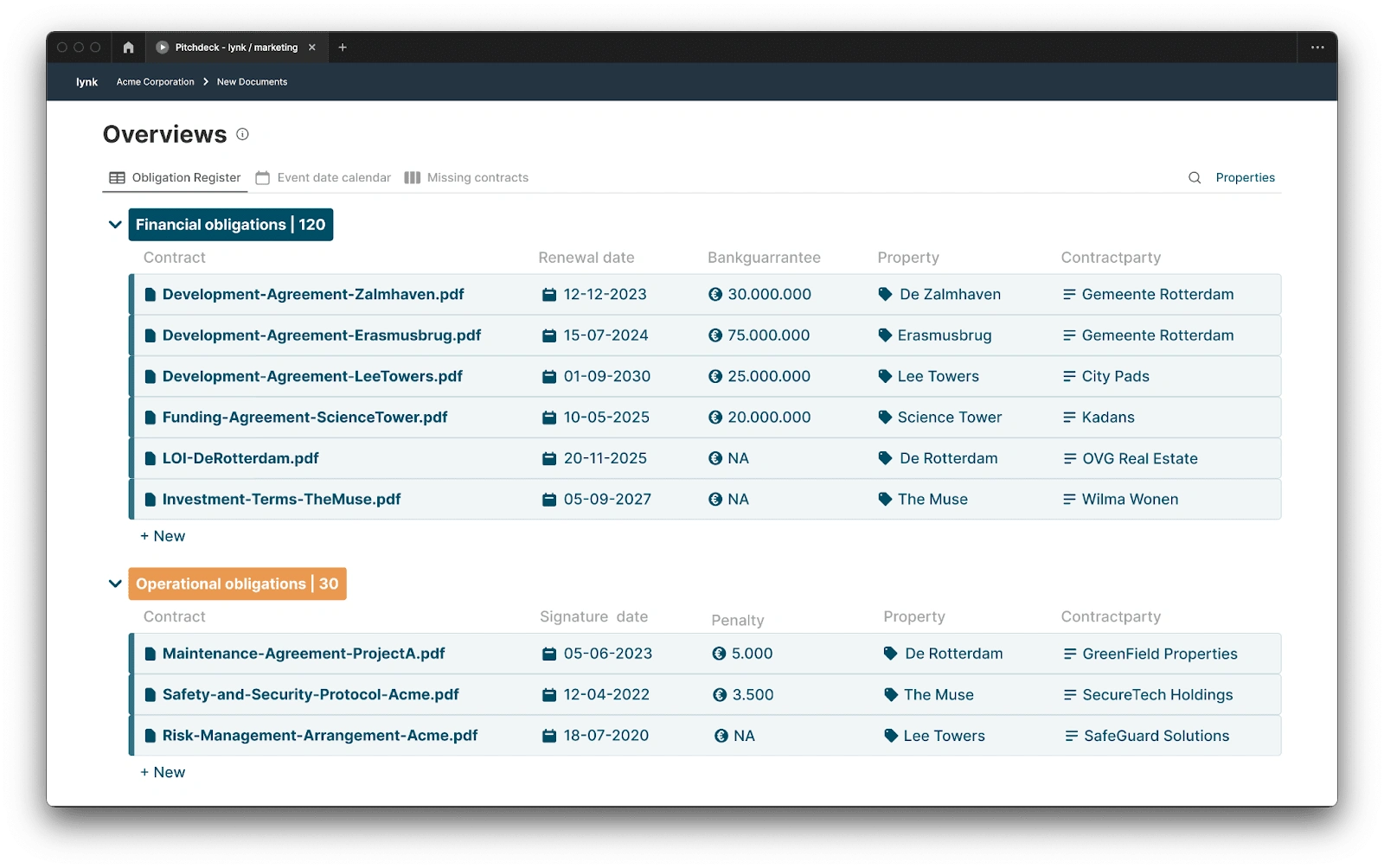
Contract Obligation Dashboard
Overview
Lynk's functionality is critically dependent on the quality of contract data annotation, which involves summarizing and extracting key information from documents. Following enhancements in the Core Flow and Info Bar, the Annotator flow required refinements, especially in labeling and commenting within documents. This project aimed to enhance the Annotator's user interface and experience, facilitating easier document annotation and insights extraction.
