TikTok Wallet: For UAE Market
Overview

Imagine the TikTok Design team has recently appointed you to lead a significant project. The team is gearing up to launch a new feature called "TikTok Wallet" within the TikTok app for the UAE market. This feature will revolutionize the user experience by introducing a digital wallet functionality, enabling users to add funds from various external sources such as Debit Card, Credit Card. Once funds are added, users will have the ability to seamlessly transfer "TikTok Money" to other TikTok users within the platform.
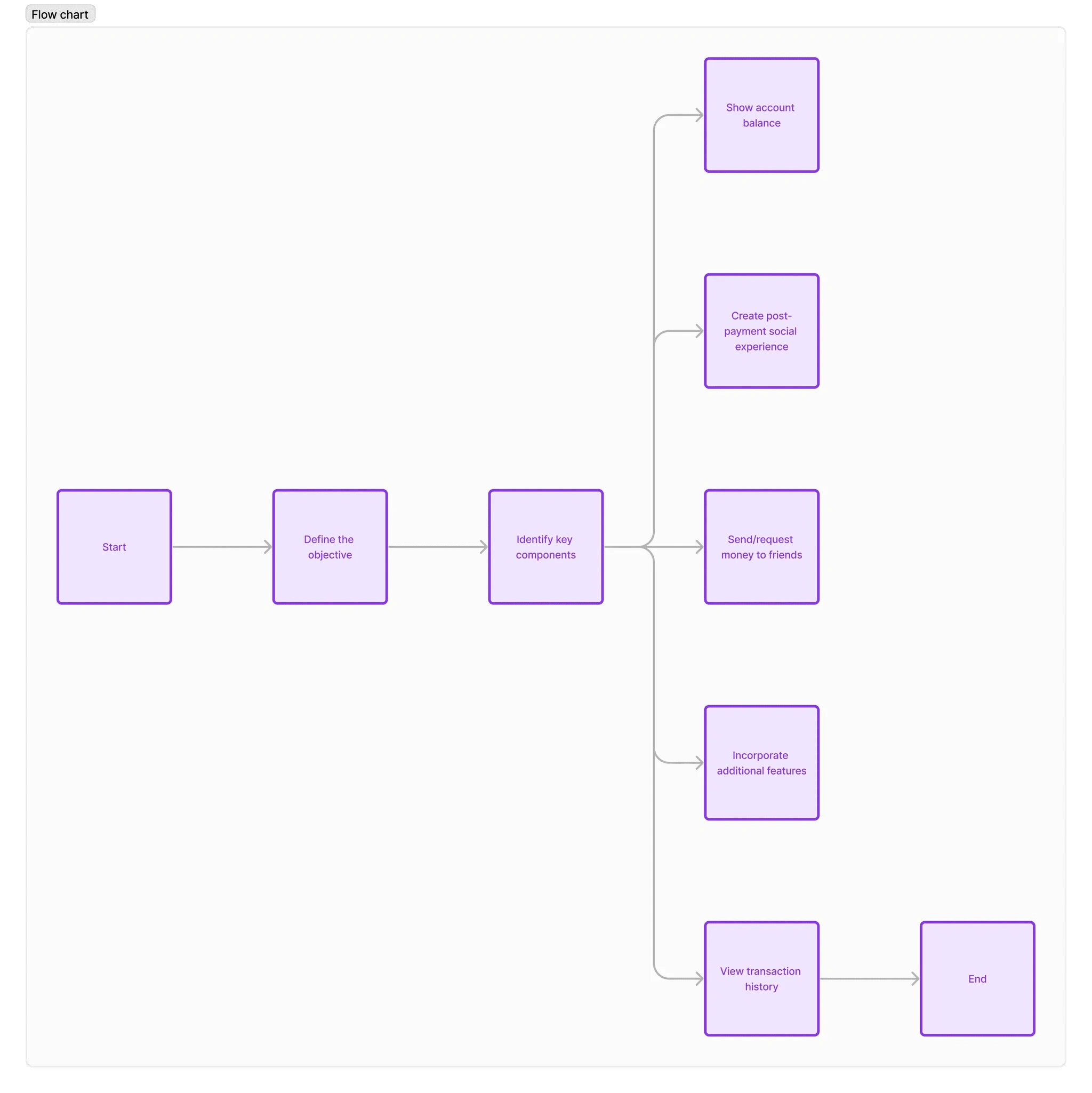
As the designated leader for this project, you are tasked with overseeing the entire design process from conception to execution. Your solution must address several key components within the user flow, including:
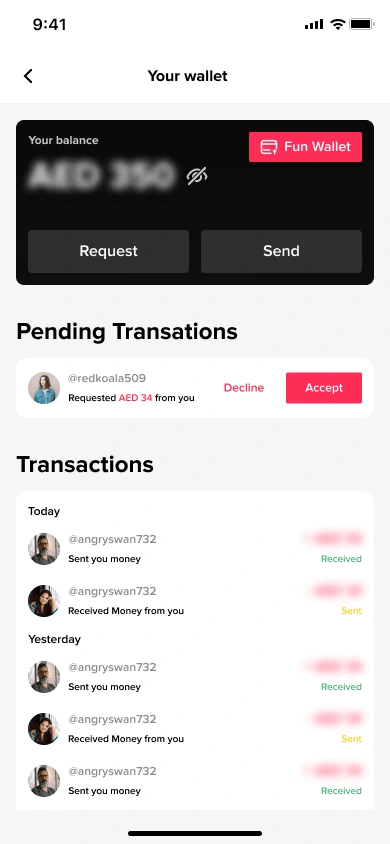
