Sera • Decentralized Finance (DeFi) Web Application
Like this project
Posted Feb 4, 2025
Sera is a decentralized finance (DeFi) web application designed to empower users by enabling seamless asset management, borrowing, lending, and staking.
Likes
0
Views
4

About
Sera is a decentralized finance (DeFi) web application designed to empower users by enabling seamless asset management, borrowing, lending, and staking within the blockchain ecosystem.
The platform focuses on transparency, user experience, and financial efficiency, with key features such as advanced risk management, real-time metrics, and streamlined Web3 wallet integration.
This case study outlines the design process, user experience enhancements, and technical highlights that make Sera a standout in the Web3 space.
My Role & Contribution
Position: Product Designer
Duration: 4 months
Key Responsibilities:
Conducted user research and developed personas to align the interface with the needs of retail and institutional crypto users.
Designed intuitive dashboards for supply, borrowing, and staking workflows.
Implemented high-fidelity mockups using Figma and created interactive prototypes for usability testing.
Collaborated with developers to ensure pixel-perfect implementation and responsiveness.
Designed a scalable, modular design system for consistency across the platform.
Problem Statement
The DeFi space is crowded with platforms that often alienate new users due to steep learning curves and unintuitive interfaces. Users seek a platform that balances advanced functionality with simplicity, providing actionable insights without overwhelming complexity. Sera’s mission was to fill this gap by offering a user-centric DeFi experience.
Design Process
1. Research and Discovery
Competitor Analysis: Studied leading DeFi platforms like Aave and Compound to identify strengths and gaps.
User Interviews: Interviewed 15 crypto enthusiasts and 5 institutional investors to understand their pain points.
Insights:
Users desire clear visual cues for risk and performance metrics.
Borrowers prioritize health factor monitoring to prevent liquidation.
New users often find DeFi terminologies and processes intimidating.
2. Information Architecture
Created a structured sitemap to simplify navigation:
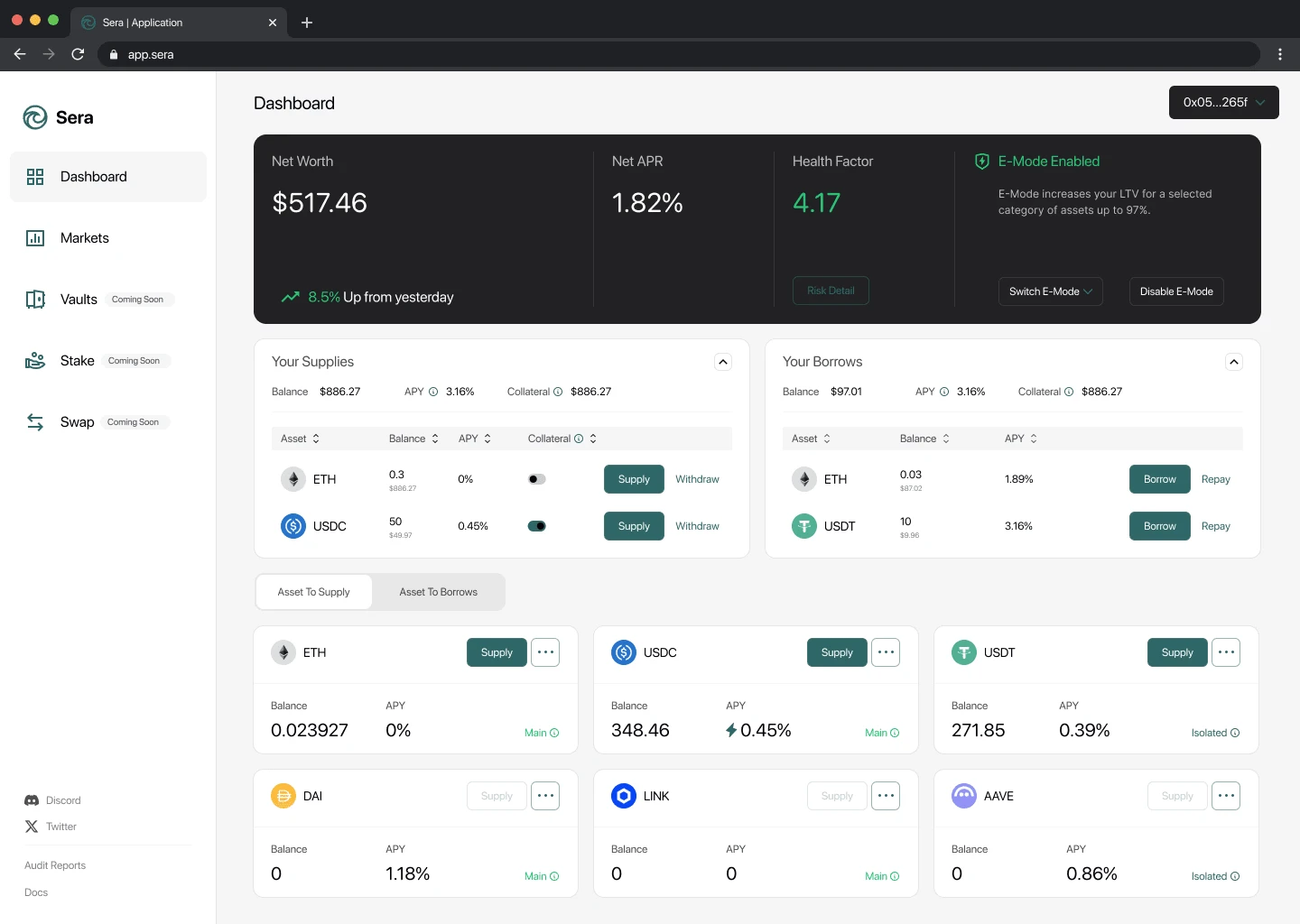
Dashboard: Quick overview of net worth, APR, and health factor.
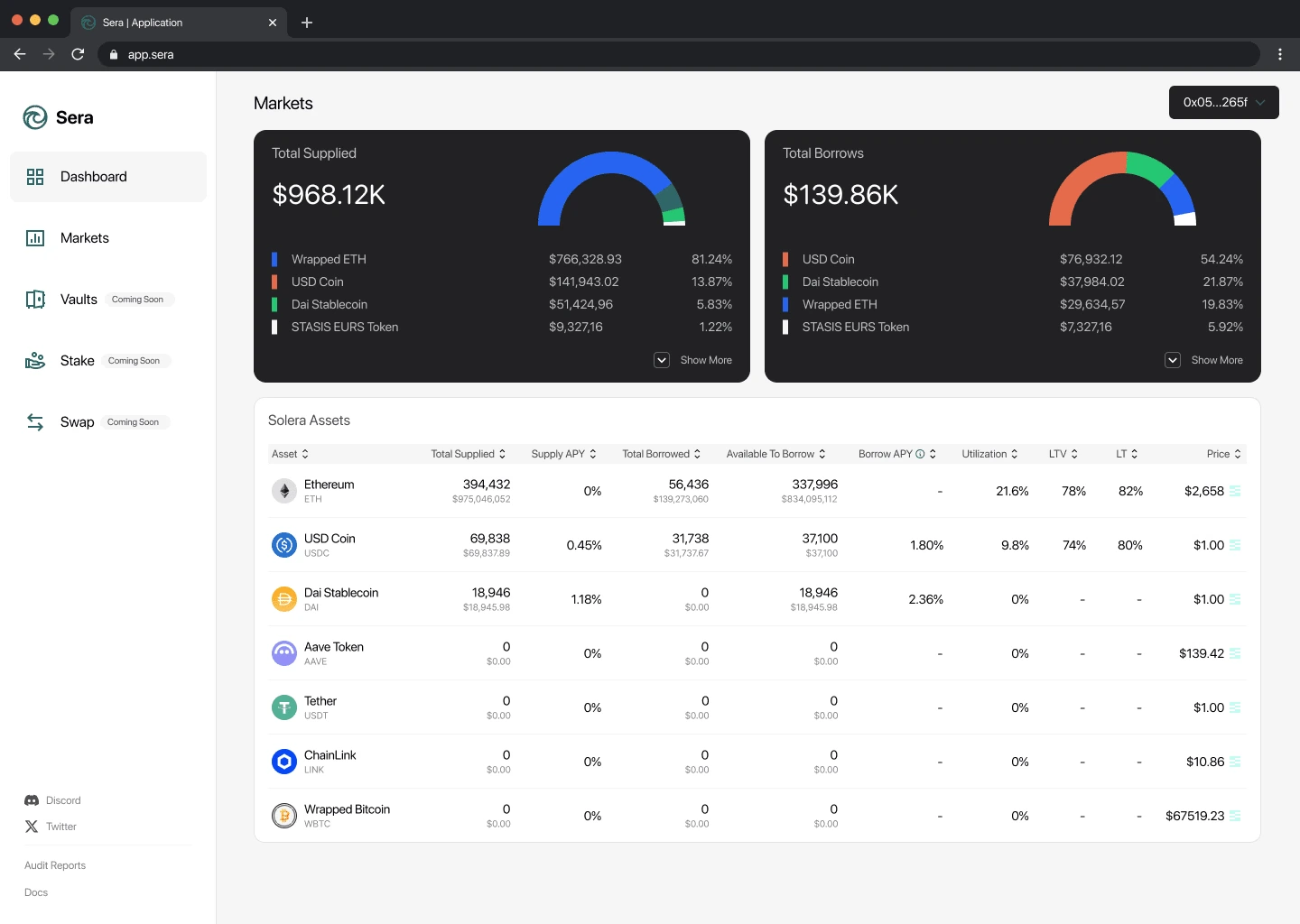
Markets: Explore available assets with detailed performance stats.
Vaults, Staking, and Swaps: (Coming Soon) Designed placeholders to indicate future functionality.
3. Wireframes and Prototyping
Designed low-fidelity wireframes to map out user flows.
Iteratively improved prototypes based on feedback from usability tests.
Prioritized components such as health factor visualization and intuitive supply/borrow toggles.
4. Visual Design
Theme: Minimalist with high contrast to improve readability.
Colors: Used green and red to indicate positive and negative changes, respectively.
Typography: Sans-serif fonts for a modern and clean aesthetic.
Icons and Charts: Added contextual icons and interactive charts for enhanced usability.

Key Features
