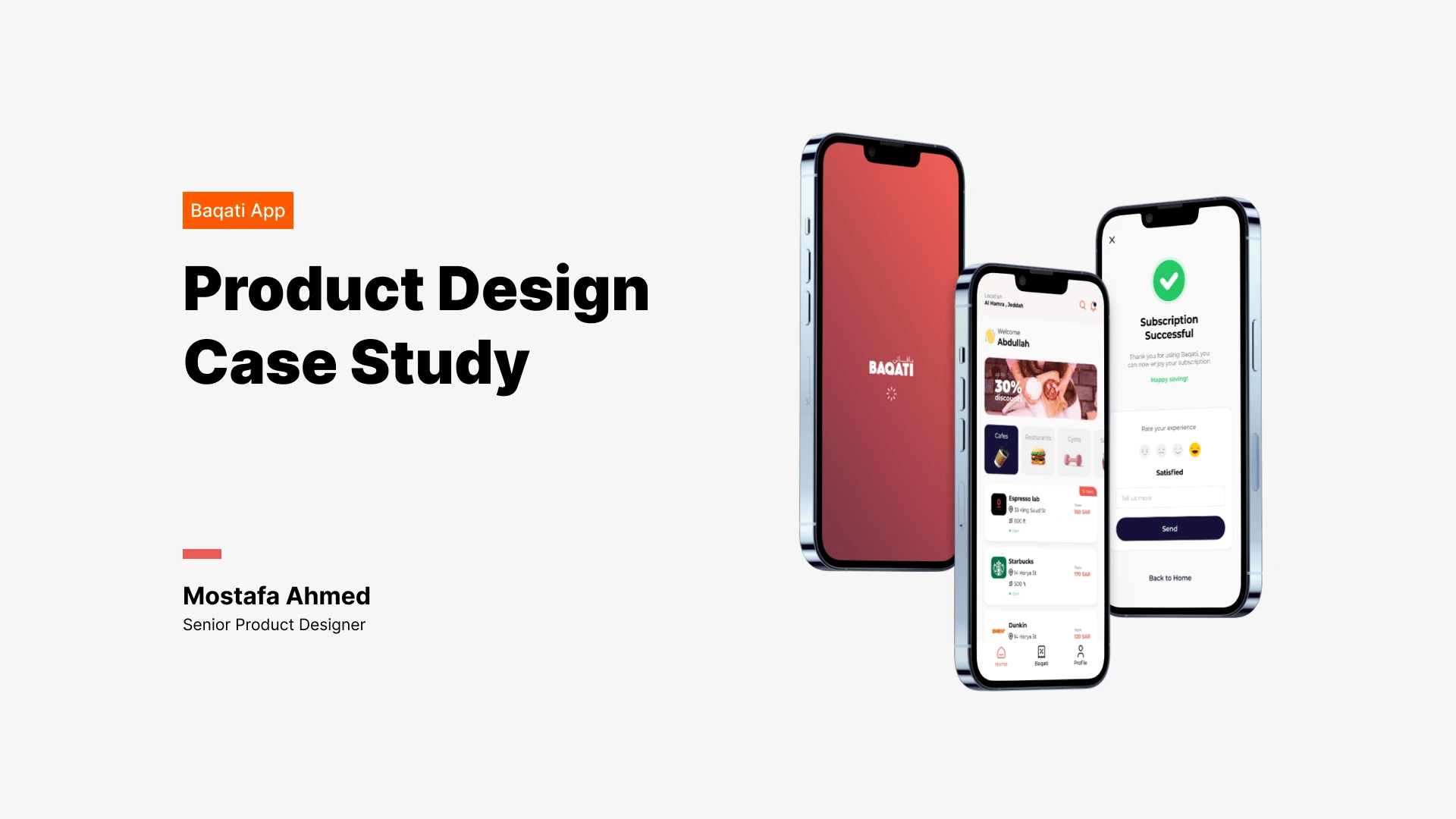
Baqati App
Like this project
Posted Jul 22, 2023
My role was to build upon the Baqati app's UX by creating user stories, mapping, wireframes, and an attractive and simple UI to encourage daily use and product
Likes
0
Views
9

About the product