Objectives
The primary goal was to refine the annotator by focusing on intuitive, accurate, and effortless labeling of essential information within documents. This is crucial for extracting key insights from contracts, enabling users to clearly understand all risks, agreements, and dependencies.
User Stories:
"As a Legal Counsel at a Real Estate Development Company, I need clear insights into contract details to mitigate risks and ensure alignment within our organization."
"I need the labeling process to be intuitive and efficient for quick assignment."
"I require visibility on the origins of a label to verify the accuracy of the information."
Challenges:
Intuitiveness and Efficiency: Enhancing the labeling process to be more intuitive and efficient, addressing infrequent and incorrect usage.
Template Utilization: Encouraging the use of templates to ensure comprehensive labeling.
Clarity and Cohesion: Providing a coherent overview of labels, comments, and references within a document.
Process:
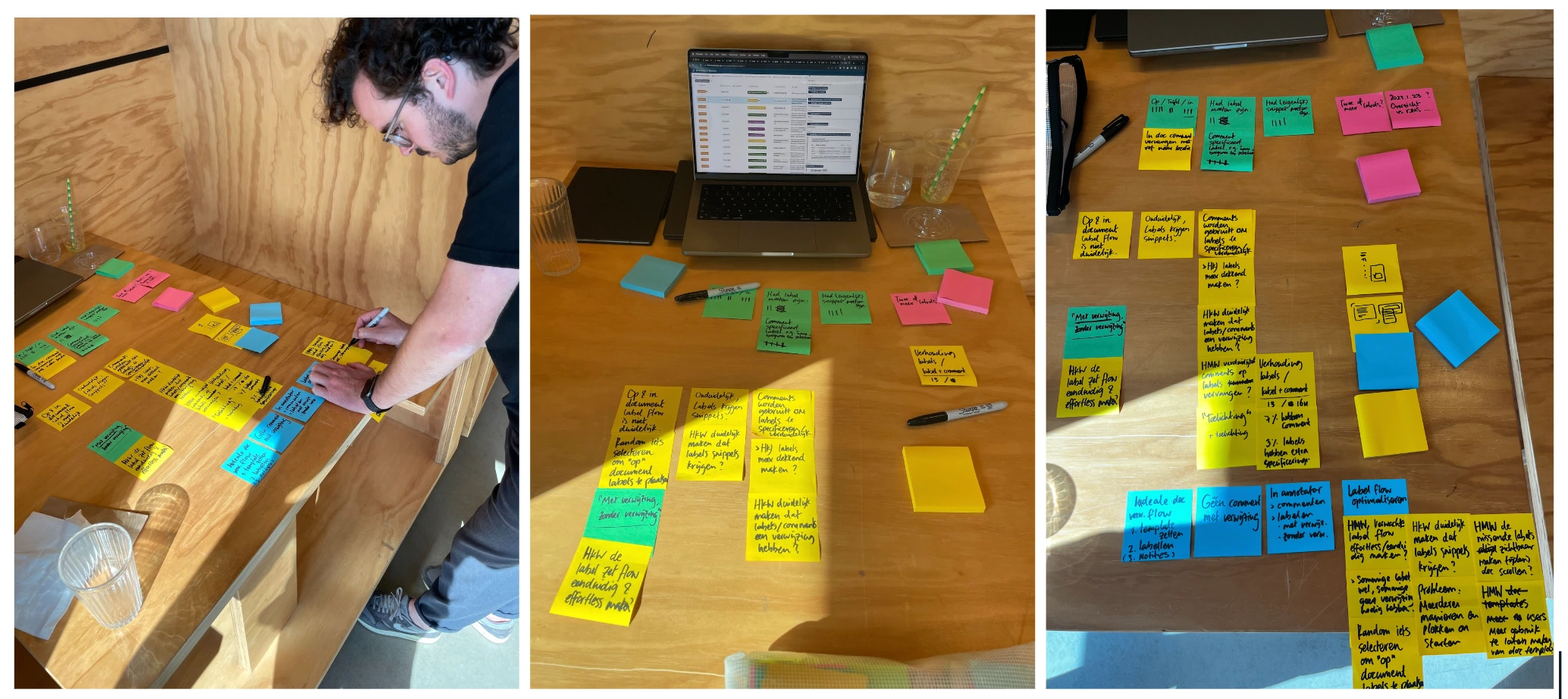
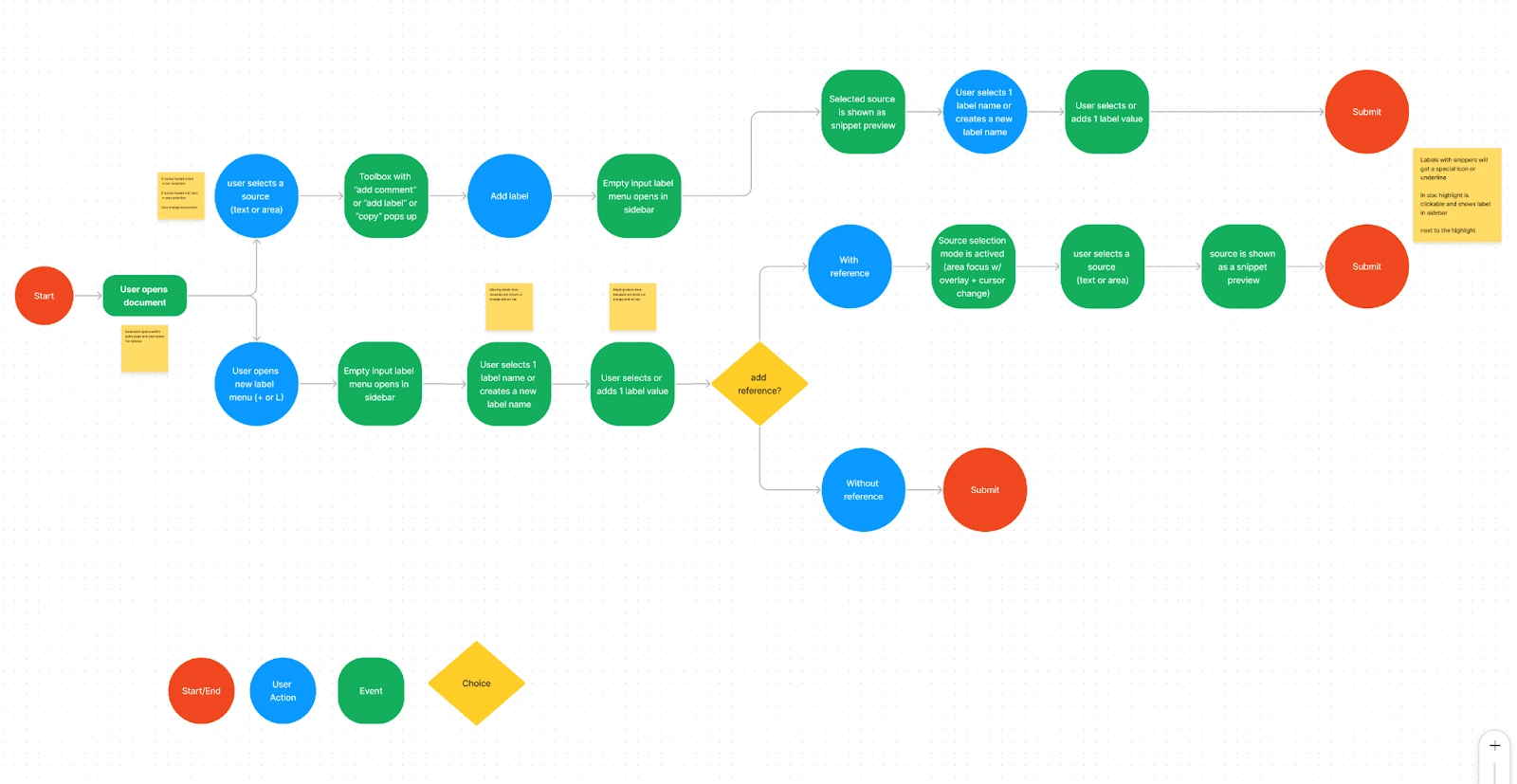
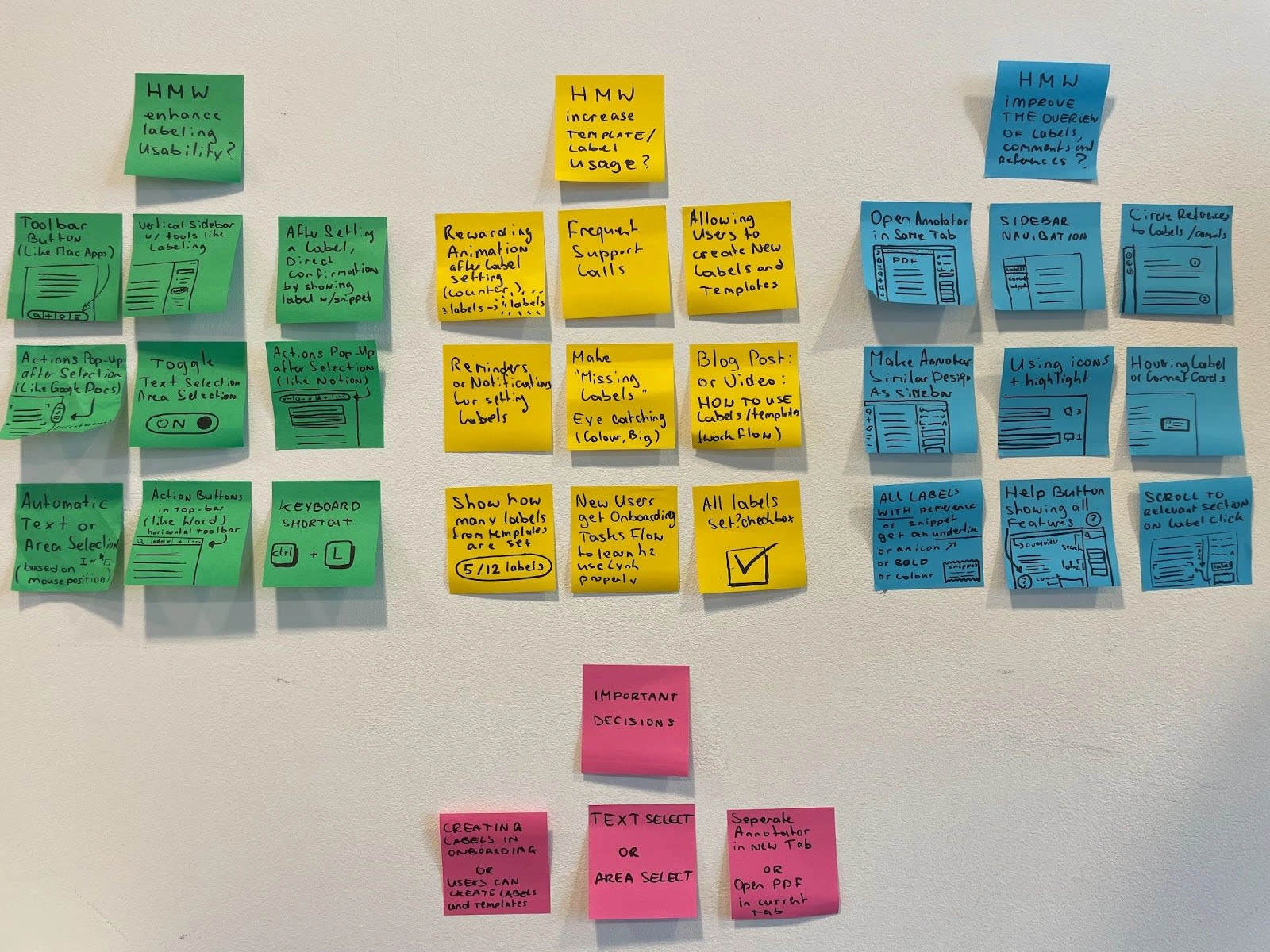
Analysis & Strategy: A strategic session identified main design challenges and insights into label and comment usage. This guided key product decisions and defined the ideal workflow.

