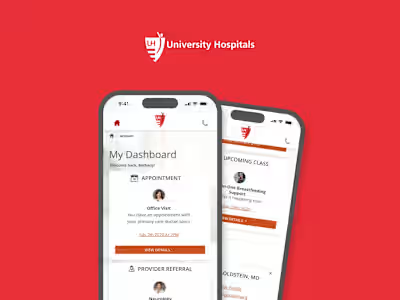
University Hospitals Component Library
Like this project
Posted Aug 3, 2023
A continually evolving design system that made it easy to reproduce the University Hospitals design language across a multitude of products.
Likes
0
Views
57
Clients

University Hospitals
When I started at University Hospitals we were already halfway done with a total redesign of the company website. I had to pick up where another designer left off in finishing the redesign. We didn’t yet have a design system so I thought taking the giant Sketch file I had and distilling it down to a unified design language would be the best way for me to dive into my role. It continued to evolve over the years as we iterated on things and improved components.
My Role
UI design and curating design elements
Who I Worked With
Front-End Developer, Designers
Research & Discovery
I did a bit of research into how other companies were going about things and what best practices were. I decided to follow the Atomic Design methodology . This was a great way to combine a lot of smaller pieces to create useful larger parts. It allowed me to work much quicker and not “reinvent the wheel” whenever I create new feature was being worked on. I was really inspired by the design systems of companies like MailChimp, SalesForce and Airbnb.
Software
Sketch, Adobe XD, Creative Cloud
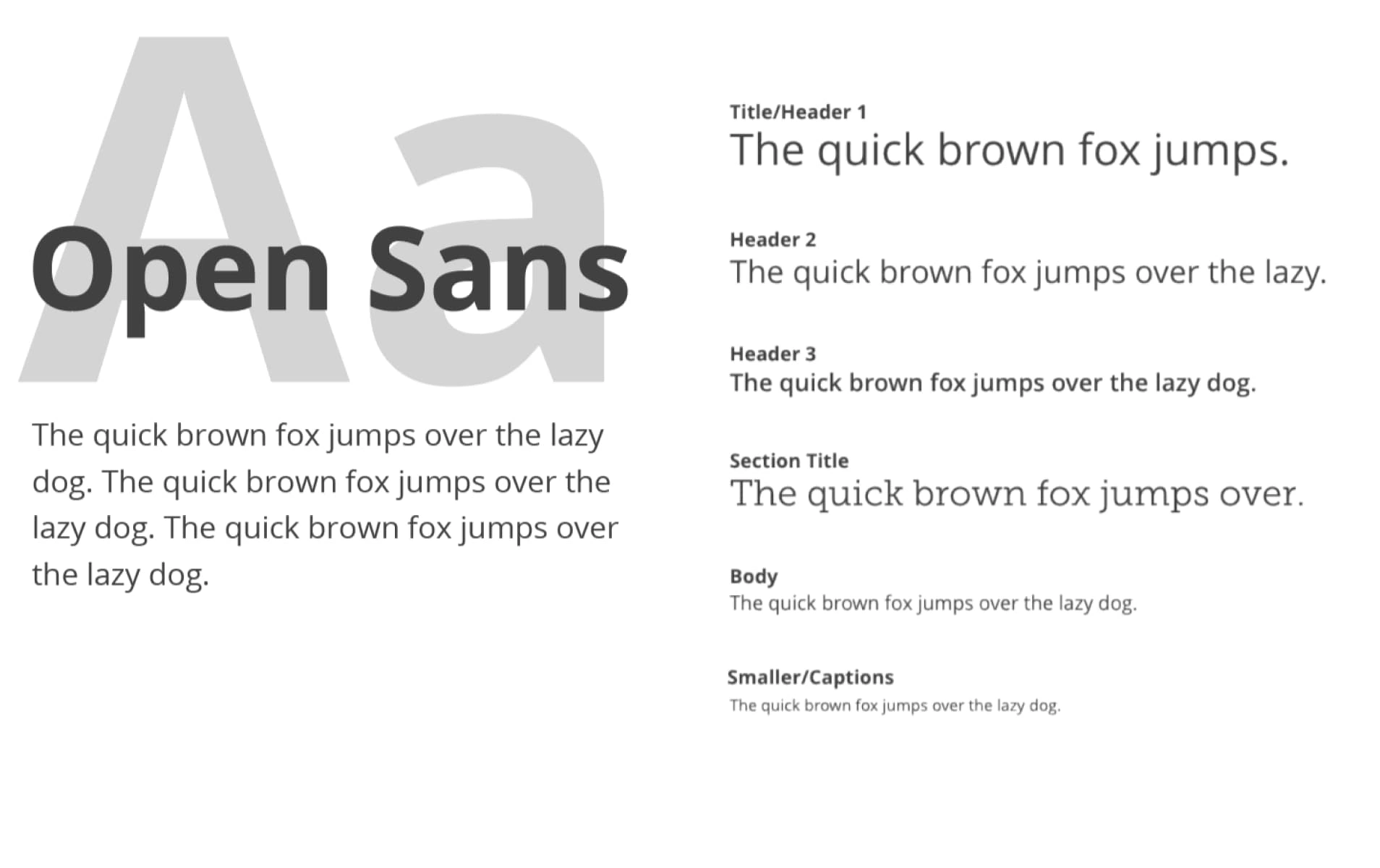
Typography

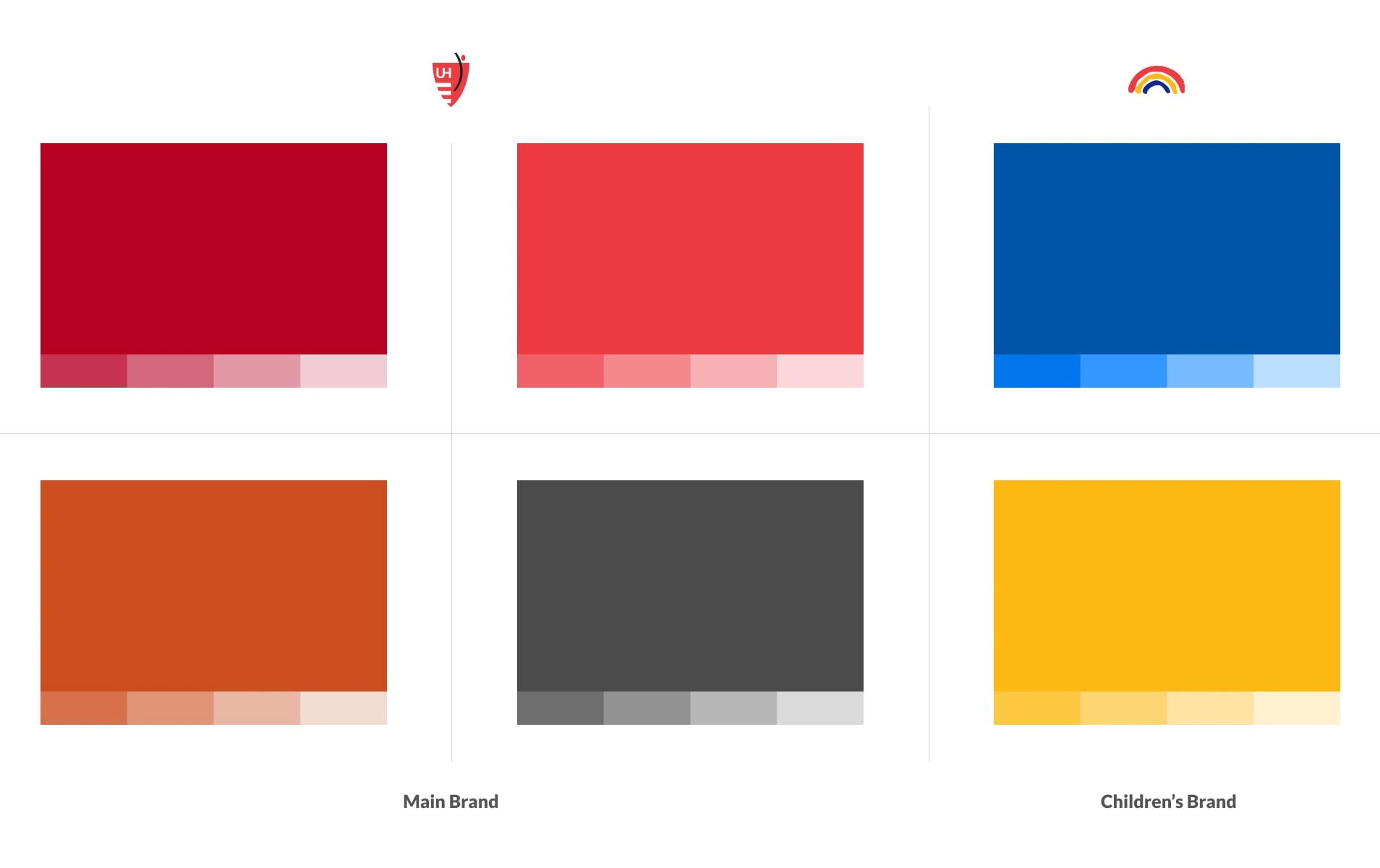
Color Palette

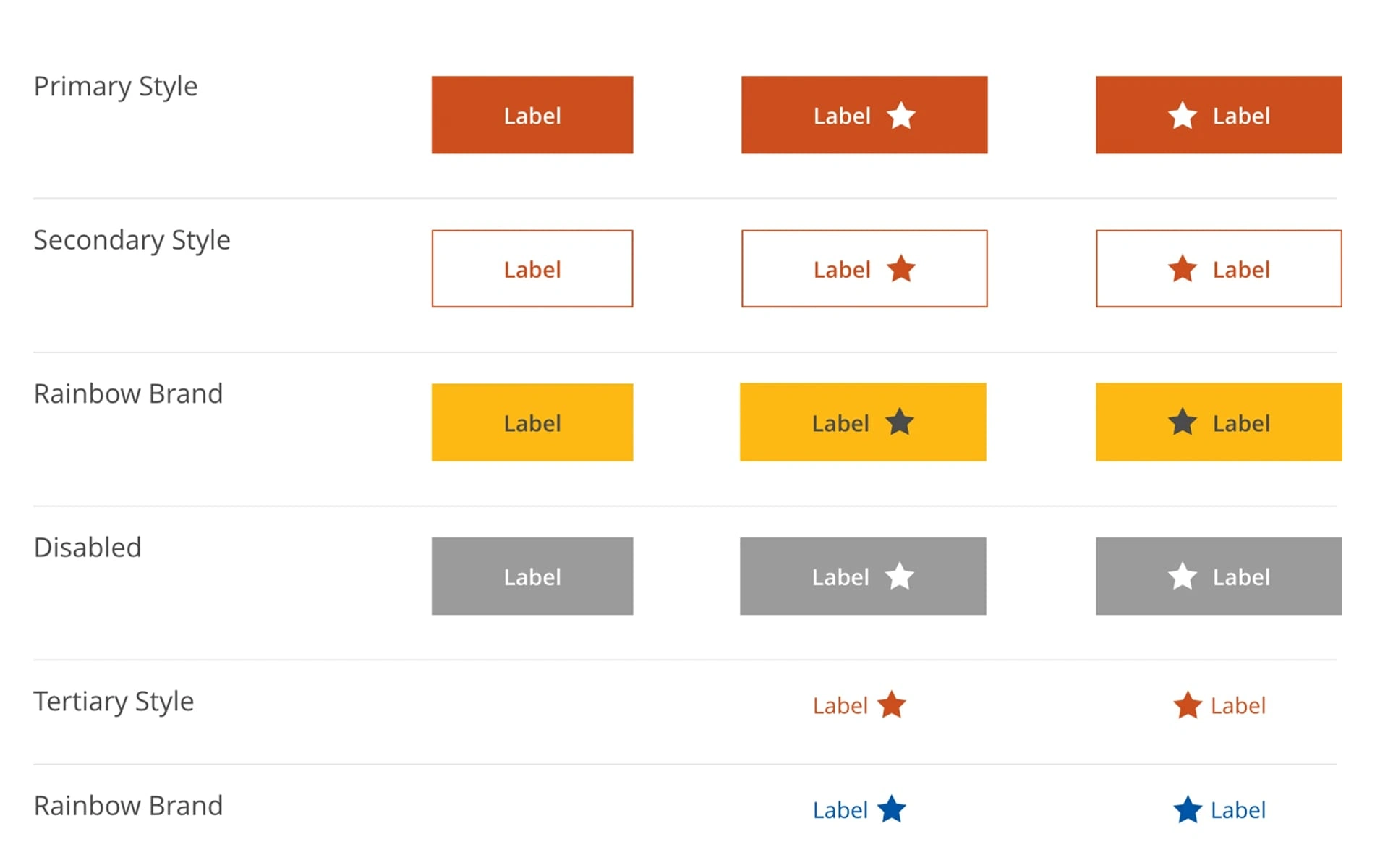
Buttons
When I started working on the UH Design System we had many different button styles without any real reasons defined on why one would be used versus another. We’ve over time pared it down to just a few to bring more consistency to what we do.

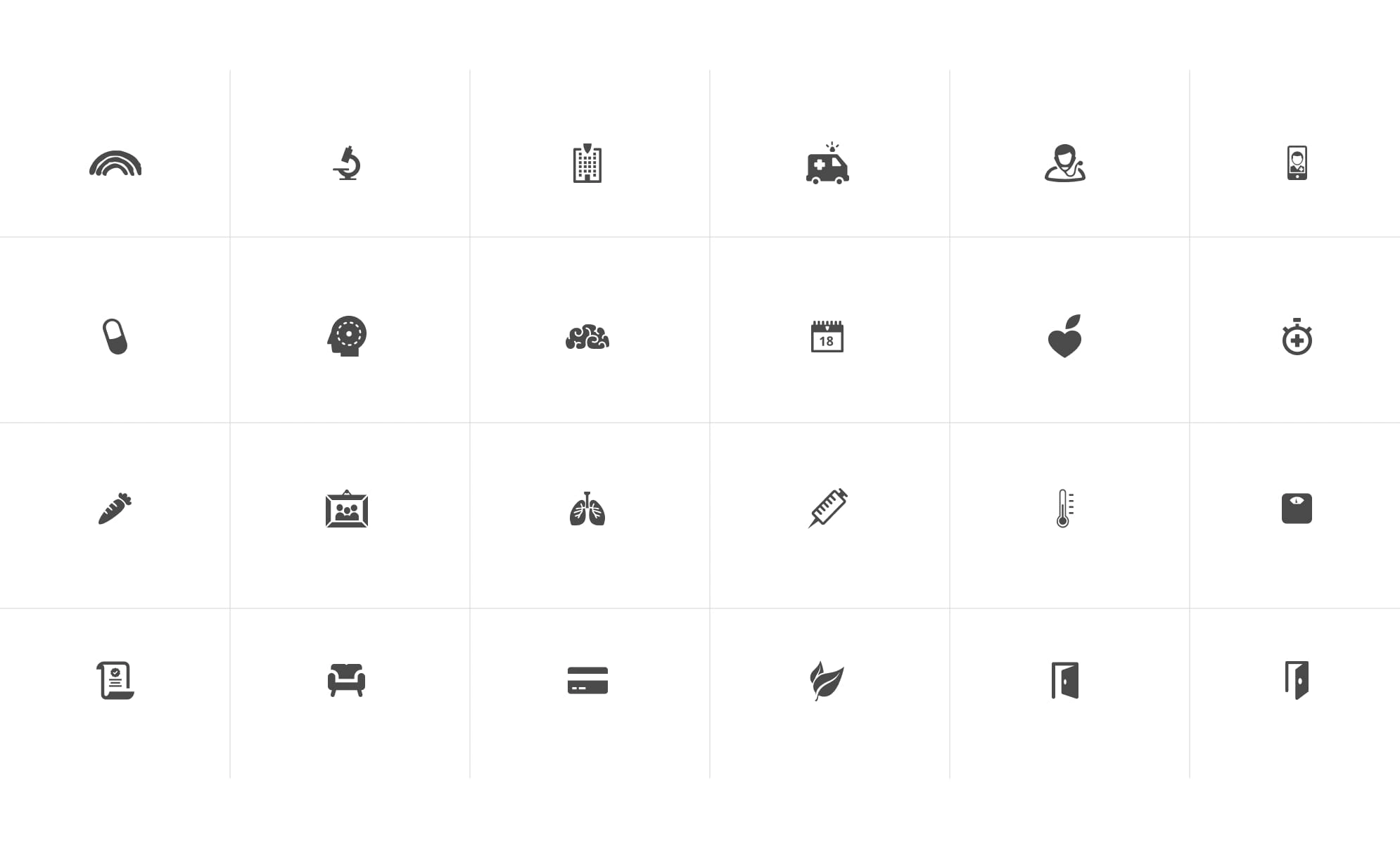
Iconography

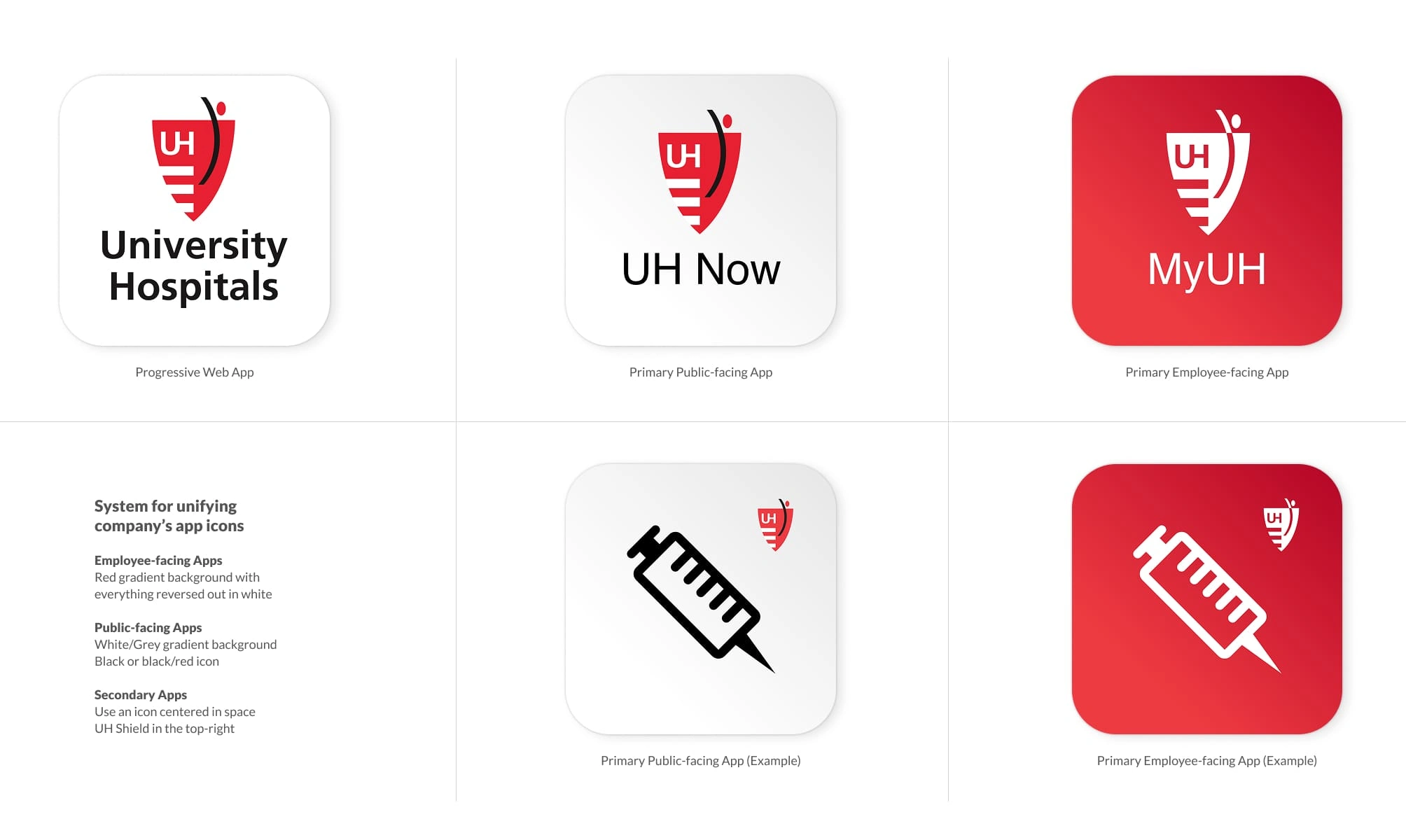
App Icon System

