Creating a Design System for a rapidly scaling Fintech Startup
Background
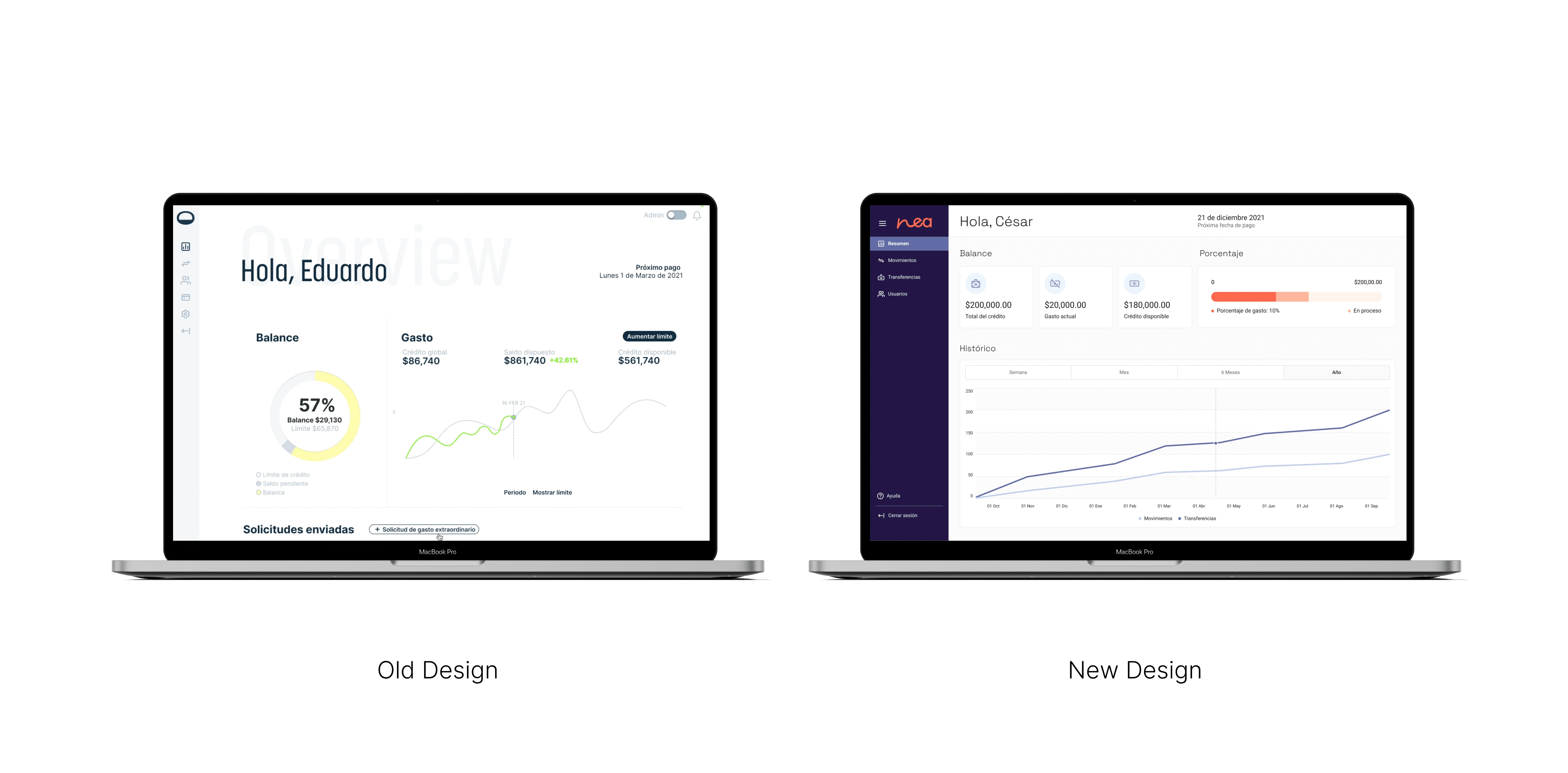
Working for a quickly growing startup as a UX designer, I came across a turning point where the business chose to launch a rebranding campaign. Recognizing the need to align our brand identity with our evolving mission and market positioning, I led the implementation of a new design system. This initiative was crucial in ensuring that our user experience not only reflected the refreshed brand but also maintained consistency and scalability across our digital platforms.

