TIC Services: Webflow Website Development
Like this project
Posted Sep 14, 2024
Custom website built for strategic advisory firm spanning across three continents. I have designed and developed this website from scratch along with the copy.
Likes
0
Views
23
✨Project Overview
This is a multi-paged site for an advisory firm based in 3 continents and connecting business across the globe.
✦ About The Client: TIC Services
TIC Services provides investors and businesses opportunities to connect across borders, opening doors and allowing access to new, promising markets. TIC Services consultancy services have been put to use in various parts of the world spanning regions such as the USA, Europe, and Africa.

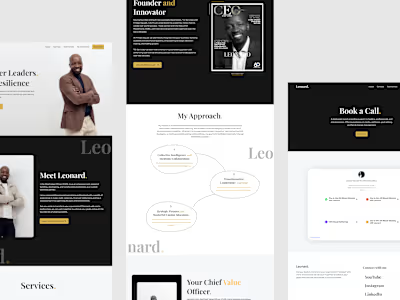
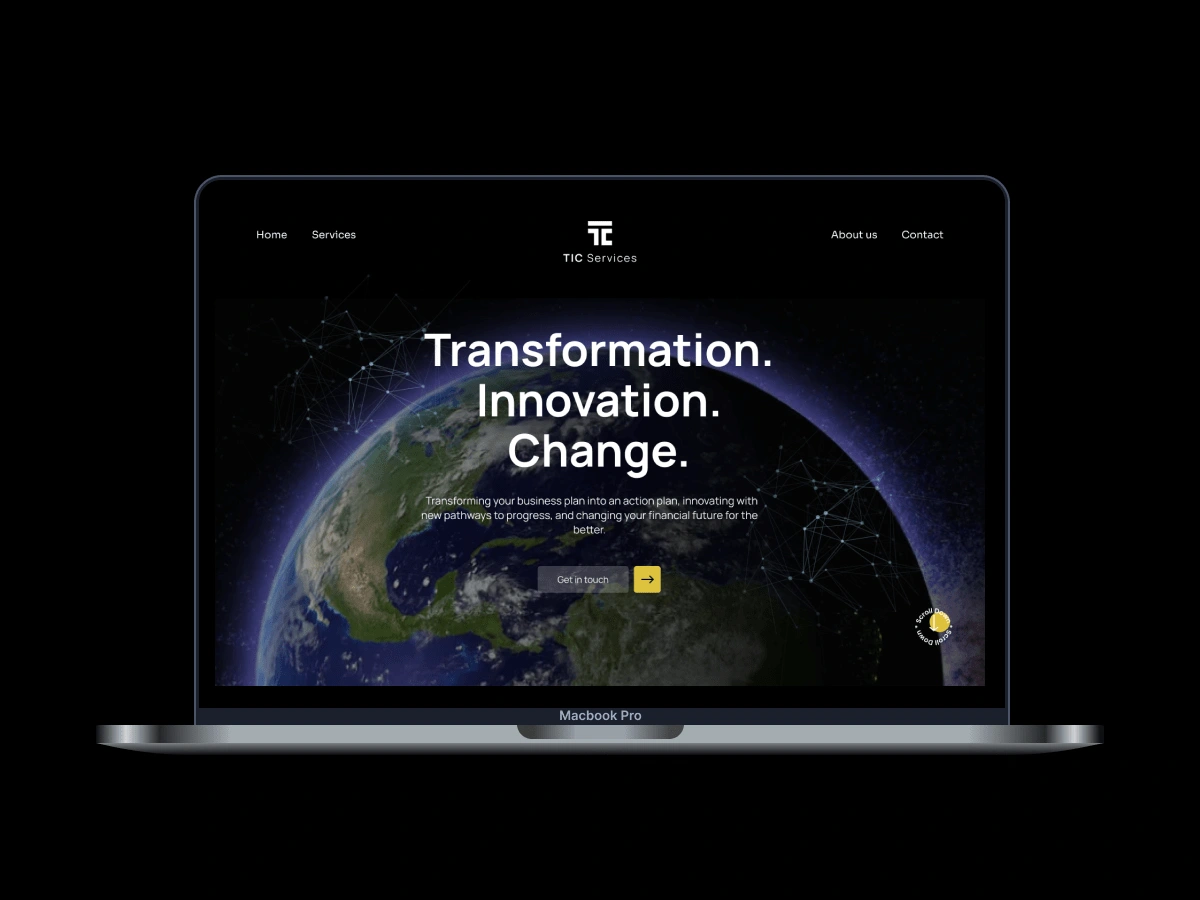
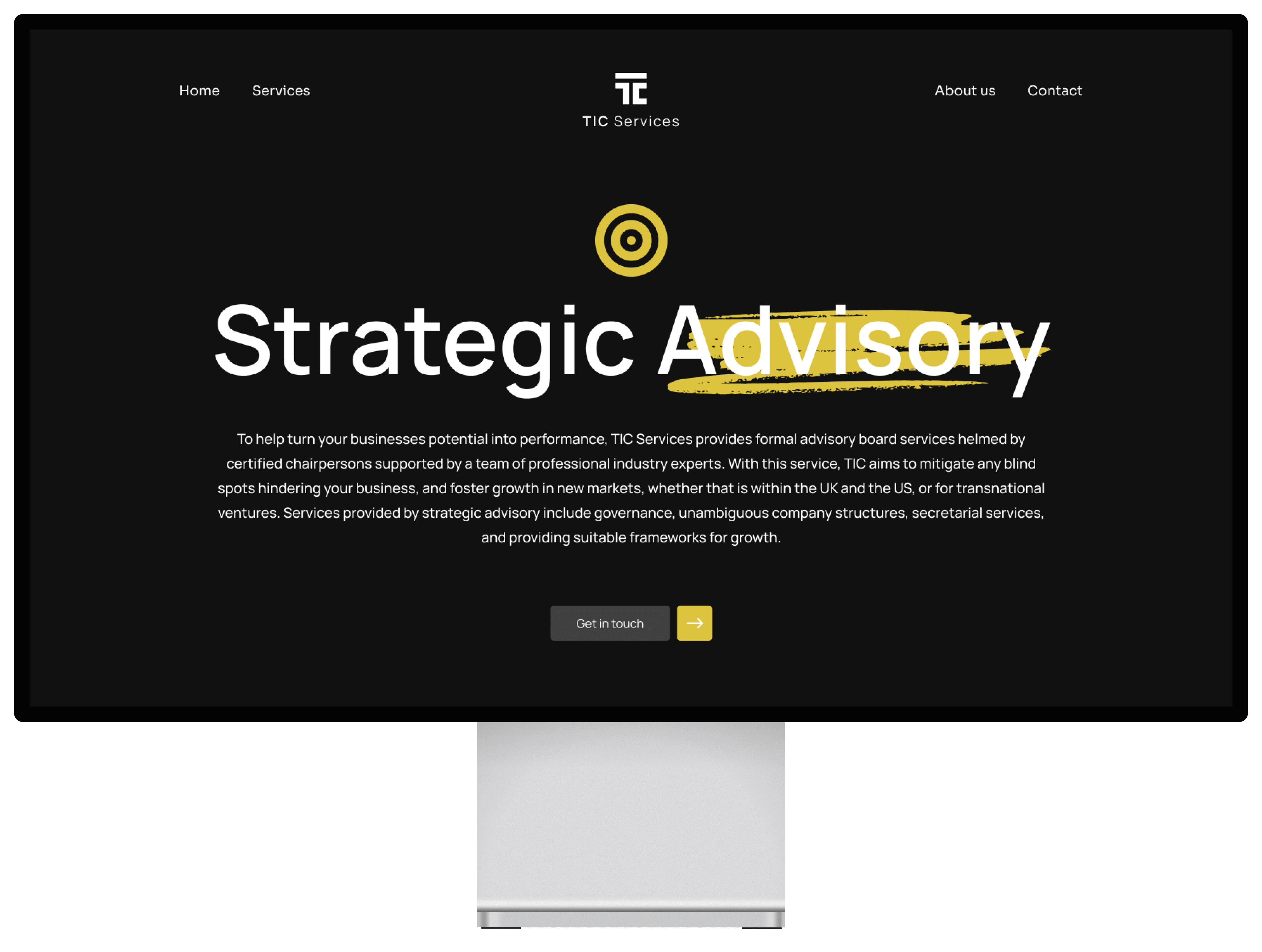
TIC Services Homepage
✦ The Client's Goals and Needs
TIC Services is a growing boutique strategic advisory firm. It has over two decades of experience in transforming businesses but it did not have an online presence yet. The founder and CEO, Leonard Fom reached out to create a custom website for TIC Services with a generous amount of micro-interactions along with some interactive animations.
To check out all the advanced animations and interactions, visit: https://www.tic-services-mea.com/

Section from Services Page
🚀 The Process
Like any project, it started from a meeting with the client during which I gathered requirements about the website to tailor the website to the exact needs of the client. As the meeting concluded, the project was taken from start to completion through the following steps:
✧ Initial Wireframes: First, I came up with the initial wireframes to decide the layout of the website. I also developed a comprehensive color theme for the website and chose typefaces that would best suit the website.
