Login screen for a decentralized application for web3
A decentralized application's (DApp's) Sign-in page presents a special set of difficulties and opportunities for UX design. Users must be able to access their accounts because DApps are constructed on decentralized networks. In addition, since a DApp uses web3 technologies like blockchain and smart contracts, the login process differs from that of a standard web web2 Sign-in Process.
My approach to designing an effective Sign-in page for a DApp firstly is important to consider the following key factors:
It is important to take into account the unique requirements and objectives of the DApp and its users when designing an efficient Sign-in screen for a DApp that makes use of web 3 technologies. A login screen can be made that is both secure and user-friendly by staying true to best practices in UX design and using web3 technologies appropriately.
Research
In order to be able to solve the problem in the best way, research I needed to carry out research on web2. login system and web3 login system, so as to understand how I can solve the problem.
Existing method
I carried out a survey with web3 users, to explain the issues they face with the current Sign-in system and how they would improve it, and here are some pain points below.
Private keys are needed to Sign-in and they are mostly long
A Private key is an extremely large number used in cryptography, similar to a password
I have to bring out my private key every time I want to Sign-in
If I lost my private key there is no way to access my account.
Some accounts can’t automatically connect to my other wallets.
I want to Sign-in with other web2 apps like Twitter and Facebook
Existing method in web2
I carried out a survey with web2 users, to explain the issues they face with the Sign-in system for web2 what users like about it, and how I can bring some features or methods to solve the problem in the web3 DApp.
Passwords allow for easy login as the passwords are memorized for easier login
Previous sessions are easier to access.
Web login allows users to quickly and easily access their accounts, saving them time and effort compared to having to manually private keys.