Outcome
Tackling the Design System Challenge
Starting a new design system is a multifaceted challenge that requires aligning the brand's new identity with an enhanced user experience while creating a unified shared language that fosters collaboration between designers and developers.
Given the limited time frame for this project, I approached the challenge strategically by:
Identifying Issues and Establishing Objectives: Conducted an analysis to identify what aspects worked and didn't work from the previous design system. This helped in setting clear objectives and goals to provide a direction for the project.
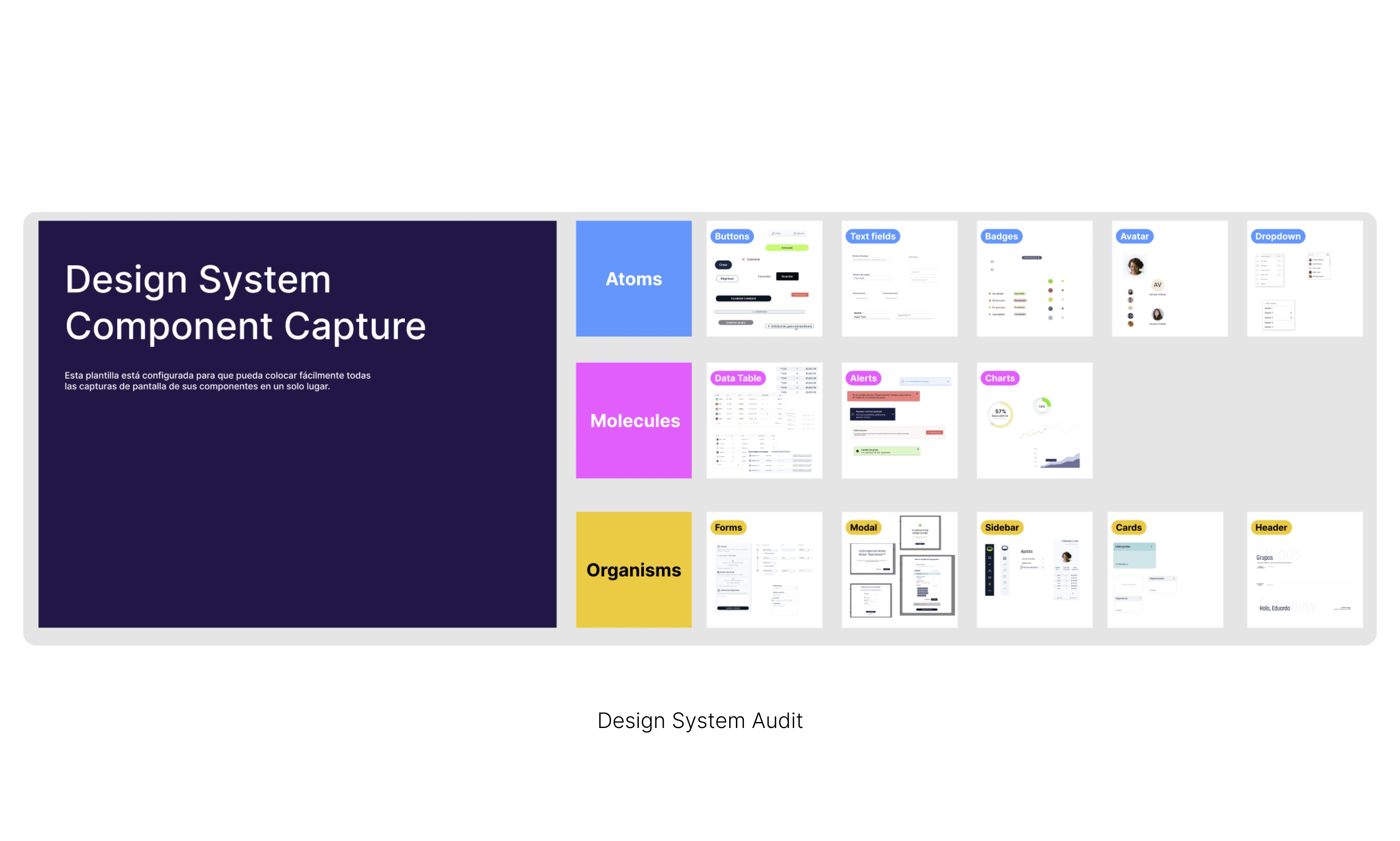
Conducting a Design System Audit: A comprehensive design system audit was conducted to identify and classify all visual components and patterns within the platform. This step aimed to prevent duplication and unnecessary rework, ensuring efficiency and consistency.
