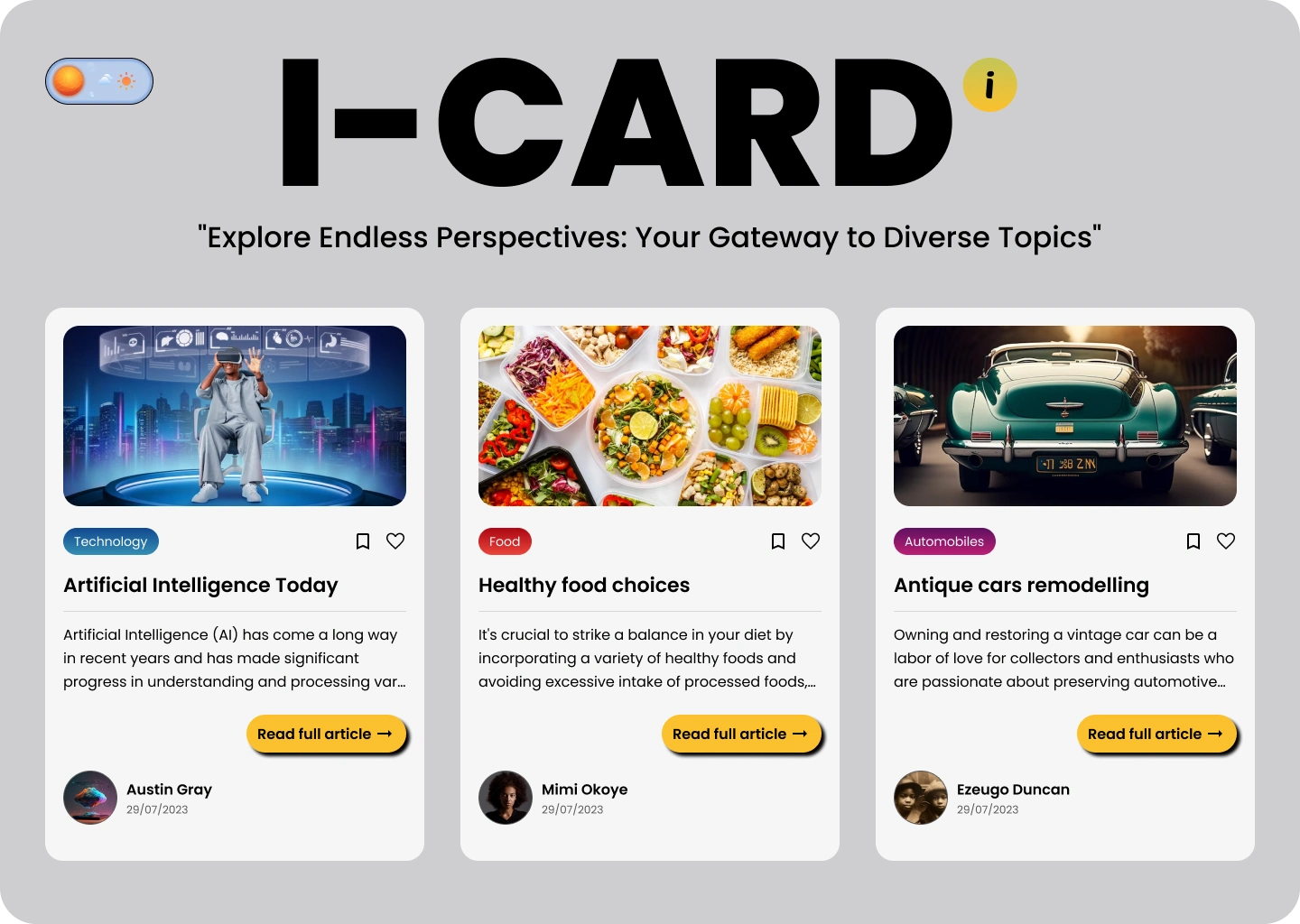
Bringing Clarity to Content: Explore Our Blog Card Creations
Like this project
Posted Aug 31, 2023
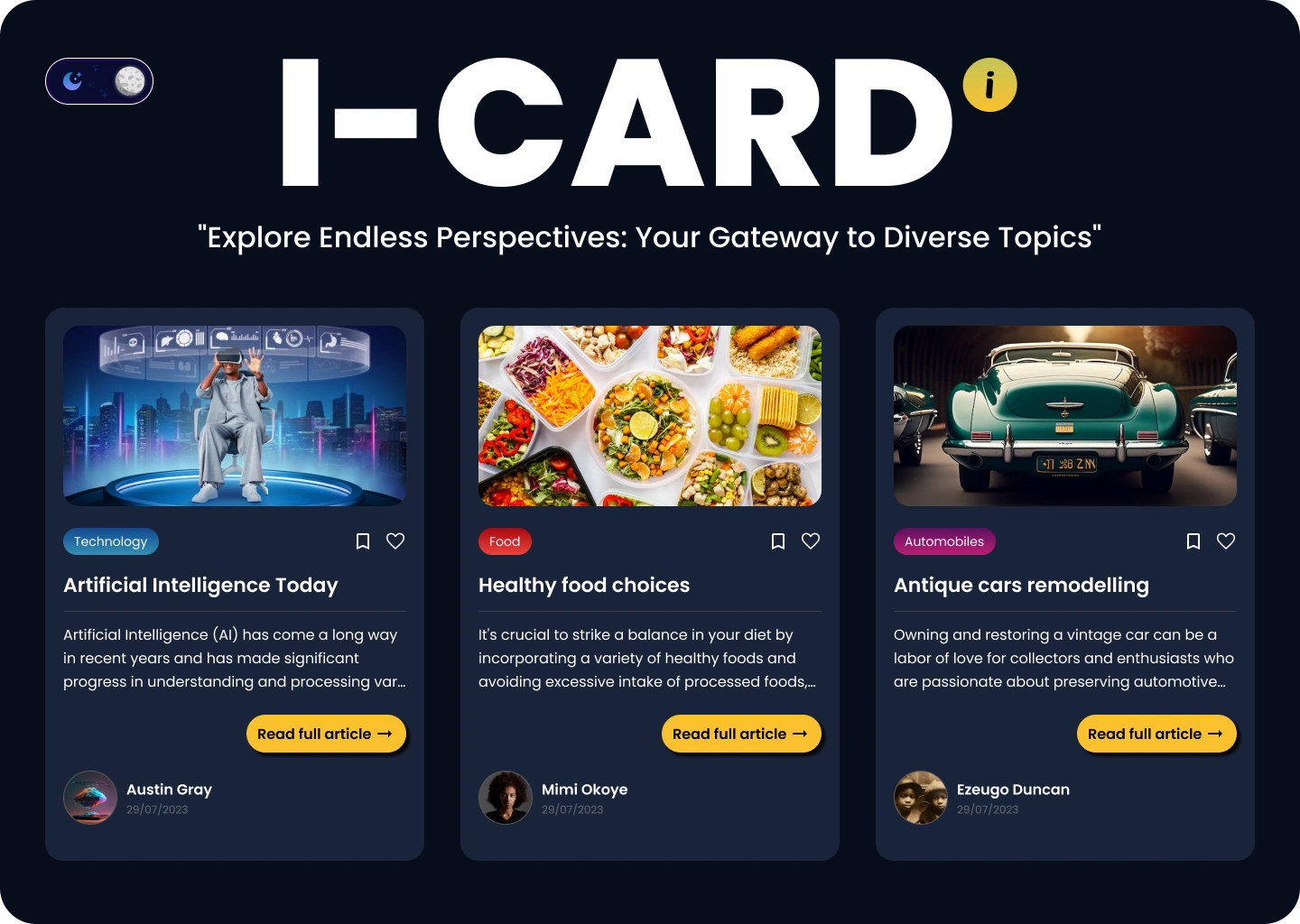
Are you tired of sifting through endless lists of articles and blog posts? We were too! That's why we're thrilled to introduce our blog card design. At I-CARD,
Likes
0
Views
8
Featured on
Are you tired of sifting through endless lists of articles and blog posts? We were too! That's why we're thrilled to introduce our blog card design.
At I-CARD, we're committed to making your online reading experience enjoyable, efficient, and tailored to your preferences.

Dark Mode
The Solution: Dark Mode and Light Mode!
With our blog cards, we're addressing the common problem of content discovery and presentation, helping you find and engage with the content that matters most to you.
We understand that everyone has their preferences when it comes to reading environments. That's why we've included both Dark Mode and Light Mode options in our blog card design. Whether you prefer the elegant subtlety of Dark Mode or the crisp clarity of Light Mode, you're in control of your reading experience.

Light Mode
Key Features:
Visually Stunning: Our blog cards feature eye-catching visuals, including captivating featured images, to entice you from the first glance.
Clear Information: Each card presents information in a structured manner, including the article's title, author, publication date, and a concise yet informative summary.
Effortless Navigation: Seamlessly navigate through articles with our "Read More" buttons, ensuring you never miss out on valuable content.
Responsive Design: Whether you're reading on your desktop, tablet, or mobile phone, our blog cards adapt flawlessly to your screen size.
Enhanced User Engagement: The combination of striking visuals and intuitive design elements encourages user engagement and reduces bounce rates.