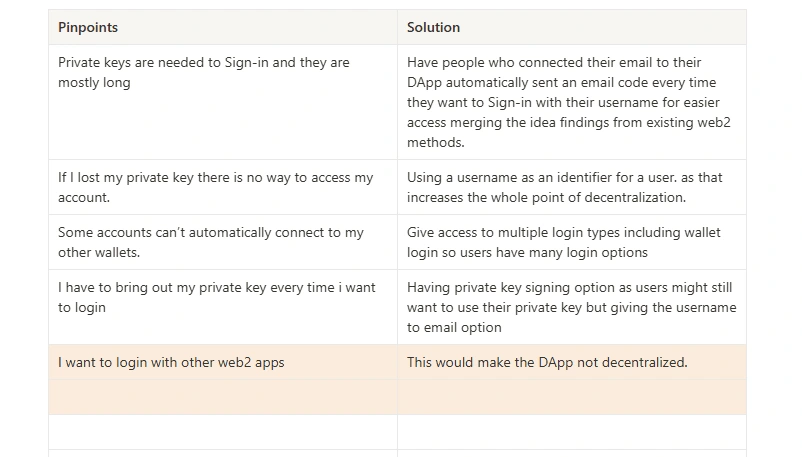
Pain Points (irrelevant pain points are highlighted in orange)

After the survey, above were some of the challenges the users faced in using web3 DApp Sign-in. In order to remain focused on the original problem’s scope, I will only focus on the pain points and solutions that were relevant to designing an effective Sign-in screen for a DApp with the factors I listed in the overview and relating it to the Web2 methods and findings.Based on all the findings and how the assumptions that users would only Sign in but not signup. here is how I would go about signing in.
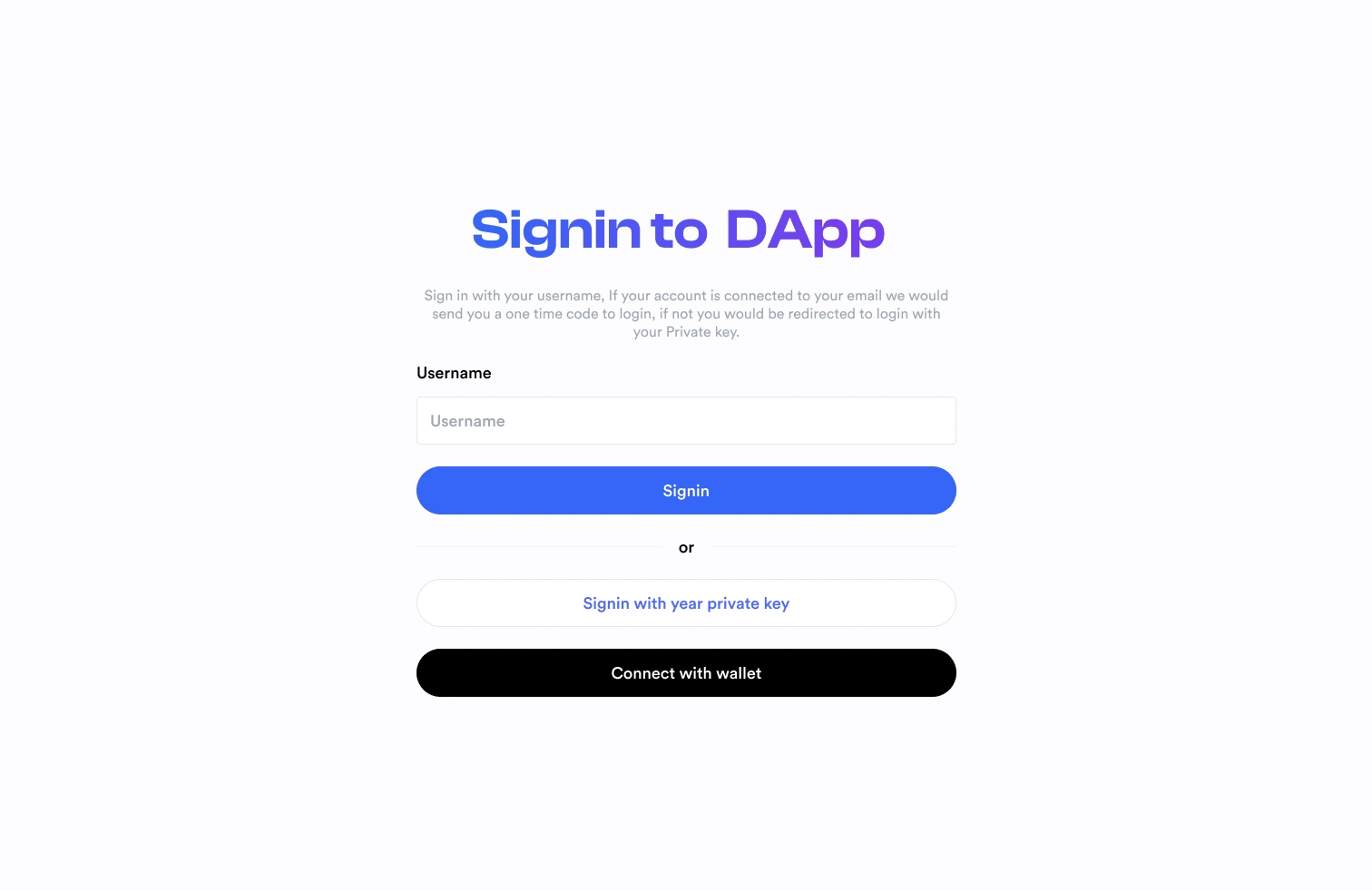
Firstly, Signing in using username
input username
input code sent to the email
