Stamped Mobile App✨
Like this project
Posted Jan 26, 2024
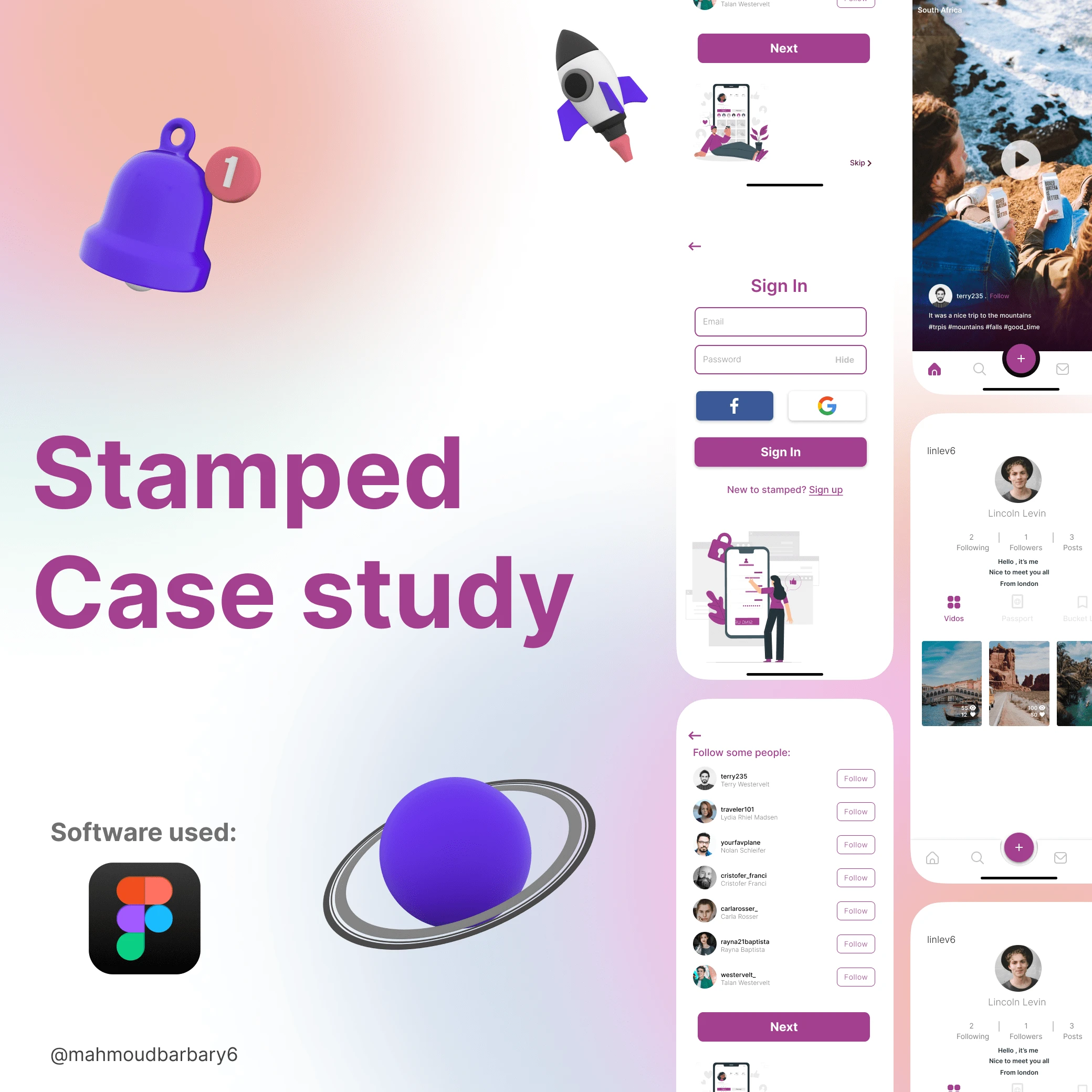
Stamped Is an online magazine for travel videos, also they have a travel agency for trip planning, flight tickets booking, hotel bookings....etc.
Project Title:
Increasing the View-to-Booking Conversion Ratio for a Travel App
Overview:
Stamped is an online magazine that publishes captivating travel video content. Their goal was to design an app that seamlessly blends exploration of this content with an easy-to-use booking feature for their travel agency. I was tasked with ensuring the app enables users to smoothly transition between watching videos and booking trips without interrupting the user experience. This required careful planning, extensive research, and intuitive design choices.