Structuring and Building the Component Library: Defined a structured hierarchy for organizing and naming components. This included creating a library of reusable components and patterns, streamlining the design and development process.
Documentation: To support designers and developers, I developed user-friendly guidelines and resources. This documentation outlined best practices, usage guidelines, and design principles, ensuring clarity and consistency in the design system's implementation.
Identifying Issues and Establishing Objectives
Upon thorough analysis of our previous design system, I identified several areas for improvement, including inconsistencies, outdated interface components, and fragmented resources across various team departments and projects.
In response to these insights, I strategically set clear goals and objectives to not only ensure timely delivery but also to provide a strategic direction for the project. Our New Design System aims to achieve the following:
Align with New Branding: Our design system will reflect our brand identity, conveying who we are and evoking the desired emotions in users when they interact with our products.
Purposeful Design: Every element in our designs will serve a purpose. We prioritize clarity and functionality, avoiding unnecessary data or ornamentation that may distract users from their goals.
Enhance Consistency: Implementing design standards and guidelines will promote visual and functional consistency across the platform, ensuring a cohesive and intuitive user experience.
Improve Efficiency: Streamlining workflows and processes will enhance efficiency in design iteration and development cycles, enabling faster and more effective project delivery.
Modernize Interface Components: Updating outdated interface elements to align with current design trends and user expectations will keep our platform fresh, engaging, and relevant to our audience.
Conducting a Design System Audit
Although we already had an existing design system with the old brand identity, it was still crucial and necessary to identify all the existing components and patterns that we could find within the platform. This step helped me to reconsider what components lacked consistency and which one’s needed a refresh in order to align with the updated brand guidelines.
As a result and after consulting along with my team, this is what we ended up with:

Setting the Structure and Creating Component Library
During this phase, I collaborated closely with fellow designers and developers to define a clear structure and naming convention that was intuitive not only for our team but also for any other stakeholders who might interact with the design system. This approach ensured accessibility and usability across various roles within the project, extending its benefits beyond design and development teams.
