A 0-1 Pattern Library for an Organization Software Company
Like this project
Posted Dec 5, 2024
A pattern library I built from 0-1 over the course of 3 months
Likes
0
Views
20
Through staff augmentation, I joined the Orgspace team for a seven-week period to lead the initiative of building a 0-to-1 design system for the refresh of their product.

🤔 The company CEO hired me to build the Design System after receiving feedback that they needed to modernize their UI and UX to attract more funding.
The Orgspace team comprised only three developers: the CEO, who also coded, the CTO, and a Principal Developer. They hired a designer on Upwork to design the product's V1. When they had difficulty getting more funding, they knew they had to hire a Product Design expert to set them up for success.

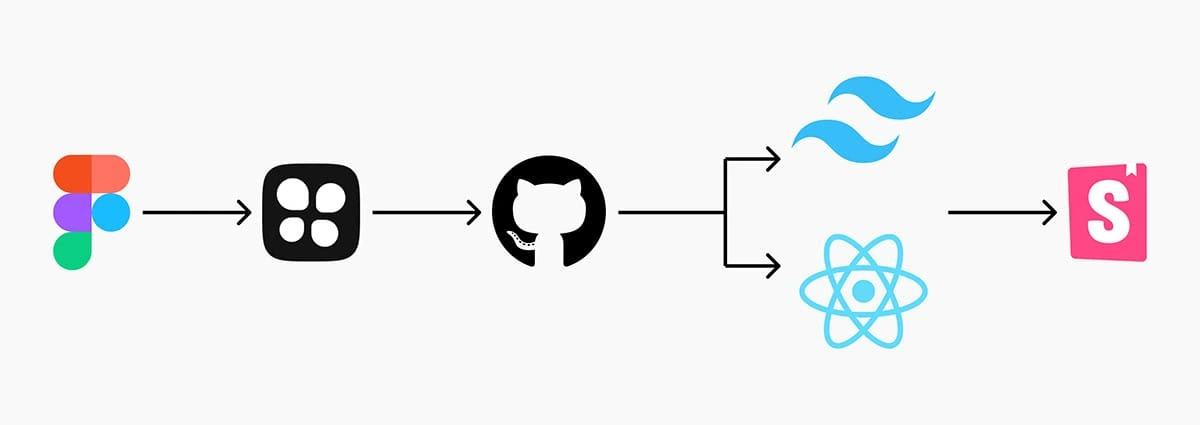
Translating to Code
I worked closely with the startup's CTO to align design tokens on Github, which they could then pull into their code base.
We could push tokens directly to GitHub through the Figma plug-in Tokens Studio.
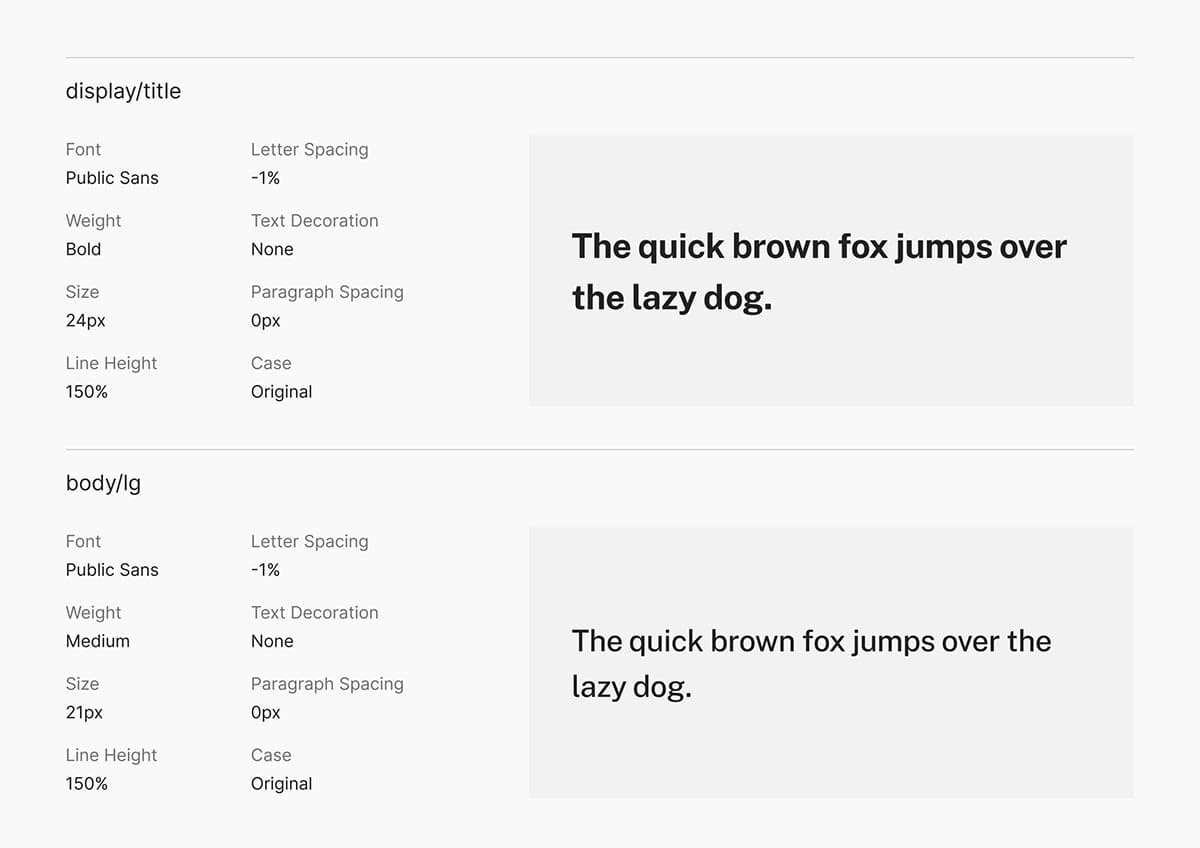
Typography
To maintain consistency throughout the software, they badly needed a font, weights for that font, and Sizing and spacing conventions.
They didn't have this before I engaged with them.

