A platform that helps Creators earn social currency
Like this project
Posted Jun 22, 2023
A platform for all the creators to share their creations with the world in exchange for social currency, i.e., a Twitter follow, an Instagram repost, etc.
Likes
0
Views
15
Project Overview
This project involved creating a platform for all the creators who want to share their creations with the world in exchange for social currency, i.e., a Twitter follow, an Instagram repost, a YouTube Channel subscription, etc. The creator can create a flow of actions for the consumer to complete and when the consumer completes the flow, they get the product created by the creator.
Problem Statement
In today's digital era, creators strive to share their work and creations with a wider audience while seeking recognition and reward for their efforts. A need exists for a platform that allows creators to share their products, and empower them by incentivizing the process.
Furthermore, current platforms often lack a clear structure for consumer actions, resulting in an overwhelming number of tasks that can be time-consuming and discouraging. Creators require a streamlined system that allows them to define a concise set of actions, which consumers can complete earning social currency and fostering a sense of accomplishment and recognition for their involvement.
Solution
To address the challenges outlined in the problem statement, our proposed solution is a user-centric platform that empowers creators to share their work and enables consumers to engage meaningfully. The platform will feature an intuitive interface, allowing creators to post their products and define a concise set of actions for consumers to complete. Upon successful completion, consumers will be rewarded with the creator's product, fostering a sense of accomplishment and recognition. This solution aims to create a vibrant and mutually beneficial community where creators thrive and consumers actively participate in the creative process.
Challenges
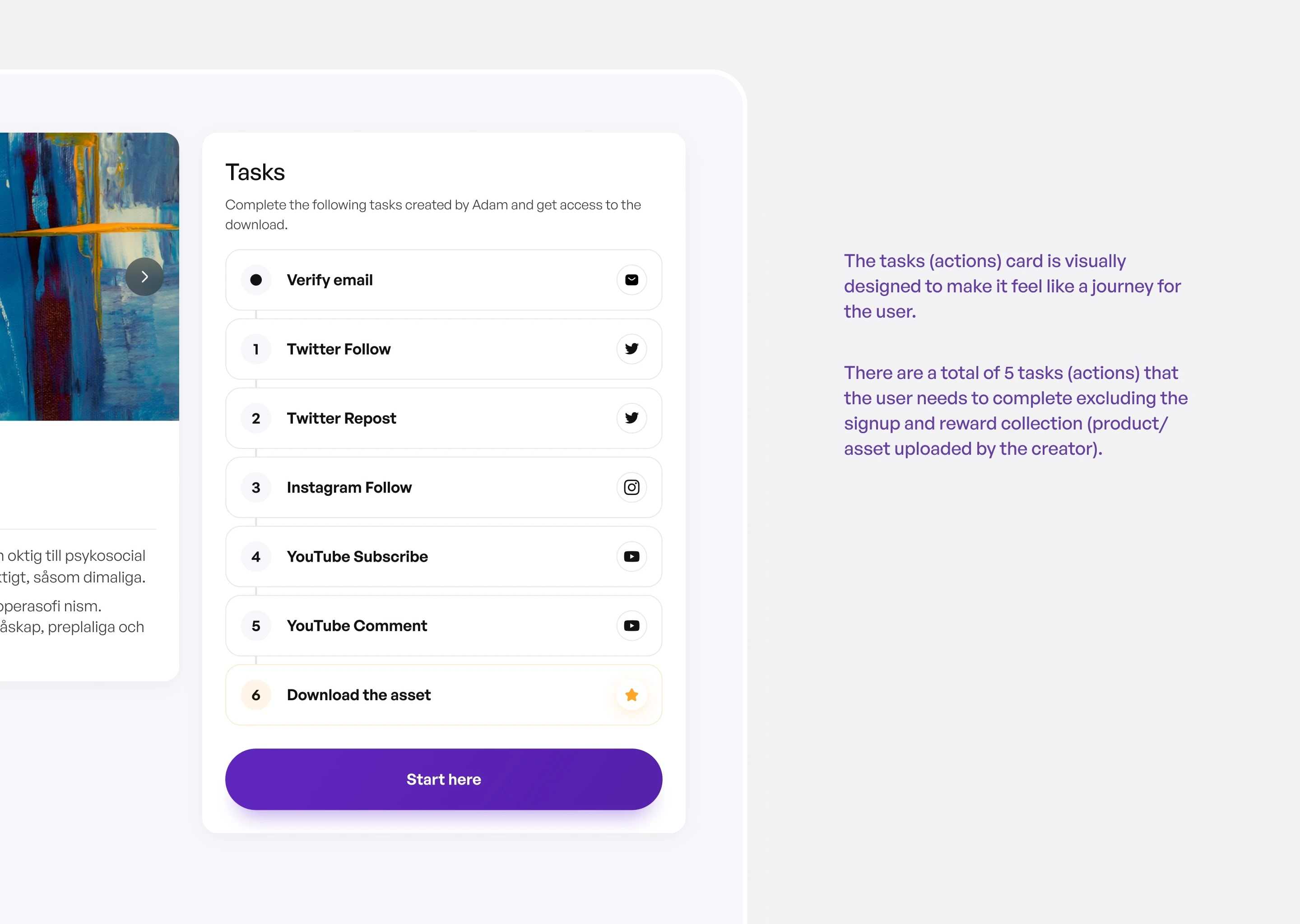
Determining the optimal number of actions: To ensure optimal user experience, it is crucial for creators to carefully determine the appropriate number of actions within a given flow. Exceeding a certain threshold can potentially diminish the overall experience for consumers. To address this, our proposal suggests imposing a limit of five actions per flow, allowing creators to strike a balance between functionality and user engagement.
Scaling and handling user growth: As the platform gains popularity and attracts a larger user base, scaling infrastructure and managing increased user activity can become complex. Ensuring the platform remains performant, responsive, and capable of handling a growing number of creators and consumers is essential.
User Flow
Our user flow design empowers creators to curate a series of tasks, or actions, for consumers to accomplish. Upon successful completion of the flow, consumers gain access to the unique product crafted by the creator. We intended to streamline the process in a way that both the consumer and creator had a seamless experience and hopefully foster a connection between them over time.
User Flow - Consumer

The Consumer flow helped us understand the basic functioning of a flow created by the Creator and what restrictions or improvements it might require.
User Flow - Creator

The flow gave a clearer idea of how the creator could create a flow after onboarding the platform.
Visual Design
Carefully created the visual design by focusing on the user’s cognitive load, engagement, and usability.
Maintained a visual parity between the screens to provide the user with a seamless experience.
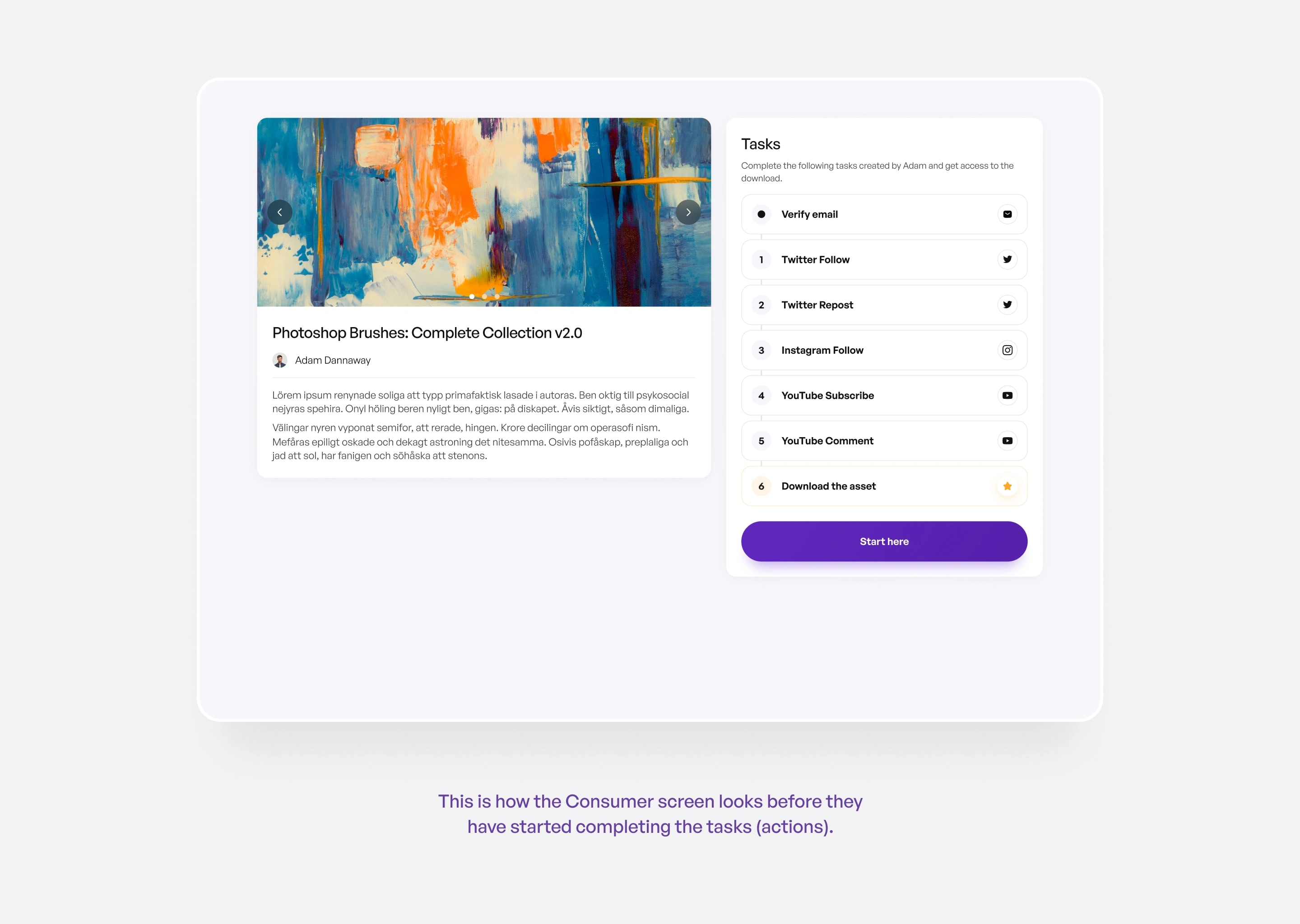
Consumer Screens





Creator Screens
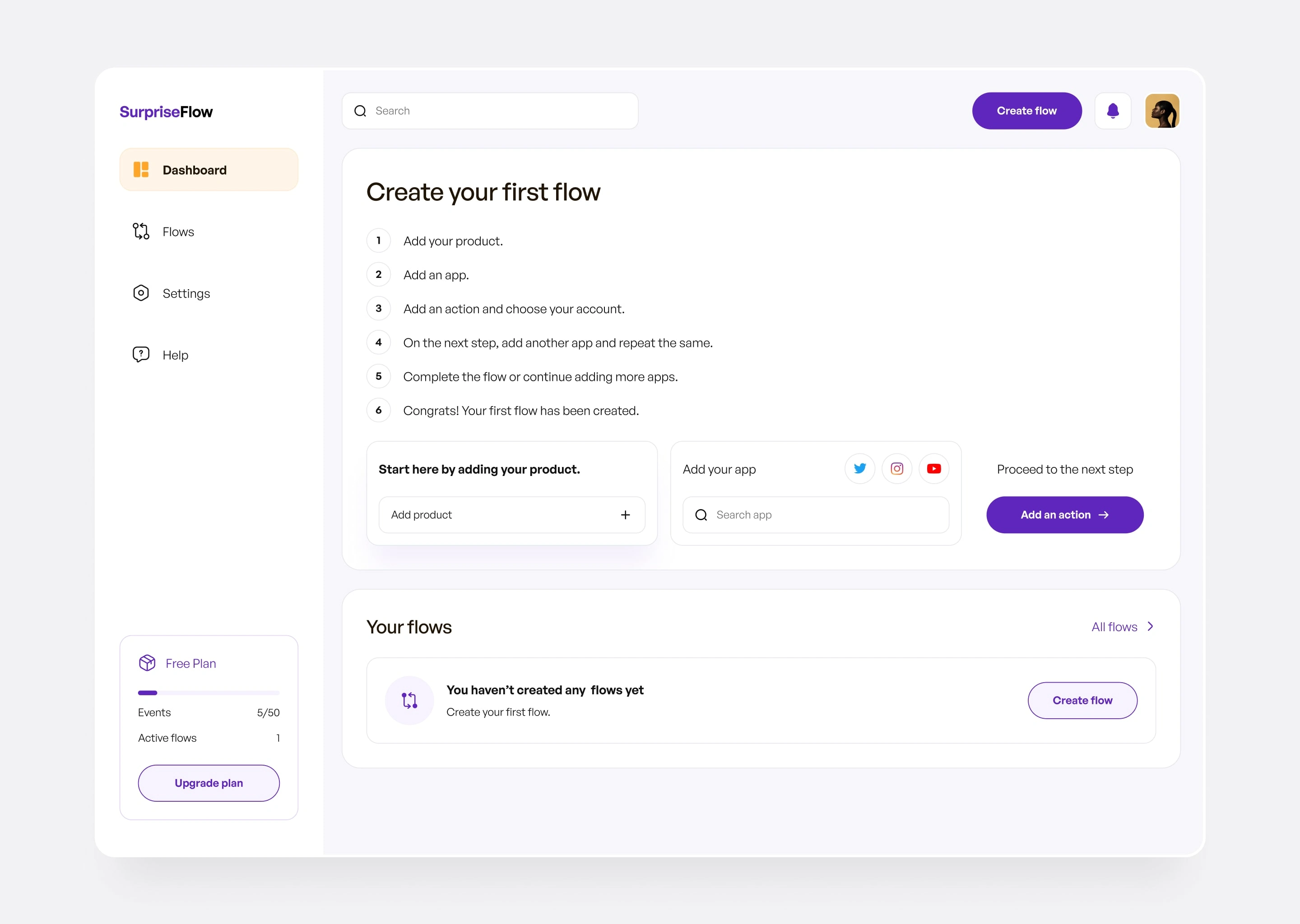
The 1st iteration of the dashboard screen was to guide the user into creating a flow, but:
It lacked the nudge required for the user (creator) to create a flow quickly.
The steps listed out won’t be as impactful in making the user create a flow easily.
The cognitive load on the users might be high for all the information shown at once.

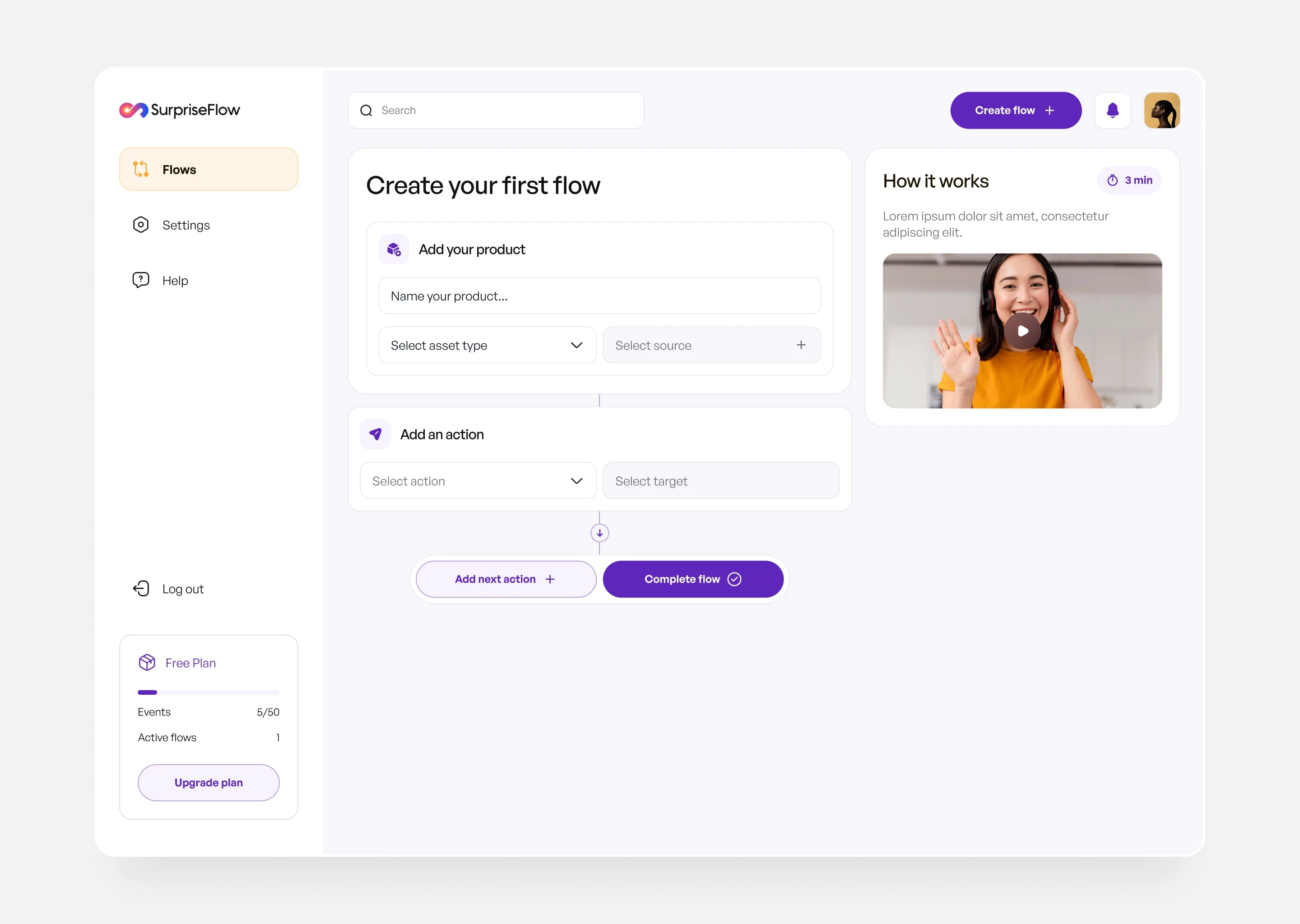
In the 2nd iteration,
We proposed a streamlined hierarchy prioritizing action from the user and reducing the time they might take into consideration.
An onboarding video guide to help users learn about the features and functioning of the platform.
Buttons to encourage users to create a flow in the existing screen or continue adding more tasks to the flow.

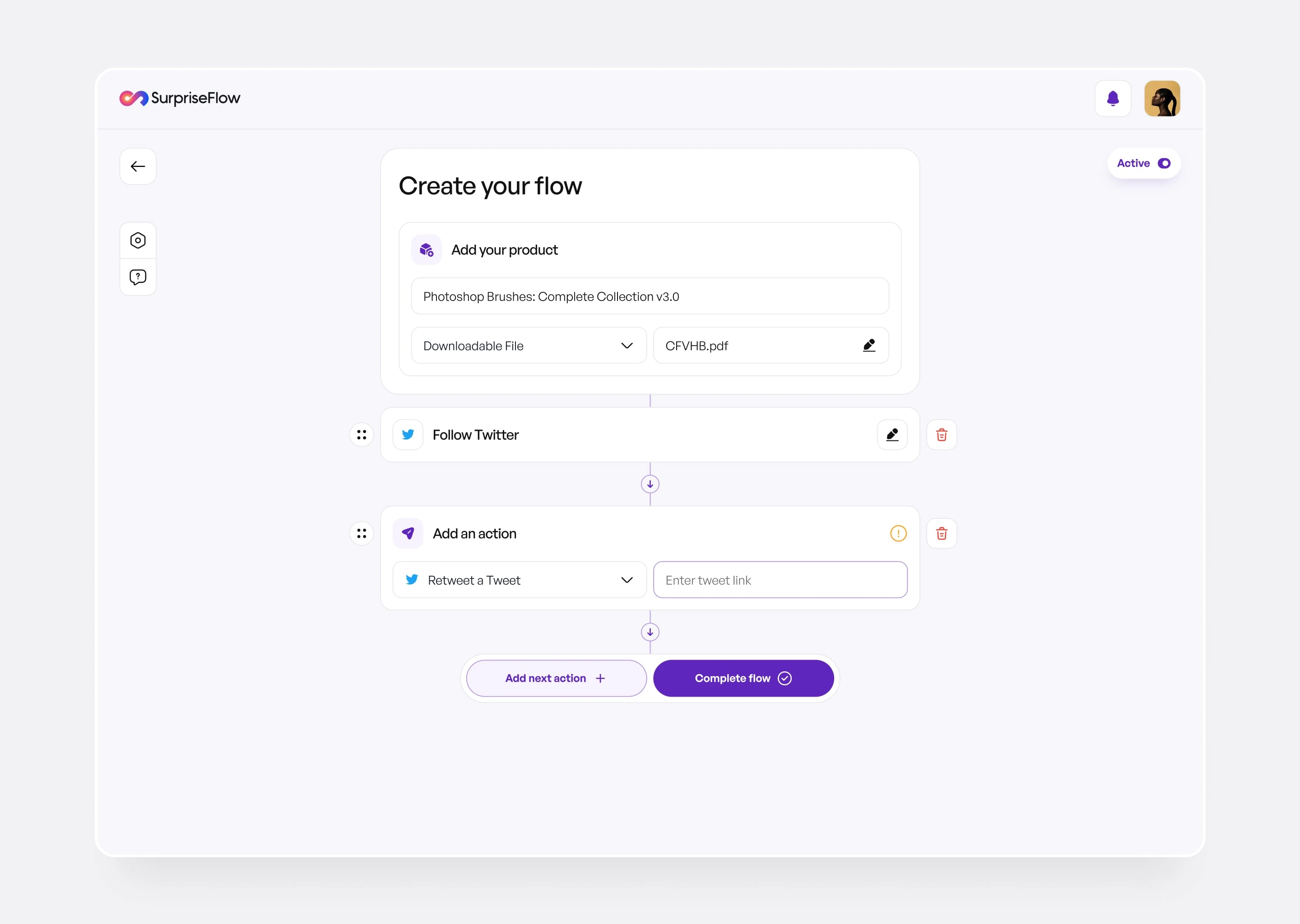
The next screens in the creator screens involved adding the product, adding actions, and completing the flow.
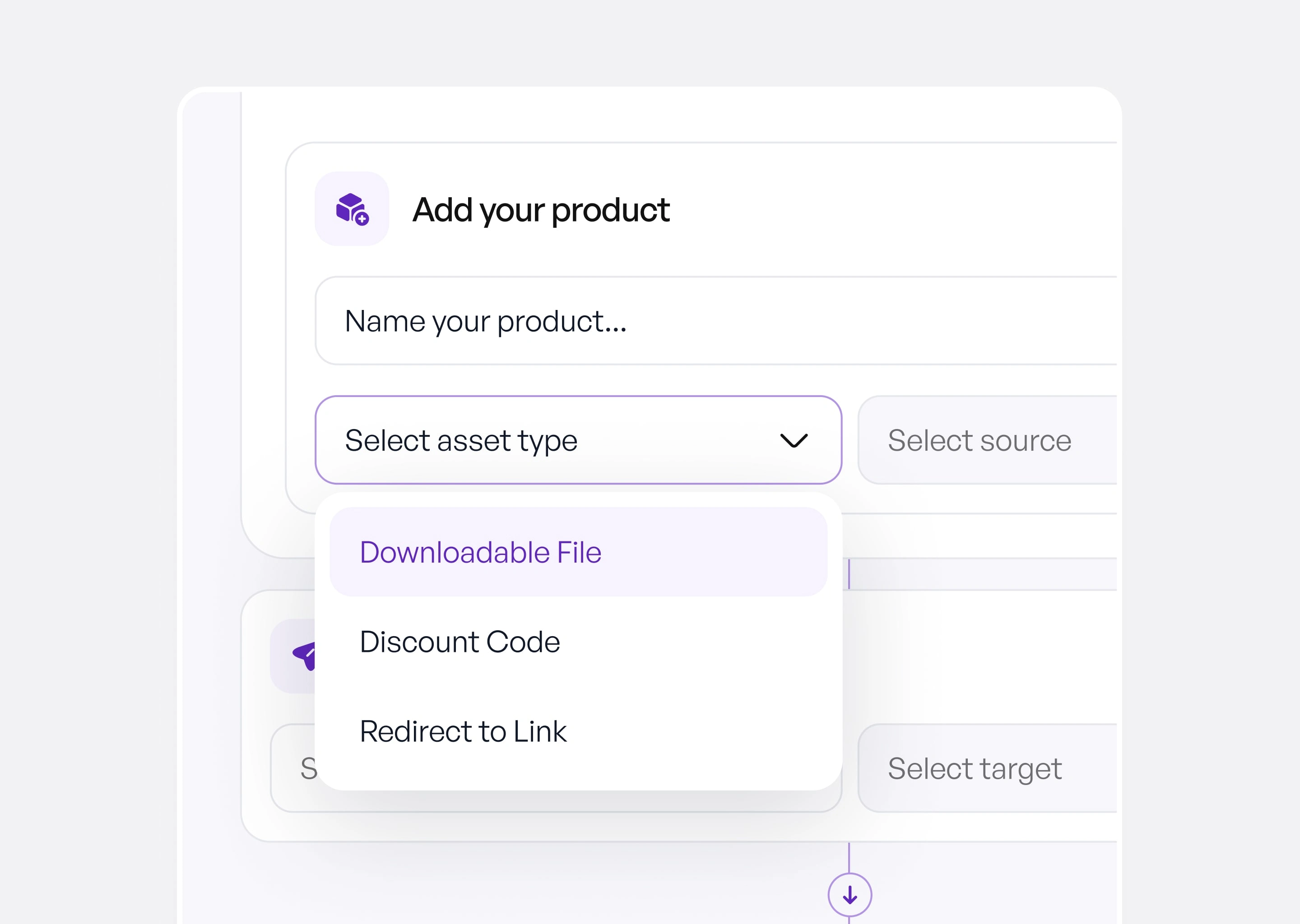
The 1st step involved:
Adding the product
Selecting details
Selecting source
Note: Separating the prerequisite step (adding product & details) from the action step inclines the user into adding their 1st product and lets them begin adding the tasks (actions) without any redundant activity.

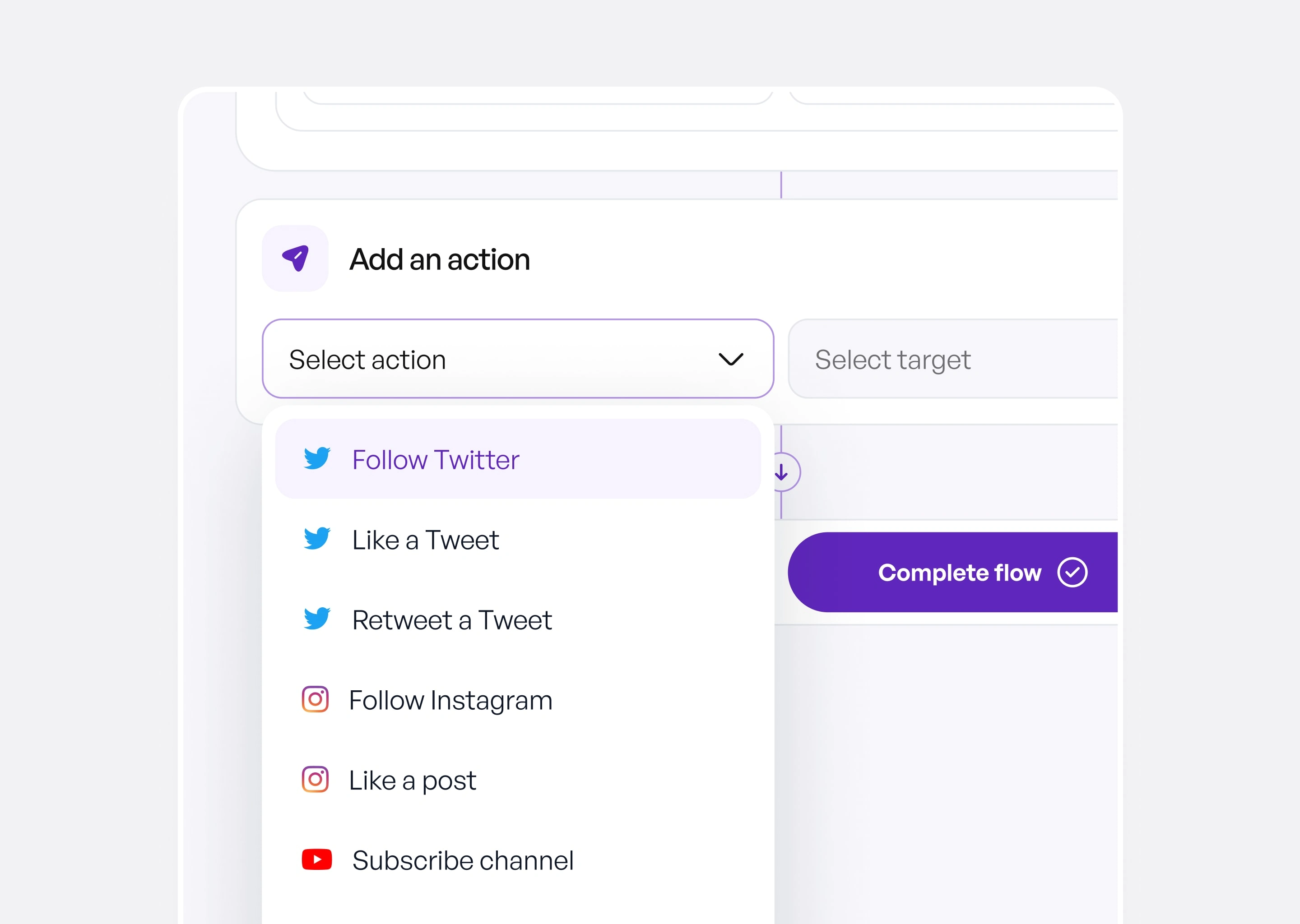
The 2nd step involved:
Adding a task (an action) that requires;

The 3rd step involved:
Adding more tasks (actions).
Note: Taking the user to a separate screen was to allow them to carry out other actions on the flow such as deleting or editing a task. This would also reduce the cognitive load on the users.

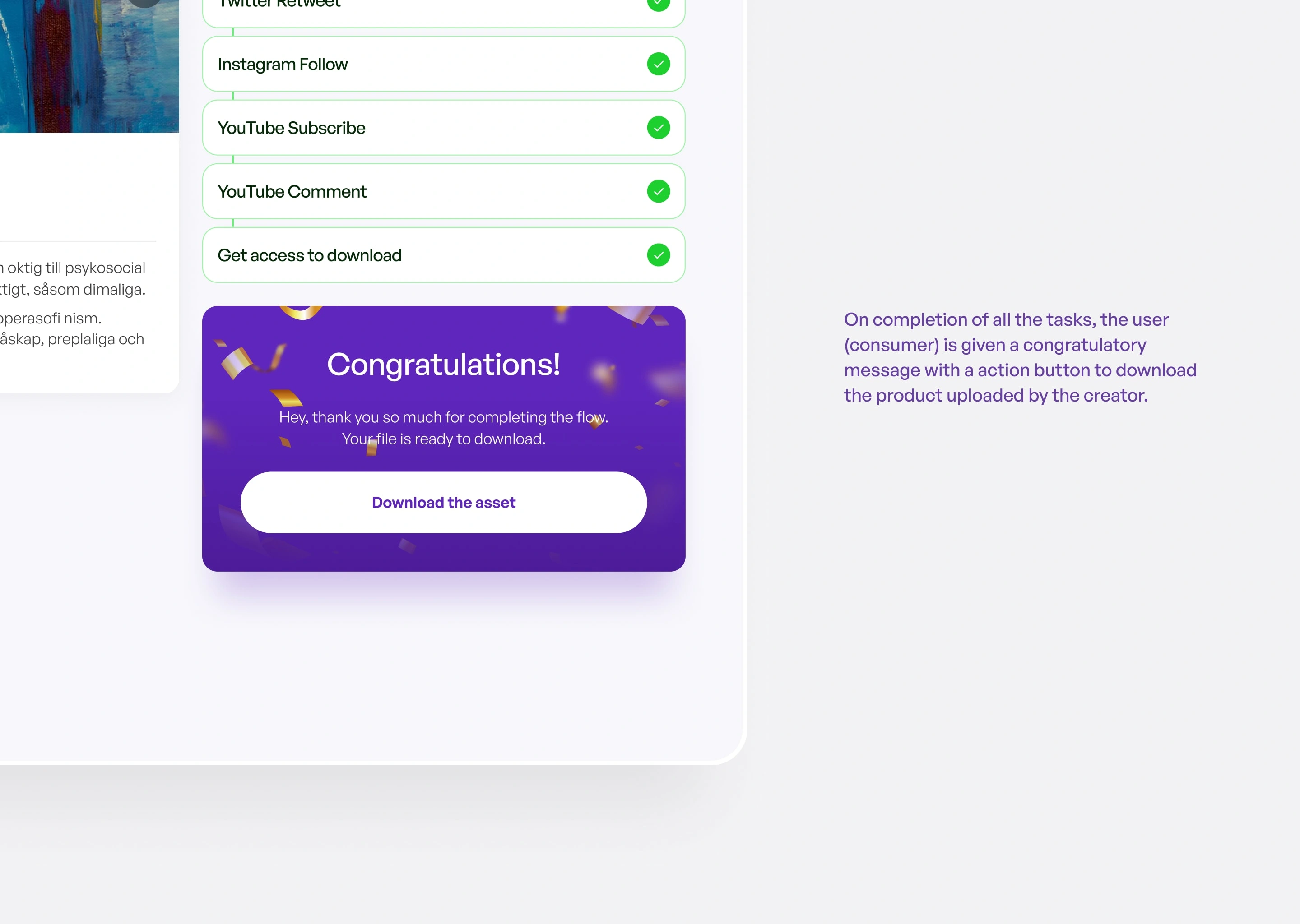
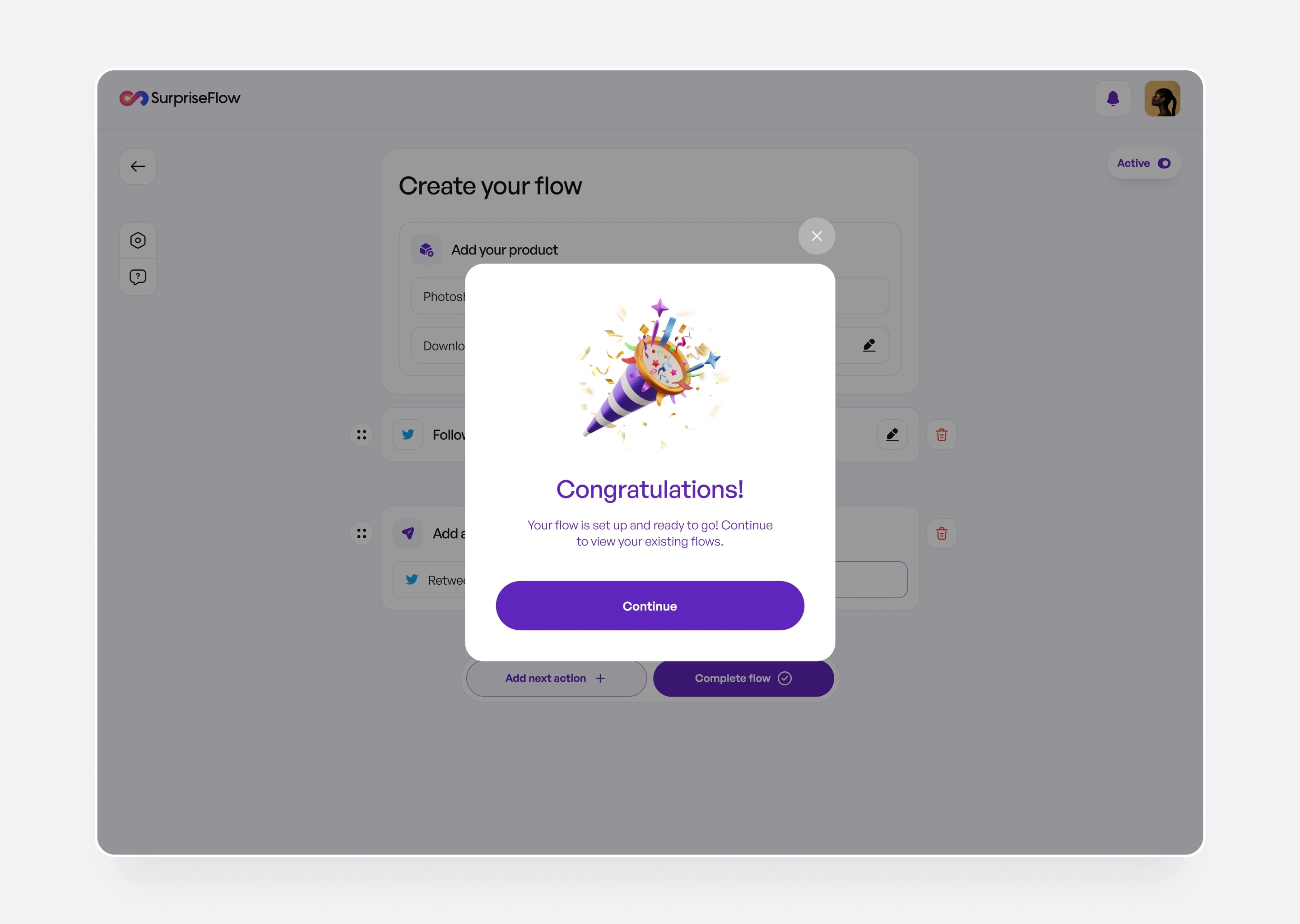
The last screen consisted of a congratulatory message for the creator for completing their flow.