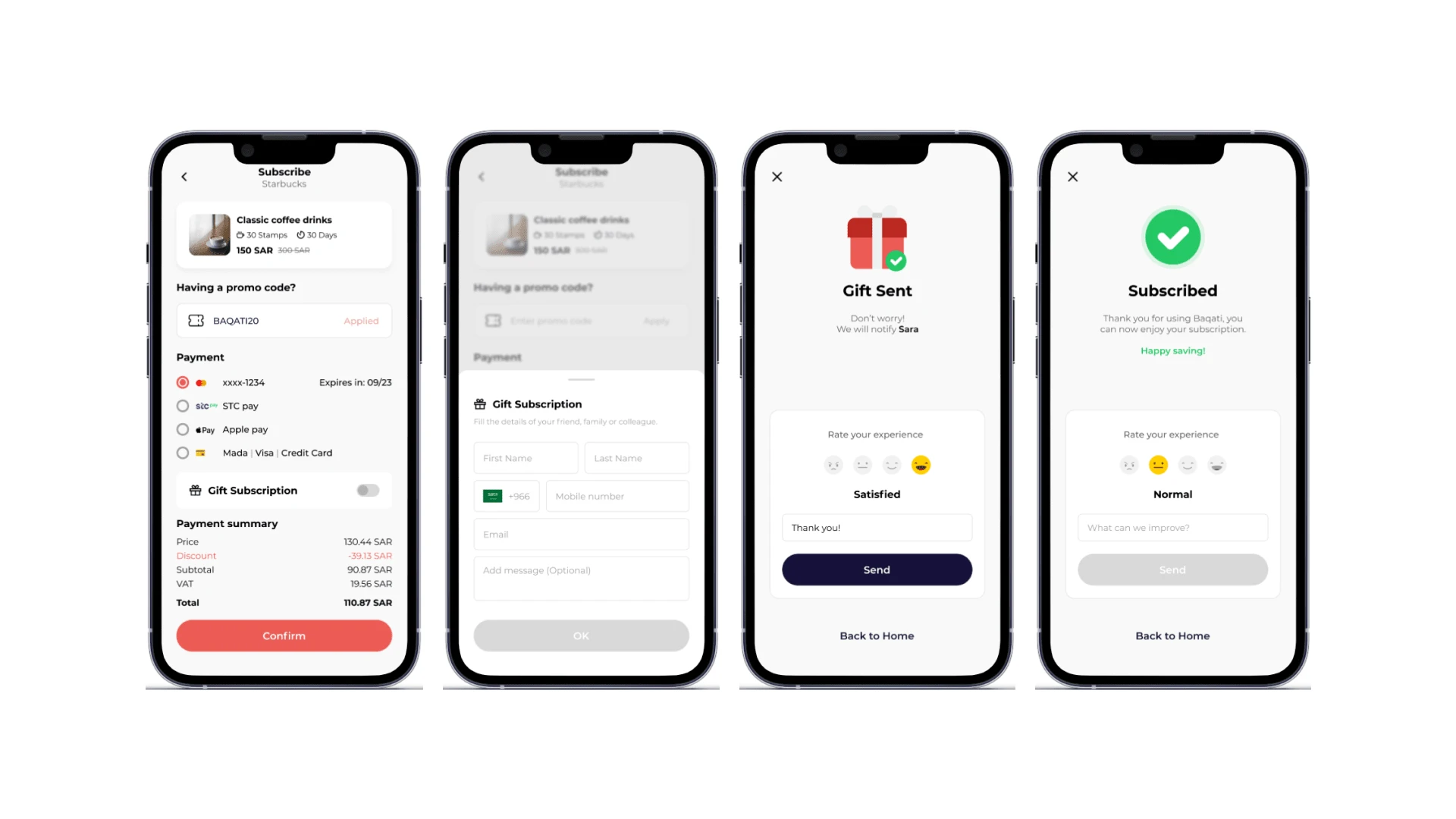
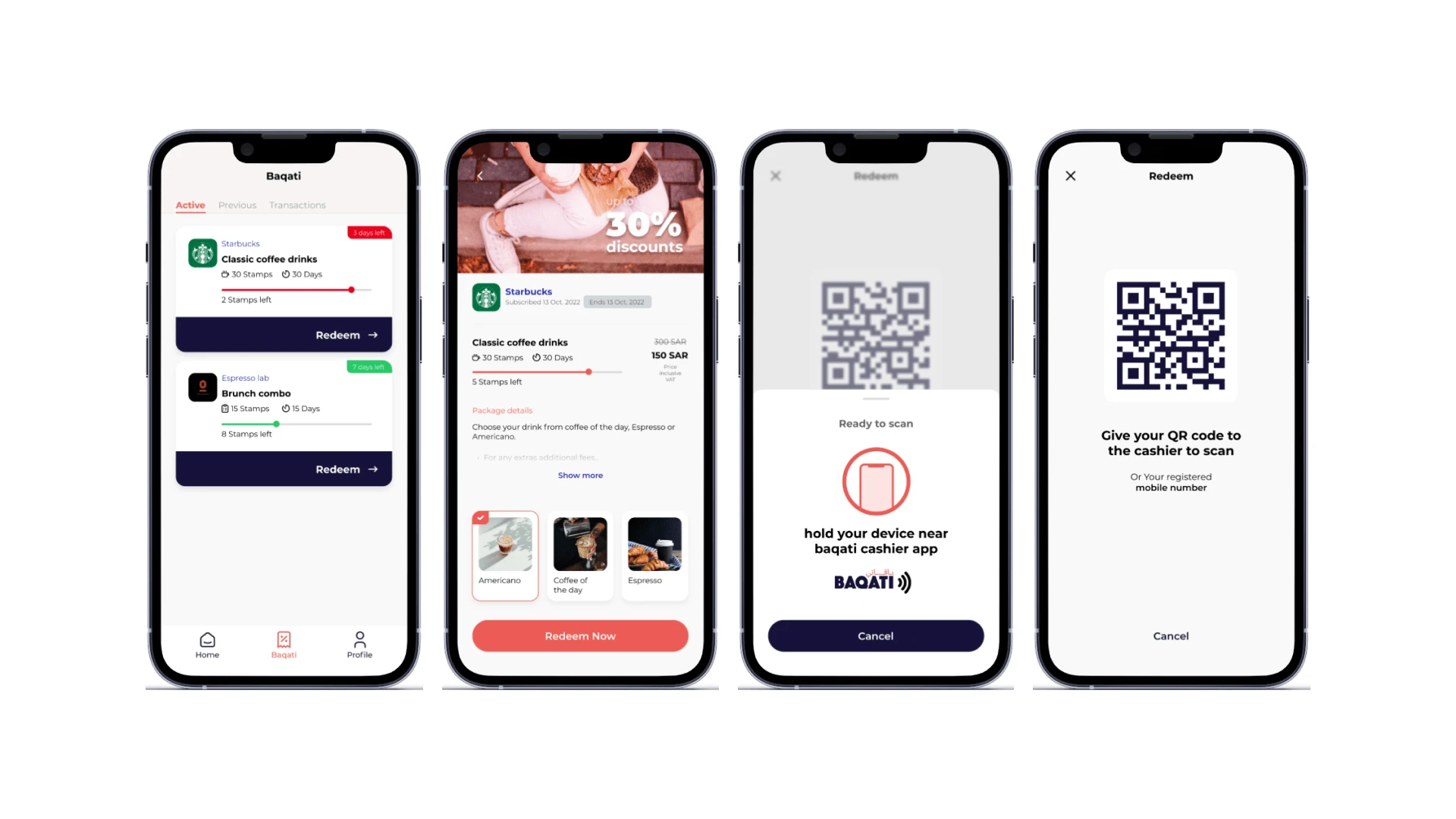
Baqati is a powerful mobile application that allows users to purchase their favorite coffee products at exclusive prices. Customers can choose to buy monthly or bi-monthly packages or subscriptions and pay for their orders in one transaction.