Showing your account balance
Creating a post-payment social experience specific to TikTok
Sending / requesting money to friends or by username
Incorporating any additional features necessary for an optimal user experience
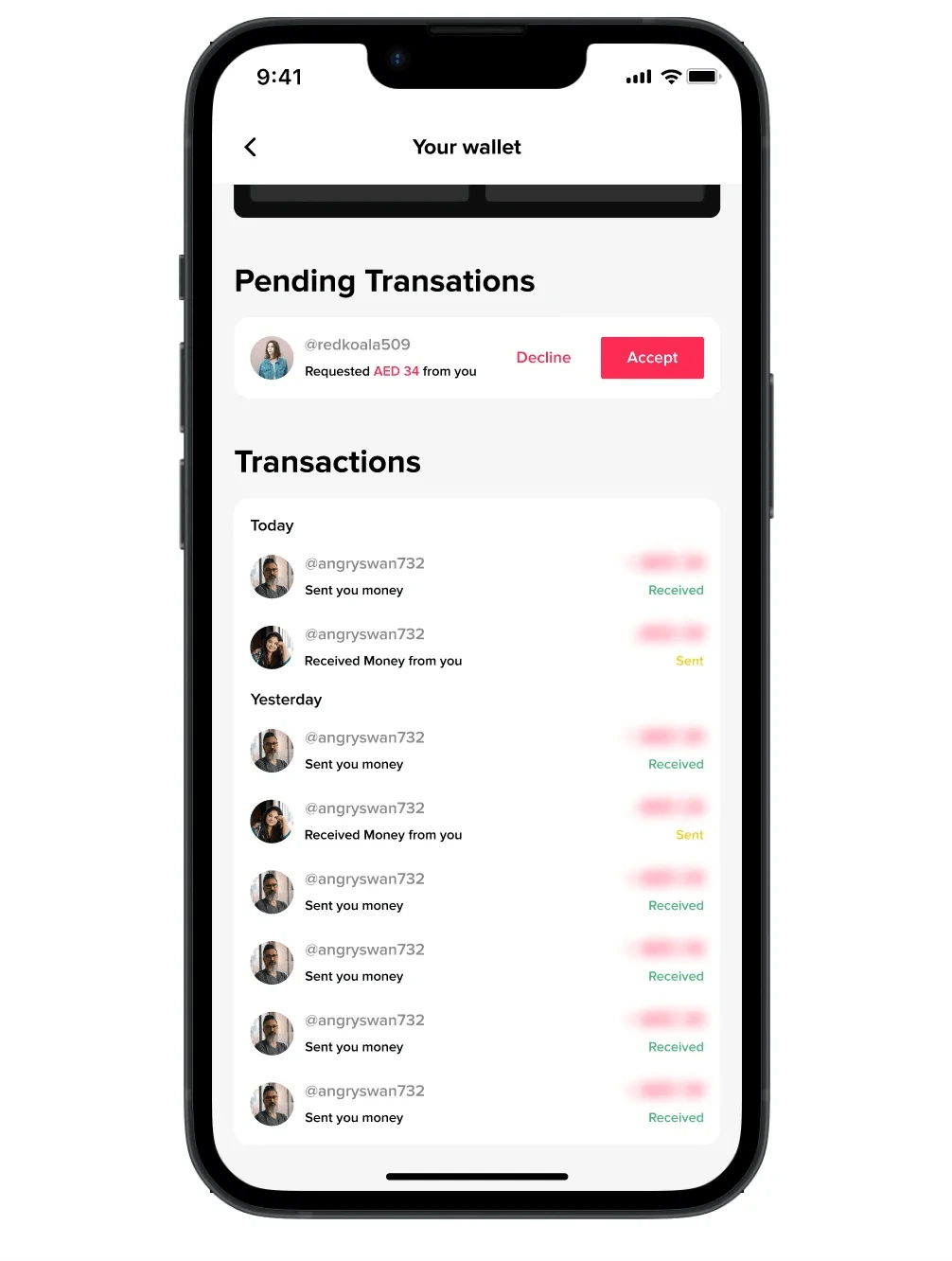
Viewing your transaction history
Goal
To design and implement a user-centric, secure, and socially engaging digital wallet feature within the TikTok app, enabling users in the UAE to seamlessly perform financial transactions such as adding funds, transferring money to friends, and viewing transaction history. This project aims to enhance the TikTok experience by integrating a financial dimension that encourages social interaction, supports content creators through micro-transactions, and adheres to UAE's digital payment regulations, ultimately fostering a more connected and financially empowered user community.