✧ High-fidelity Mockups: After that, I developed beautiful mockups that would then be converted to the live website. Throughout the process, I kept engaged with the client to seek approval at every point.
✧ Development in Webflow: Once the mockups were developed and approved, I started developing all the pages in Webflow with complete responsiveness. I also had to implement some custom interactions using custom code and built-in interactions using Webflow.
✧ Deployment: Once developed, I linked it to the domain the client had already purchased and that's how the site was up and running!
Have a look:
🛣️Challenges Faced
In this section, I will talk about some of the challenges I faced during this project and how I overcame these challenges:
Custom Interactive Element:
The client wanted a custom interaction around the globe in the hero section where if someone hovers on it, it should show interactive connecting dots. An interaction like this is not possible natively in Webflow, so I had to resort to finding such an animation online and embedding it in the website using custom coding in Webflow. Trusting my skills, I know I could do it and these were the results:
Interactive Effect Hero Section
Modal Popups In The Website
The website is on the Webflow Starter Plan, while it is much more convenient to implement popups using CMS, I had to find a workaround to implement multiple modals without having CMS. I did this by making separate components for each popup and then making a custom interaction for each modal. I always save costs for my clients when I can.
Project Mockups
Here are some pictures from the live site:

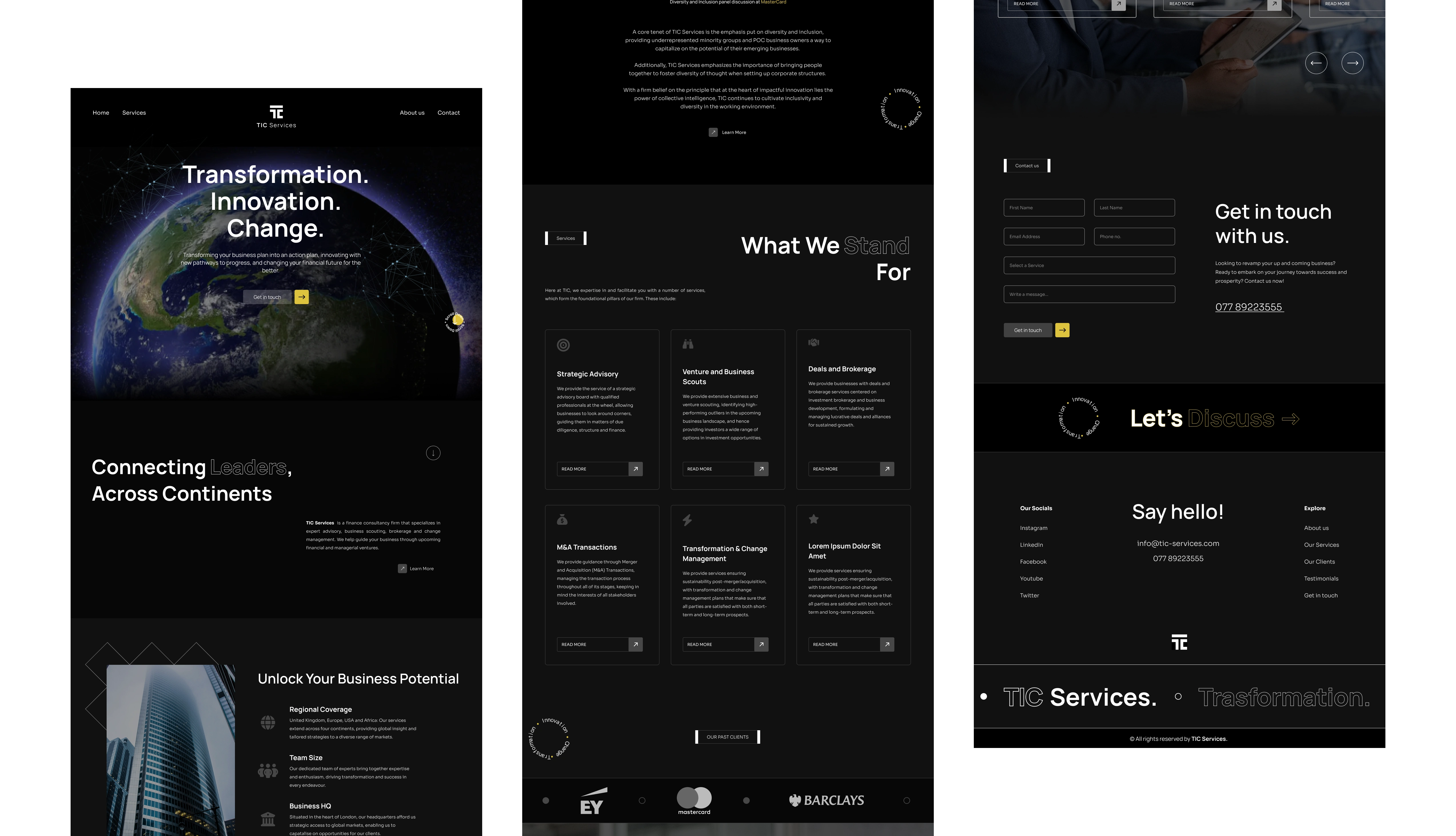
Picture from various pages of TIC Services

Picture from homepage

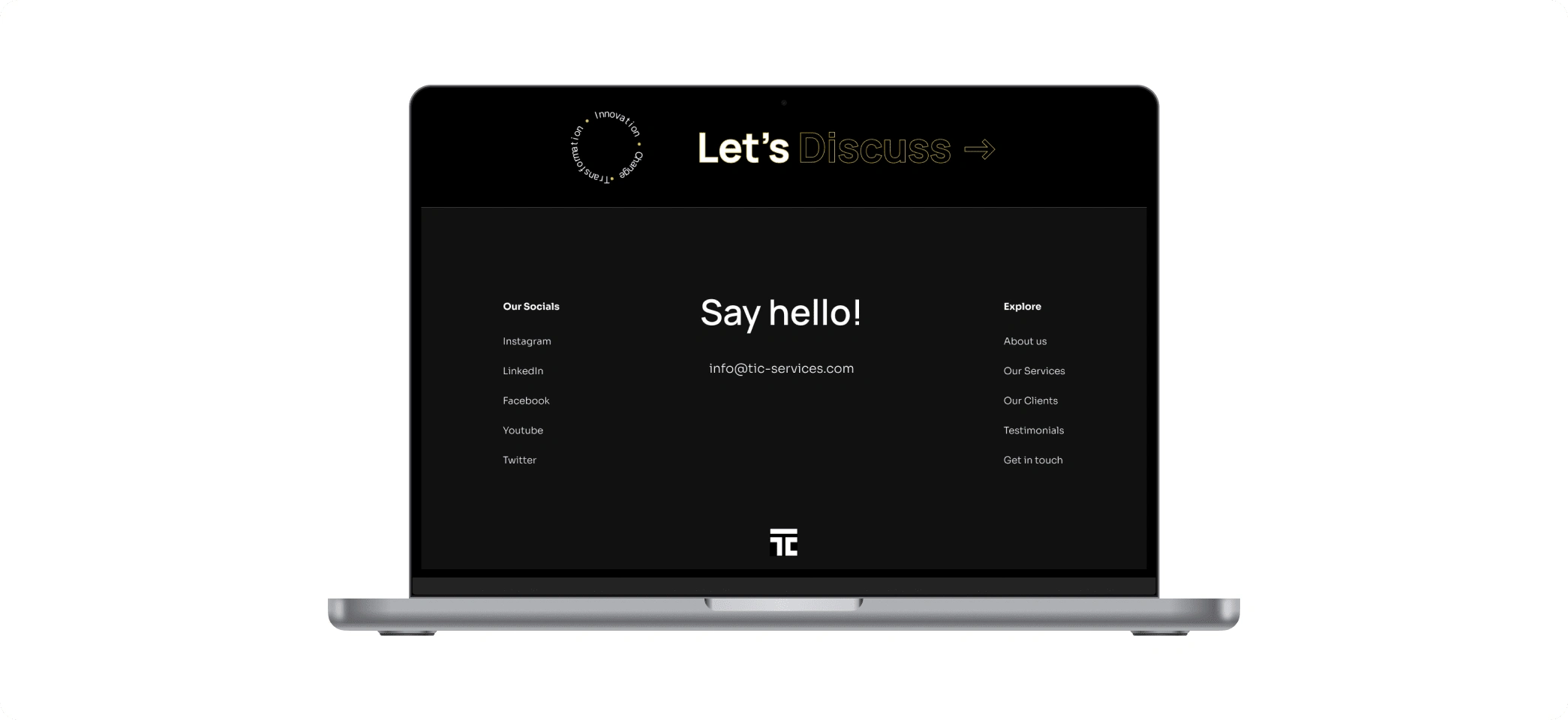
Picture from CTA Section
📈Some Stats
⌛ Project Timeline: 30 Days
🏛️ Developed Pages: 6
📊 Satisfaction Rate: 100%