SolidAR Company website
Like this project
Posted Mar 14, 2025
SolidAR.pro: Industrial AR & PLM site built with Framer, showcasing advanced 3D solutions, streamlined processes, and global impact.
Likes
0
Views
6
Timeline
Feb 1, 2025 - Feb 28, 2025

Objective and Concept
SolidAR is a cutting-edge solution in the field of Industrial AR and PLM (Product Lifecycle Management). The website’s primary goal is to highlight SolidAR’s innovative technology, showcase its benefits, and persuade potential clients of its real-world impact. The core challenge was to present complex technical content in an engaging, user-friendly format that underscores the company’s technological expertise.

Tools and Design Approach
I chose Framer as the primary tool because it enables:
Complex Animations and smooth transitions that convey the product’s high-tech nature;
Rapid Prototyping and real-time feedback implementation;
Flexible Responsive Layouts, ensuring seamless viewing on any device.

Structure and Navigation
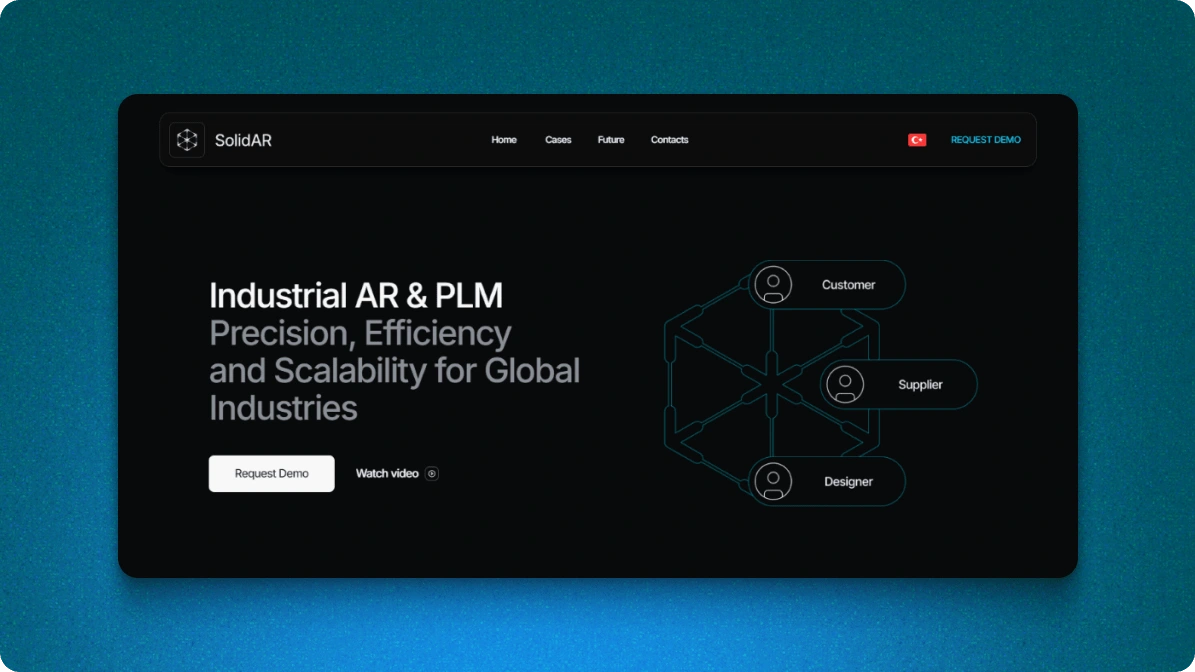
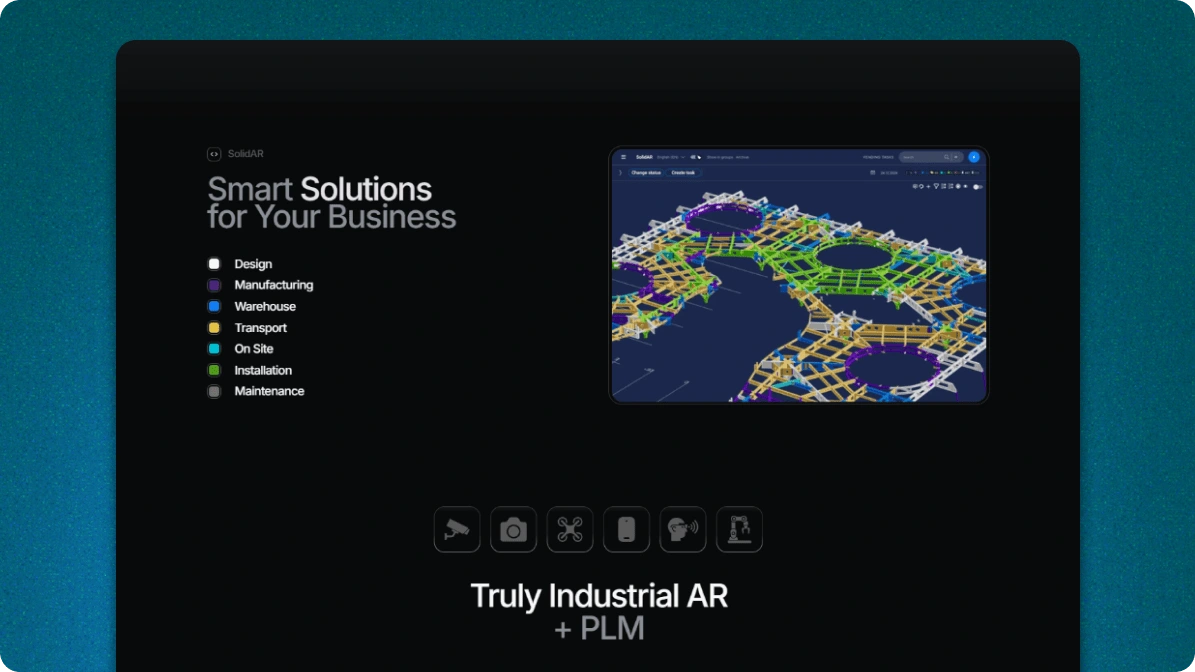
Homepage
A bold hero section with the headline “Industrial AR & PLM” and key advantages (Precision, Efficiency, Scalability) immediately sets the tone for what SolidAR offers.
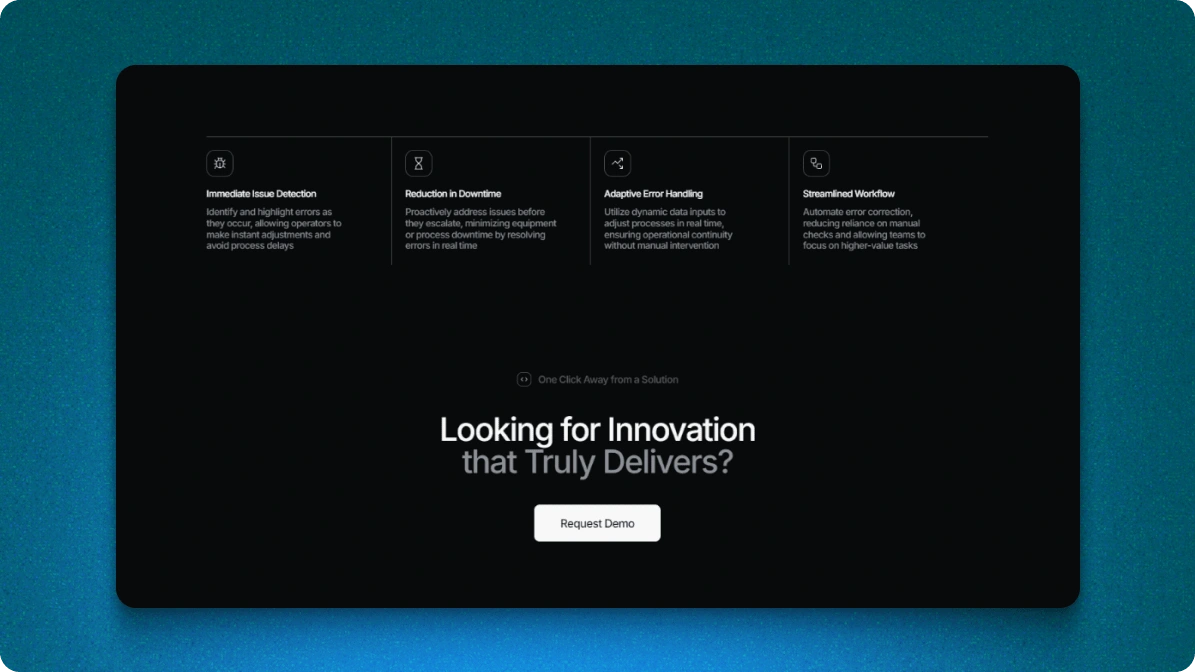
A clear CTA button (“Get Started” or “Request Demo”) invites users to engage further or request additional information.
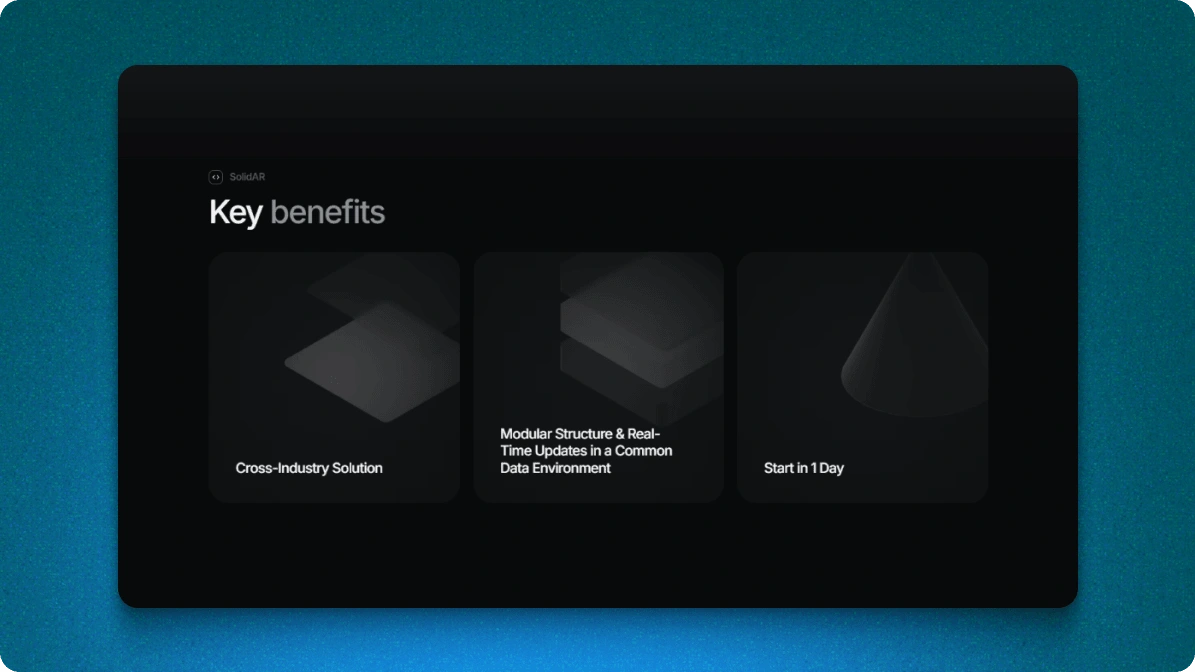
Key Benefits and Smart Solutions
3D illustrations paired with concise texts highlight how SolidAR’s solutions optimize manufacturing processes, reduce costs, and boost accuracy.
Sections like “Core Features” and “Technologies Unite” go deeper, explaining robotics modules, PLM integrations, and other technical capabilities in detail.