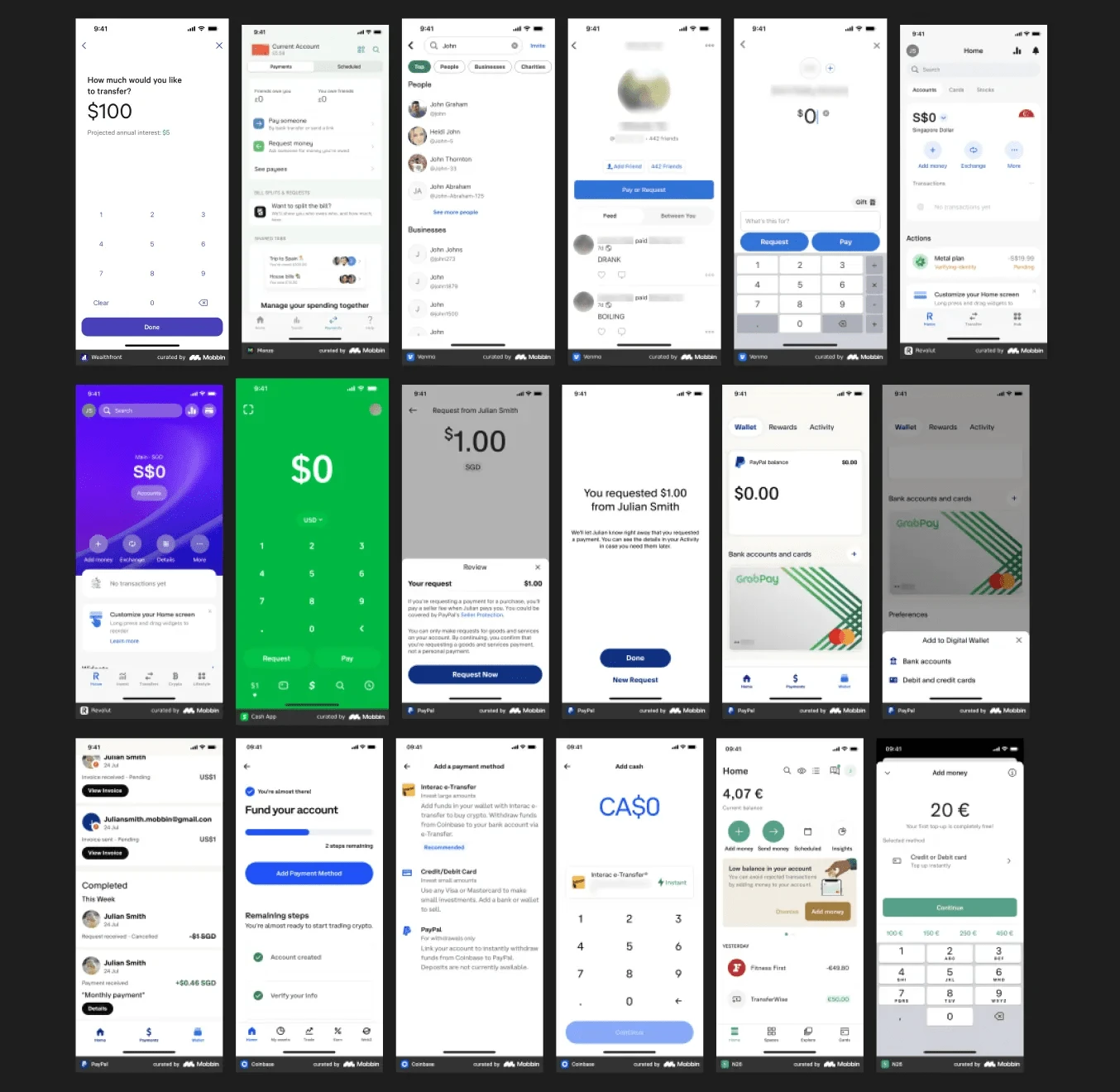
My approach for solving this problem is based on Assumptions I made due to the time and I also utilize some community assets and icons and components.

Should more time have been available for the project, I would have allocated additional hours to thorough research. Guided by the initial brief, I promptly crafted a task flow for the project and proceeded to compile mood boards. Among the pages I initially considered for design—yet ultimately did not include due to the brief's specifications—was the withdrawal page, allowing users to withdraw funds from TikTok.

HI FI
Given the limited time available, my initial plan was to create sketches or low-fidelity prototypes. However, after acquiring the TikTok design system components and fonts, I decided to begin with the account balance feature.
