Leveraging Selenium and pixelmatch for Effective Visual Testing
Like this project
Posted May 17, 2023
Learn how to perform effective visual testing using Selenium and pixelmatch library. Mask elements, update baseline snapshots, and generate allure reports.
Likes
0
Views
28
In today's software development landscape, ensuring visual consistency across different platforms and browsers is crucial. In this blog post, we will explore a project that utilizes Selenium and the pixelmatch library to perform visual testing, and also introduces the ability to mask specific elements. This powerful combination allows for accurate and reliable visual testing, providing developers with a comprehensive solution for maintaining visual consistency in their web applications.
Project Overview
The project aims to set up visual testing for Selenium using the pixelmatch library. It offers the following features:
Baseline Snapshot Update: By adding the "update-snapshot" label to a pull request (PR), the project automatically updates the baseline snapshot and commits it to the PR. This ensures that visual tests stay up to date with the latest changes in the codebase.
Visual Testing and Comparison: The project runs visual tests by capturing screenshots and comparing them against the baseline snapshots. Differences are detected using the pixelmatch library, and the results are attached to an allure report. This enables developers to easily identify any visual discrepancies.
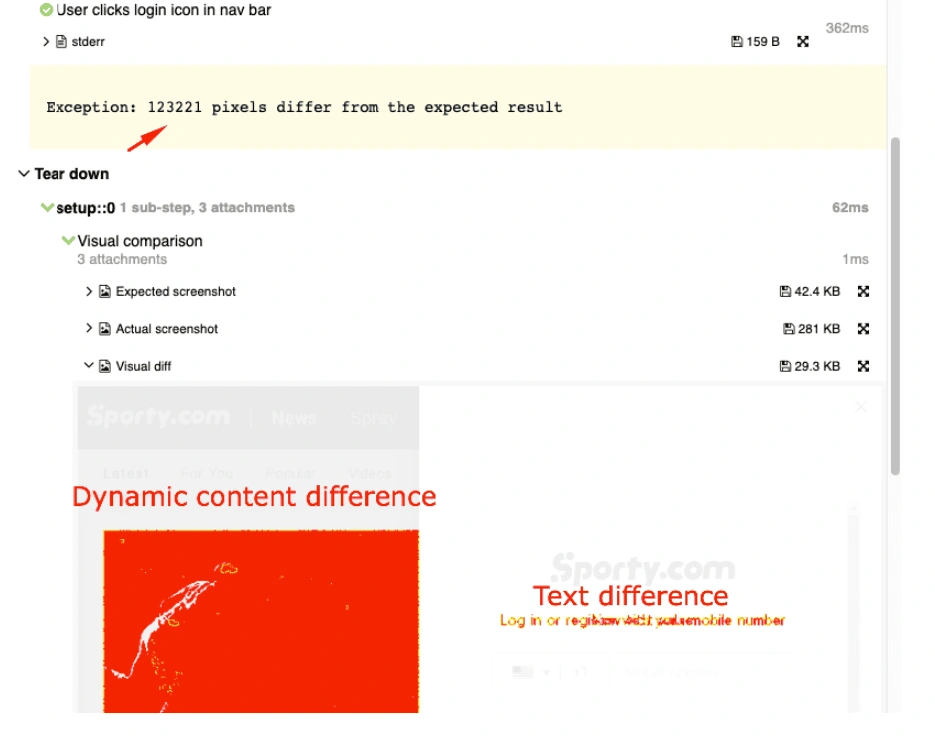
Failing Test Example: The project provides a failing test case example to demonstrate how it appears in the allure report. This serves as a visual reference for understanding the output and aids in troubleshooting any issues.
Element Masking: To achieve stable snapshots in the presence of dynamic content, the project allows the masking of specific elements,for example. By specifying a list of locators, developers can selectively mask elements that are expected to change frequently, ensuring accurate visual comparisons.
Project Setup
To get started with the github project, follow these steps:
Install Allure: Execute the command brew install allure to install Allure, a flexible test report generation tool.
Install Required Python Packages: Use pip to install the necessary Python packages required for the project.
Running the Tests: Execute one of the following commands to run the tests:
Generating the Allure Report: Use the command allure serve to generate and serve the Allure report, which provides detailed insights into the test results.
Using Visual Testing:
To utilize the visual testing capability, the project provides the following utility method:
assert expect_to_have_screenshot(request, self.driver)
To mask specific elements, the utility accepts a list of locators. Here's an example:
masked_elements = [ (By.XPATH, "//div[contains(@class, 'latest__left')]"), (By.XPATH, "//div[contains(@class, 'latest__right')]")]self.mask_elements(masked_elements)
Examples
Failing visual comparison

By integrating Selenium with the pixelmatch library, this project offers a robust visual testing solution for web applications. With the added ability to mask elements, developers can confidently test their applications for visual consistency even in the face of dynamic content. Implementing visual testing not only improves the quality of web applications but also enhances the user experience by ensuring consistent visuals across various platforms and browsers.
So, why wait? Start leveraging Selenium and pixelmatch today to streamline your visual testing process and deliver visually stunning web applications.
Stay tuned for more updates and happy testing!