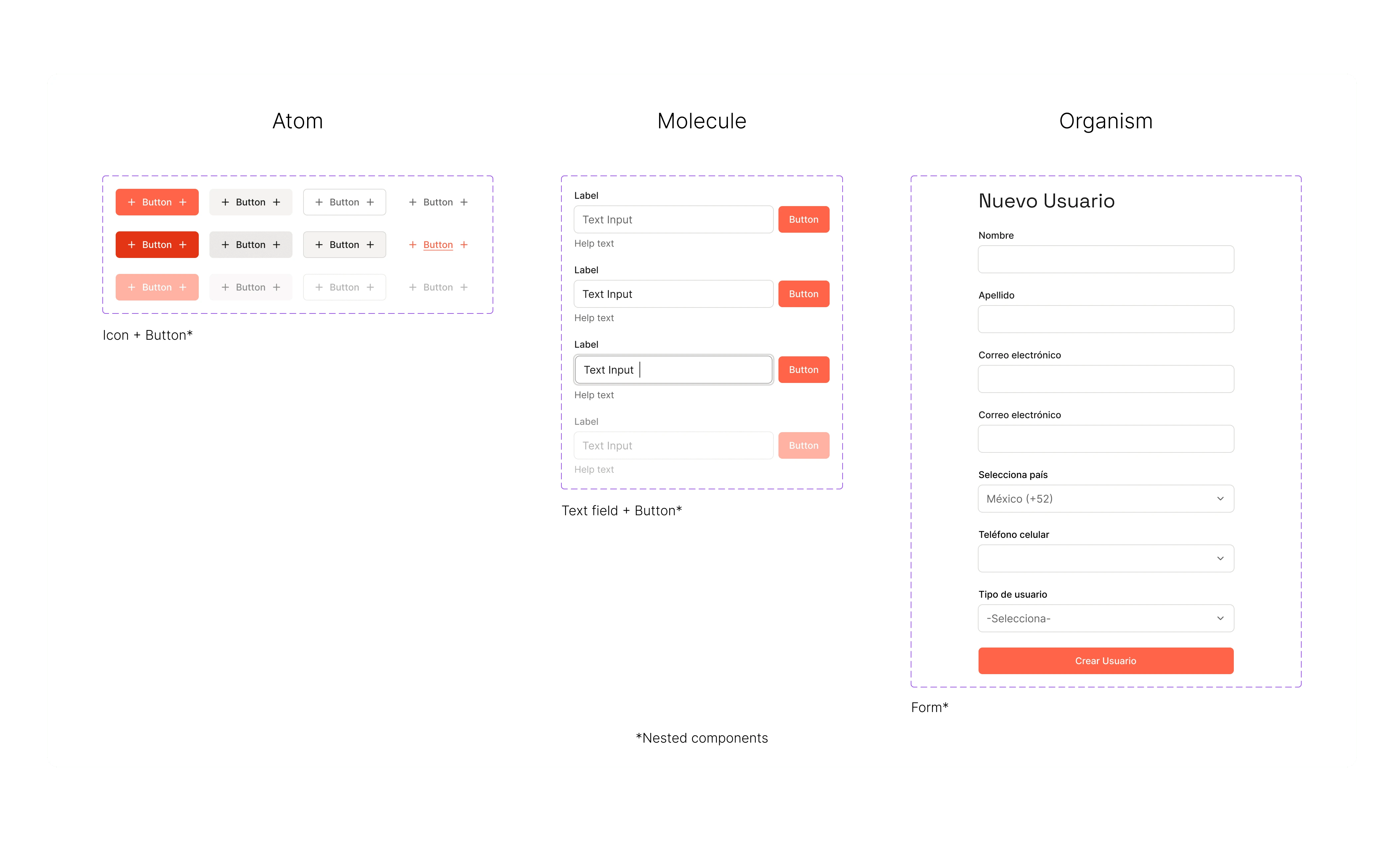
Once the structure and naming conventions were established, I began constructing our new library of components and assets. Guided by the principles of Atomic Design methodology, I laid a robust foundation for our system, emphasizing modularity and scalability.

Documentation
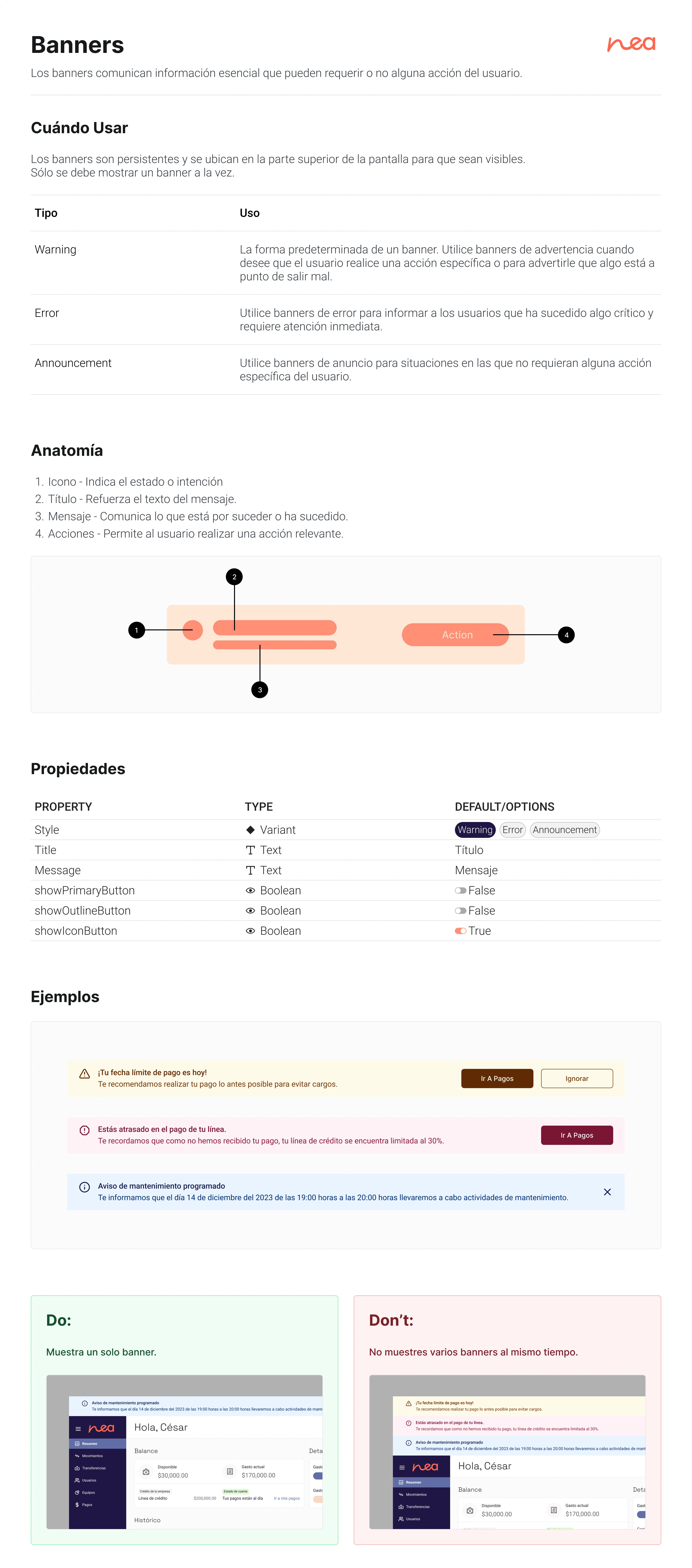
In our design system, documentation was included on the same page as the components to ensure clarity and easy access for designers and developers. This documentation included:
Clear explanations detailing the purpose of each element and its typical use, supplemented by do's and don'ts for context and clarity.
Visual aids such as picture examples to visually demonstrate the component's appearance and functionality, ensuring clarity and comprehension.
Guidelines on when and how to use the component effectively, including rules and best practices to optimize user experience.

Example
My learnings and Takeaways
Despite not having much experience on building a design system from scratch, this project became an invaluable learning opportunity. I've always been enthusiastic about learning new tools and frameworks, and tackling this challenge was no exception.
Through this experience, I gained:
A deeper understanding of fundamental design principles, including typography, color theory, layout, spacing, hierarchy, and the importance of visual consistency.
Insight into the iterative nature of design systems; they are dynamic entities that require ongoing improvement and close collaboration between designers and developers.
Enhanced skills in articulating design decisions, gathering and incorporating feedback, and iterating designs to meet project goals and requirements effectively.
Proficiency in designing and organizing reusable components to ensure consistency, scalability, and efficiency in design and development workflows.
This journey has not only expanded my technical skills but also honed my ability to adapt, collaborate, and contribute meaningfully to design projects.
Like this project
Posted Apr 29, 2024
Crafting Consistency and Scalability for Enhanced User Experience at Nea