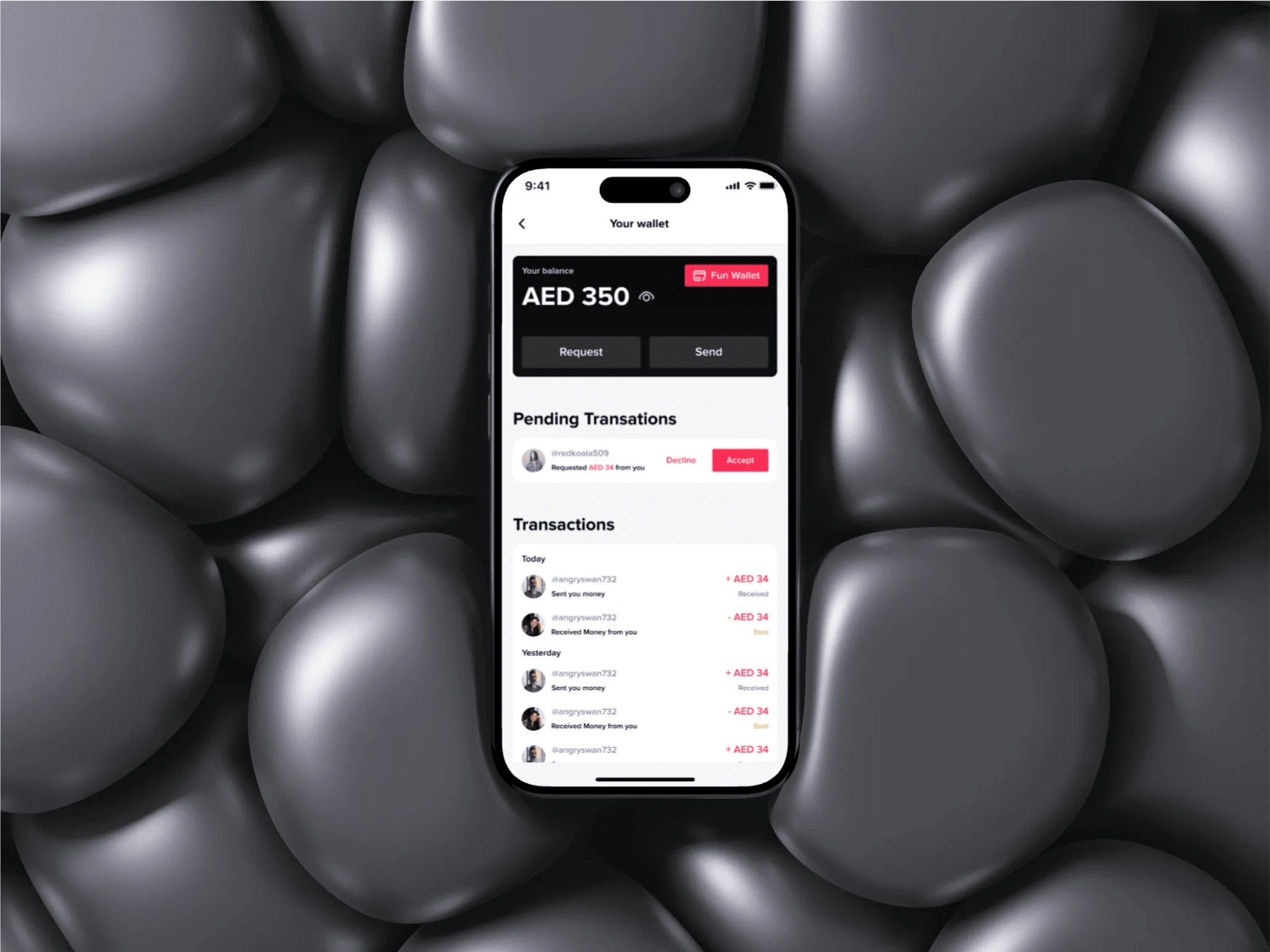
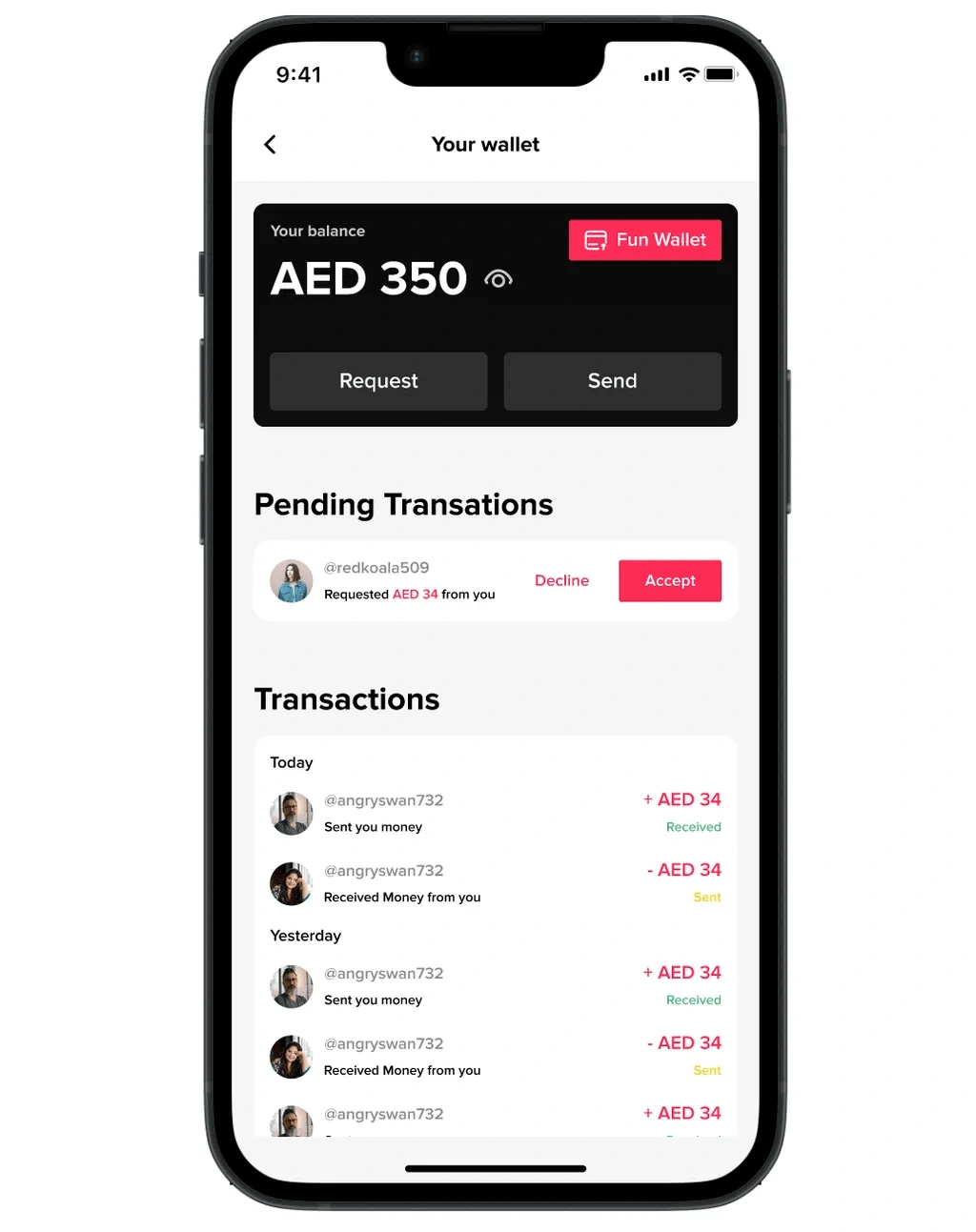
Account Balance Display: The wallet's balance is prominently featured in the upper right corner of the user's profile page, displayed as "Your Balance: AED 350" in a sleek, minimalist style with privacy in mind meaning that users can enable or disable the Blanace visiablity.


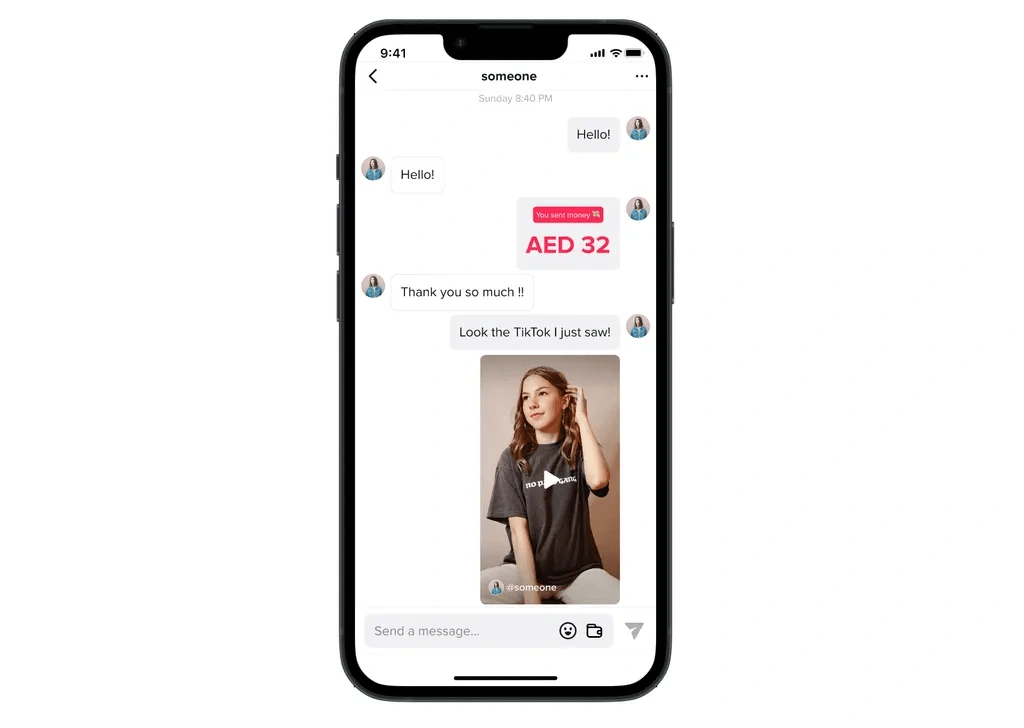
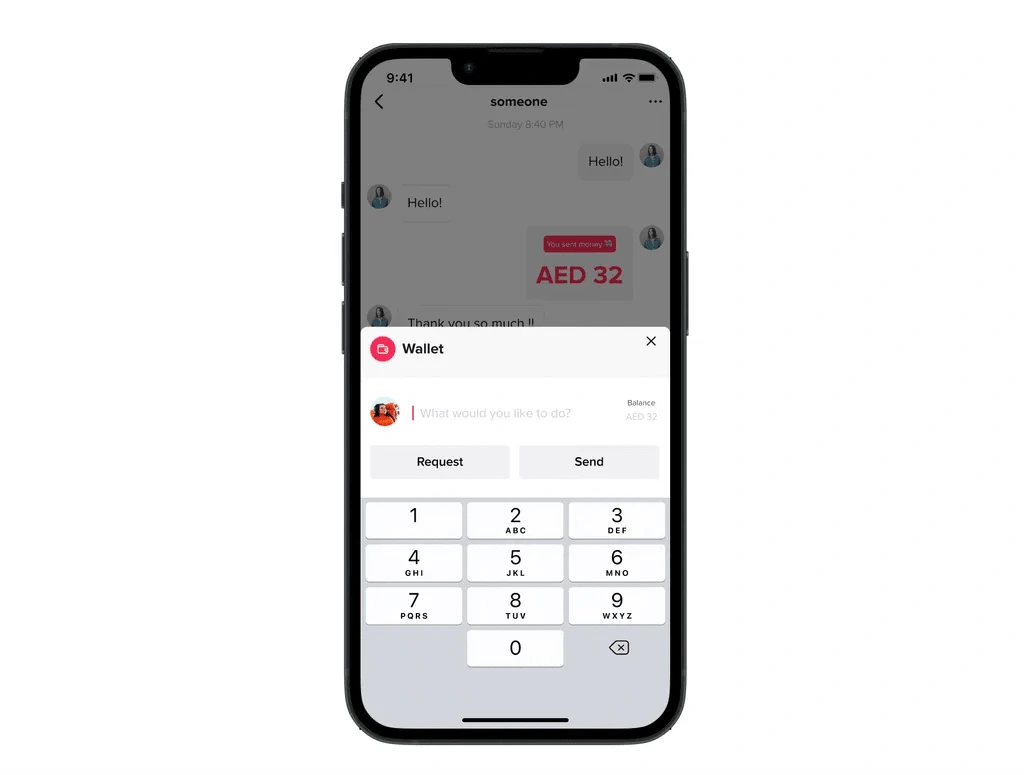
Post-Payment Social Experience:
Allow users to be able to send each others Money through their direct message within the ticktok messaing system.