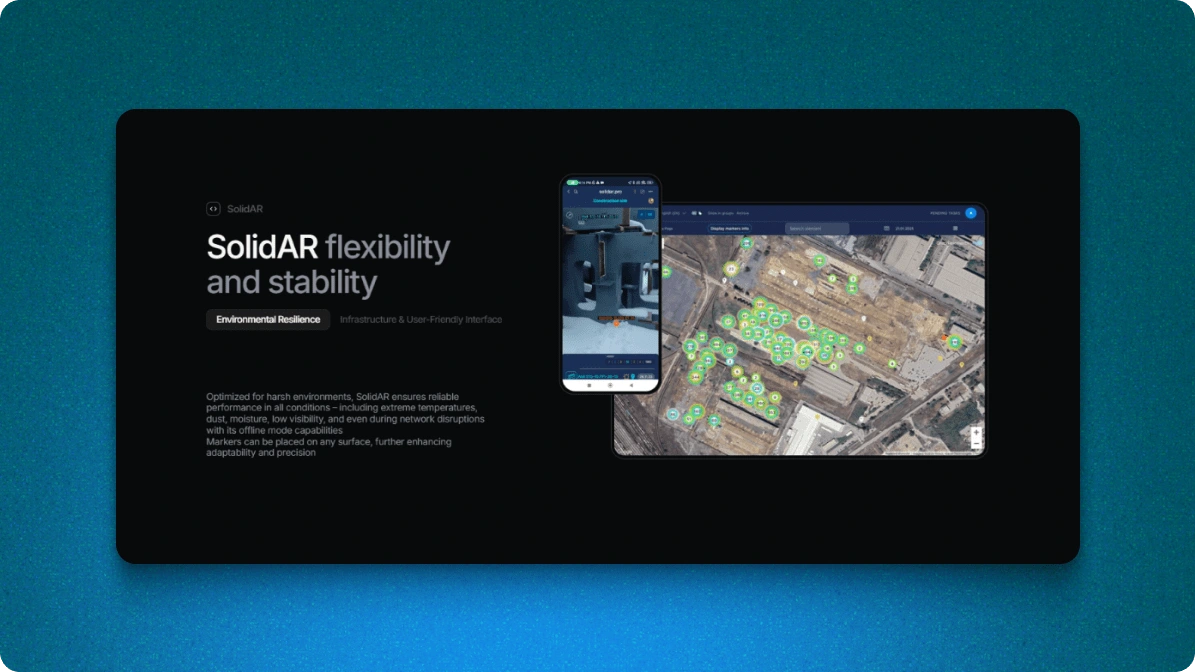
Showcasing Functionality
Screenshots and video demos display the platform’s interactive 3D models, control panels, and analytics, giving visitors a clear view of how SolidAR operates in real scenarios.
Areas such as “Robotics Functionality” or “Loss Prevention” underscore tangible case studies and practical applications.
Comprehensive Control and “At a Glance”
Infographics of key metrics ($5B+ in cost savings, 500k+ IDs, etc.) instill trust by illustrating SolidAR’s success stories and extensive capabilities.
Final Section (“Accelerating Efficiency”) + CTA
Highlighting efficiency gains (x2, x3, x10, x12) demonstrates how adopting SolidAR can significantly improve productivity.
A strong call-to-action (“Start optimizing today”) and accompanying form simplify the process of requesting a demo or reaching out for more details.

