This project was built with:
Edtech | Figma Design + Framer Website Development
0
UI Designer
Framer Developer
Framer Designer

Figma

Framer

JavaScript
Case Study: Creative Learning Platform Development
### Project Overview
This case study outlines the development of a Creative Learning Platform designed to leverage the expertise of seasoned professionals in various creative fields. The platform allows creators to share their knowledge through structured courses, mentorship programs, and other resources, enabling students to subscribe to individual creators for personalized learning experiences. Currently, the project is in the UI design phase, with plans to transition to Framer development soon.
### Objectives
The main objectives for the platform include:
- Empowering Creators: To provide a space where experienced professionals can create and share courses that reflect their unique insights and skills.
- Personalized Learning: To enable students to subscribe to individual creators, allowing for tailored learning experiences and direct access to mentorship.
- Community Building: To foster a vibrant community where creators and students can interact, share feedback, and support each other's growth.
- User-Friendly Interface: To design an intuitive interface that makes navigation simple and enhances the overall user experience.
Live Preview - https://classhub.framer.website/






### Key Features of the Platform
1. Creator Profiles:
- Individual profiles for each creator, showcasing their expertise, courses offered, and testimonials from students.
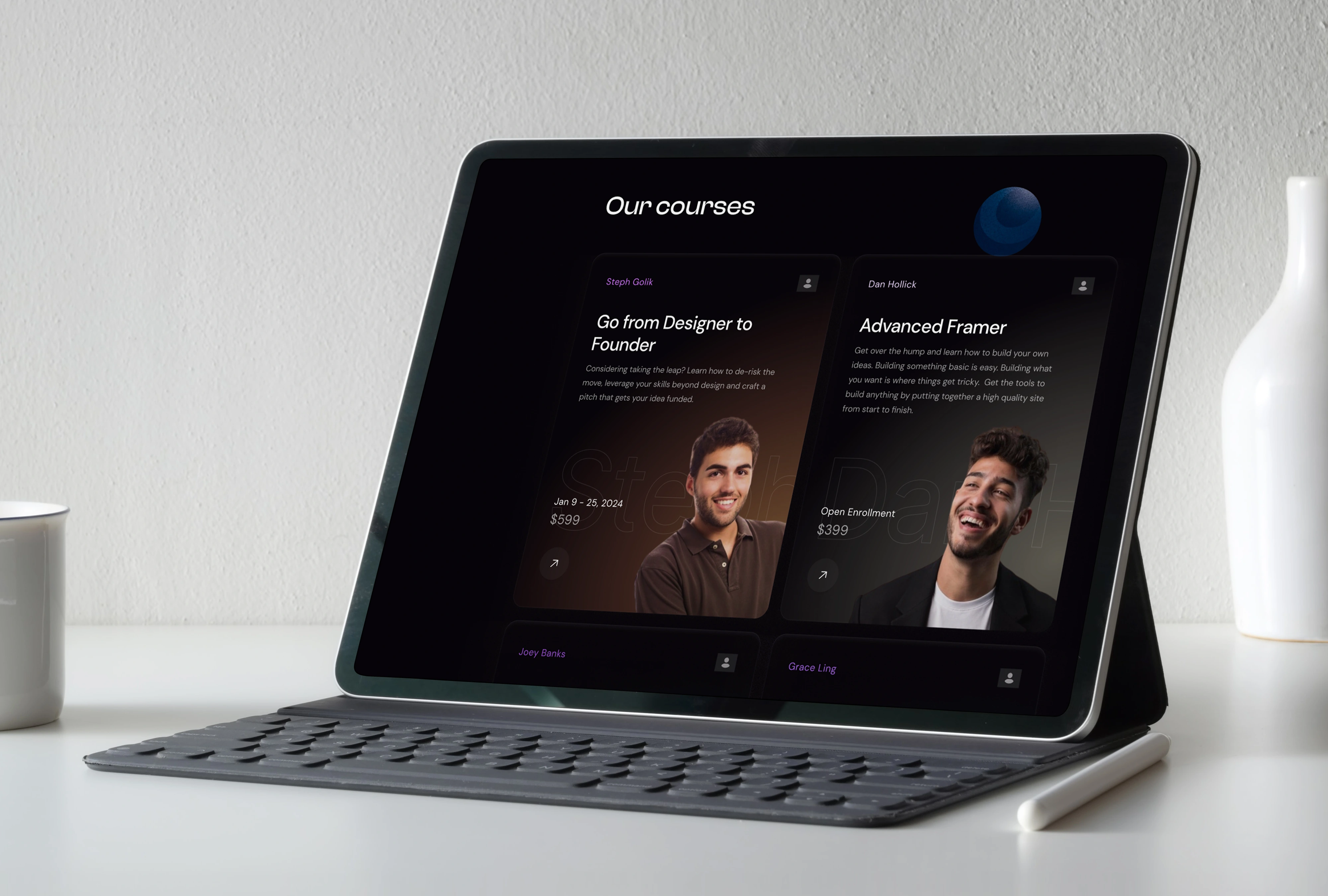
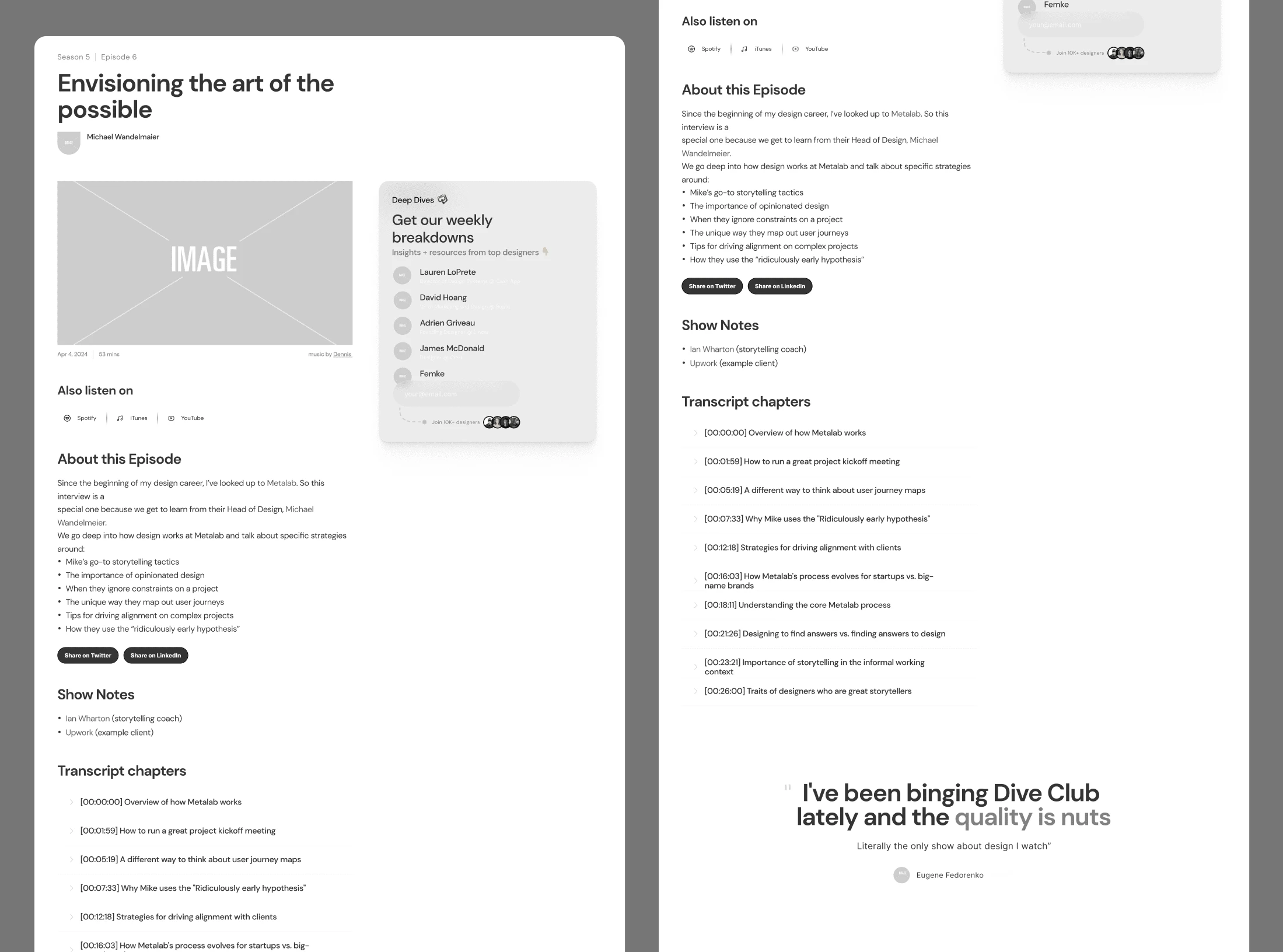
2. Course Catalog:
- A comprehensive catalog of courses available for students to browse, filter, and select based on their interests and learning goals.
3. Mentorship Opportunities:
- Options for students to connect with creators for one-on-one mentorship sessions, fostering deeper learning and personal growth.
4. Subscription Model:
- A subscription-based system allowing students to access content from selected creators, ensuring continuous learning and engagement.
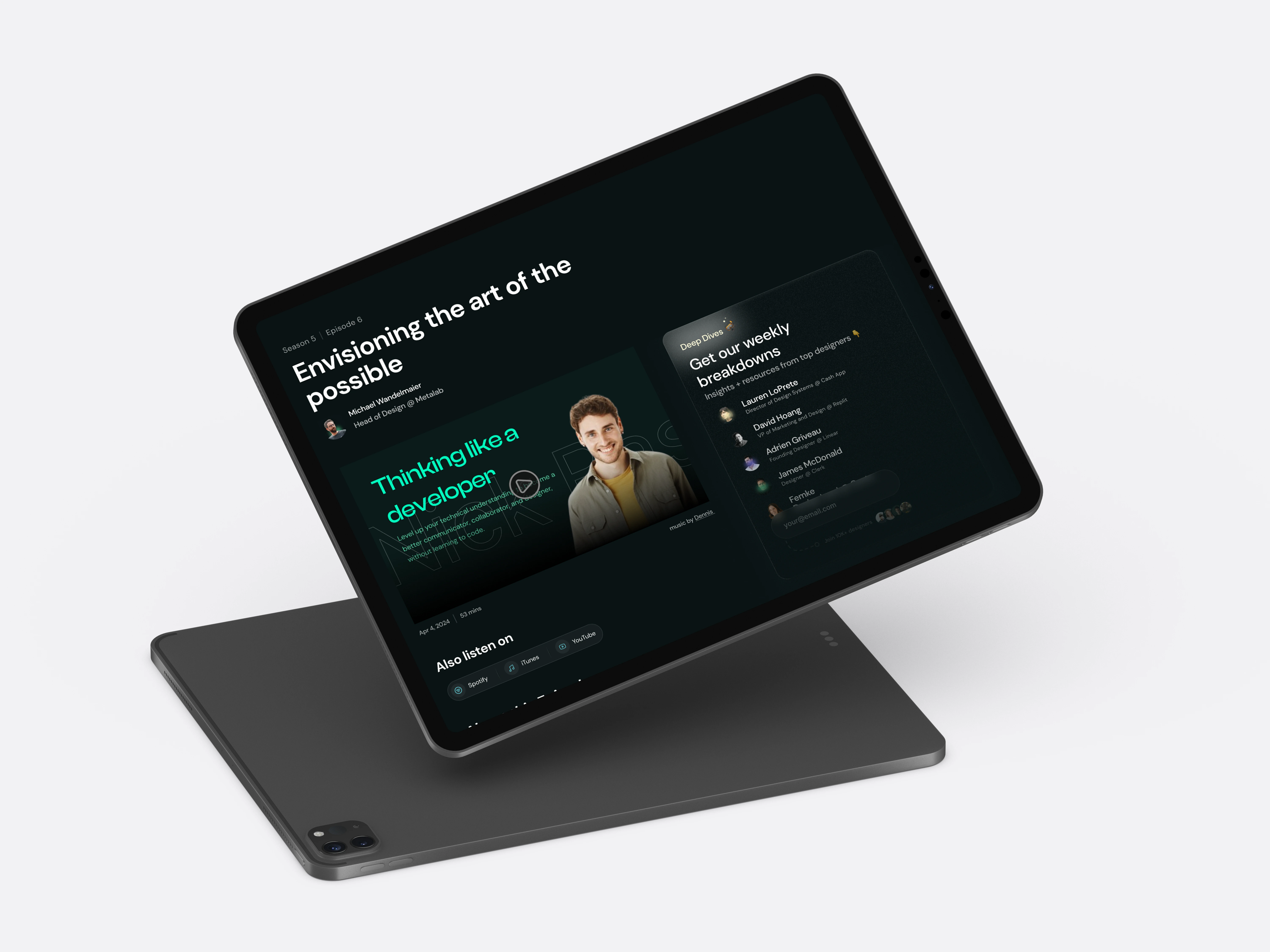
5. Community Forum:
- A space for students and creators to discuss course content, share experiences, and collaborate on projects.
