GoodDine - healthy food
Like this project
Posted Sep 14, 2024
I engineered this website with custom technologies and built a custom design from scratch. It consists of custom animations and components.
Likes
0
Views
15
Project Overview
GoodDine, a concept food delivery website was built using HTML, CSS, and JavaScript, giving me the flexibility and versatility to create a stunning design that would engage and impress our users. My goal was to make a robust and minimalistic design, and I'm happy to say I succeeded.

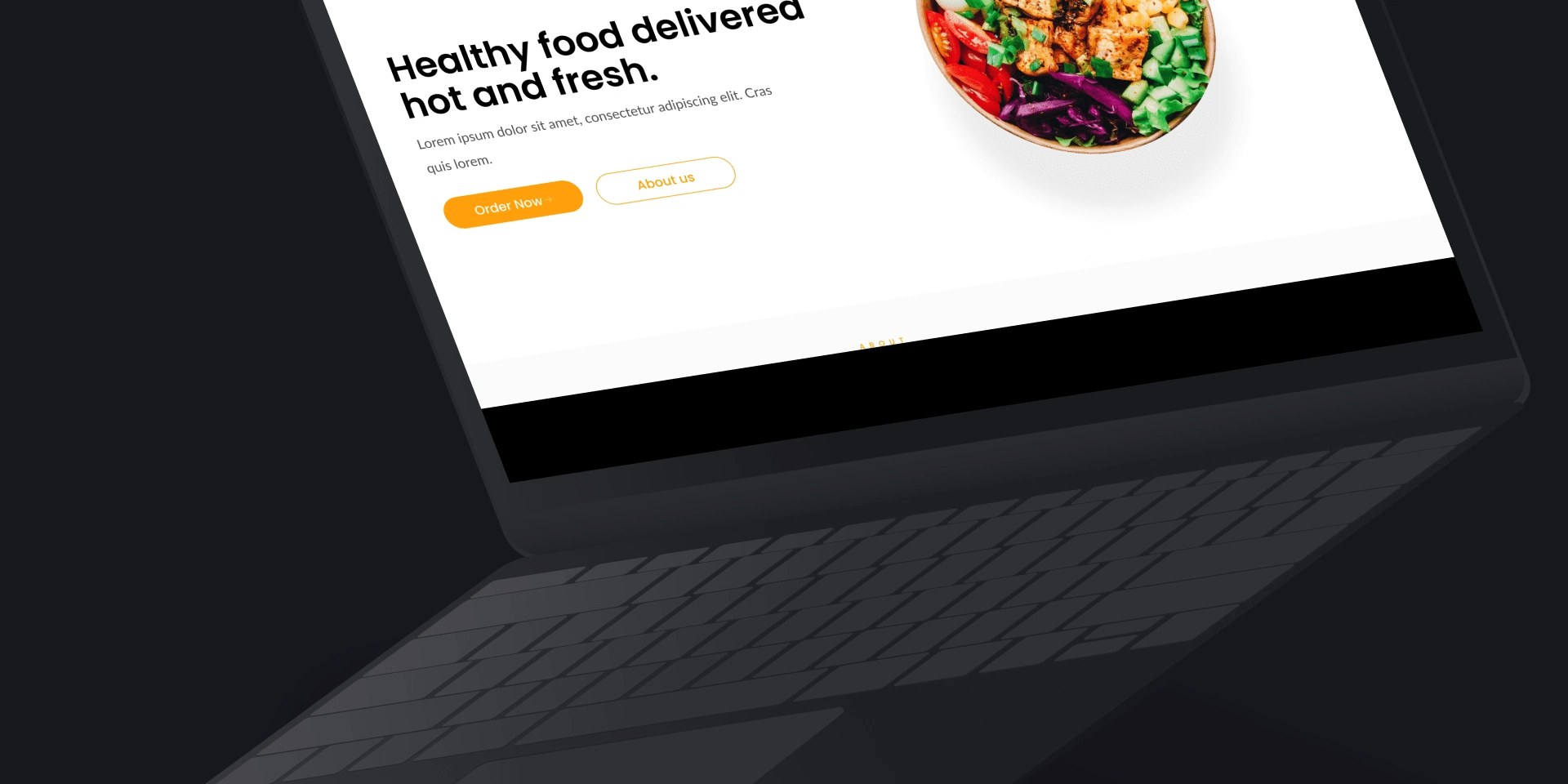
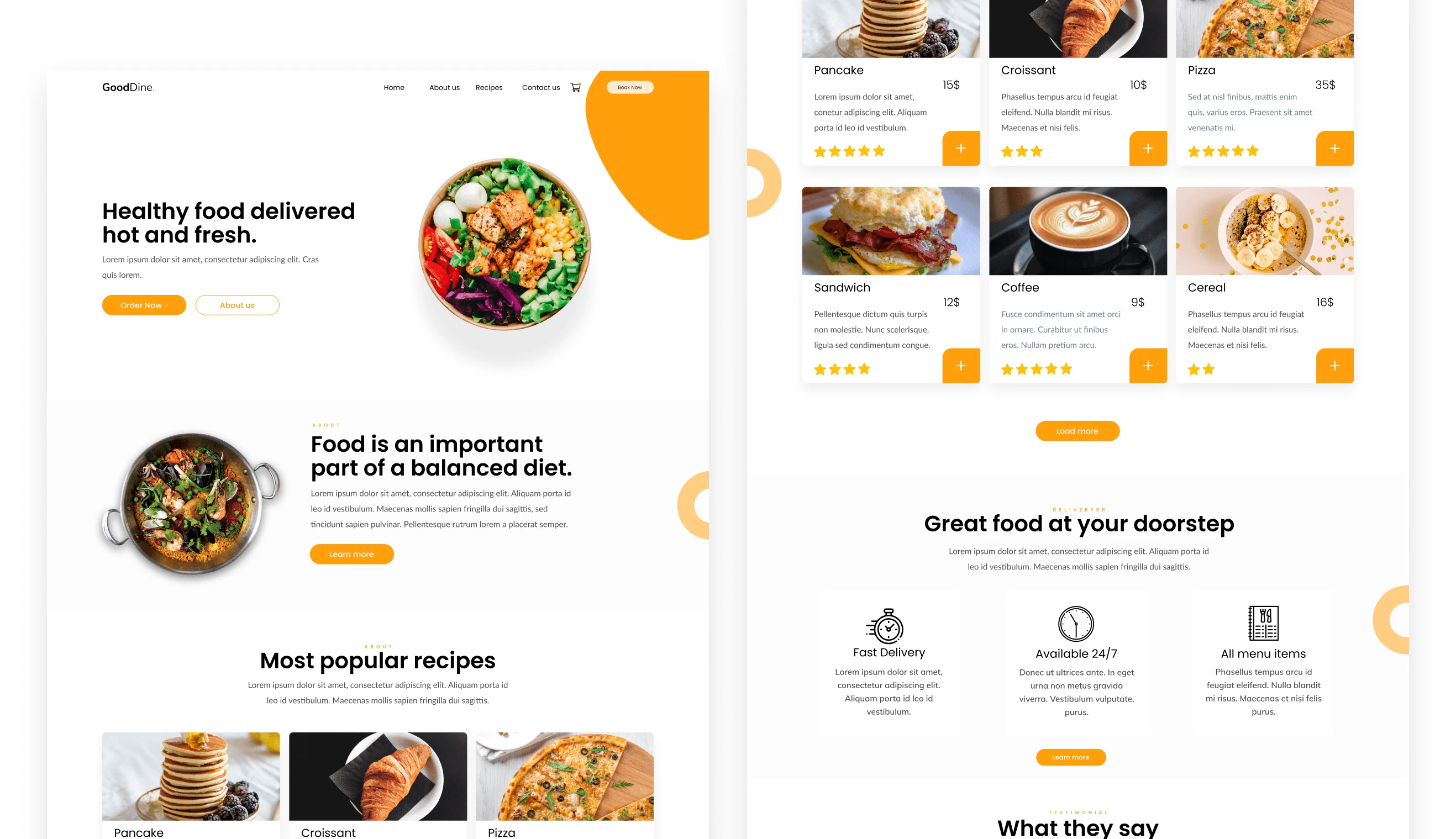
GoodDine Home Page
The website features an easy-to-use interface that allows customers to browse menus from local restaurants, place an order, and track the delivery of their food in real-time. The website is also fully responsive, so customers can access it from any device and enjoy the same seamless ordering experience.
🚀 The Process
I went about this project in the following steps:
✧ Collecting Inspiration: I explored popular food delivery platforms and minimalistic design ideas to understand the latest trends and user preferences.
✧ Crafting Color Theme and Design Elements: I chose a vibrant yet professional color palette and designed custom icons and buttons for a cohesive look.
✧ Creating Initial Wireframes: I sketched wireframes to map out the structure for key pages like the home page, restaurant listings, and order tracking.
✧ Making Final Mockups: Using the wireframes, I created high-fidelity mockups to visualize the final design and layout before coding.
✧ Coding the Website Using HTML and CSS: I built the site using clean HTML and CSS, ensuring the design remained true to the mockups.
✧ Making the Website Responsive: I applied media queries and flexible layouts to ensure the site looked great on all devices.
✧ Adding custom JavaScript Animations: I implemented subtle animations to enhance user interaction and make the website more engaging.
✧ Deploying on Neltify: Finally, I deployed the website on Netlify for fast, reliable hosting, ensuring seamless performance across devices.