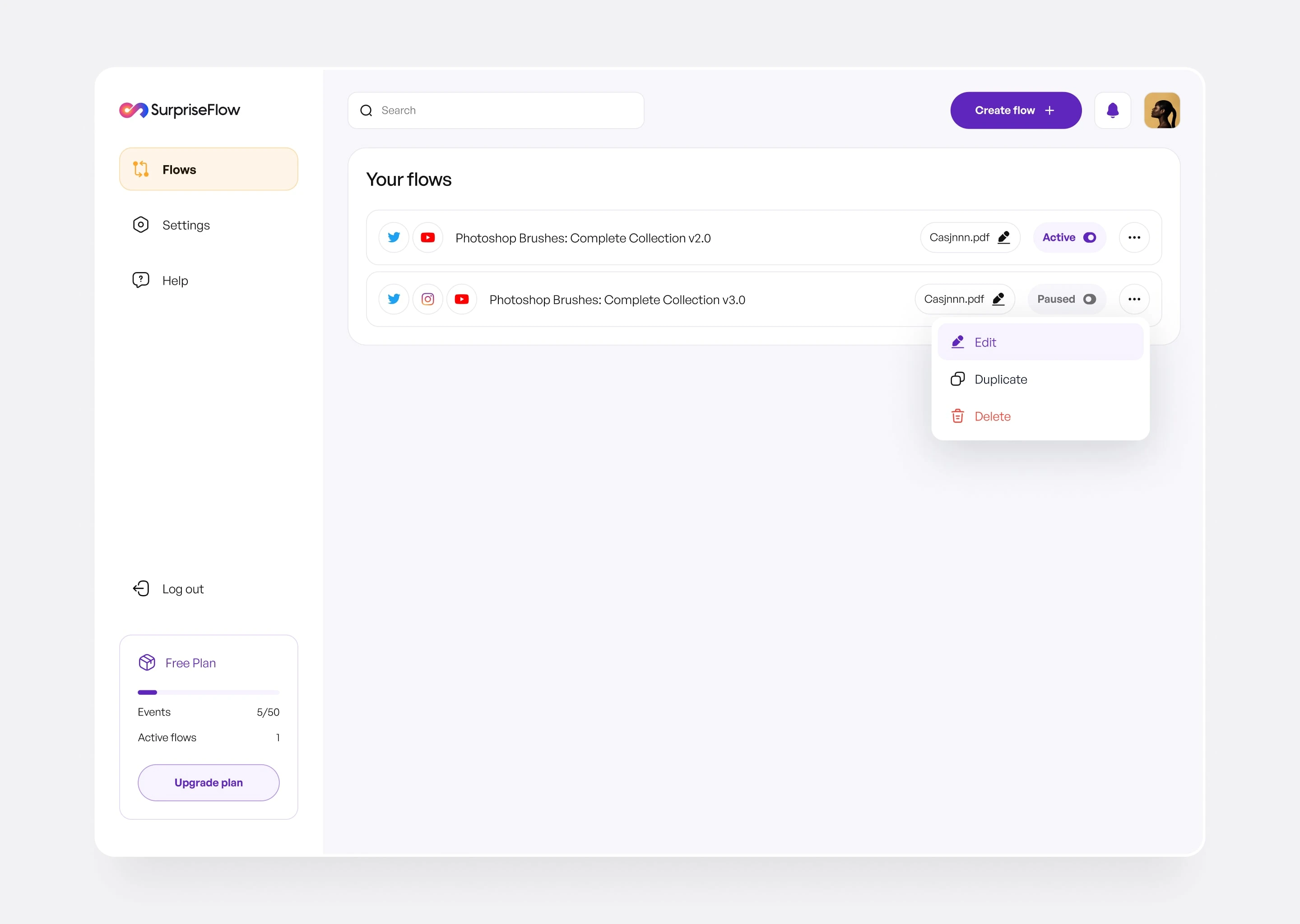
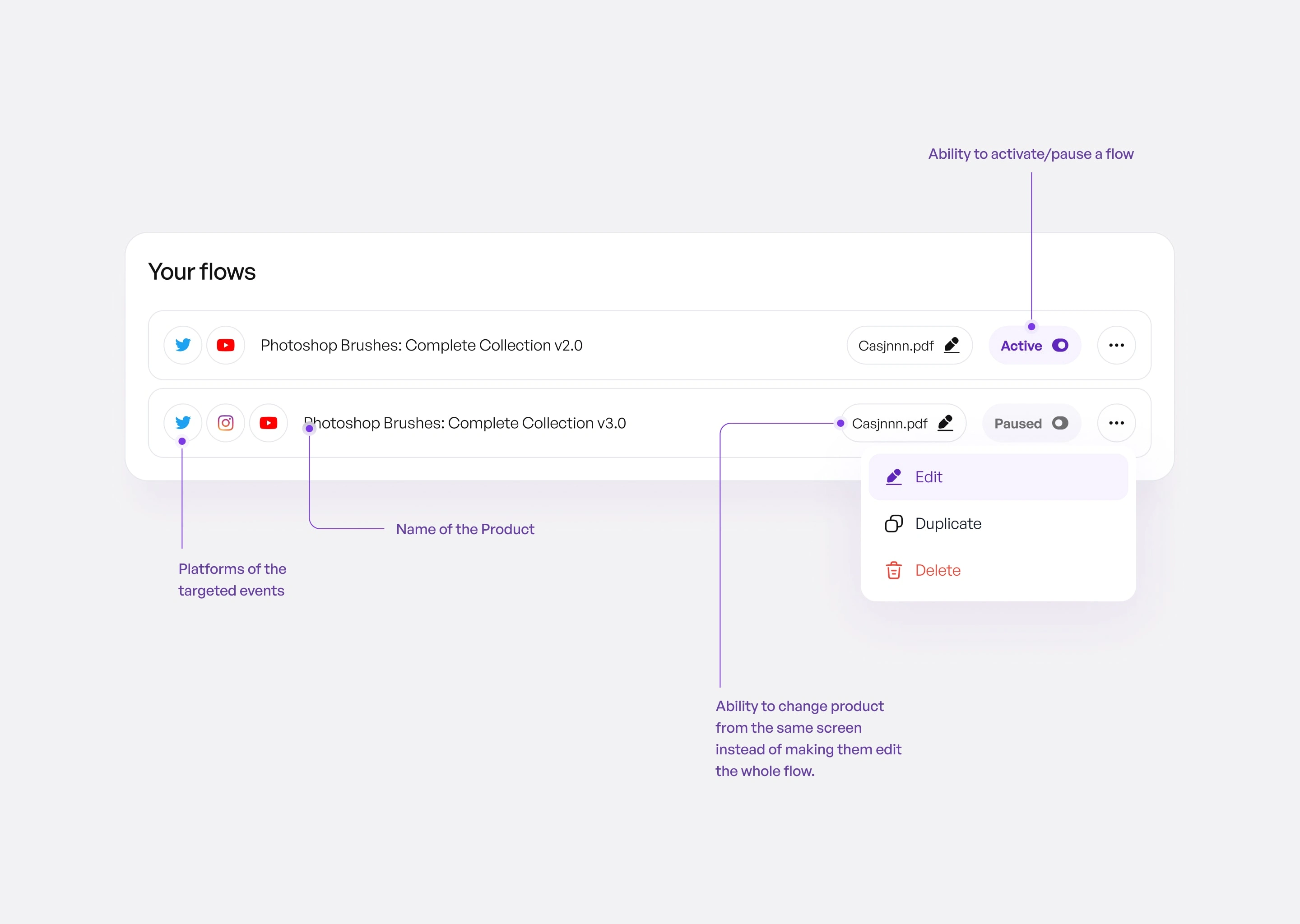
Existing flows screen
The user can see their existing flows and makes changes easily. The information of a particular flow has been thoughtfully prioritized to suit the user’s needs and make it a seamless experience.


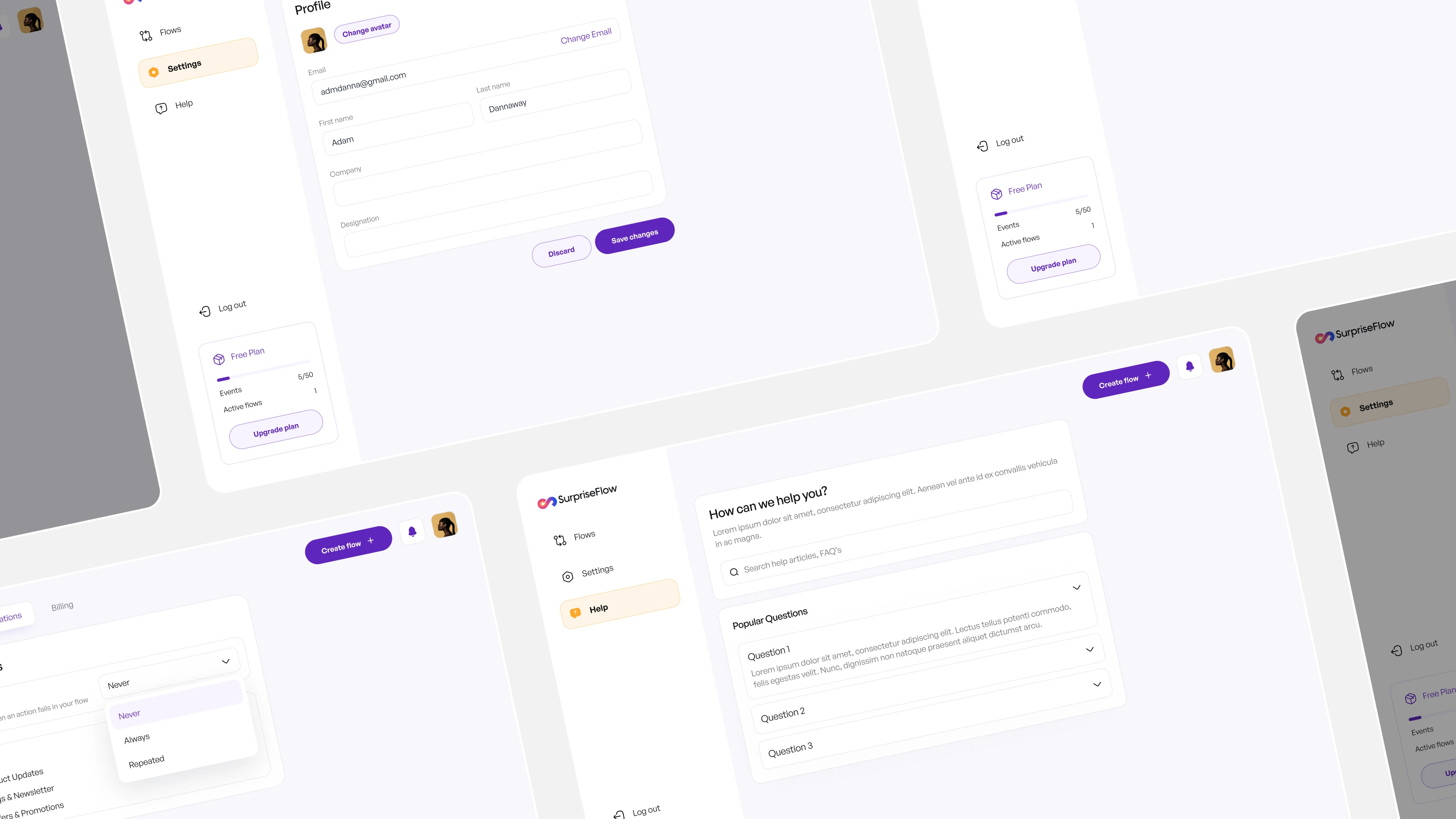
Other Screens
The remaining screens were basic screens such as
Settings Screen
Help Screen

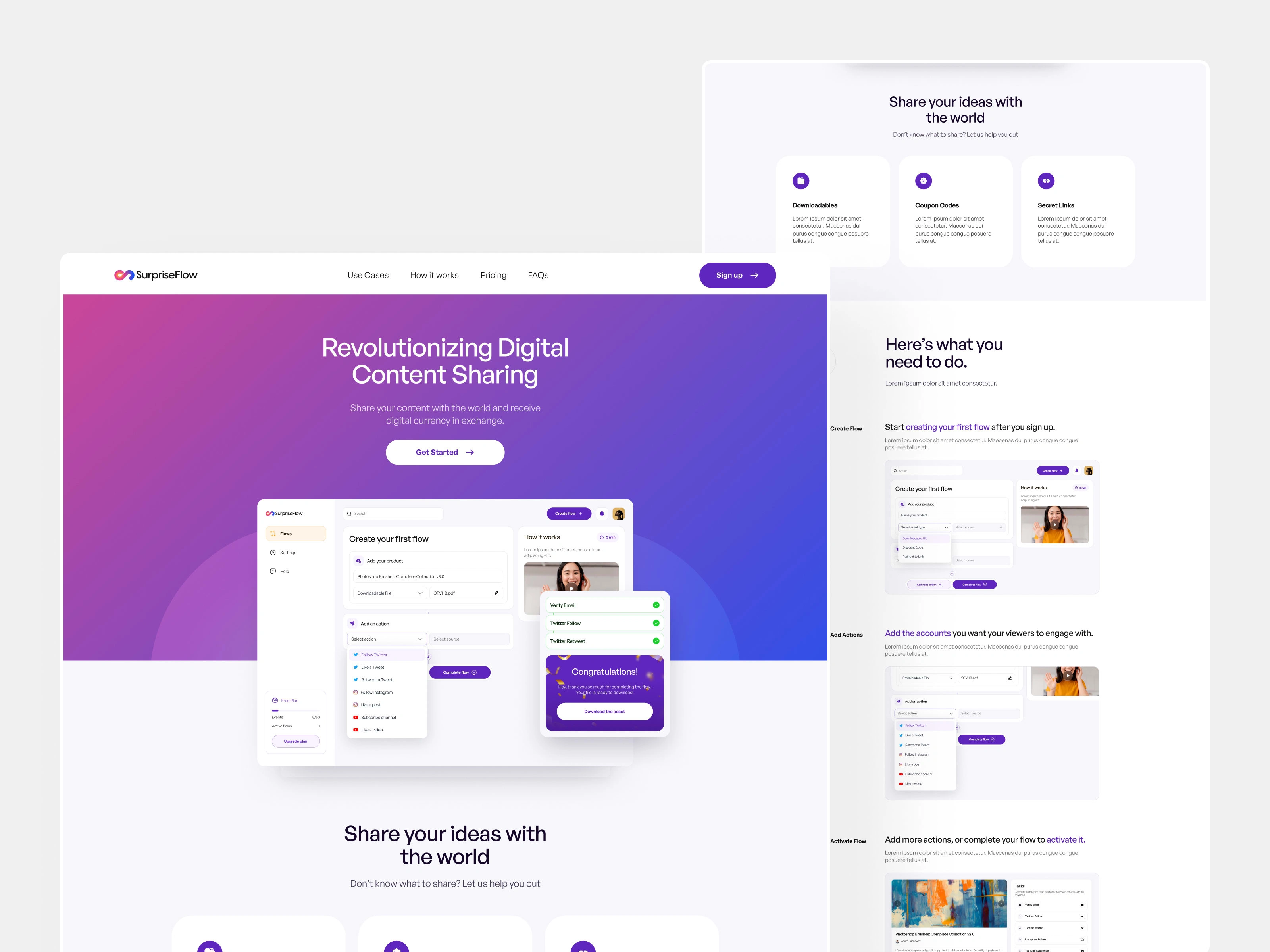
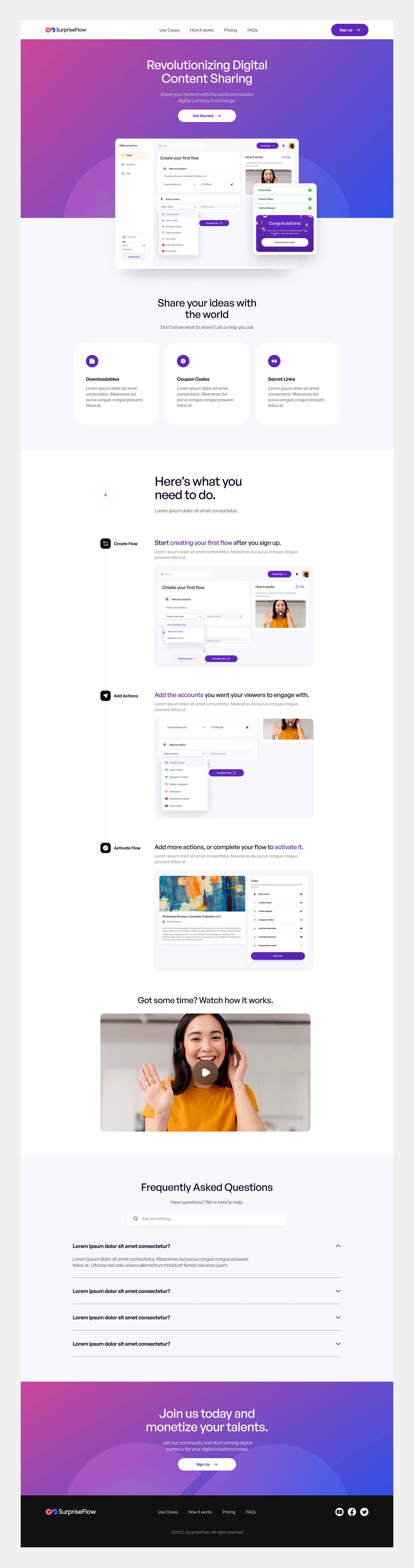
Website Design
The landing page design was designed to catch the user’s attention and showcase the features of the product through a clear visual layout.
The pricing page was not included in the landing page to let the users onboard with the free plan.


Landing Page

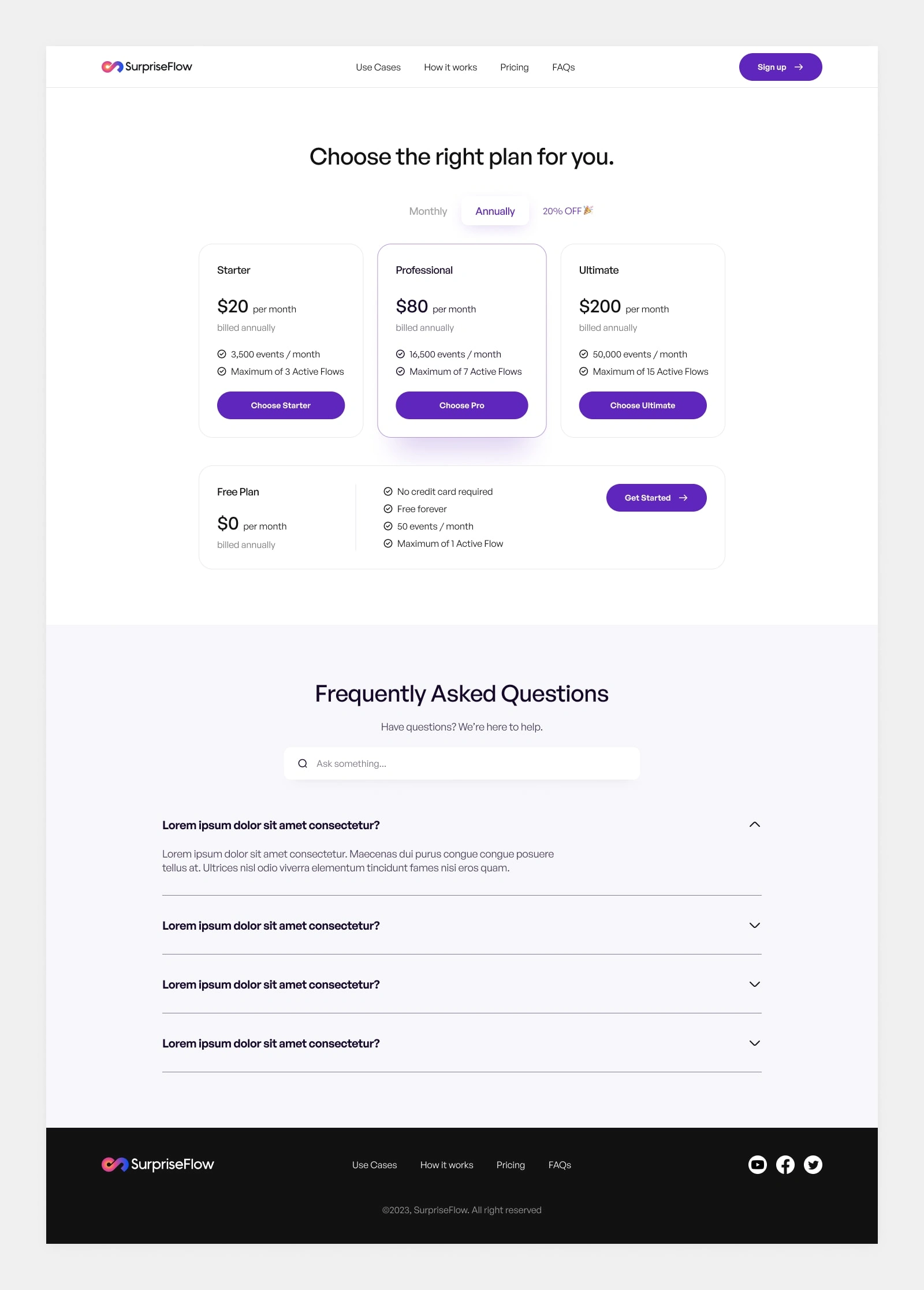
Pricing Page
Takeaways
✅ This project helped me learn more about how API integrations work on the backend to facilitate the proper functioning of many platforms. This project also helped me polish my visual design skills and critical thinking skills during the visualization phase of the product.
✅ I found collaboration to be a great aspect to expedite and enhance the process of designing a product. Getting multiple insights and lowering the chances of errors in the design ensures that the product is loved by the users.
For checking out the product, visit https://surpriseflow.com/