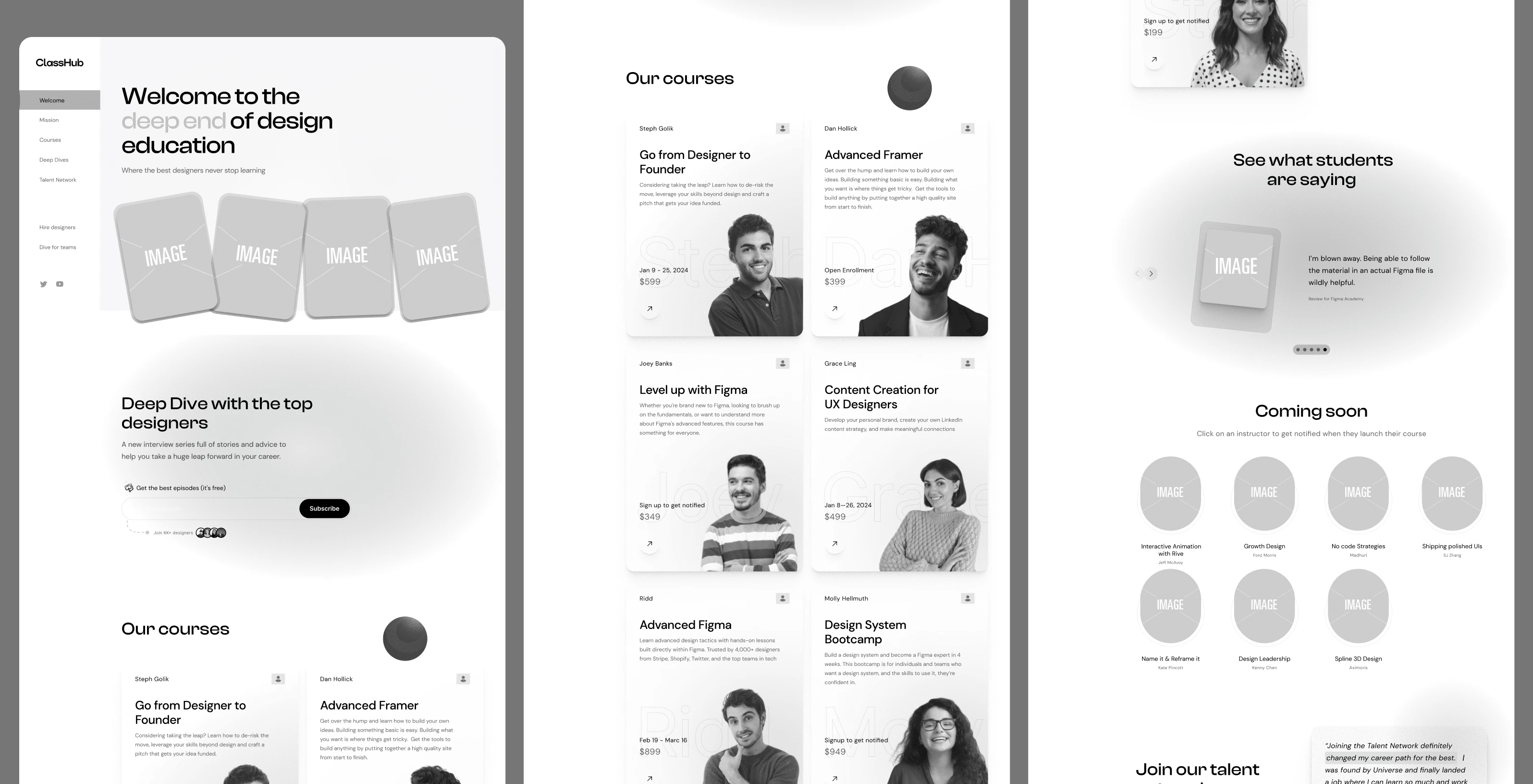
### UI Design Process
1. User Research:
- Conducted thorough research to understand the needs of both creators and students, focusing on how they interact with online learning platforms.
2. Wireframing:
- Developed wireframes to outline the platform's structure, ensuring intuitive navigation and a logical flow of information.
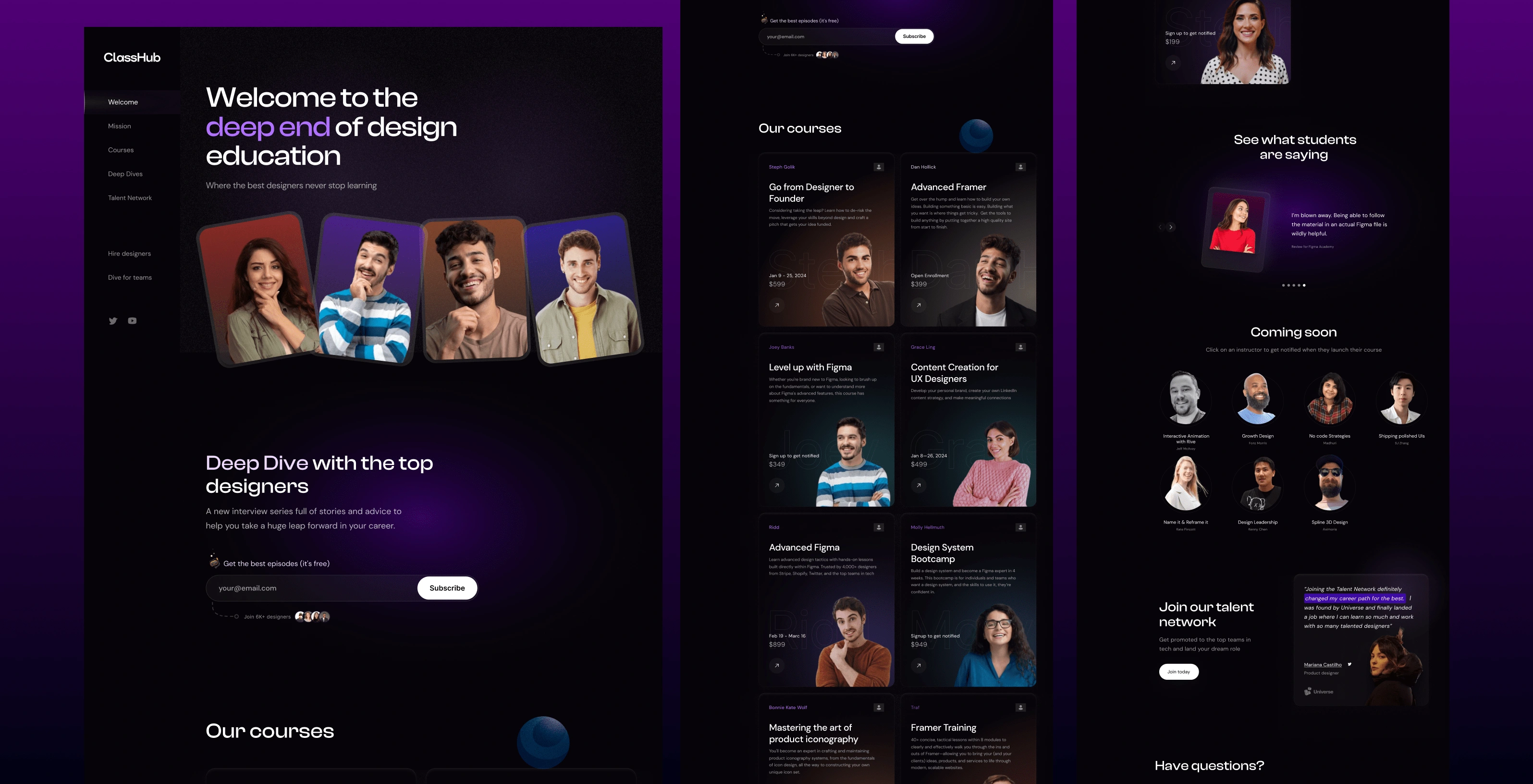
3. Visual Design:
- Created a visually appealing design that reflects the creativity of the platform, incorporating vibrant colors and engaging visuals to attract users.
4. Interactive Elements:
- Designed interactive components such as course previews, user ratings, and discussion threads to enhance user engagement and community interaction.
### Current Development Stage: UI Design
The platform is currently in the UI design phase, focusing on:
- Creating User-Centric Interfaces: Ensuring that both creators and students find the platform easy to use and navigate.
- Implementing Responsive Design: Designing layouts that work seamlessly across devices, from desktops to mobile phones.
- Preparing for Framer Development: Finalizing design elements that will be implemented in Framer, allowing for a smooth transition to the development phase.
### Expected Outcomes
The anticipated outcomes of the Creative Learning Platform include:
- Increased Knowledge Sharing: By providing a space for creators to share their expertise, the platform will foster a culture of continuous learning.
- Enhanced Student Engagement: With personalized learning options, students are more likely to engage deeply with the content and creators.
- Strengthened Community Connections: The platform will facilitate connections between creators and students, building a supportive and collaborative environment.
### Conclusion
The development of the Creative Learning Platform is an exciting endeavor that aims to revolutionize the way creative knowledge is shared and consumed. By focusing on user experience and community engagement, the platform is poised to become a valuable resource for both creators and students. With the UI design phase currently underway and plans for Framer development on the horizon, the project is set to make a significant impact in the realm of creative education.
Like this project
0
Posted Jan 25, 2024
EDTECH : Creating a platform for creative professionals to share courses and mentorship, fostering personalized learning experiences.
Likes
0
Views
22
Tags


UI Designer
Framer Developer
Framer Designer

Figma

Framer

JavaScript