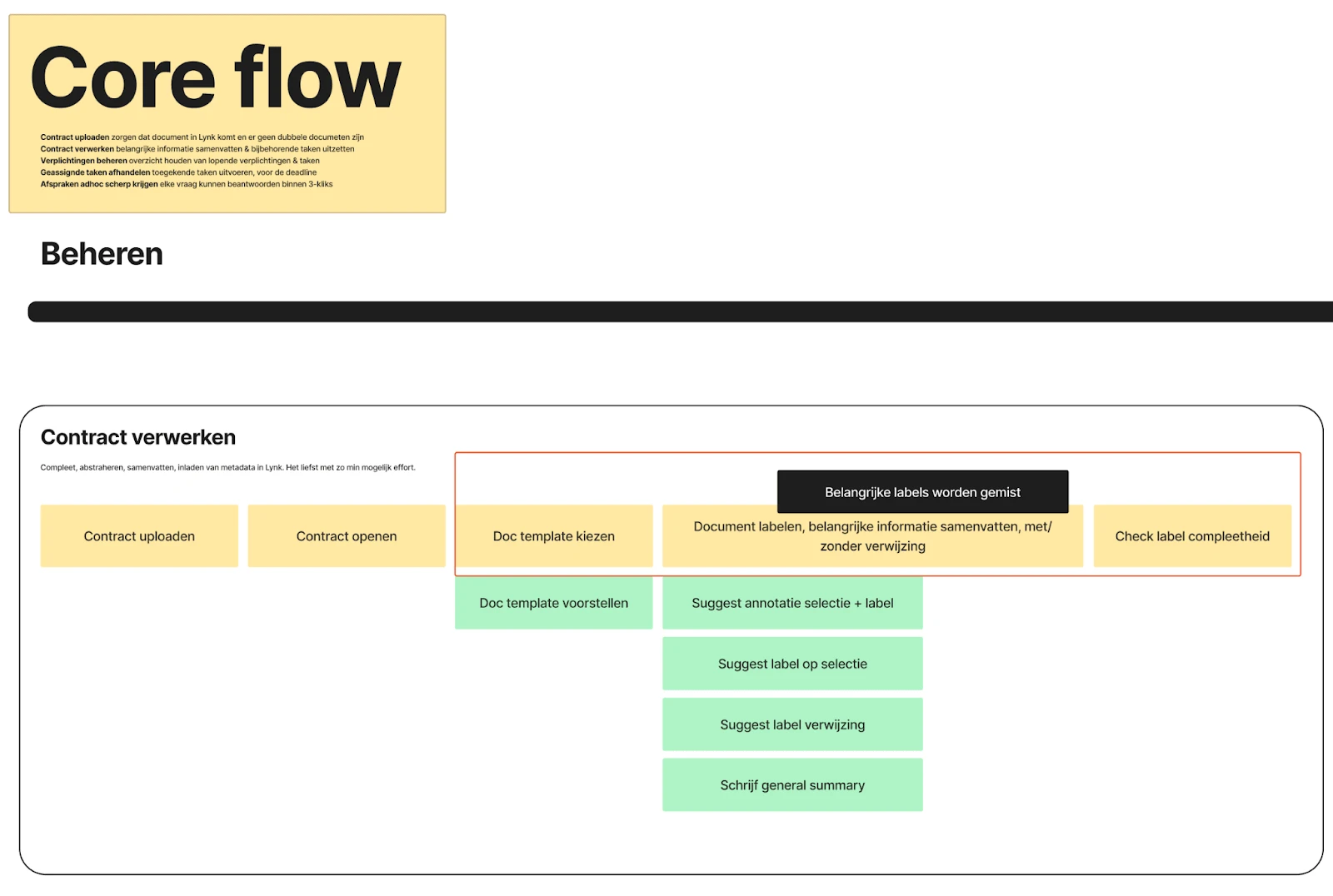
Ideal User Flow: The workflow includes selecting a document template, filling in and summarizing missing labels, and reviewing labels for correctness.


Design Exploration & Prototyping: Ideas generated in brainstorming sessions informed the final design. Prototyping in Figma utilized components and variables for efficiency.

Results:
The iterative design process, incorporating user feedback and collaborative efforts, resulted in a significantly improved Annotator design. This new design facilitates a more intuitive and efficient annotation process, contributing to a better overall user experience. The enhancements not only improved usability but also the visual appeal of the Annotator, with mockups being utilized for marketing purposes.
Like this project
Posted Mar 13, 2024
UX/UI Design for a Contract Management Startup
Likes
0
Views
12