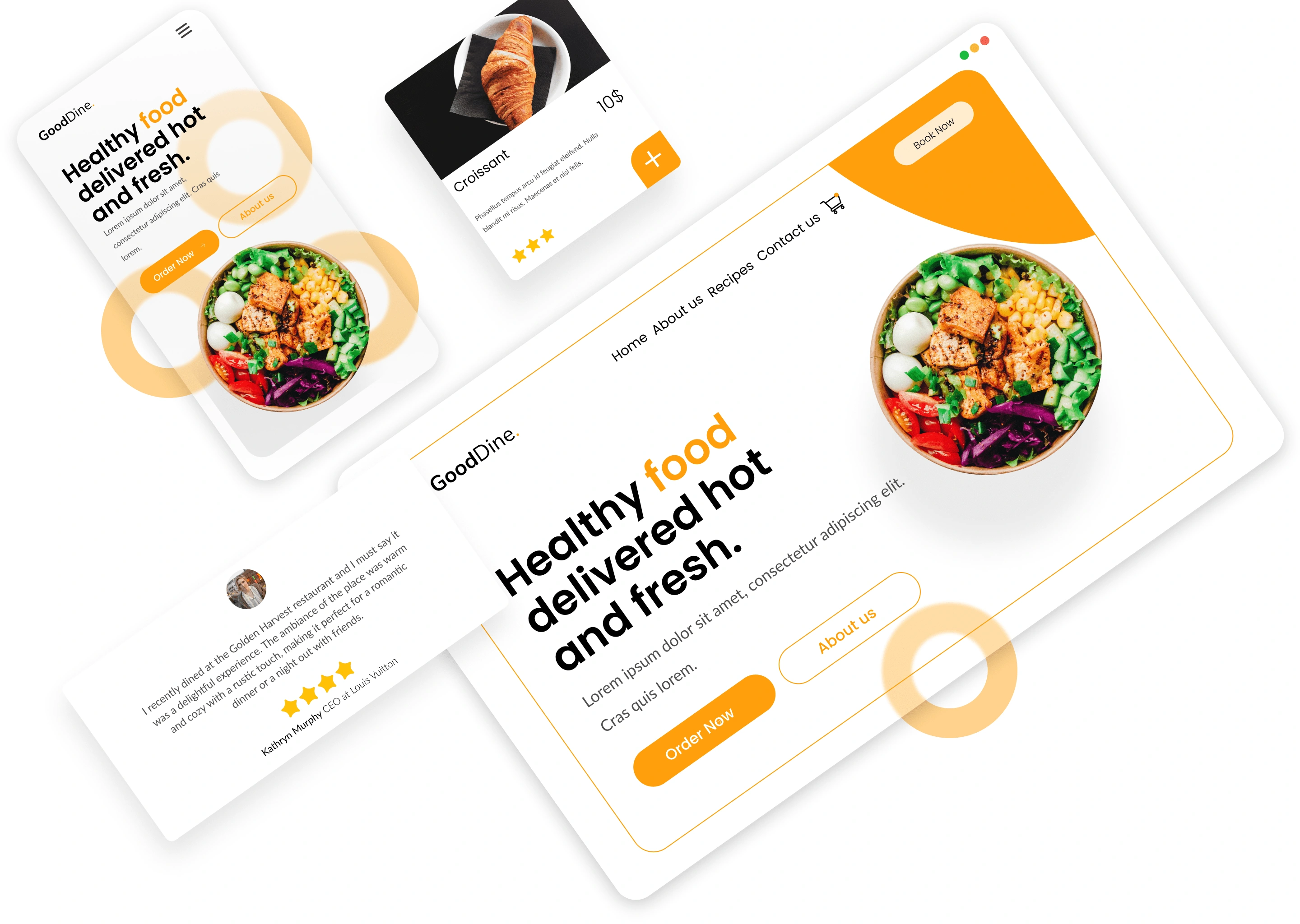
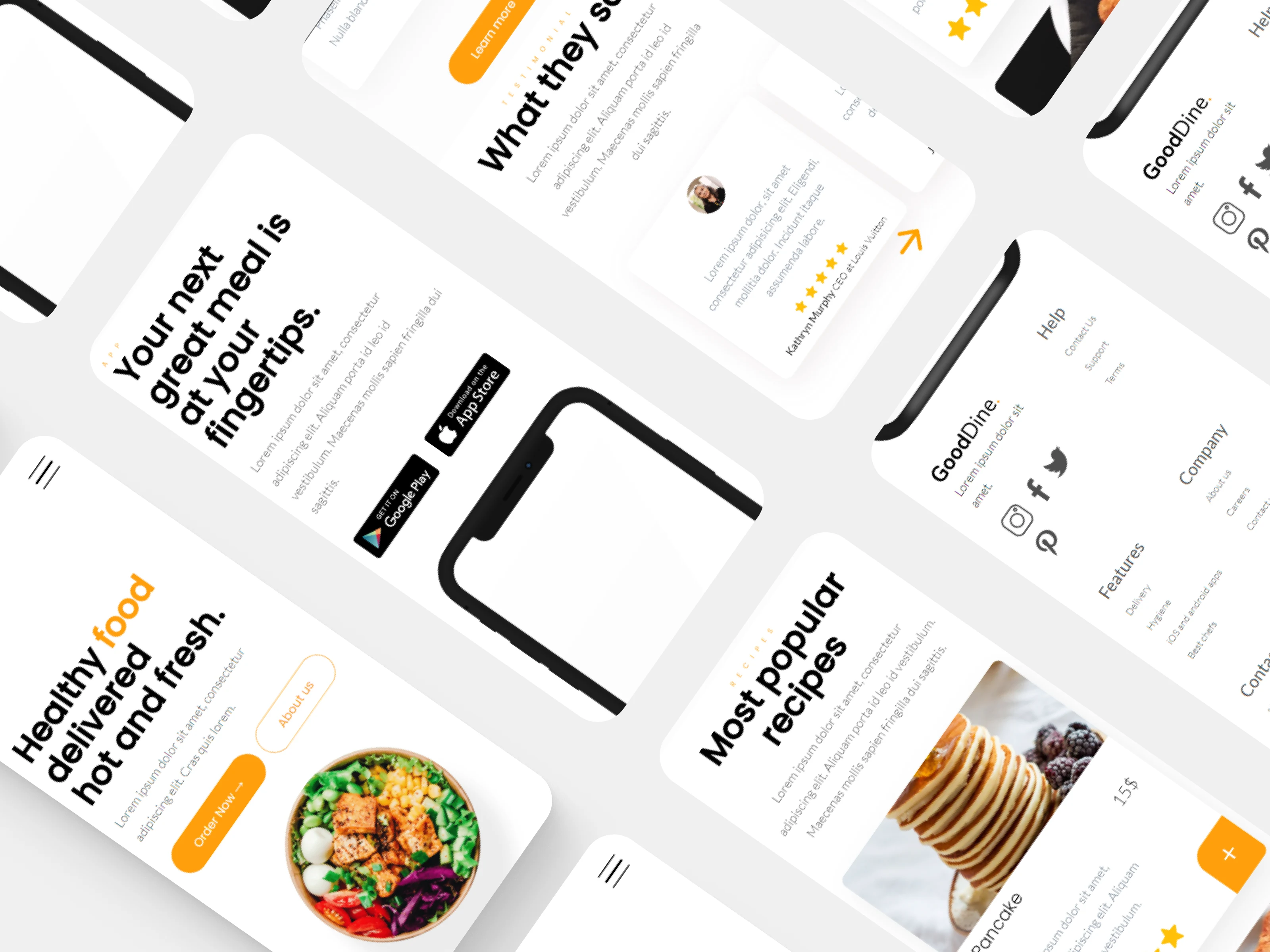
📸Project Mockups
Here are some mockups from GoodDine:

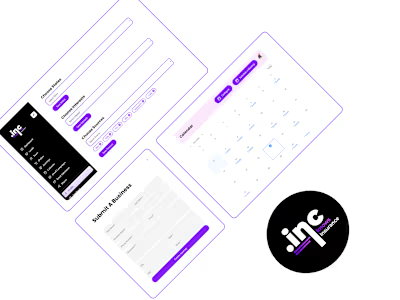
Some components from the website

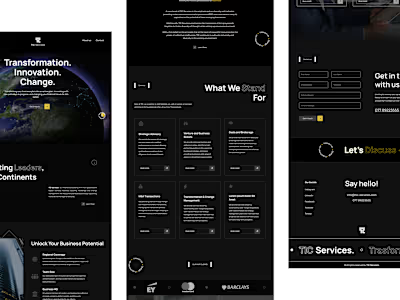
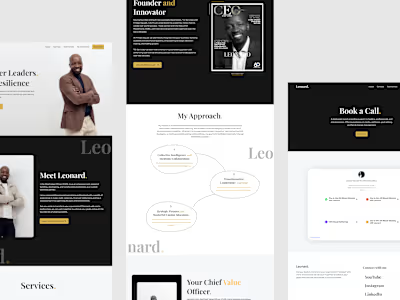
Various sections of the landing page
To experience the custom interactions I implemented in the website you can visit it at:
⤷ Live Website: https://reverent-cori-9ee7fe.netlify.app/

Completely responsive design (from live website)
A website needs to be completely accessible from every device and that is what I ensure with every website I make. These are some pictures from the live website which is completely responsive.