Sign-in
Secondly, sign in using Private key.
input your username
input your private key
Sign-in
Lastly, sign in using Wallet authentication.
input your username
input your private key
Sign-in
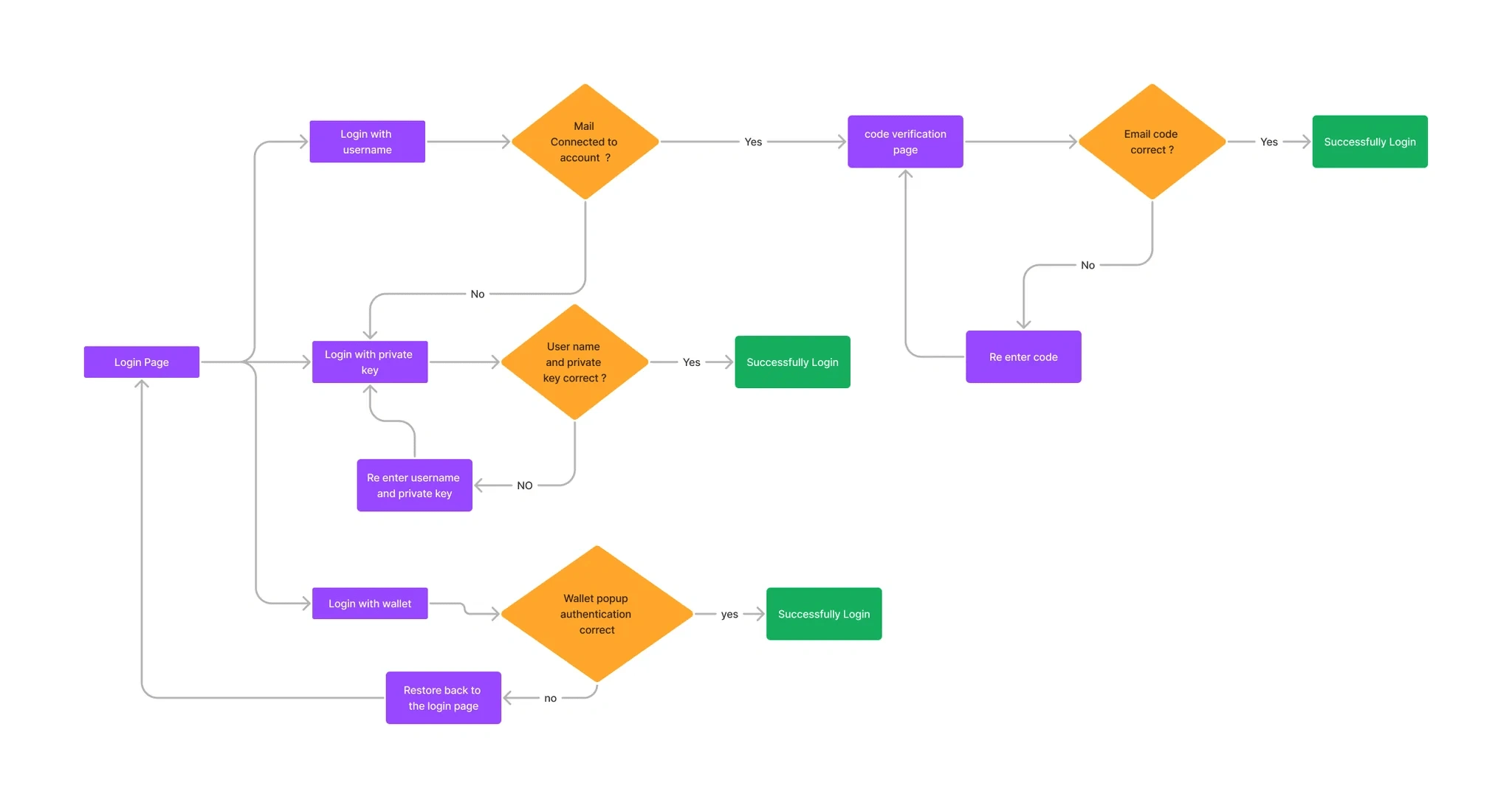
FLOW
I created a user flow with the pinpoint and research findings in mind

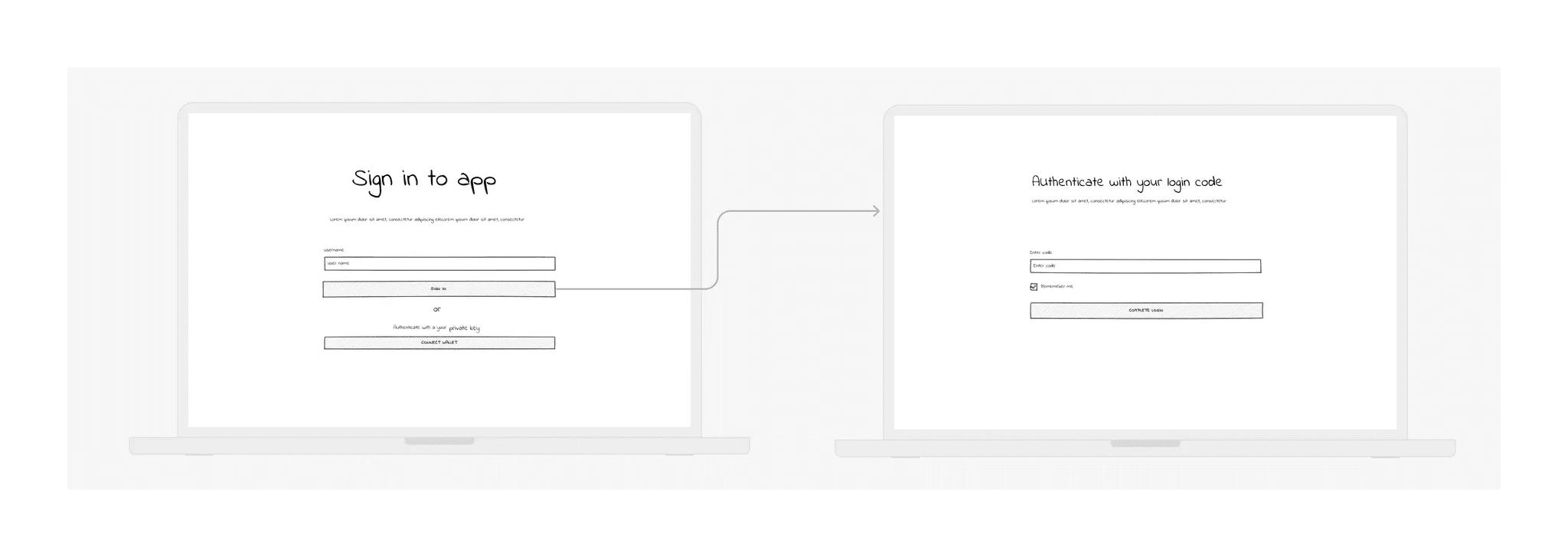
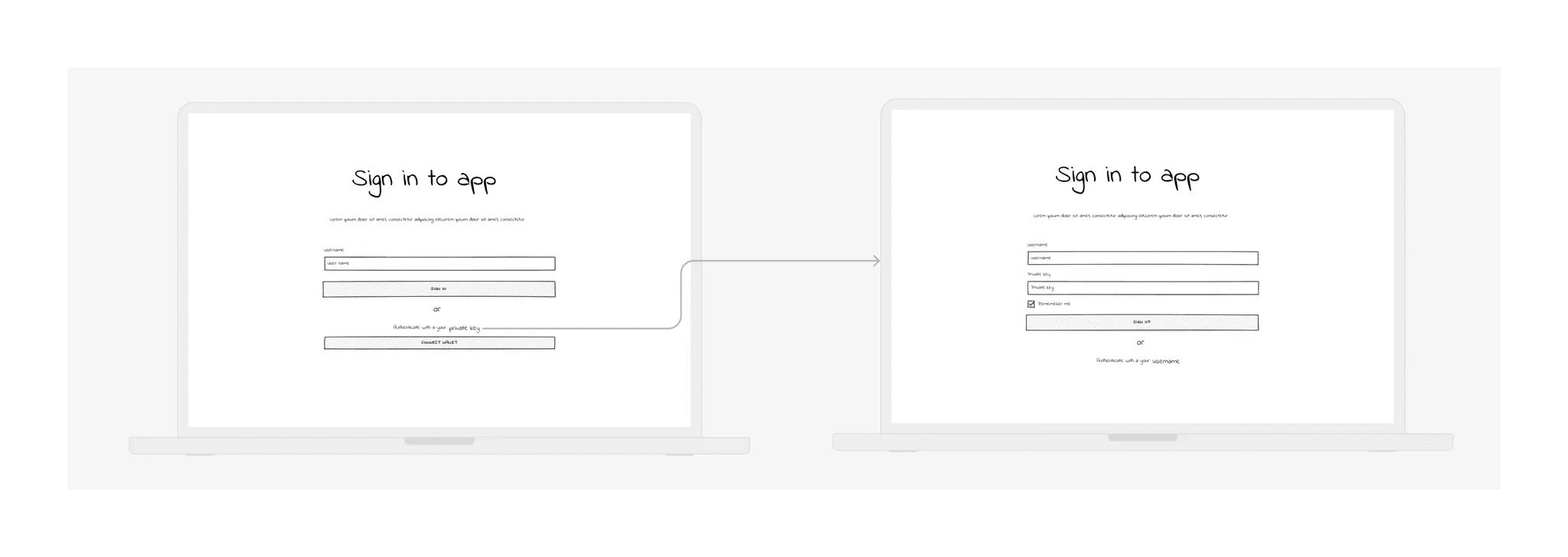
LO-FI
I created some lo-fi taking the features and user flow into consideration
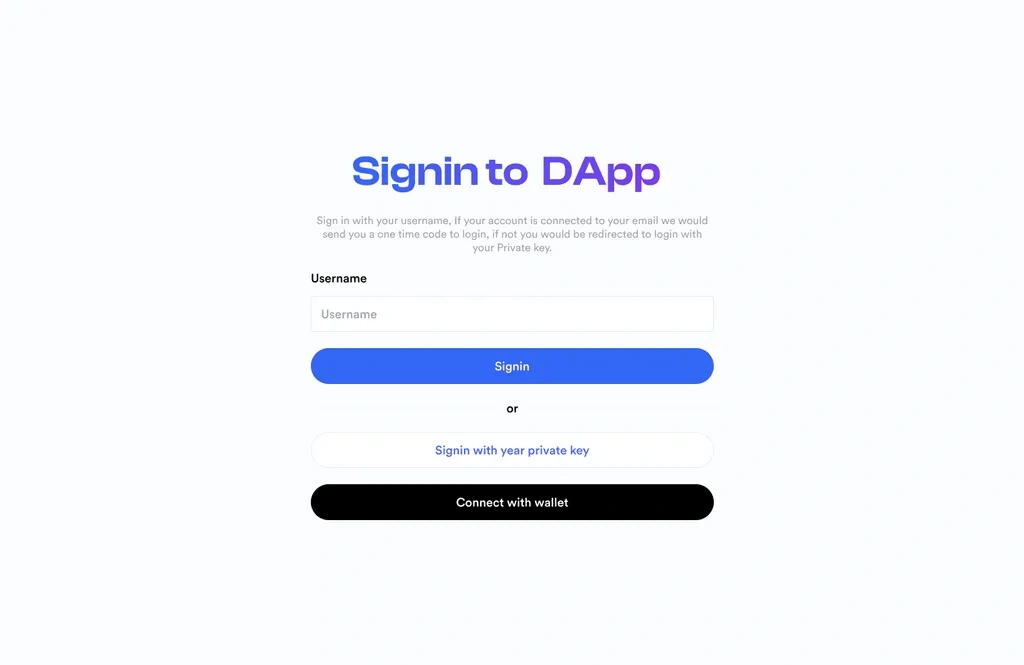
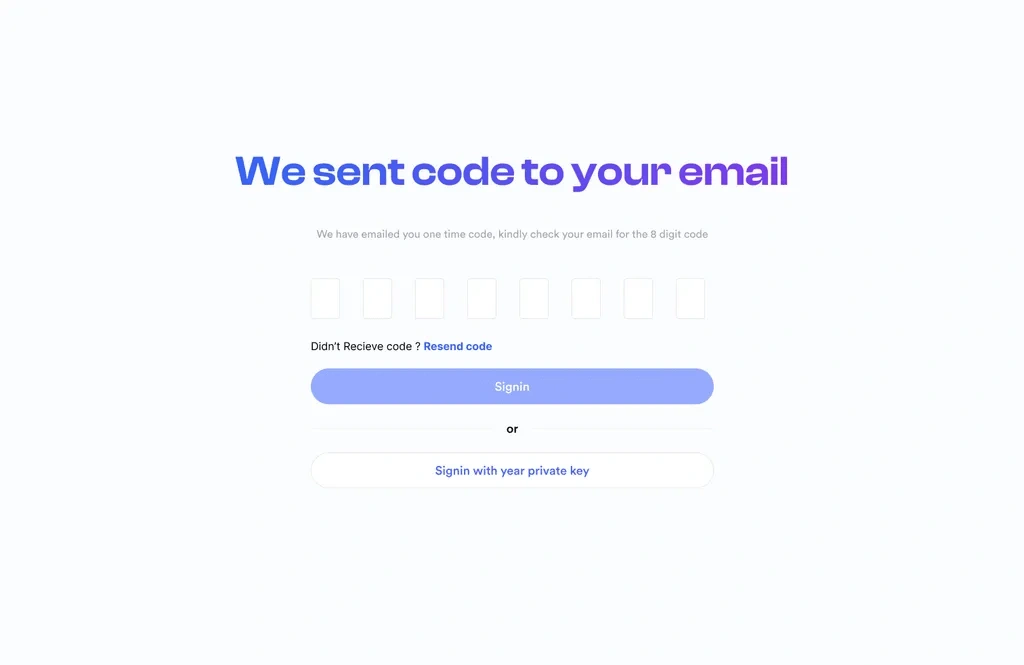
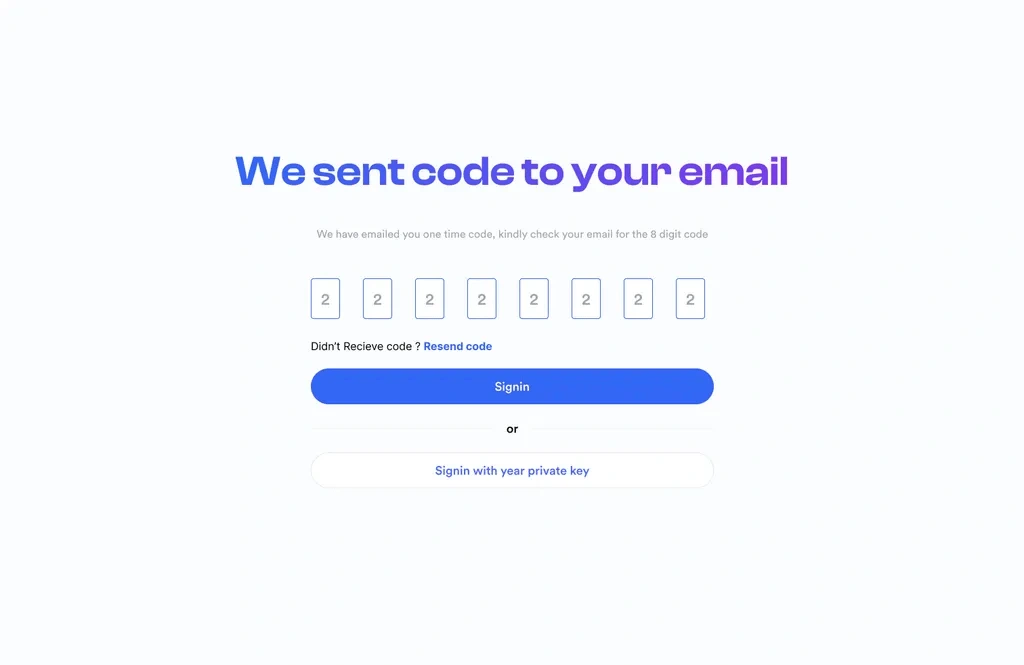
Signing in with a username. Users who connected their email to the account would get a code in their email to authenticate with.

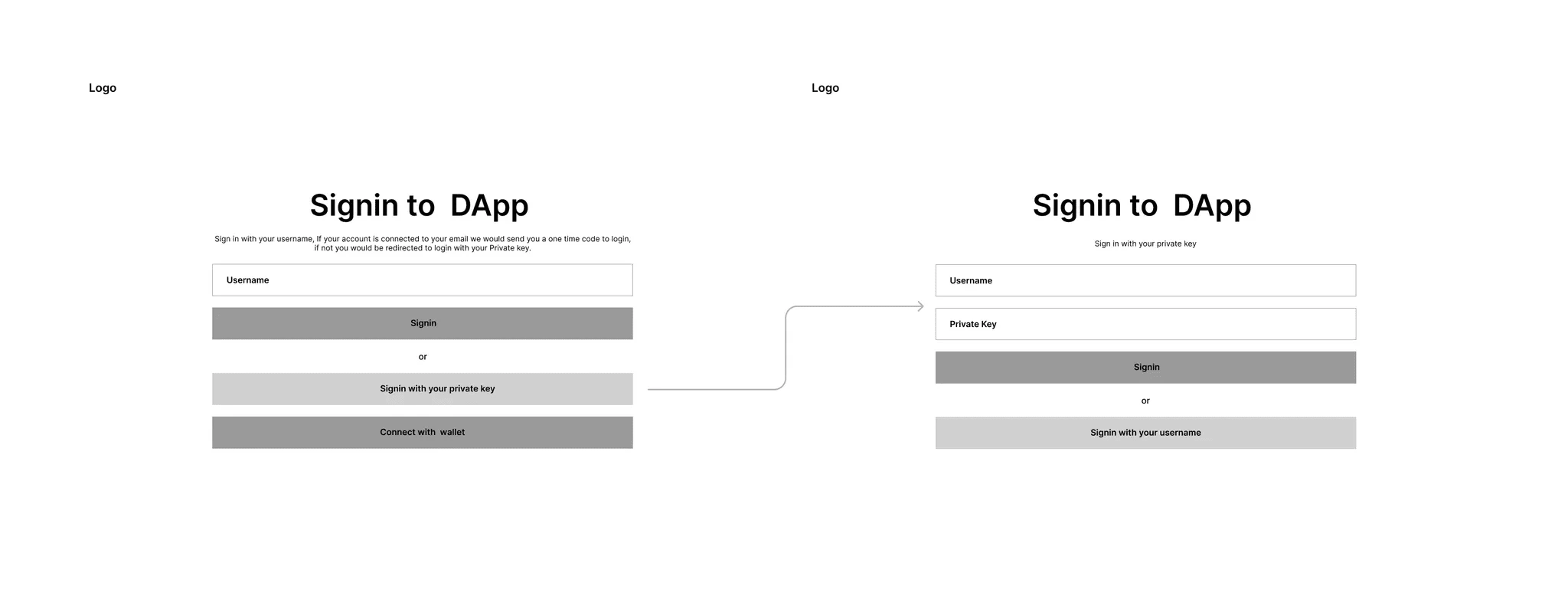
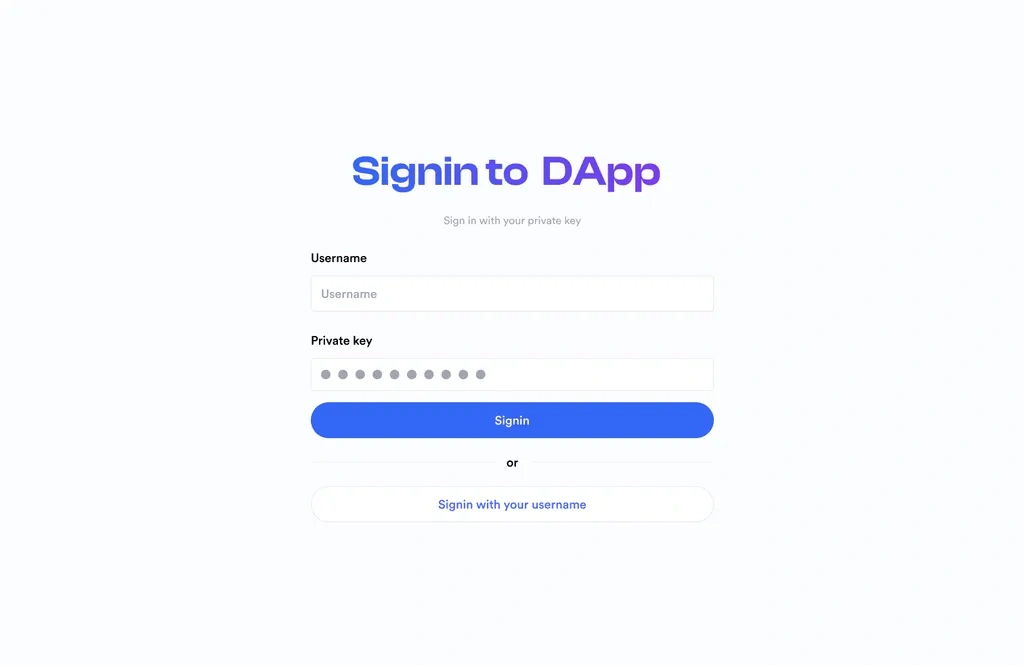
2. Signing in with private key.

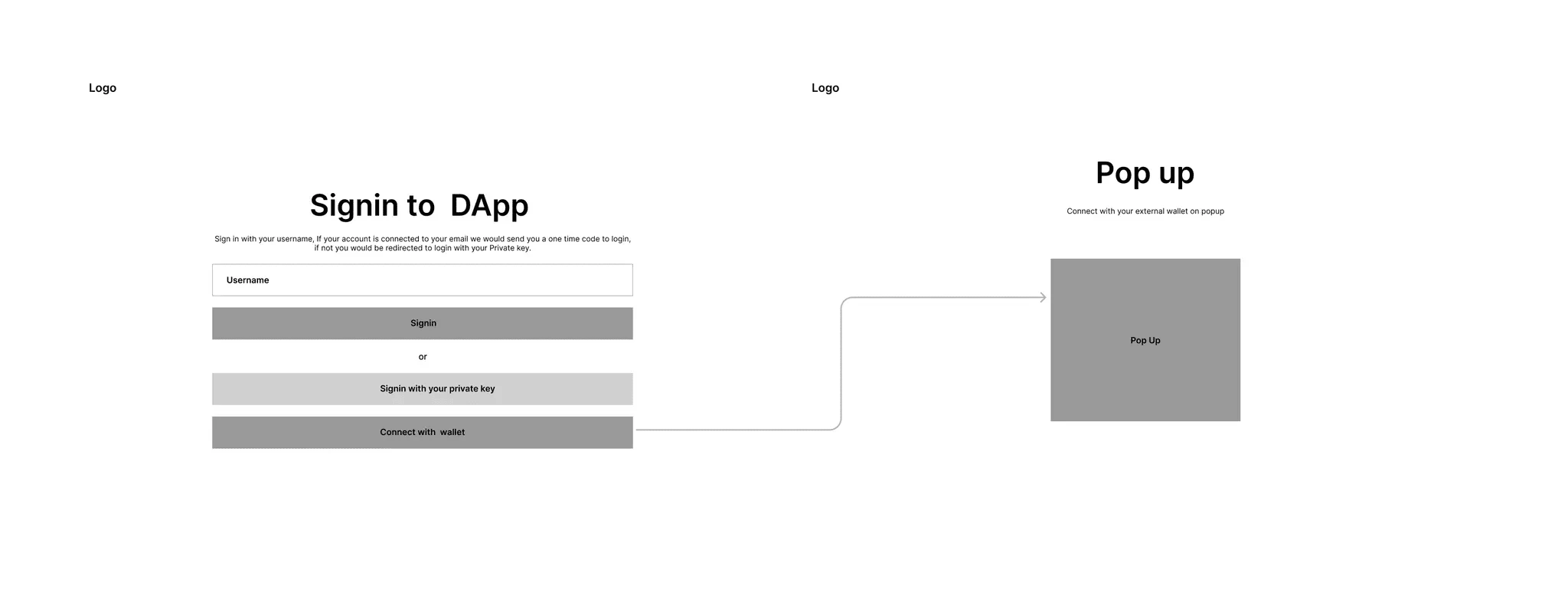
3. Signing in using wallet authentication.