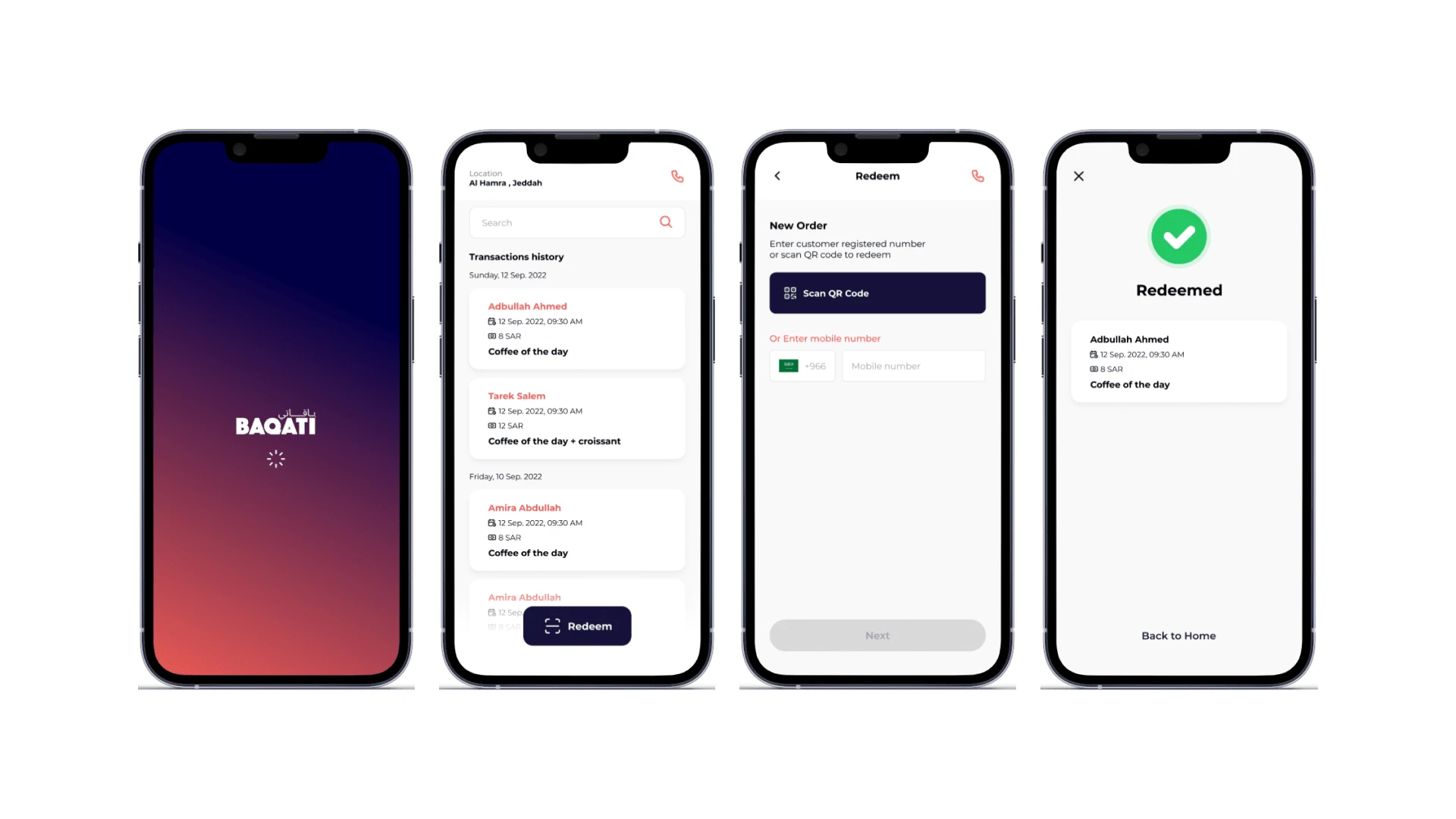
When the user arrives at the coffee shop to pick up their order, the cashier will scan a QR code displayed on the user's phone to confirm the purchase and complete the transaction.
My role
My role was to build upon the Baqati app's UX by creating user stories, mapping, wireframes, and an attractive and simple UI to encourage daily use and product purchases.
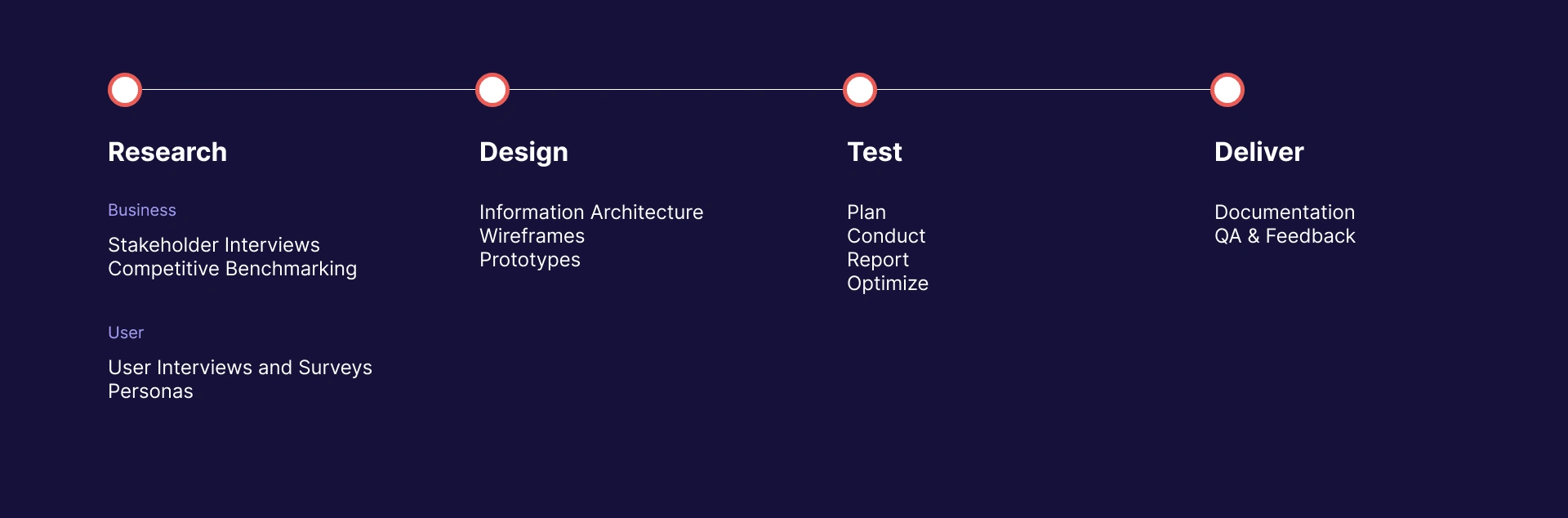
Trust the process
The process that follows is my own personal approach to UX Design. It's how I tackle every UX project I work on. It's the design process that I've refined over the last years.