Visual Style and UX Decisions
A dark color palette emphasizes the industrial, high-tech feel, while contrasting accents (blue/green) direct attention to interactive elements and essential data.
Minimalistic typography ensures readability, keeping the focus on core functions and benefits.
3D elements reflect the essence of industrial AR, immersing users in SolidAR’s advanced technology.

Responsiveness and Animations
The design is fully responsive, preserving consistent layout logic on desktop, tablet, and mobile devices.
Subtle animations on scroll and hover infuse a dynamic quality, reinforcing the futuristic, tech-driven identity without overwhelming the user.

Results and Impact
Clear Communication of Complex Content: Users can easily understand SolidAR’s core features and benefits.
Higher Conversion Rate: Strategically placed CTAs and lead capture forms encourage demo requests and direct inquiries.
Strong Technological Positioning: A dark UI theme, 3D visuals, and sleek animations underline SolidAR’s industrial and cutting-edge identity.
Rapid Iteration: Framer’s streamlined prototyping allowed quick adjustments based on feedback, ensuring swift alignment with client needs.

Conclusion
The SolidAR.pro website demonstrates how Framer can be leveraged to create a visually appealing, technology-focused digital presence that effectively communicates complex industrial AR and PLM solutions. The result is a user-centric, adaptive platform that strengthens brand positioning and accelerates lead generation in a competitive, high-tech market.