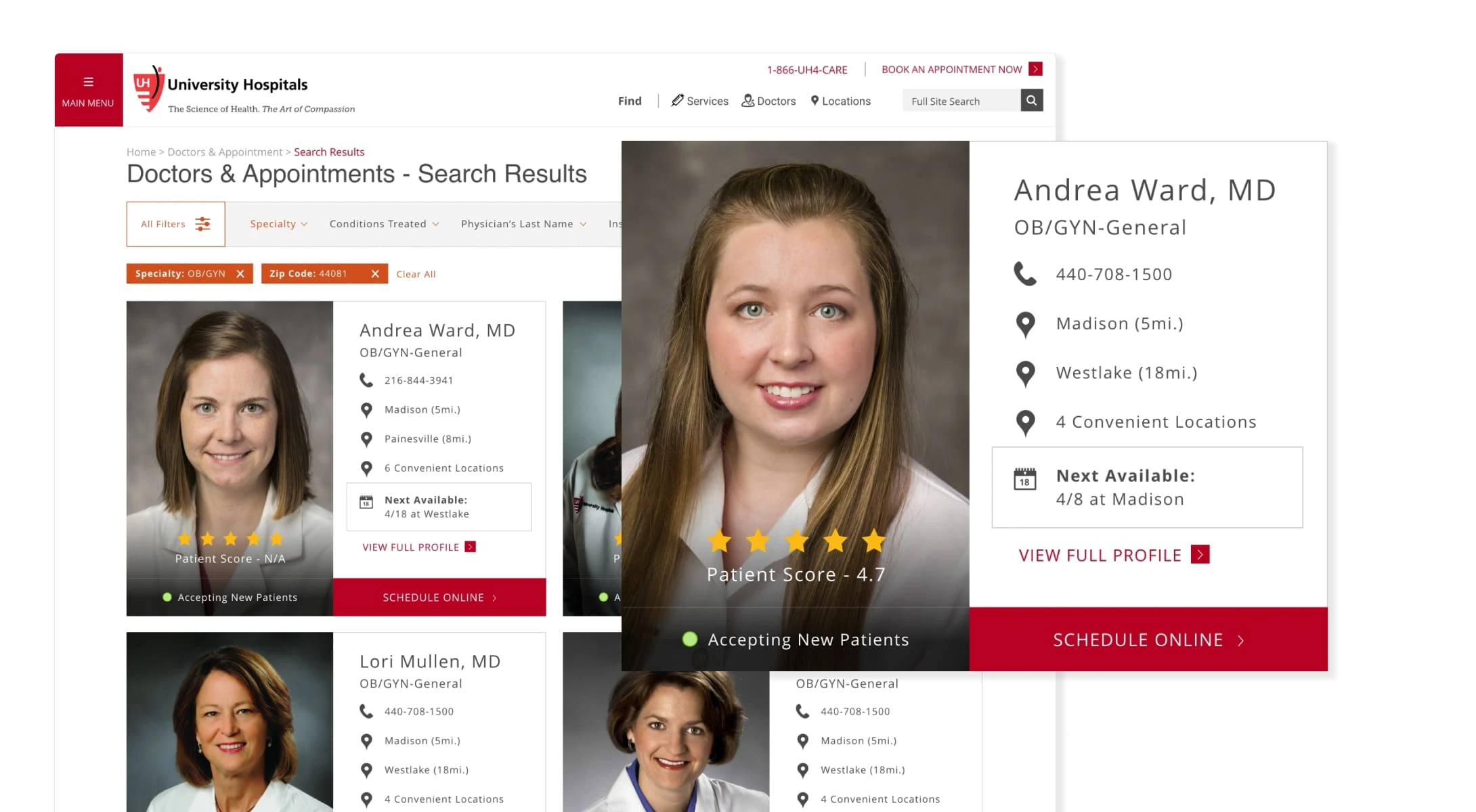
Find a Doctor Results

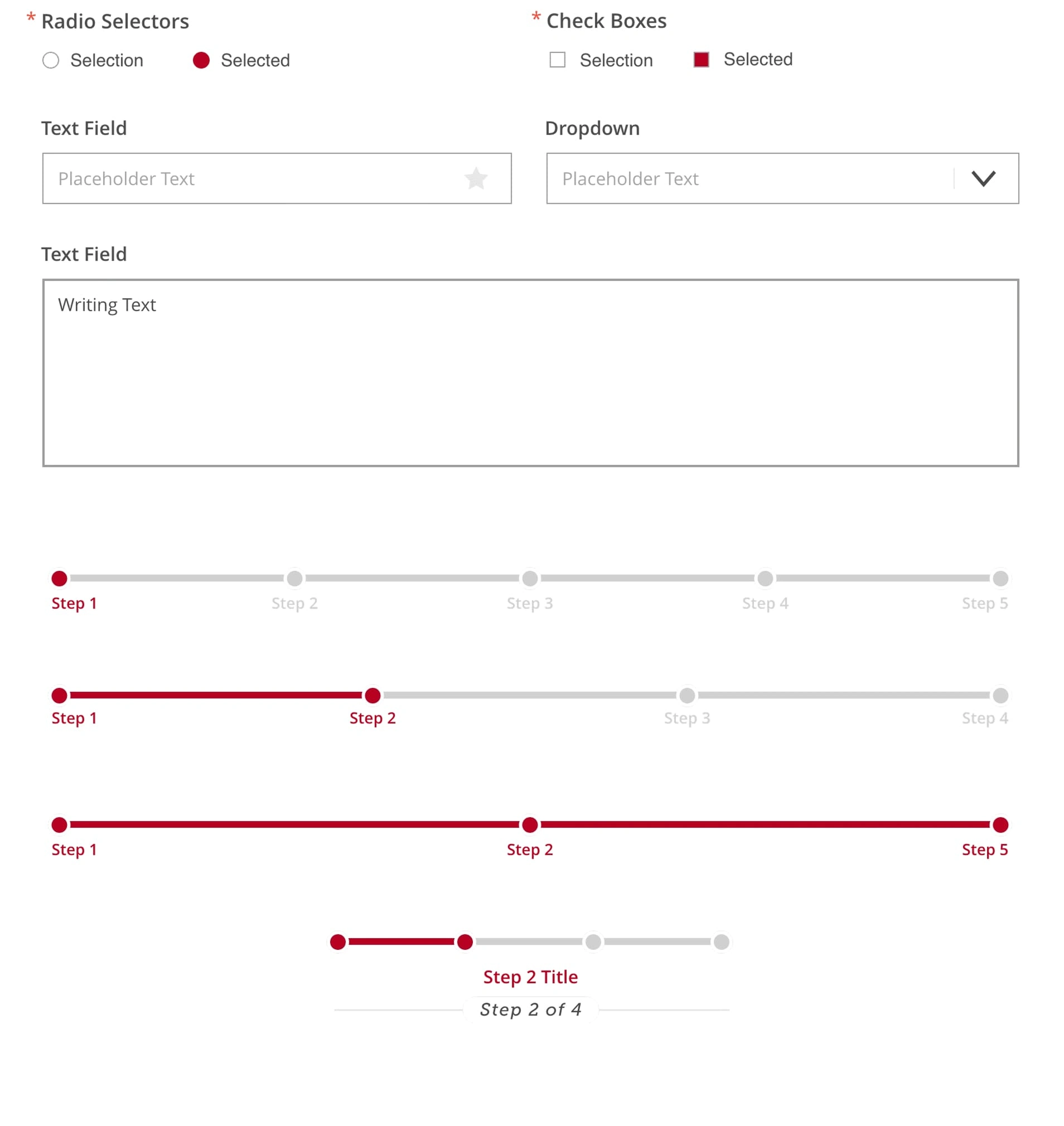
Form Elements