Cas-Tiana Prime: Framer Website Development
Like this project
Posted Dec 18, 2023
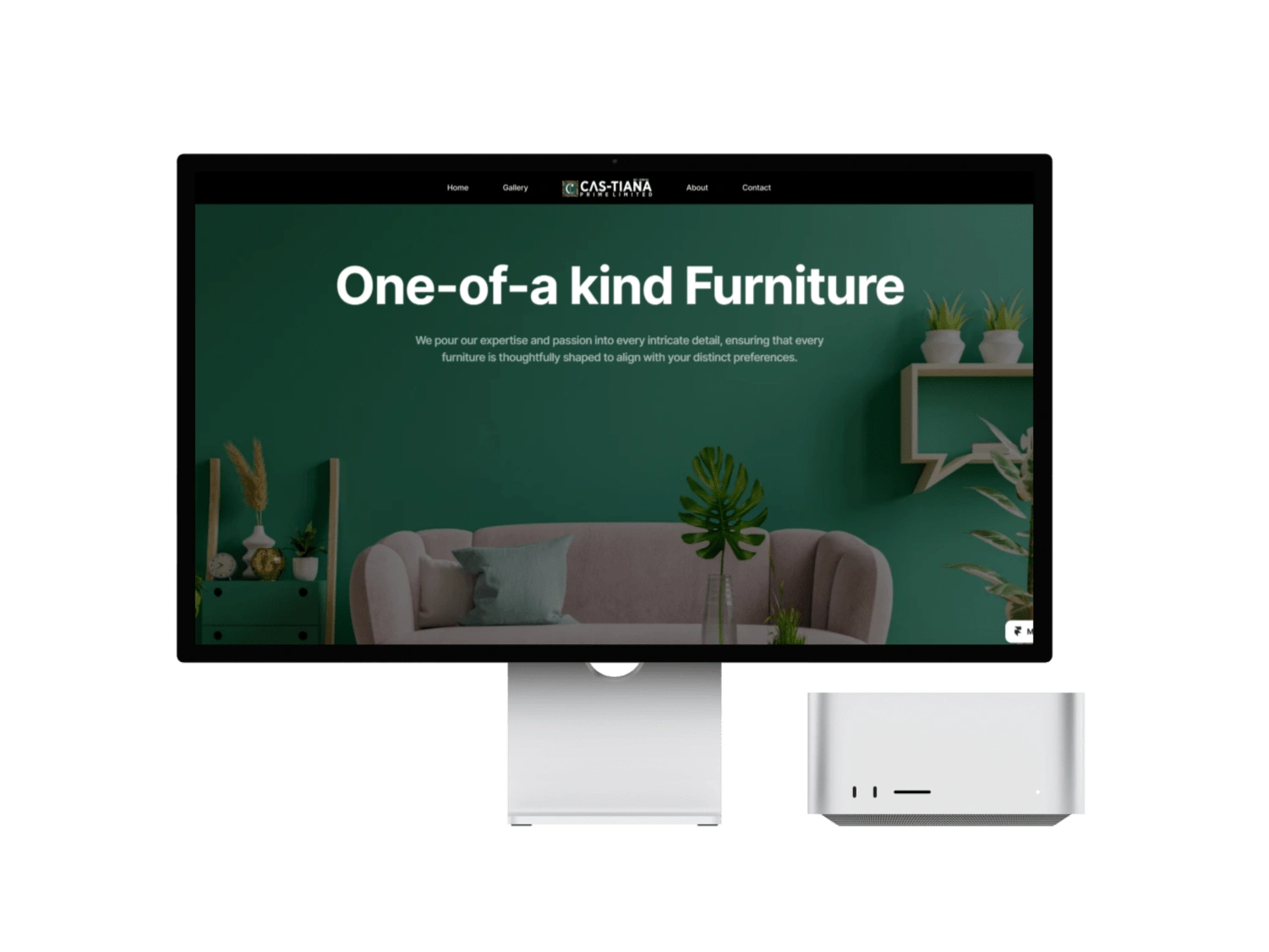
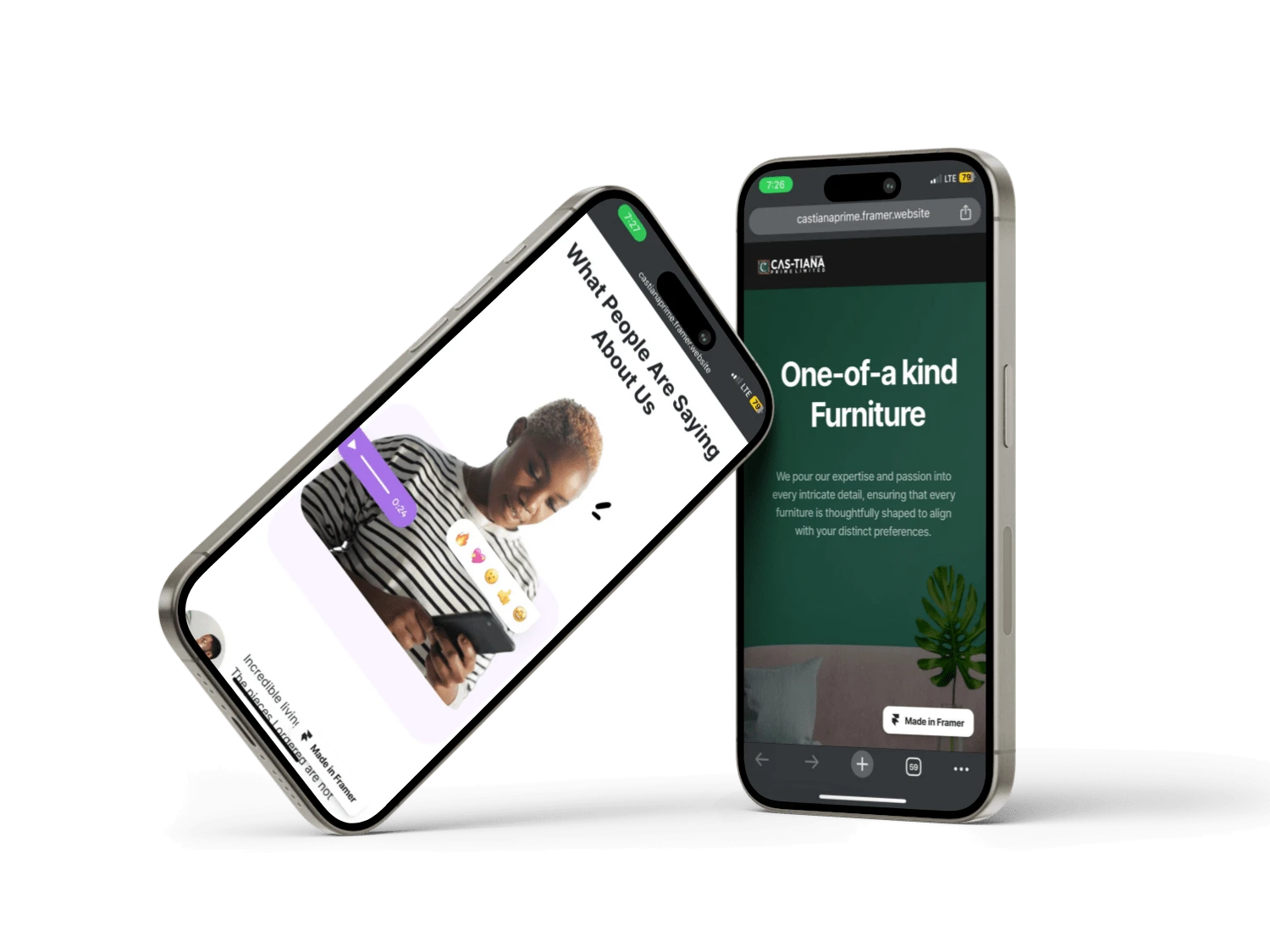
I created a dynamic responsive framer website for a new furniture company with a clean and simple design, 100% no-code.
Overview 🔎
This project aimed to design and develop a Framer website specifically tailored for a new Furniture company. The template needed to be easy to use and customizable, allowing the organisation's staff to upload new products without the need for expensive custom development. By creating this template, I aimed to provide an affordable solution to enhance the company's online presence.

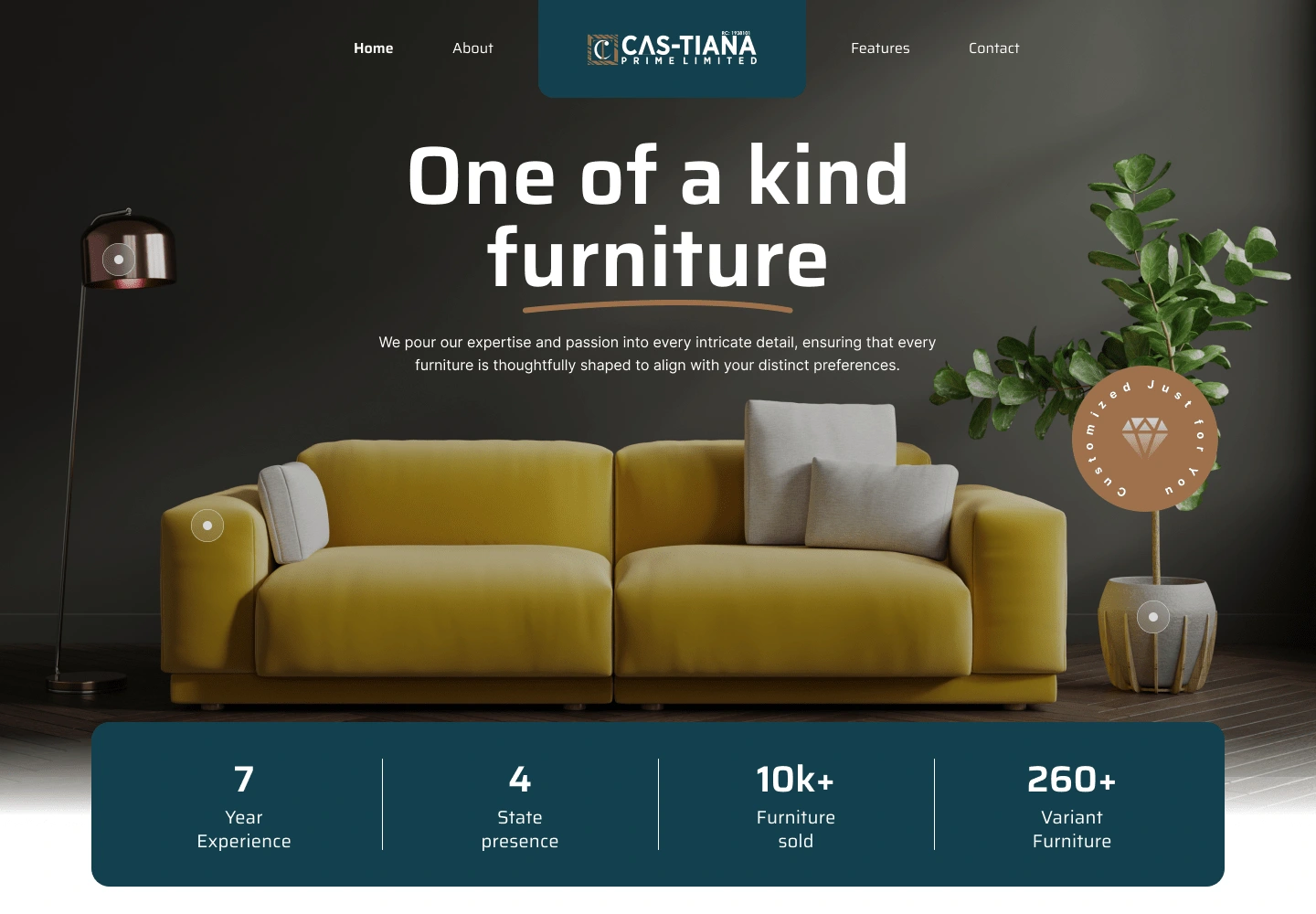
The landing page of the website
⤷ Live Preview: https://castianaprime.framer.website/
❇️ Project Overview
✦ About the client: Cas-Tiana
CAS-TIANA PRIME LIMITED is an experienced company able to develop and manufacture exclusive furniture tailored to specific requirements. Particular attention is given to processing stages and to handmade finishing, as well as to the quality of materials. The process is quick, flexible and wholly personalized.
At CAS-TIANA Prime Limited, every new project is unique. For each project, relevant factors are again weighted: concept, functionality, emotion, target groups, design, ergonomics, durability, materials, cost efficiency, ecology etc.
✦ Client's needs and goals (Their pain point)
The COO wanted a functional 2-page easy website that reflects what they do and their products page in Framer.
✦ Why Akinola?
In his own words, Lanre says:
Having explored Akinola's projects on the Framer community site, I was captivated by the depth of their skills, as well as their remarkable curiosity and optimistic approach. Upon reviewing a selection of Akinola's work samples on Contra, I became firmly convinced that they were the perfect match for my project. My intuition proved to be right. Collaborating with Akinola was an absolute pleasure, and they delivered an outstanding performance.
✦ Timeline: 3-5 days
✦ Budget: $200
✦ Number of components: 3+
✦ Deliverables: Published website link.

✧ Framer Setup: Initiated a new Framer project, establishing the foundational site layout using responsive Framer components. Ensured a seamless transition from the current design to the new Framer-based layout.
✧ Figma to Framer Integration: Leveraged Figma to HTML with the Framer plugin to seamlessly transfer individual section designs from Figma to the Framer canvas. Ensured consistency between the Figma representations and the evolving Framer layout.
✧ Alignment with Current Homepage: I align the Figma-based content with the existing homepage's design. Maintained consistency with the current layout while integrating the refined elements from the Figma designs.
✧ Iterative Client Feedback: Submitted each redesigned page, including responsive adaptations, to Tomas for comprehensive review and feedback. Utilized Tomas's detailed feedback, which often included annotated screenshots, to iterate and enhance the design iteratively.

This refined process outlines a meticulous approach to redesigning the furniture website, emphasizing collaboration with the client, adherence to design principles, and innovative problem-solving to address specific challenges encountered during the project.