preview
My Role:
In this project, I took on the responsibility of UX/UI design, ensuring a seamless integration of video content exploration with a user-friendly trip booking system. I conducted competitive audits and developed user personas to better understand user behaviors and pain points, guiding the design process.
Project Details:
Onboarding with the Client: The onboarding process involved deep collaboration with the Stamped team to understand their core vision. We worked together to align the objectives—creating a seamless transition from travel video exploration to booking trips—while keeping the design user-centered and focused on conversion.
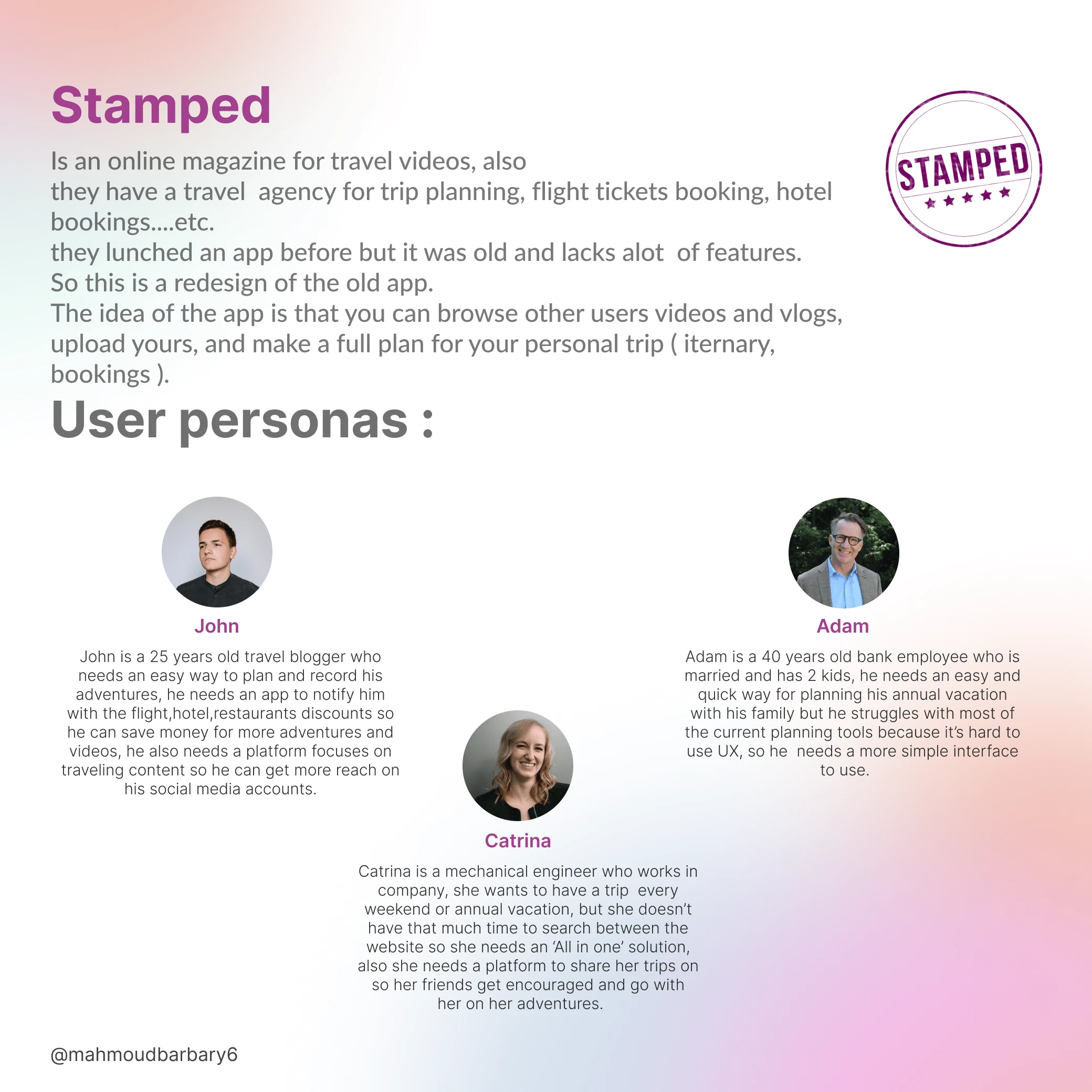
User Research & Personas: I conducted extensive research into user needs by creating personas based on potential customers. These personas provided insights into how users would interact with the content and move through the booking process, ensuring the design met their expectations.