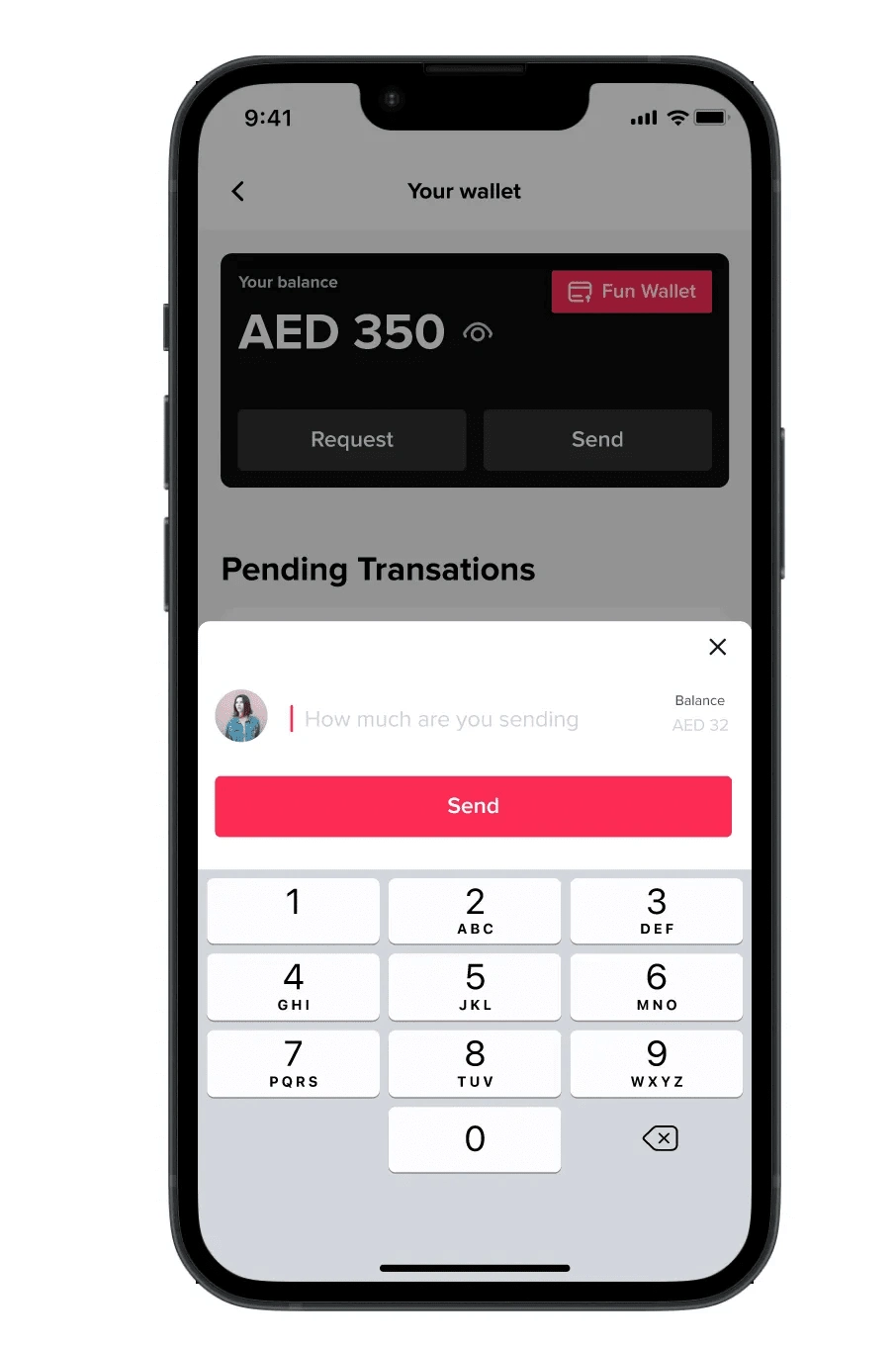
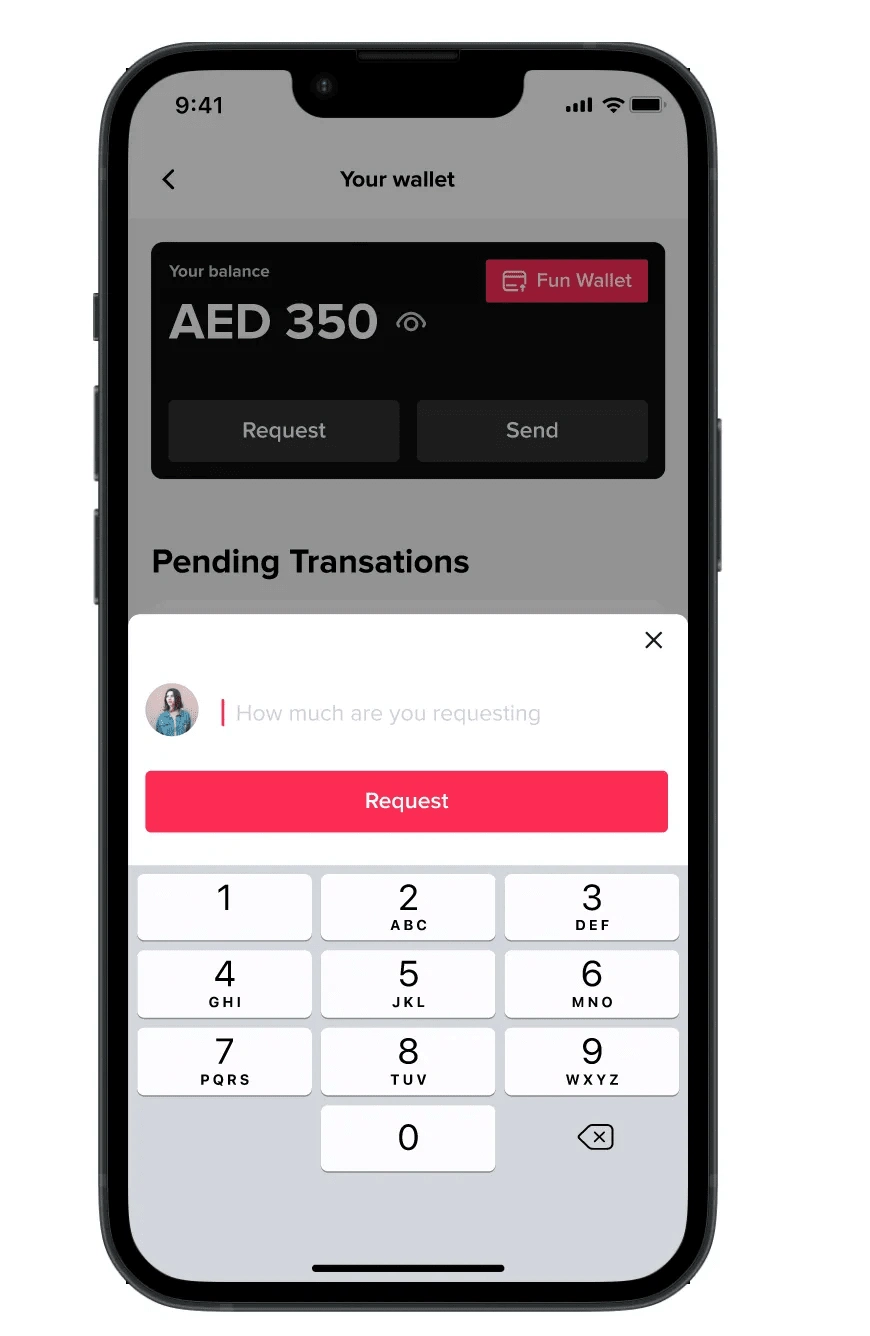
Sending/Requesting Money:
The interface includes a "Send Money" button on friends' profiles and a "Request Money" feature accessible through wallet, or direct messages, ensuring users can easily manage transactions without navigating away from the main app functions. This is building on the feature thats called balance on tikkok where Users can send "TikTok Gold" during live streams, with each gold equaling AED 1, encouraging real-time interaction and support.