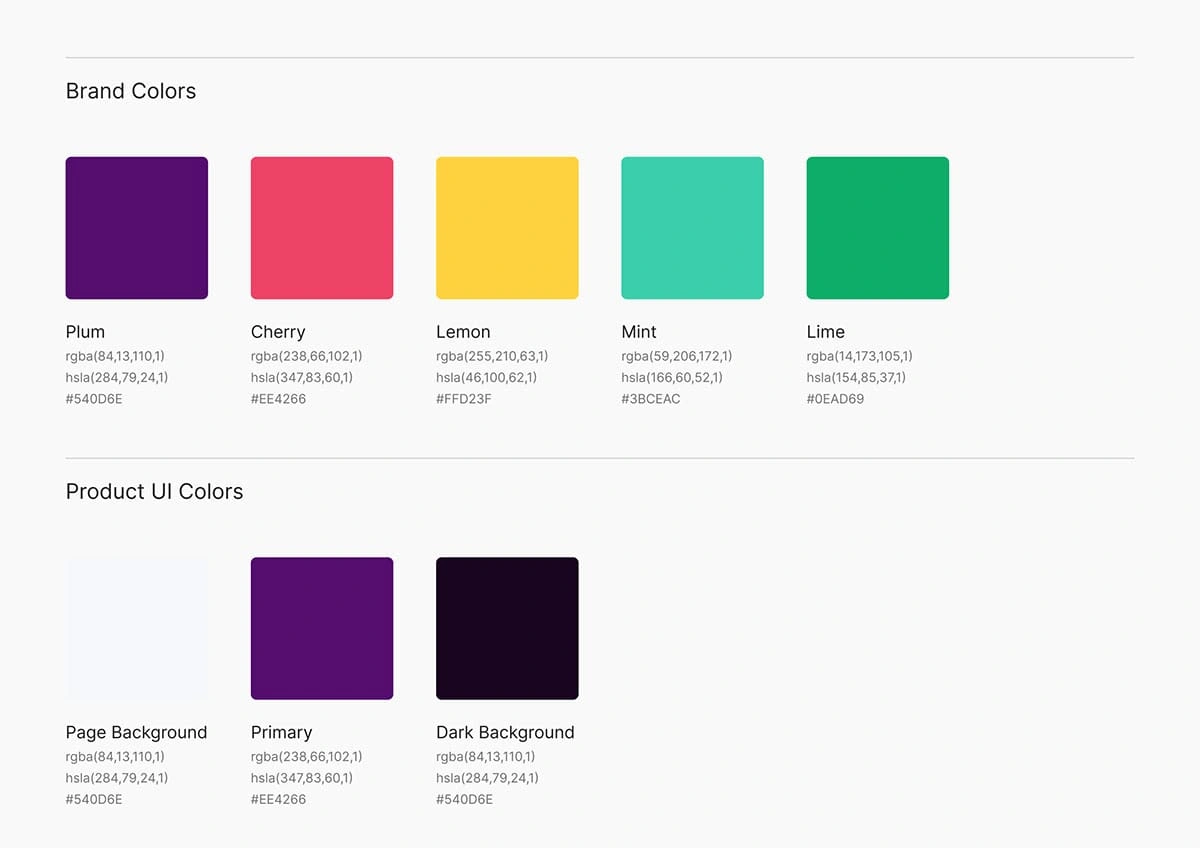
Colors
I worked with the Lead Developer to develop a naming convention based on TailwindCSS.
We Added them to Tokens Studio and Figma's native Variables window.
Then, we pushed them to Github.