user personas
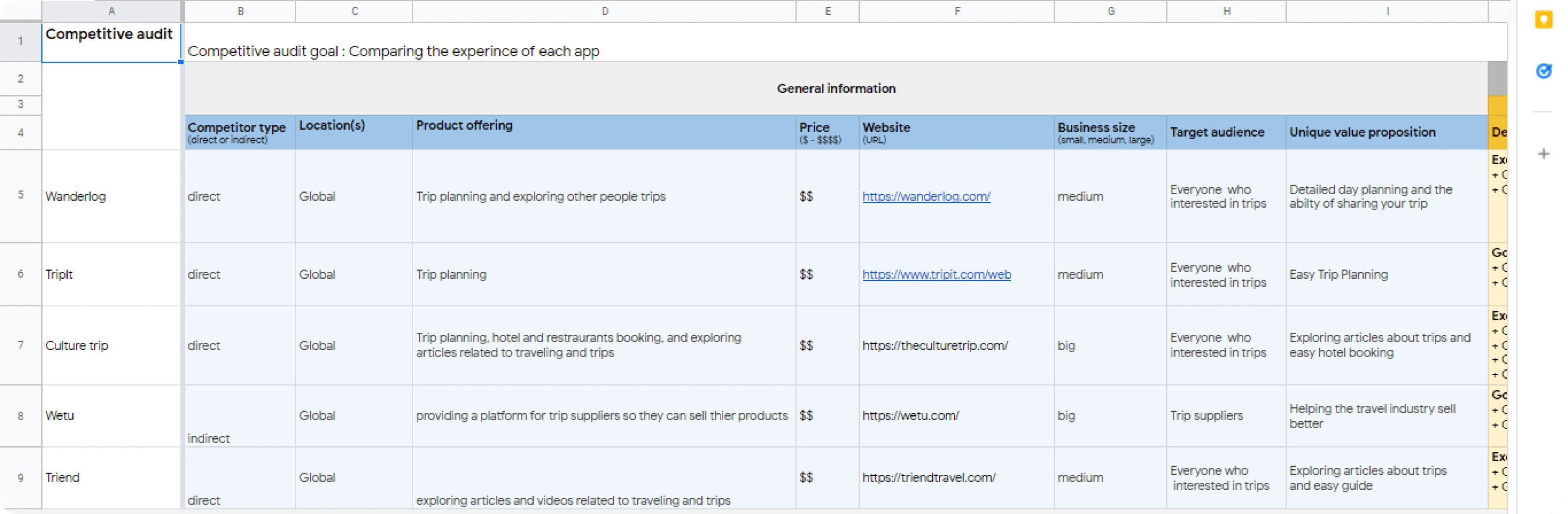
Competitive Audit: To understand how similar apps approach the challenge of combining content exploration and trip booking, I performed a competitive audit. This audit highlighted gaps in existing products and informed design decisions to give Stamped a competitive edge.