1. Dynamic Dashboard
Displays real-time net worth, APR, and health factor.
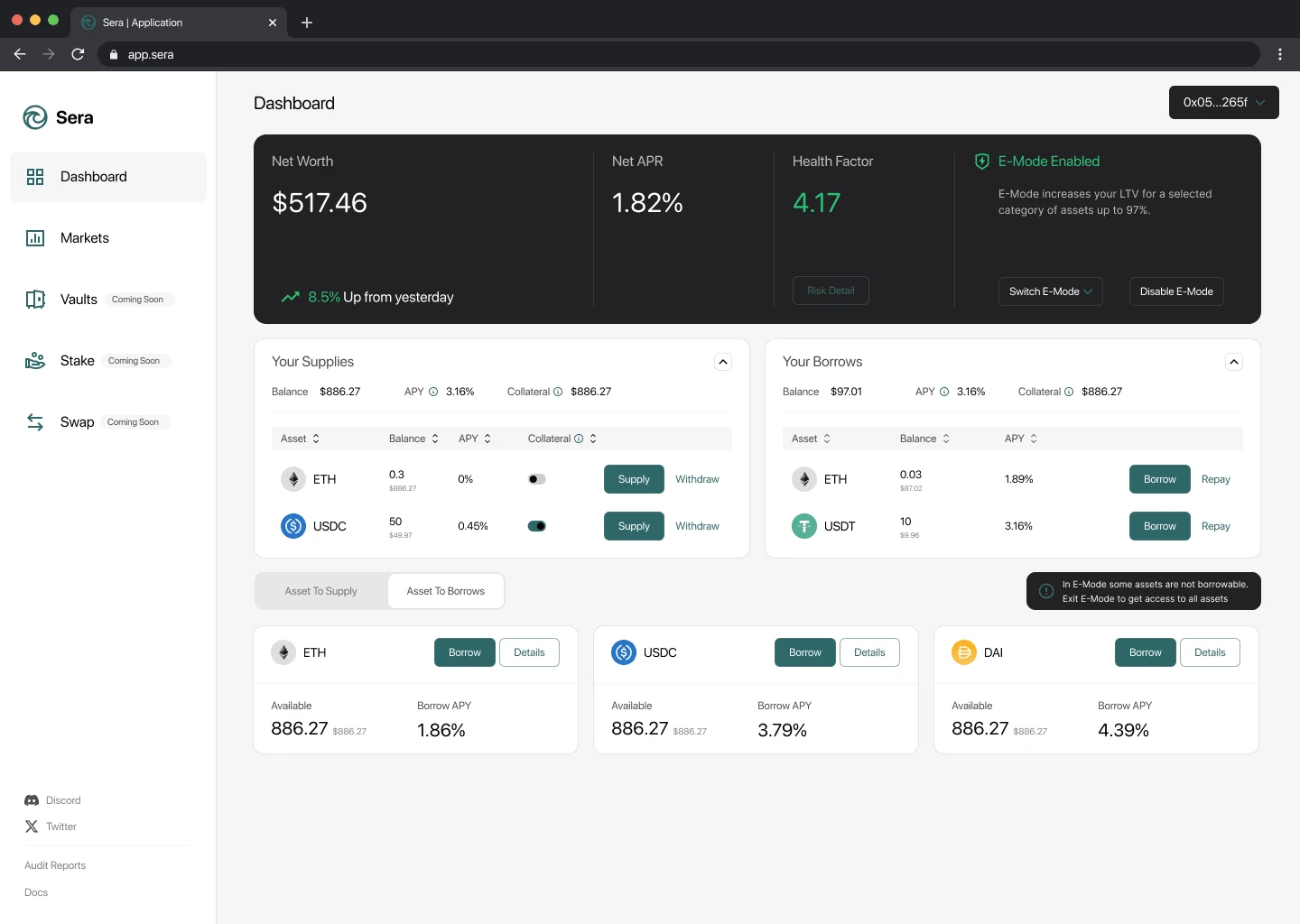
Users can enable/disable E-Mode for optimized borrowing power.
Integrated supply and borrow sections with instant toggles for assets.
2. Market Analysis
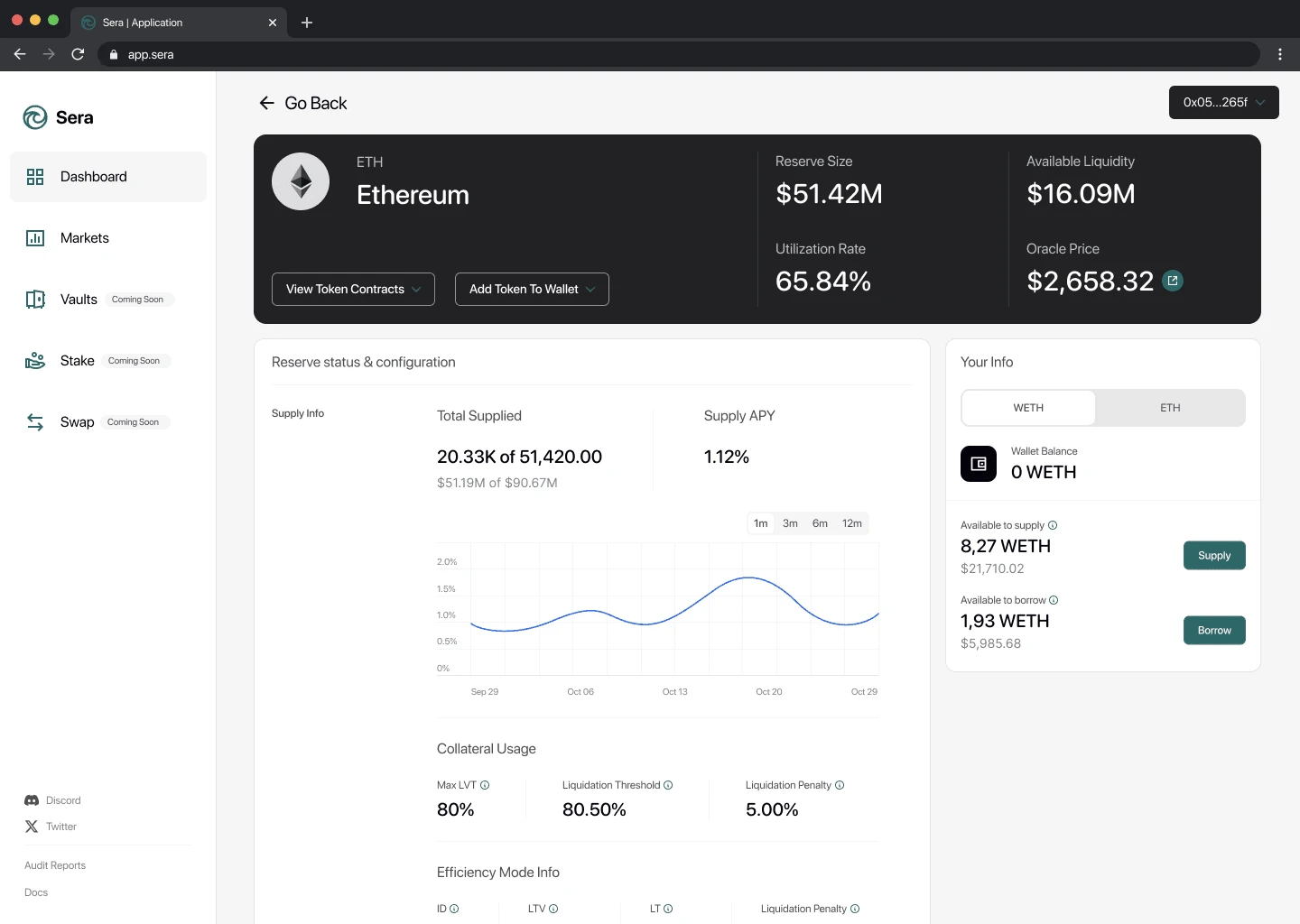
Detailed asset insights including reserve size, utilization rate, and APY.
Interactive graphs showing historical performance trends.
3. Risk Management
Health factor prominently displayed to help users manage collateral.
Real-time liquidation thresholds and penalties for better decision-making.
4. Modular Wallet Integration
Seamless Web3 wallet connectivity.
Balance display and quick access to supply or borrow funds directly from the wallet.

Challenges & Solutions
Challenge: Balancing advanced features with a user-friendly experience.
Solution: Developed a modular interface that caters to both novice and advanced users, using tooltips and contextual help to clarify complex terms.
Challenge: Ensuring responsive design for multiple device types.
Solution: Used a mobile-first design approach, followed by desktop optimization.
Challenge: Aligning with Web3 aesthetics while maintaining accessibility.
Solution: Implemented WCAG-compliant color contrasts and scalable UI elements.

Tools & Technologies
Design Tools: Figma, Adobe Photoshop
Prototyping: Figma Interactive Prototypes
Development Collaboration: Slack, Trello
Outcome & Impact
Enhanced Usability: Usability tests revealed a 40% reduction in task completion time for key actions like borrowing and supplying assets.
Increased Engagement: Beta users praised the health factor visualization and real-time risk insights.
Scalable Design: The modular design system enabled rapid prototyping of additional features like staking and swaps.
Key Takeaways
User-Centric Design: Prioritize understanding user pain points and preferences.
Iterative Development: Continuous testing and feedback loops ensure product-market fit.
Collaboration: Effective communication between design and development teams is critical for success.