Problem
Given the current global inflation and economic conditions, users are seeking to purchase goods at lower prices. In addition to affordability, they also desire a wide range of choices. However, they do not want to sacrifice time and energy waiting for their orders to be fulfilled.
Solution
Baqati is a powerful mobile application that allows users to purchase their favorite coffee products at exclusive prices. Customers can choose to buy monthly or bi-monthly packages or subscriptions and pay for their orders in one transaction. To retrieve their order, users simply scan a QR code at the coffee shop.
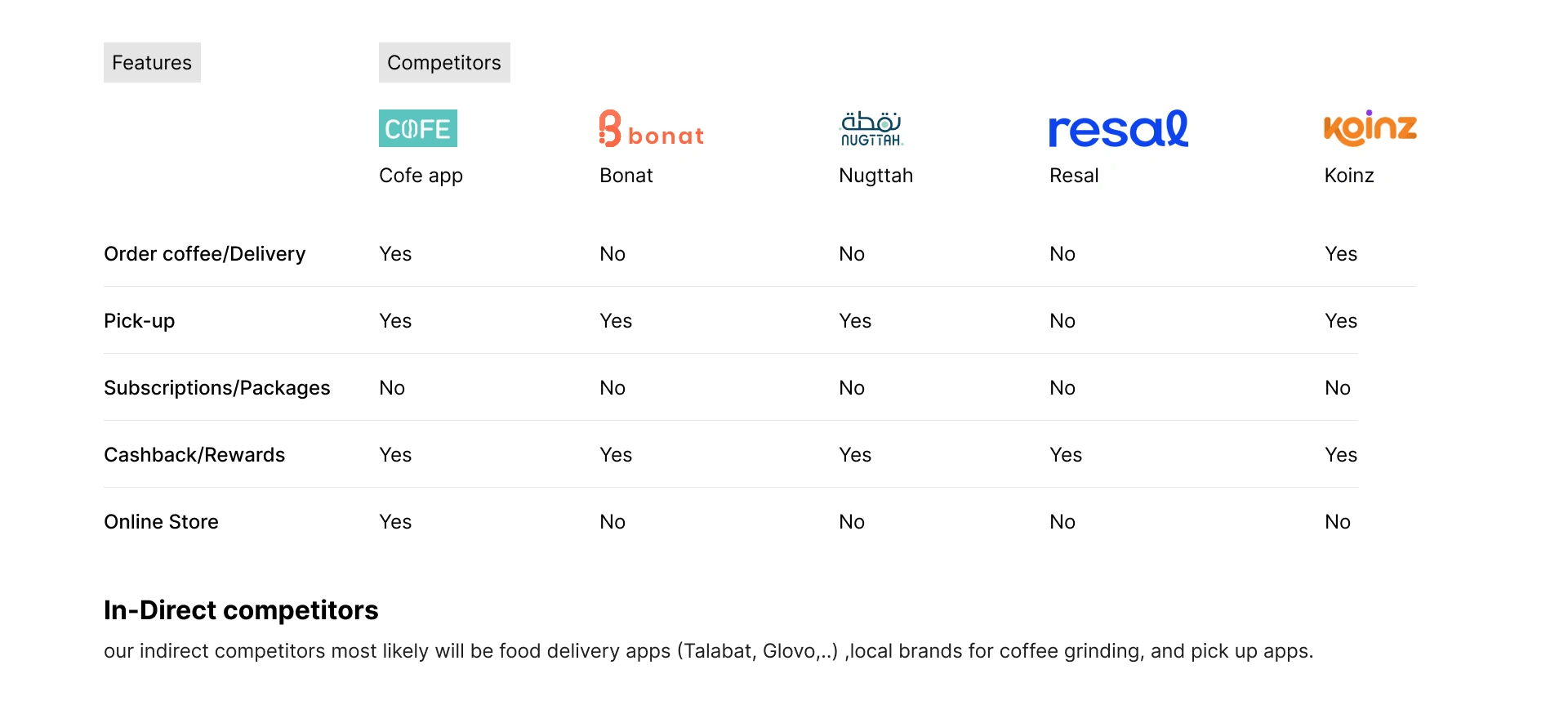
Competitive Benchmarking

User Interviews and Surveys
I conducted user interviews to build new personas and to inform the design. I prepared an interview script with 32 open-ended questions, focusing on our target audiences’ values, motivations, and daily routines. In 4 days, I recruited and interviewed 7 users remotely. We referenced the user interview findings throughout the entire design process.
How often do you order food or coffee online?
What is your preferred method for ordering food or coffee online? (e.g. mobile app, website, third-party delivery service)
What factors influence your decision to order food or coffee online? (e.g. convenience, speed, cost, variety)
How easy do you find the online ordering process? Are there any aspects of the process that you find difficult or confusing?
How important is it to you that the online ordering system is user-friendly and easy to navigate?
...
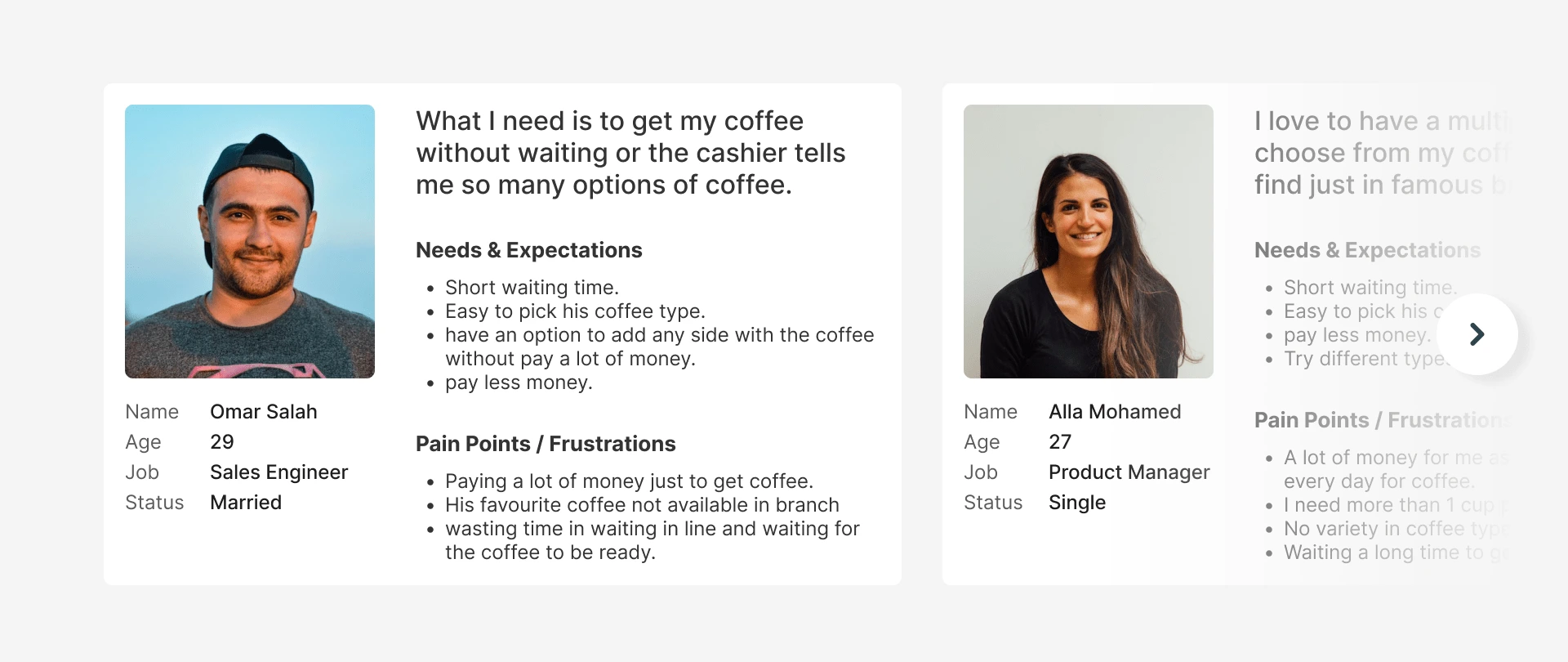
Personas

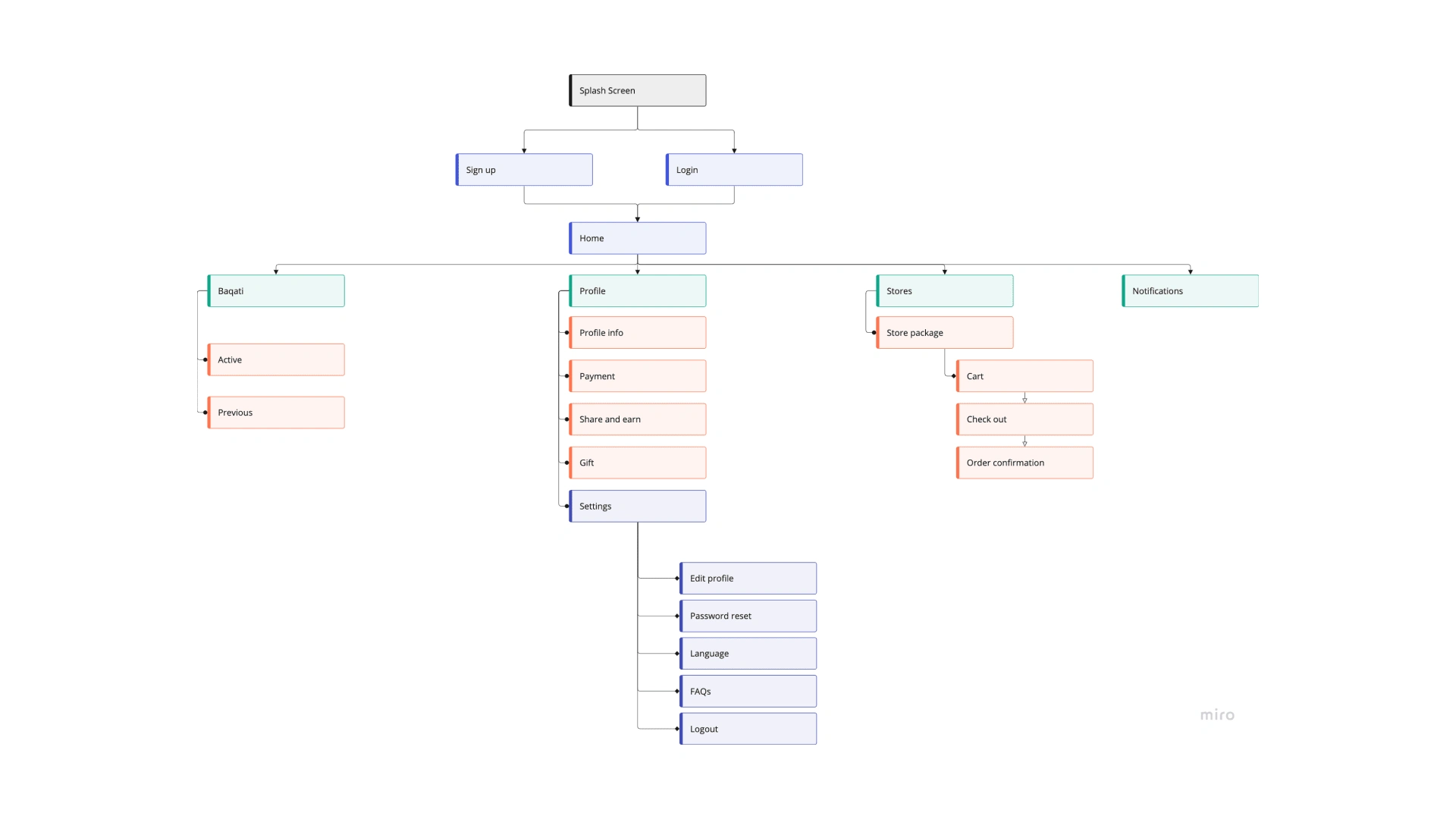
Information Architecture
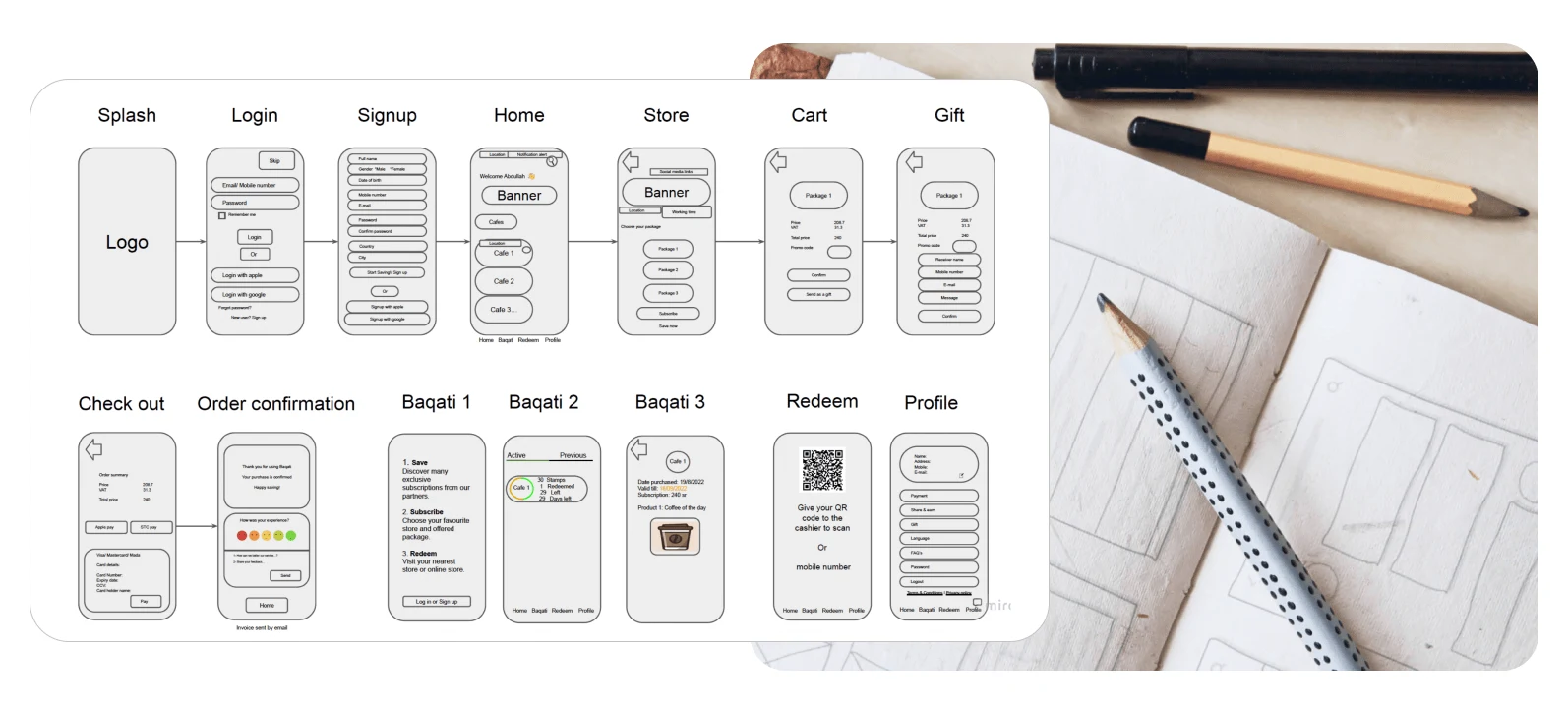
With the business goal in mind, we make sure that our users reach the checkout screen without any hiccups. So, we sketched a current-state user journey map, to identify opportunities for improvement. We identified 2 unnecessary steps and potential drop-off points in the flow. By eliminating these from the new design, we ended up with a much faster checkout experience that contributed to conversion rates.

I began the design process with low-fidelity sketches and wireframes to accelerate decision-making through visualization without losing time. My sketches were based on the initial user interviews, the business goal, and the heuristic evaluation.

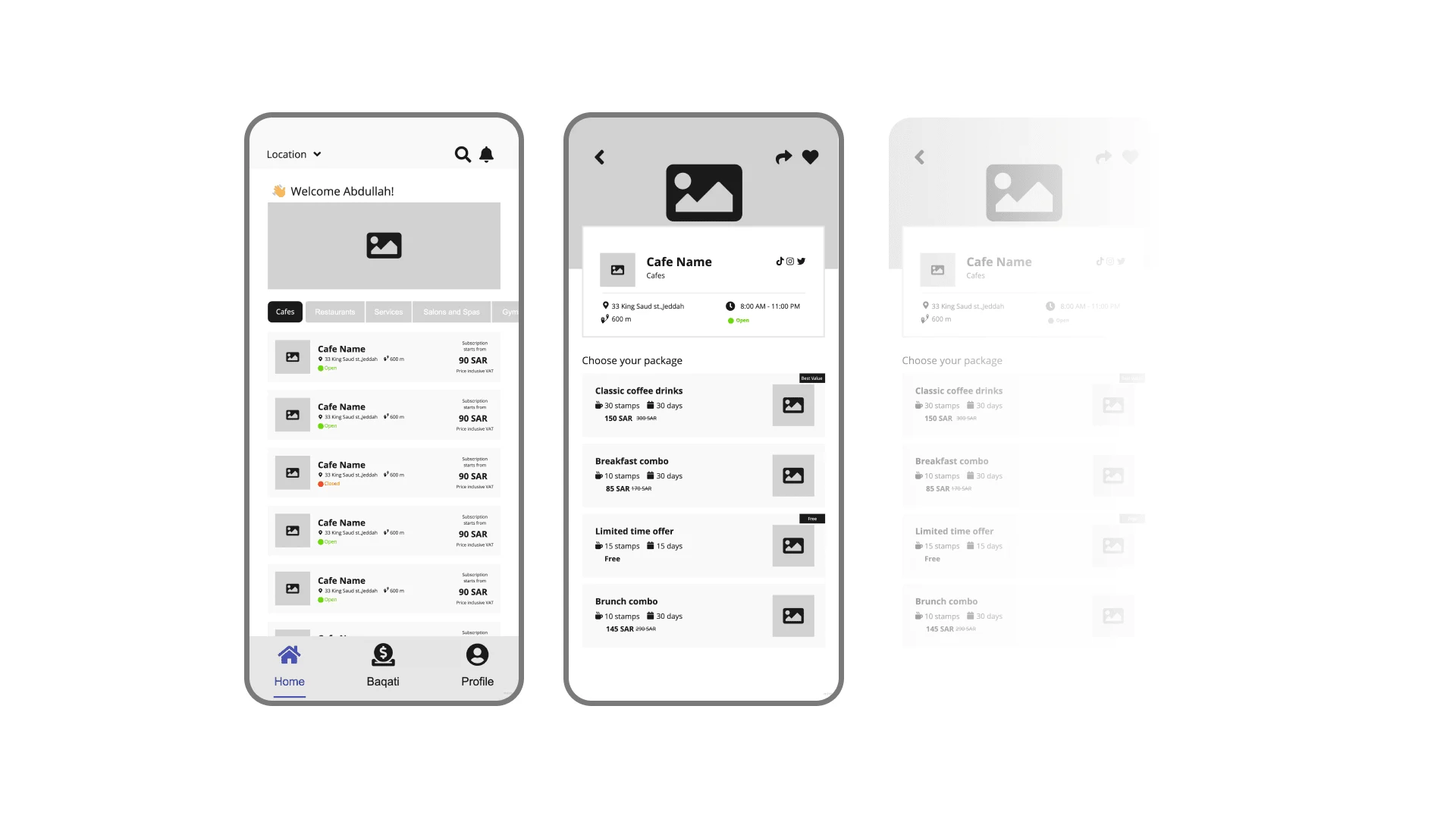
Using Figma, I translated my first sketches into low-fidelity wireframes. Then, I improved them by adding a few relevant stock images and copies provided by the marketing team. At this stage, the wireframes were defined enough for some user testing. Based on 4 tests, I’ve made a few alternations and moved on to creating high-fidelity prototypes.

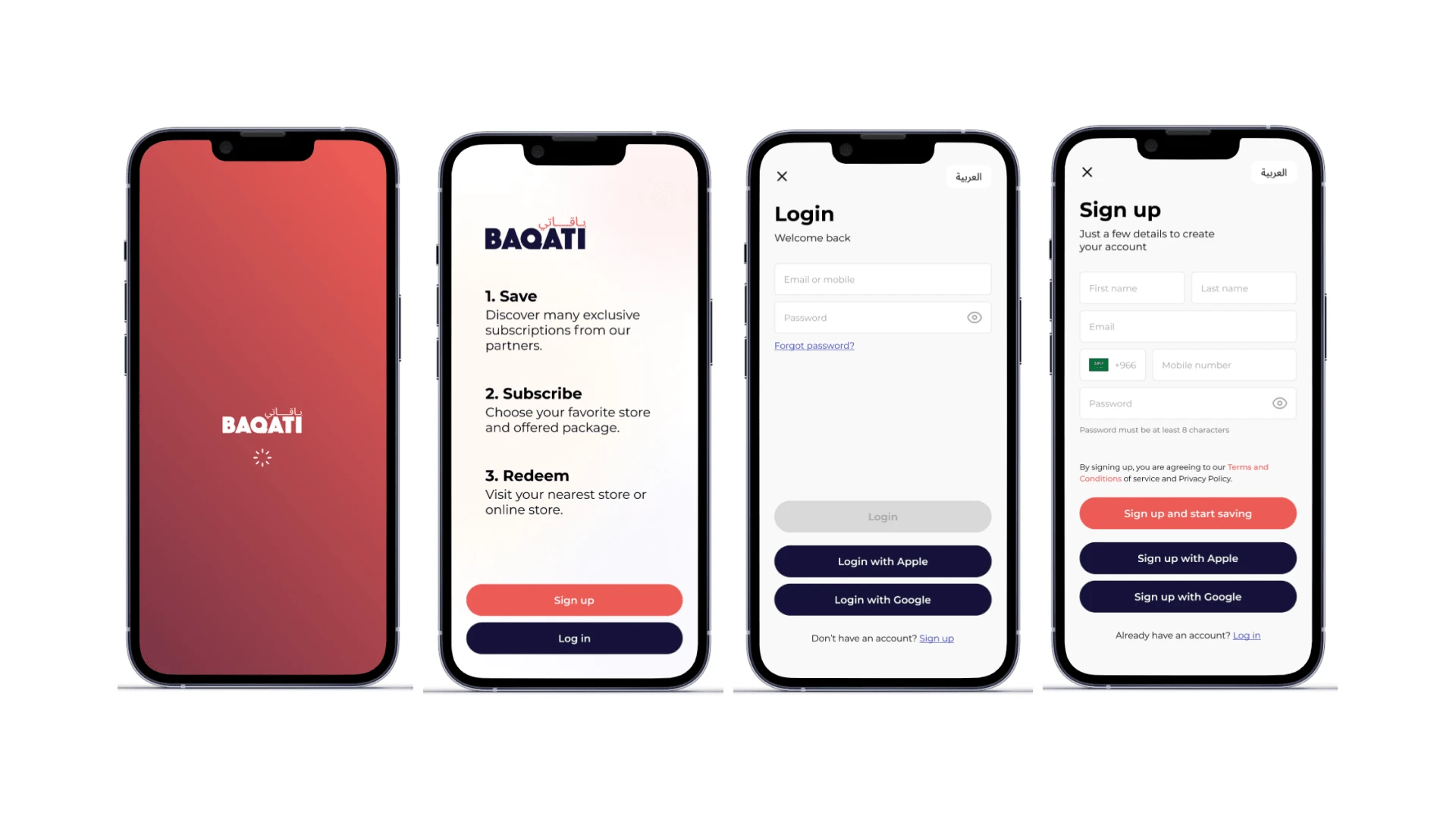
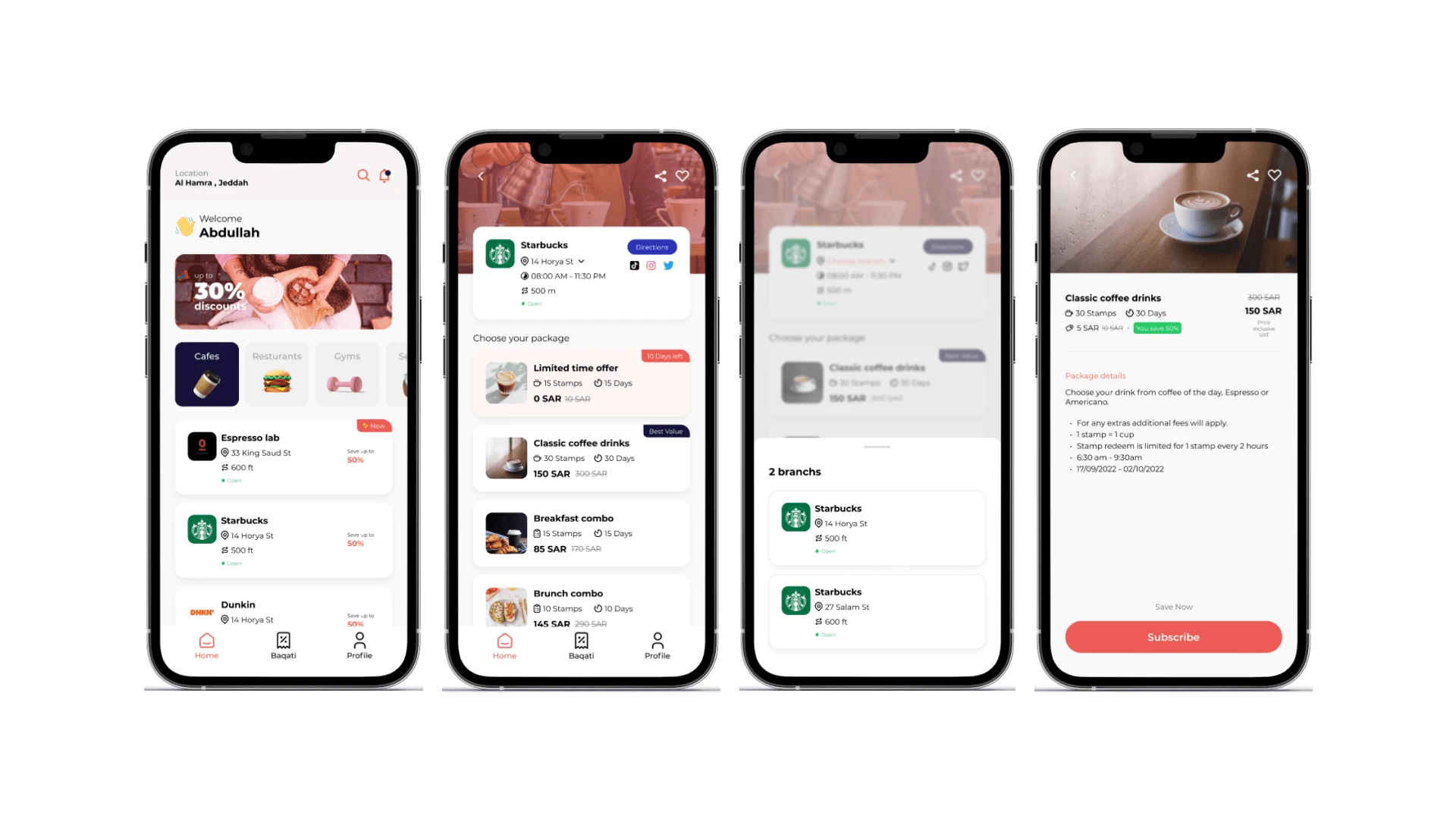
Once the usability issues were resolved, I moved on to design the final screens in Figma. My goal was to create a visual identity that’s aligned with the brand’s values and message. Also, I’ve checked the competition and took a deep dive into my catalog of references for inspiration.




Cashier App