Built with Webflow
Chargeflow.io - $14M in funding | Webflow Design and Development
Like this project
Posted Feb 19, 2024
Crafted with Figma, the Chargeflow.io design delivers a tech-savvy interface, with smooth Lottie animation, Developed in Webflow.
Likes
0
Views
32
Clients

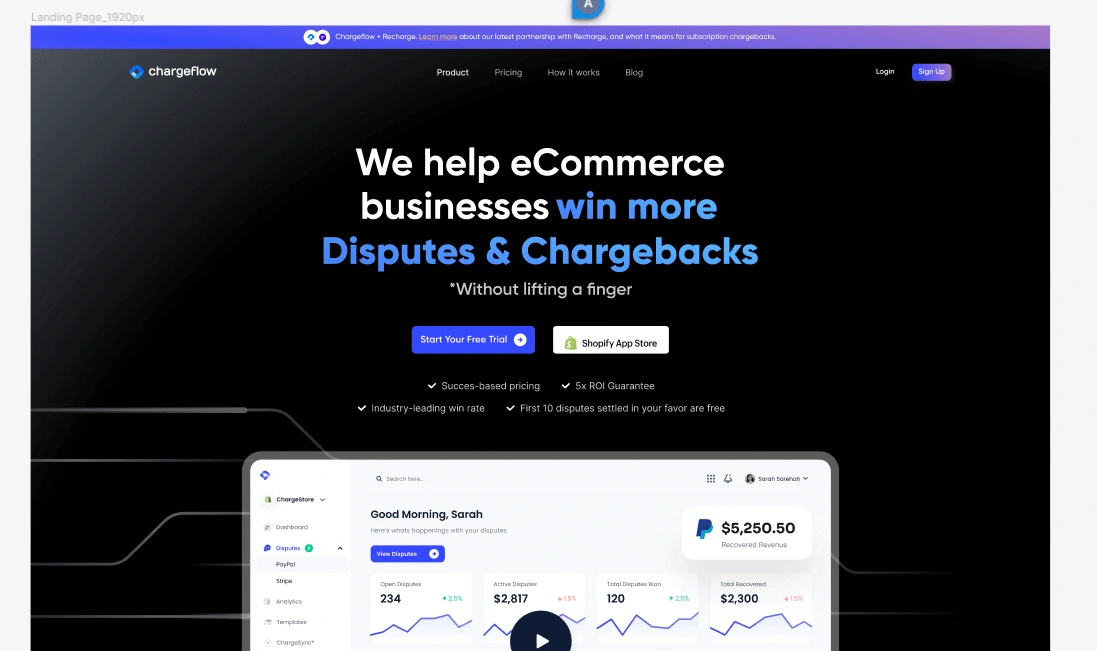
Chargeflow
The Design Story of Chargeflow.io
Introduction
In an era where e-commerce is proliferating, the need for efficient dispute management is paramount. Chargeflow.io, a pioneer in automated credit card dispute resolution, required a robust web presence that encapsulates the essence of its innovative service. Our endeavor was to create a website that is not just informational but also illustrates the seamless blend of technology and artificial intelligence that Chargeflow offers.
Planning and Conceptualization
Understanding the pain points of merchants when dealing with chargebacks, our design aimed to translate the complexities of dispute management into an intuitive and reassuring digital experience. The initial phase involved a thorough exploration of Chargeflow’s brand values, objectives, and the expectations of its user base.
Design Execution in Figma
Taking inspiration from Chargeflow's technological edge, we decided on a design that is clean, modern, and tech-oriented. Utilizing Figma, we crafted a wireframe that prioritized ease of navigation while anticipating user actions. Every element was placed with the notion of guiding the merchant through Chargeflow's automation journey, from skepticism to trust, and from intrigue to understanding.

Animating Concepts with Lottie
To breathe life into our visuals, we integrated Lottie animations. Lottie provided a dynamic and engaging way to demonstrate complex processes like AI dispute analysis and real-time monitoring without overwhelming the user. These animations, which are lightweight and scalable, gave us the liberty to enhance interactivity without sacrificing page load speed.
Development on Webflow
The transition from Figma designs to a functional, responsive, and interactive website was seamlessly executed using Webflow. This powerful platform enabled us to bring our detailed designs to life, embodying responsiveness that ensures an optimal viewing experience across all devices. Embedding Lottie animations within Webflow added a layer of polish to the user interface, making the educational journey through the website not just informative but also enjoyable.
Results
Chargeflow.io stands as a testament to design that melds beauty with purpose. Integrating Lottie animations helped distill complex information into easily digestible content, and Webflow's flexible environment allowed this content to be effortlessly responsive. The final result is a narrative that champions both Chargeflow's innovative services and the exceptional user experience that their clients deserve.
Conclusion
The creation of Chargeflow.io set a new benchmark for how dispute automation services are represented online. From conceptual sketches to lively animations, from the structured layout to the elegant code—this journey was about more than just the creation of a website. It was about crafting a digital realm that merchants could depend on, a visual story that encapsulates Chargeflow’s commitment to revolutionizing the chargeback dispute process.