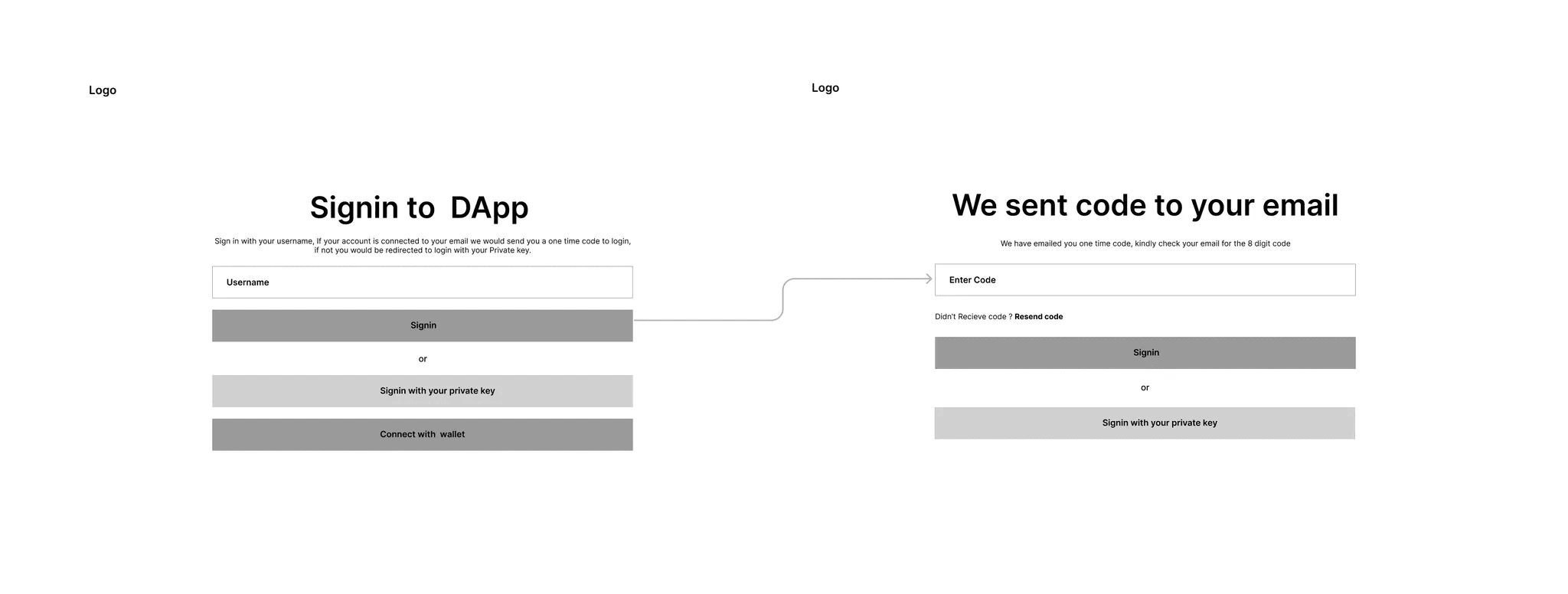
Mid - Fi
A light usability test on the initial research participants, and all the flows and made light adjustments with the findings on the mid-fi below.
Signing in with a username. I added the new Resend Code because the users complained about how they don’t get the code on the first go.

2. Signing in with private key I removed the remember me check because it creates insecurities with the DApp

3. Signing in using wallet authentication.

Results
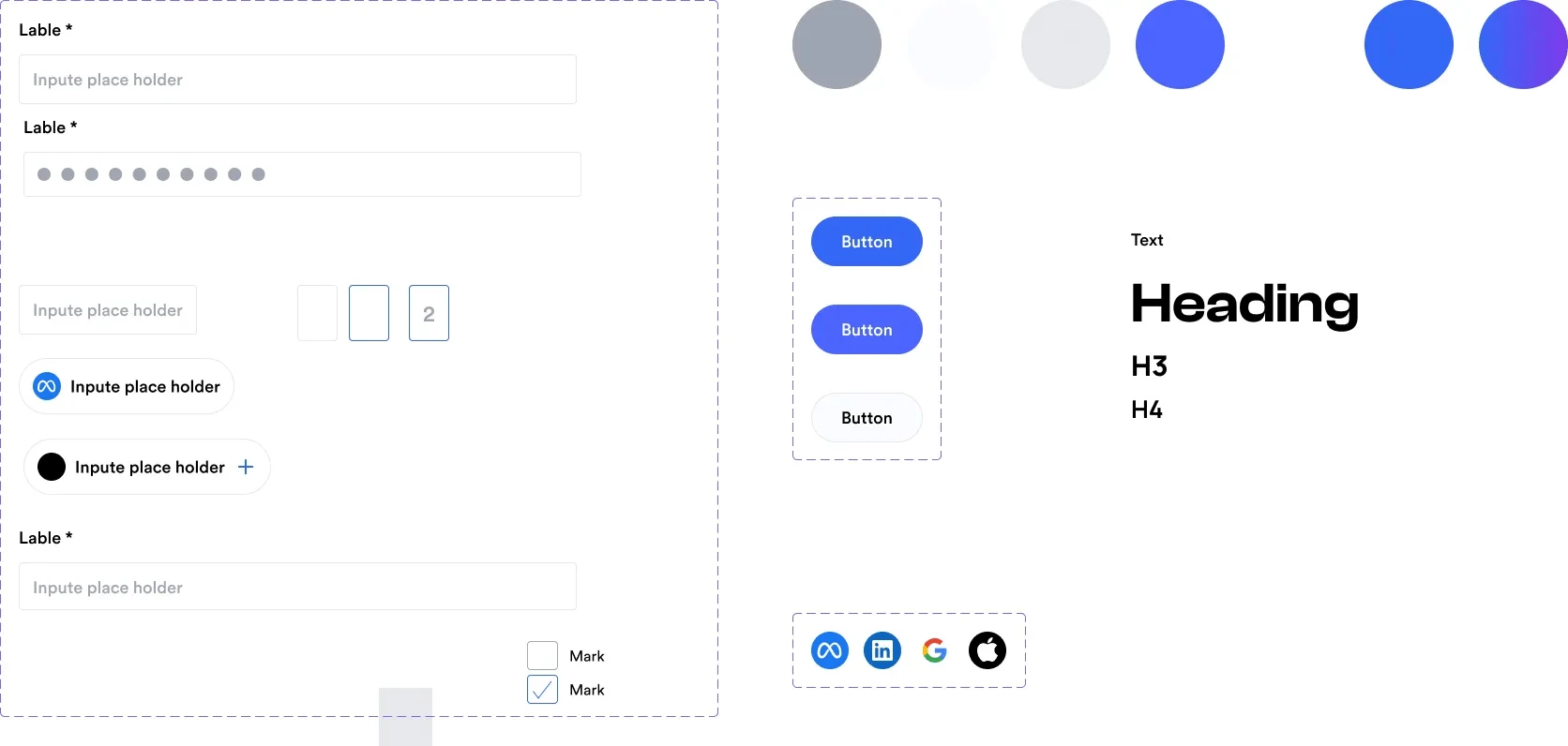
Colors, Typography, and components.
I was able to pick colors that meets WCAG 2.1 As there were no colors that were provided in the guide. I created a mini color style. And for the typography, I used Clash Display and Circular Std, which are modern, accessible, and simple fonts.

High-Fi Screens






High-Fi Prototype
I created 3 flows in the prototypes, Signing in with username, signing in with a private key, Singing in with a wallet

In conclusion, careful consideration of a number of important factors, including security, usability, And compatibility is necessary when designing the login screen for a decentralized application (DApp). Buy Identifying user's needs and goals and prioritizing what is right for web 3 Decentralization. We can design a login screen that is both secure and user-friendly.
Like this project
Posted May 9, 2023
Designed a Sign-in page for a decentralized application (DApp), addressing the unique challenges of web3 technologies.