Portfolio Site
I needed a personal portfolio site to showcase my past and present work, as my it could not reasonably fit on my resume anymore. So, I taught myself the basics of HTML/CSS/JS and built a website from scratch that I feel effectively shows off my skills and represents my creativity.
The Process
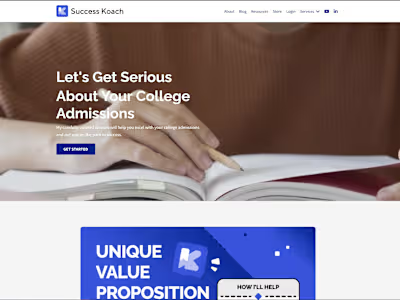
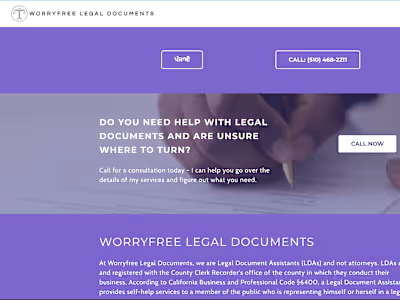
I started off the project by pinpointing the color palette that my website would use, and worked from there to develop a simple and smooth style to apply to each page. A portfolio site often contains a project page, an about page, and any other relevant pieces (such as artwork or papers in my case). I implemented these and made them easy to duplicate as a portfolio site is supposed to be updated from time to time with new content. The animations were all done in CSS, and JS was used to enable certain functions of the website.
I also designed a simple logo to represent the site brand that can be adjusted both in terms of size and color:

Personal Logo
From there, I uploaded the files to a Github repo and used their environment to host the website! It is live on:
See project link for a complete demo and more!
Technicals
Timeline: 2 months
Budget: $0 (client is self)
Components:
• Full website layout and design (style, palette, iconography, etc.)
• Personal logo
• Individual pages for showcases (home, about, projects, artworks, papers)
Like this project
Posted Mar 9, 2023
Portfolio site created using HTML, CSS, and Javascript to showcase projects, artworks, and papers. Created assets such as logo and graphics in Figma.
Likes
0
Views
2