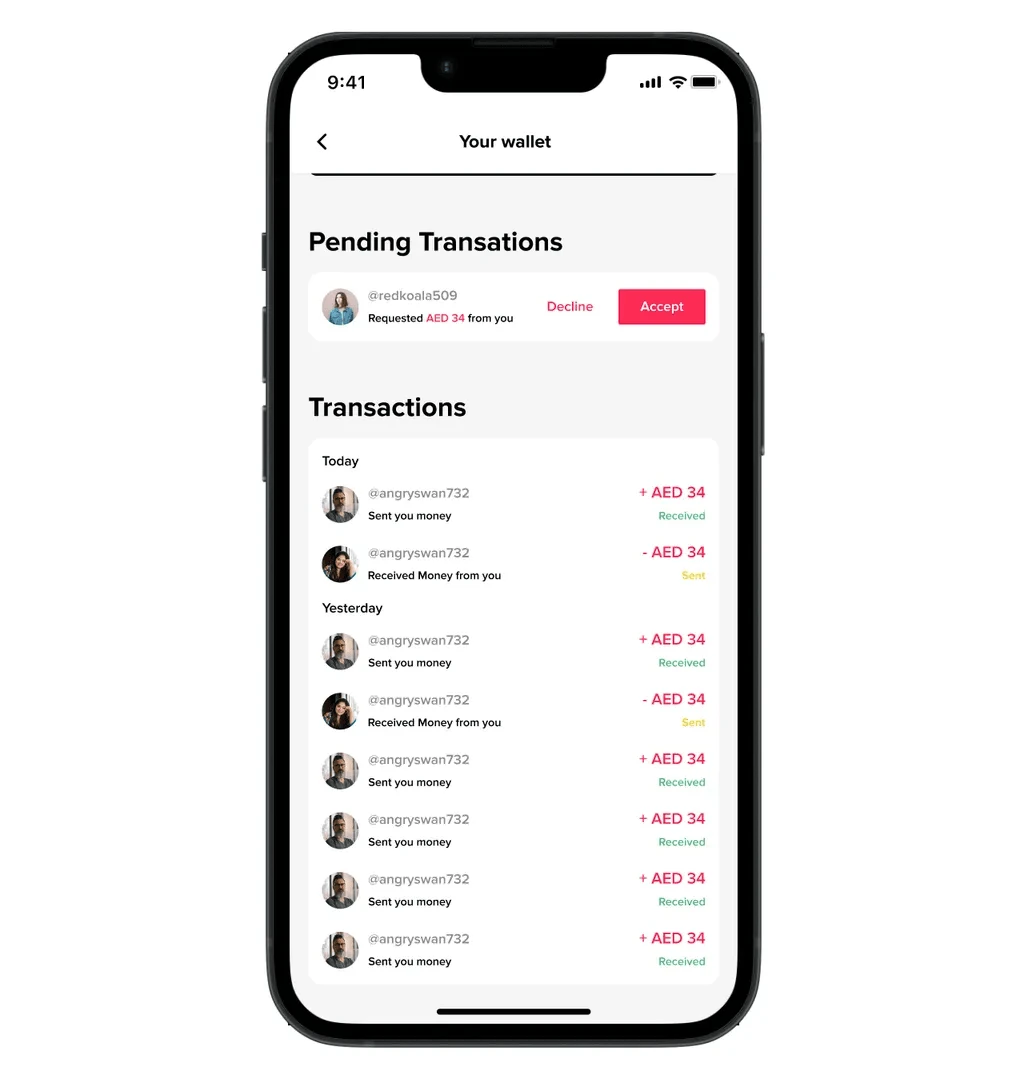
Transaction History:
The history tab categorizes transactions as "Sent," "Received," and "Withdrawn," with dummy transactions like "Received AED 50 from @user123 for birthday gift" or "Sent AED 25 to @bestie for coffee with privacy in mind as well.


Prototype
Funding wallet.
Request and Send funds
Post-Payment Social Experience:
Wallet
Experience the prototype on figma

Final Considerations
Given the amount of time and resources available, the confidence in the definition of the problem might not be high but there is a clearer picture of landscape of the design.
Going forward here are the following things I would do differently:
Research
Conduct a usability test on the design
Determine success metrics by collaborating with the team members.
I will also take these features into consideration
Security Features: Face ID or fingerprint authentication for every transaction, with a customizable "Quick Pay" limit for transactions under AED 100 without authentication.
Rewards and Incentives: Users earn "TikTok Points" for transactions, which can be exchanged for exclusive filters or early access to new features. For instance, sending money five times in a month earns the "Generous Giver" badge.
Withdrawal: Giving users the ability to withdraw their money to their preferred bank.
Resources and Materials
Like this project
Posted Oct 27, 2024
Imagine the TikTok Design team has recently appointed you to lead a significant project. The team is gearing up to launch a new feature called "TikTok Wallet" w
Likes
0
Views
4