Web Developer Portfolio Design
Like this project
Posted Nov 2, 2024
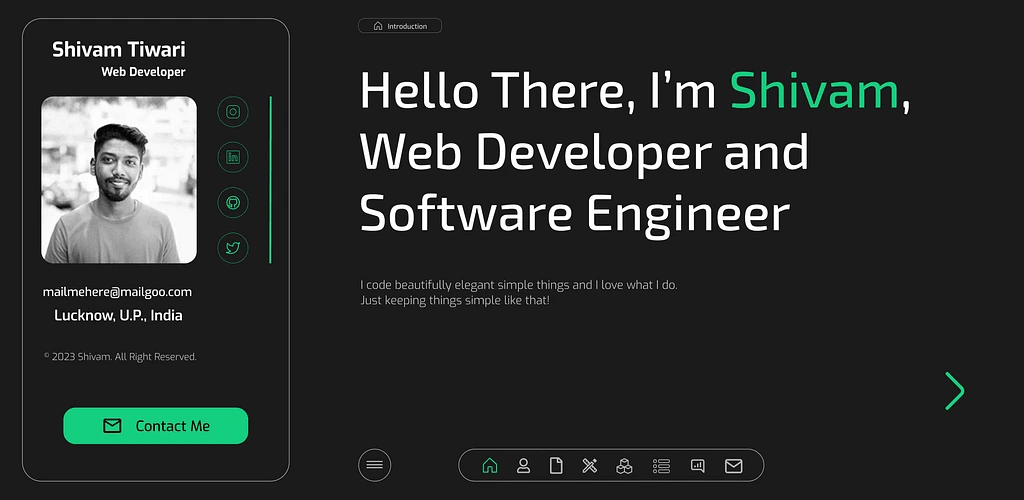
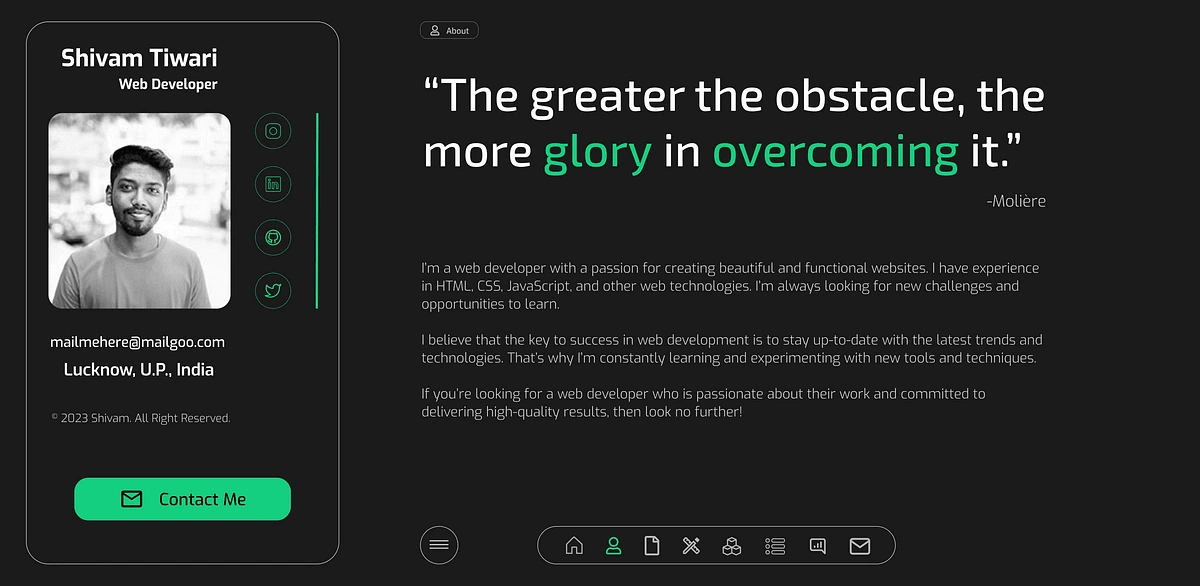
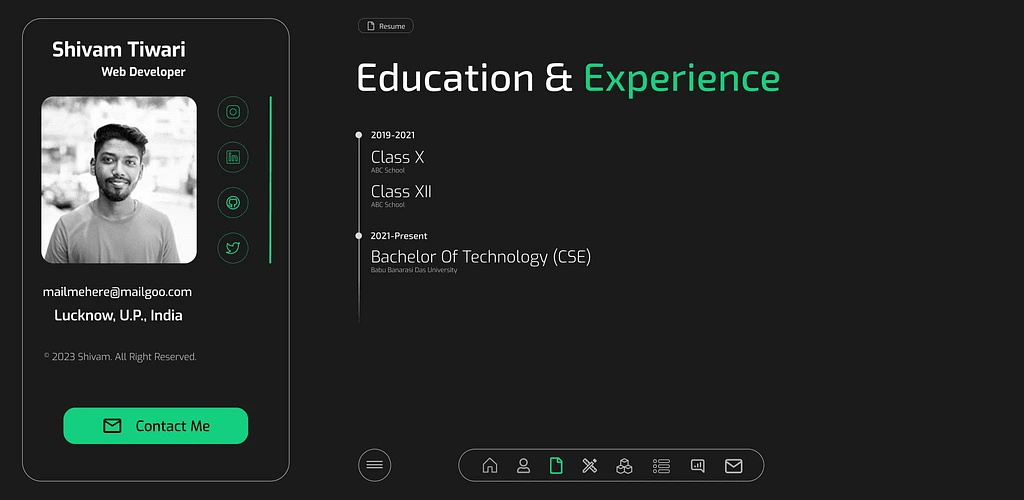
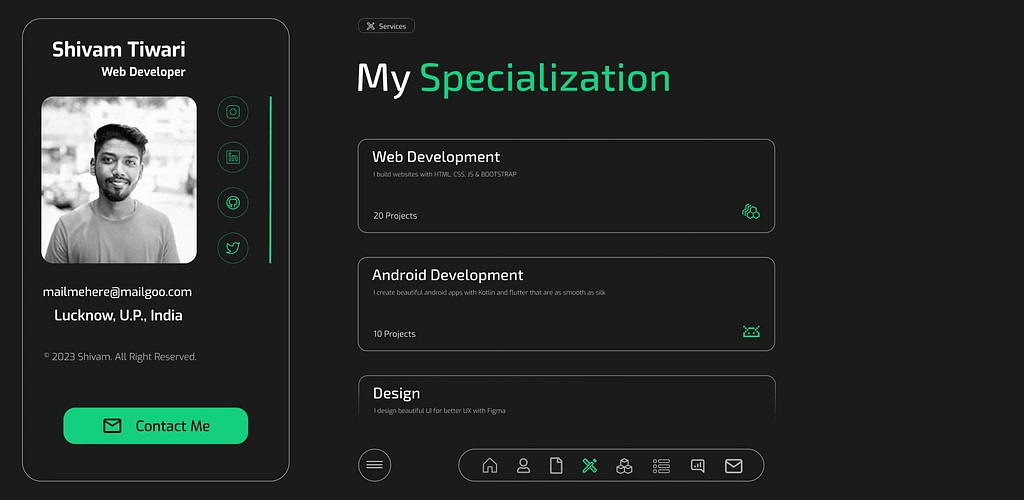
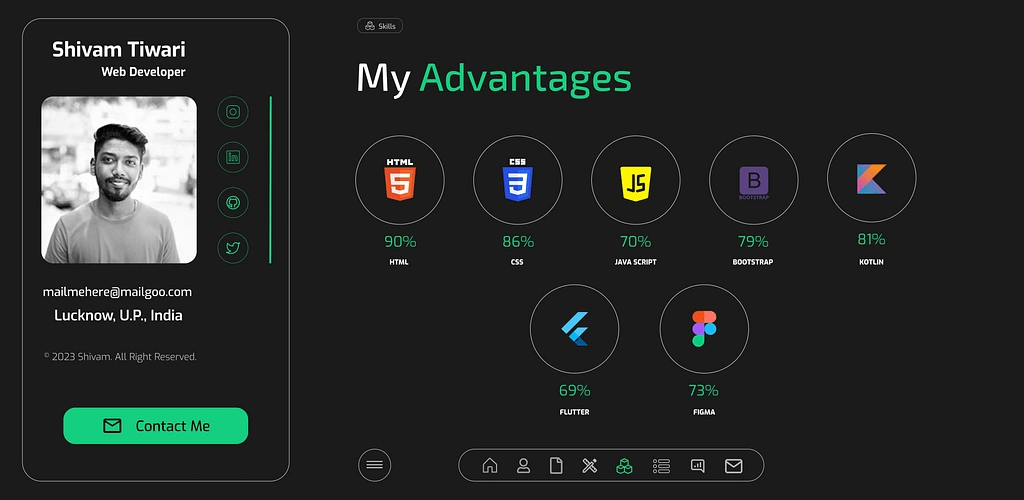
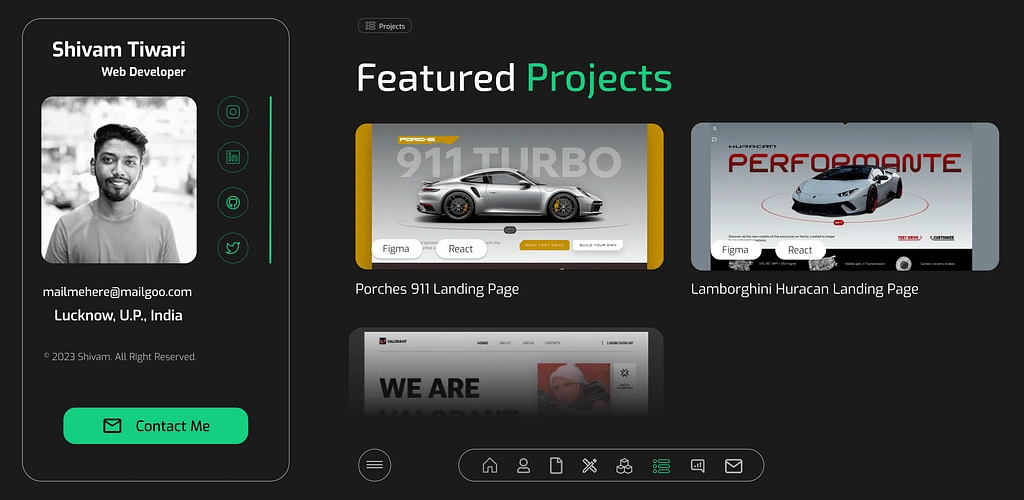
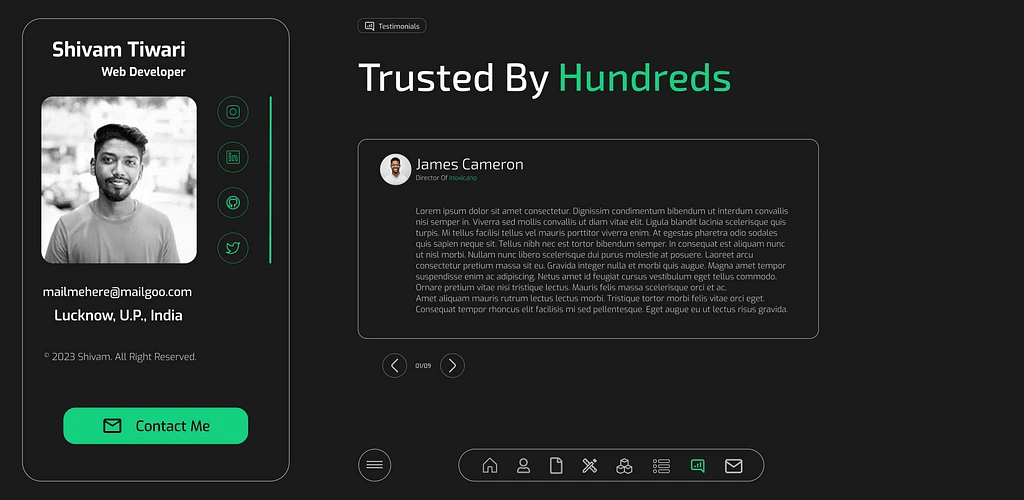
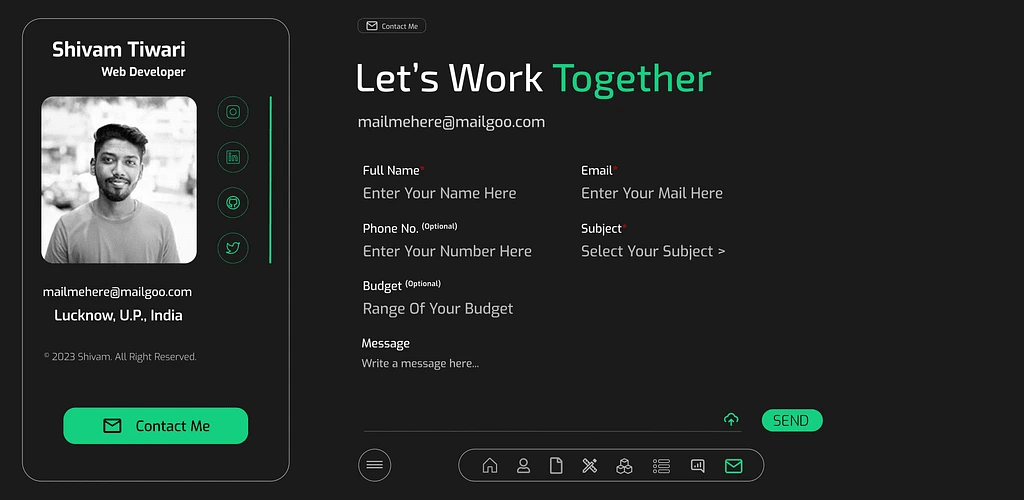
I designed a dark aesthetic UI for a web developer portfolio.
Likes
0
Views
5
The Color Palette: A symphony of sophistication. Black forms the elegant backdrop, while pops of vibrant green guide the eye to key elements like headings and CTA buttons. White ensures text clarity and stands out beautifully against the dark canvas. Grey adds a touch of subtlety for subtext and secondary details. This mix is clean, impactful, and undeniably cool.
The Layout: Less is more. This portfolio embraces a clean, grid-based layout that prioritizes whitespace and hierarchy. Large, bold typography commands attention, while smartly placed animations add a touch of dynamism without sacrificing the minimal aesthetic. It's intuitive, scannable, and invites exploration.
The Details Matter: The subtle touches are what truly set this design apart. Custom-designed icons add a touch of personality, while micro-interactions on hover and scroll give users a sense of delightful discovery. It's all about creating an experience that's as visually compelling as it is technically smooth.