competitive audit
Design & Solution:
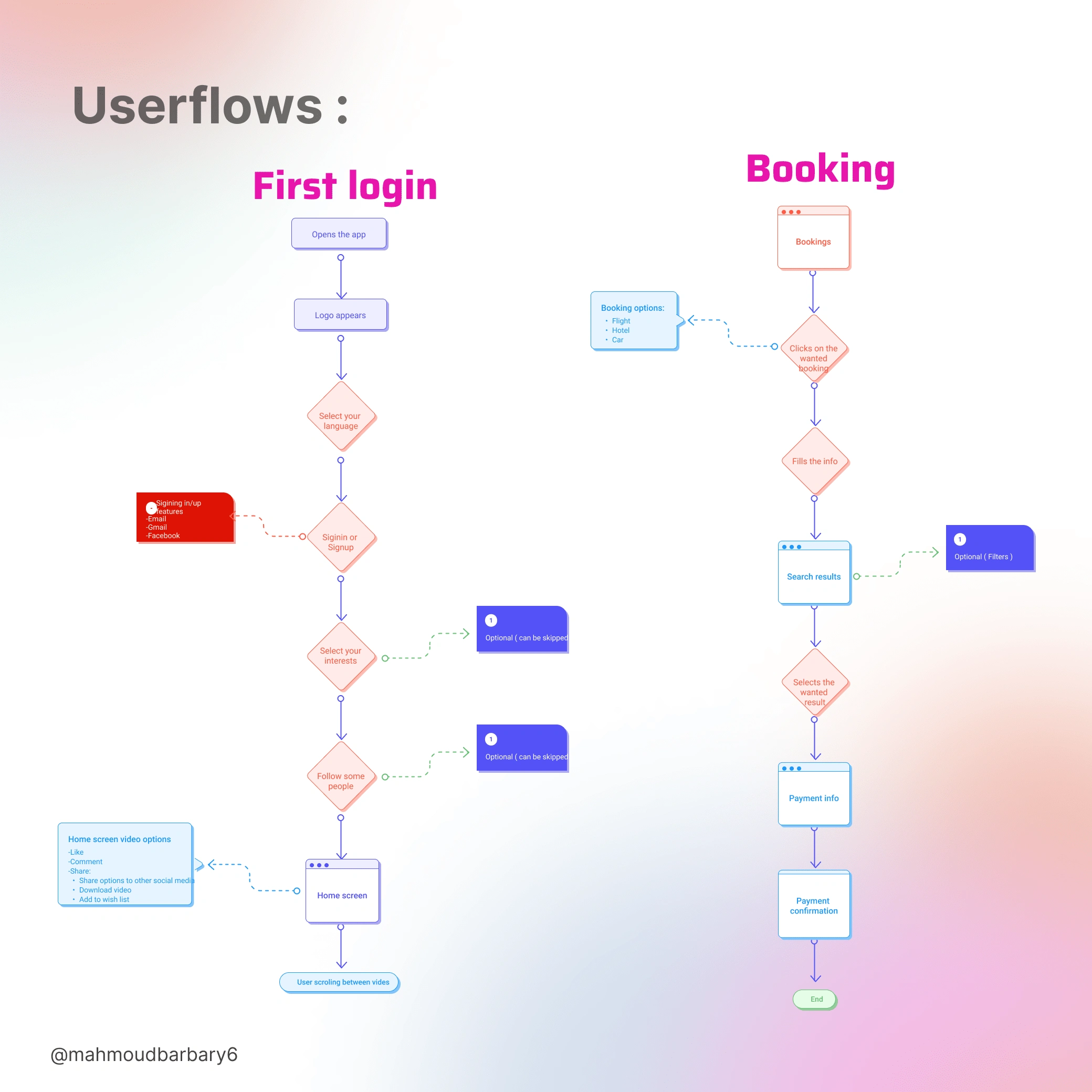
Streamlined User Journey: The app was designed to prioritize easy navigation between viewing content and booking a trip. A key solution was incorporating a Booking Initiation Button within the "Passport" tab to provide users with a frictionless way to transition from video content to trip planning.

user flows
Engaging Video Browsing: The layout promotes immersive video exploration, allowing users to scroll through travel content categorized by destinations or themes. Users remain engaged while also being subtly guided toward the booking feature.
User-Focused Information Architecture: The app's architecture was optimized to ensure the flow from video exploration to booking felt natural, reducing any friction that might disrupt the experience.
Conversion-Focused CTAs: Call-to-actions are strategically placed throughout the app, prompting users to begin the booking process without feeling rushed or overwhelmed.
Wireframes & Prototypes: Wireframes were developed to map out user flow and the content hierarchy. The prototyping phase focused on testing interactions, ensuring that the transition between watching videos and starting a booking was intuitive and engaging.
Challenges & Solutions:
One challenge was to create a design that kept users engaged in content while nudging them towards booking trips. The solution was the placement of subtle CTAs and booking prompts within the "Passport" tab, allowing users to initiate bookings without interrupting their browsing experience.
Technologies Used:
Figma: Used for wireframing and creating the high-fidelity mockups.
Outcome:
The final design improved the view-to-booking conversion rate by simplifying the process and embedding booking options naturally within the user's browsing flow. The new app successfully merges exploration and trip booking, resulting in a smoother user experience.

case study
Project Link:





