MightyGift
Like this project
Posted Mar 21, 2021
Collect money from friends and family for a charitable cause on your birthday.
Overview
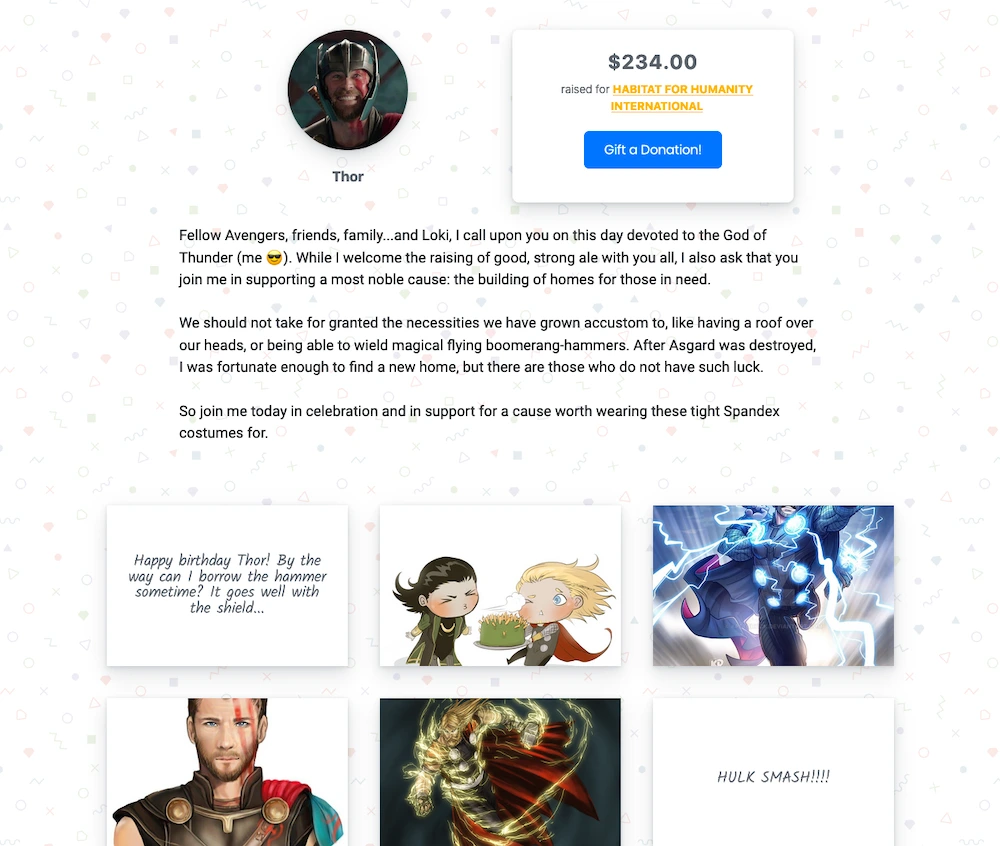
MightyGift gives users their own birthday page to collect money from friends and family for a charitable cause.

Why
This project was initially started as an entry into the 2017 Product Hunt Global Hackathon. However, it looked much different then. Originally, the premise of the project was to create an automatic way for e-commerce stores to send a portion of their sales to the charity of their choice. The store would display a widget on their website showing the total amount given to charity. It was kind of like Amazon Smile for any e-commerce store.
However due to some technical and feasibility issues, the project had to pivot. At the time, I noticed that a lot of folk on Twitter would announce their birthday and, as a birthday gift to them, ask their followers to donate to the charity of their choice. This gave me the idea to try and build something that was a little bit more fun, hence MightyGift was born.
What
Users register on the website with their email and birthday. Every year on their birthday, they get a notification to log back in and choose a charity they'd like to support. Once they pick a charity, a unique URL is generated for them to direct their friends/family to for donation.
Anyone that visits the URL can specify the amount they'd like to donate as well as write a public message or draw a picture for the birthday person.
URLs are only valid for 24 hours to not only encourage FOMO-esque sharing, but to also to avoid the logistical nightmare of constantly checking to see if any new donations have trickled in to send to the charity.
How
There are three codebases to the project:
a statically generated Nuxt.js marketing/home page
a statically generated Vue.js client app
a Ruby/Rails API layer
Stripe is used to collect payments as well as allow the application to directly deposity funds into a charity bank account (via Stripe Connect).