Optimizing Conversion: Content Design for Ed-tech Website
Like this project
Posted Jul 25, 2024
Conducted thorough UX research to identify pain points in user journeys, informing UX content decisions that maximized user satisfaction and conversion rates.
Likes
0
Views
64
Introduction
FastTrackUX is an ed-tech platform helping UX Designers, beginners, and pros, master product/UX design through theory-based recorded lessons. The client's complaint was about the landing page looking too personal, almost like a personal style. The user experience didn't reflect the goals of the business and we had to change that.
I was tasked with overhauling the existing site and designing the UX Copy from scratch.
Limitations: The FastTrackUX landing page had to appeal to both beginners and advanced learners so the UX Copy needed to be both simplified and substantially advanced for pro learners to reduce the bounce rates from inadequately bridging the knowledge gap.
I Began By...
Designing user research questions and persona and hosting user interviews alongside the design team.
Collecting responses received from the survey and user interview on Lyssna
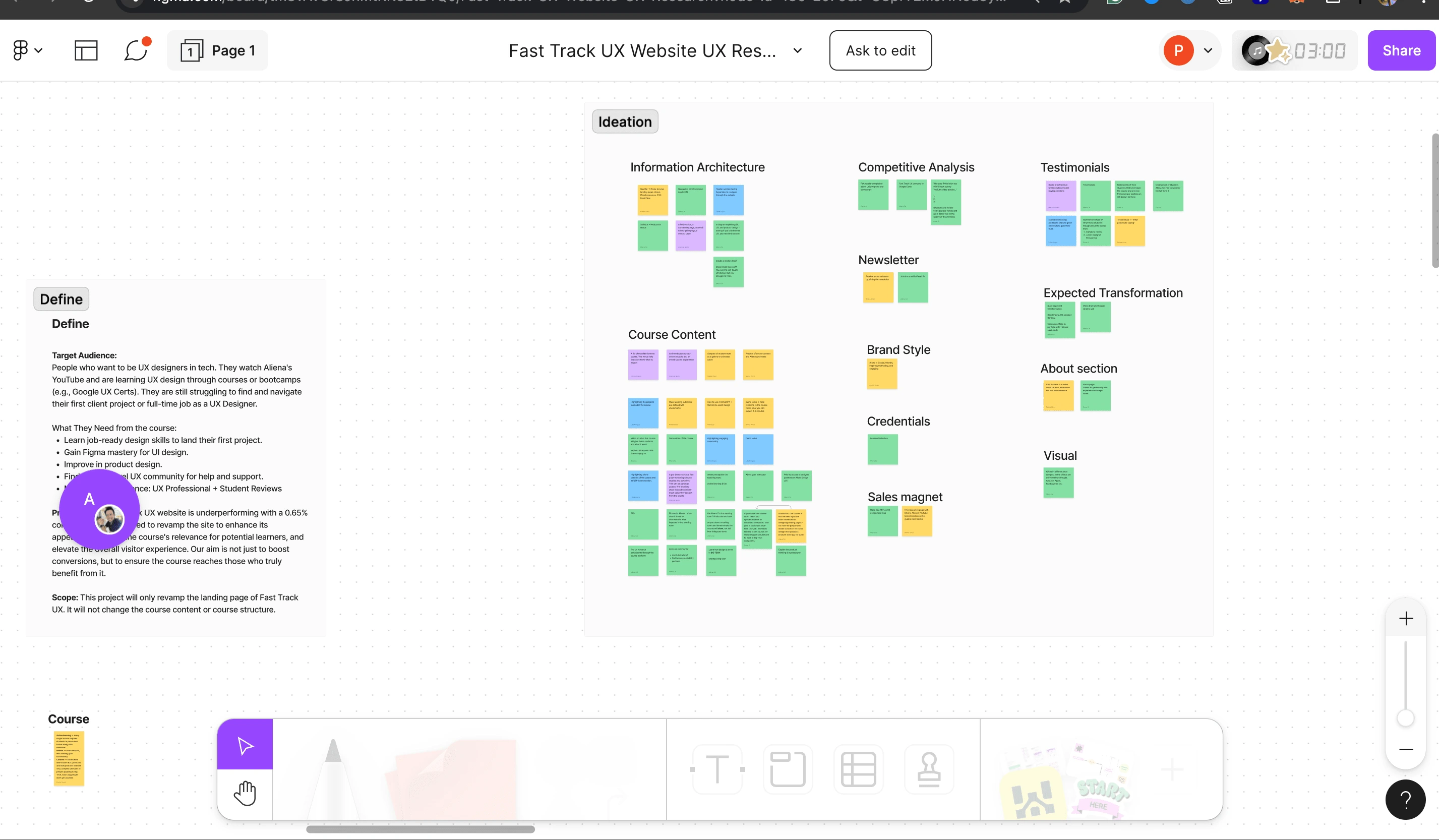
Creating affinity maps and empathy maps to further synthesize research findings and design the information architecture of the site
Mapping a content-first approach that guided the design team's initial wireframes and low-fidelity prototypes
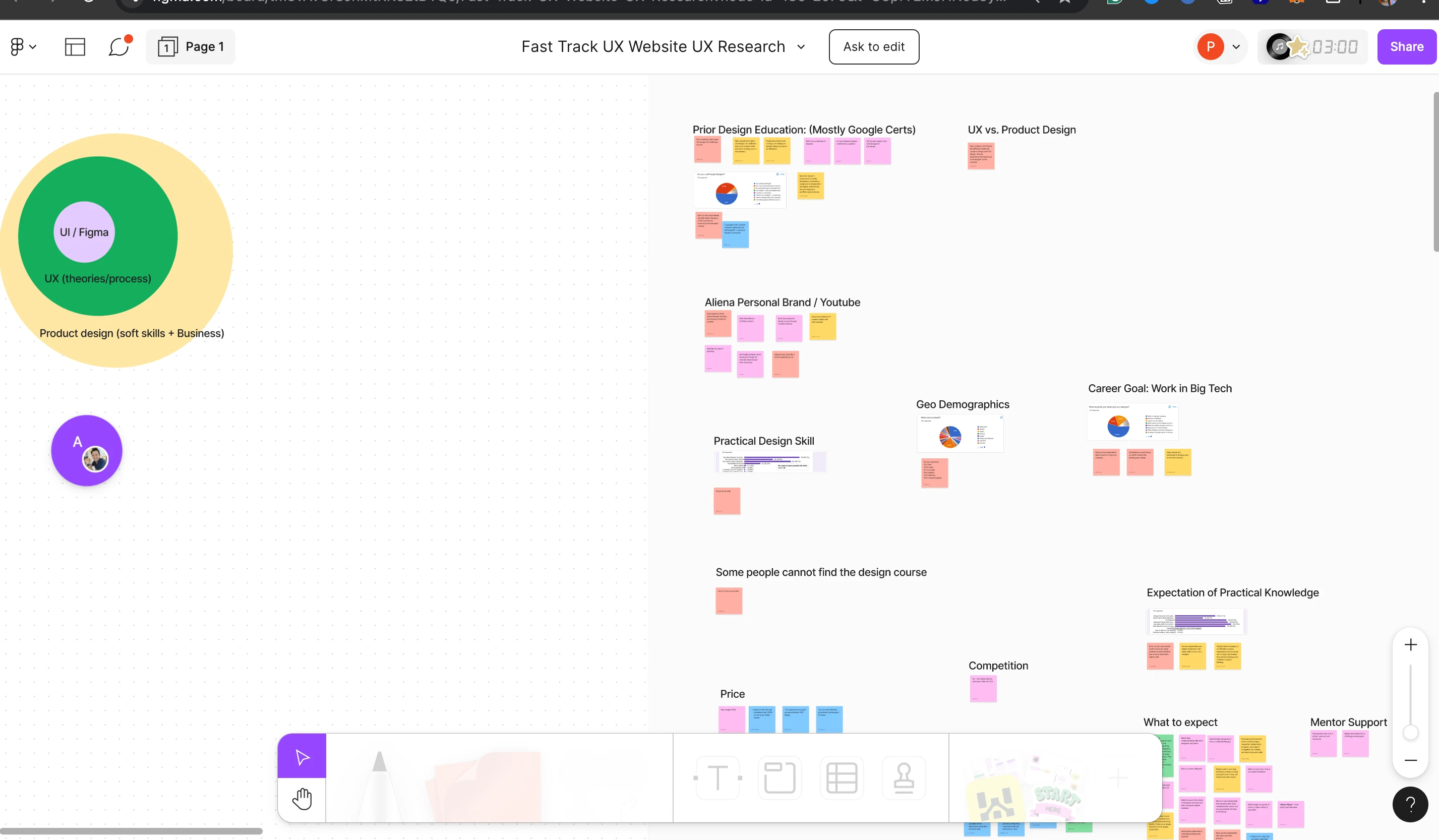
Analyzing the data on FigJam to gather specific keywords and languages used by users to describe their pain points and expectations.
Utilizing the data in crafting the raw and unfiltered microcopy across the site.
Conducting A/B Testing rounds with the UX copy while creating a feedback loop for further iteration.

A rapid site mapping for the website

A peek at my collaboration touchpoints from affinity mapping to Information architecture.
Microcopy Design
The previous landing page had a few sentence clusters with a UX copy that felt stuffed and left users confused.
10% of users said they didn't understand if this was a website or a personal project.
29% of users said the UX copy didn't have the exact keywords that would prompt them to spend time exploring the site.

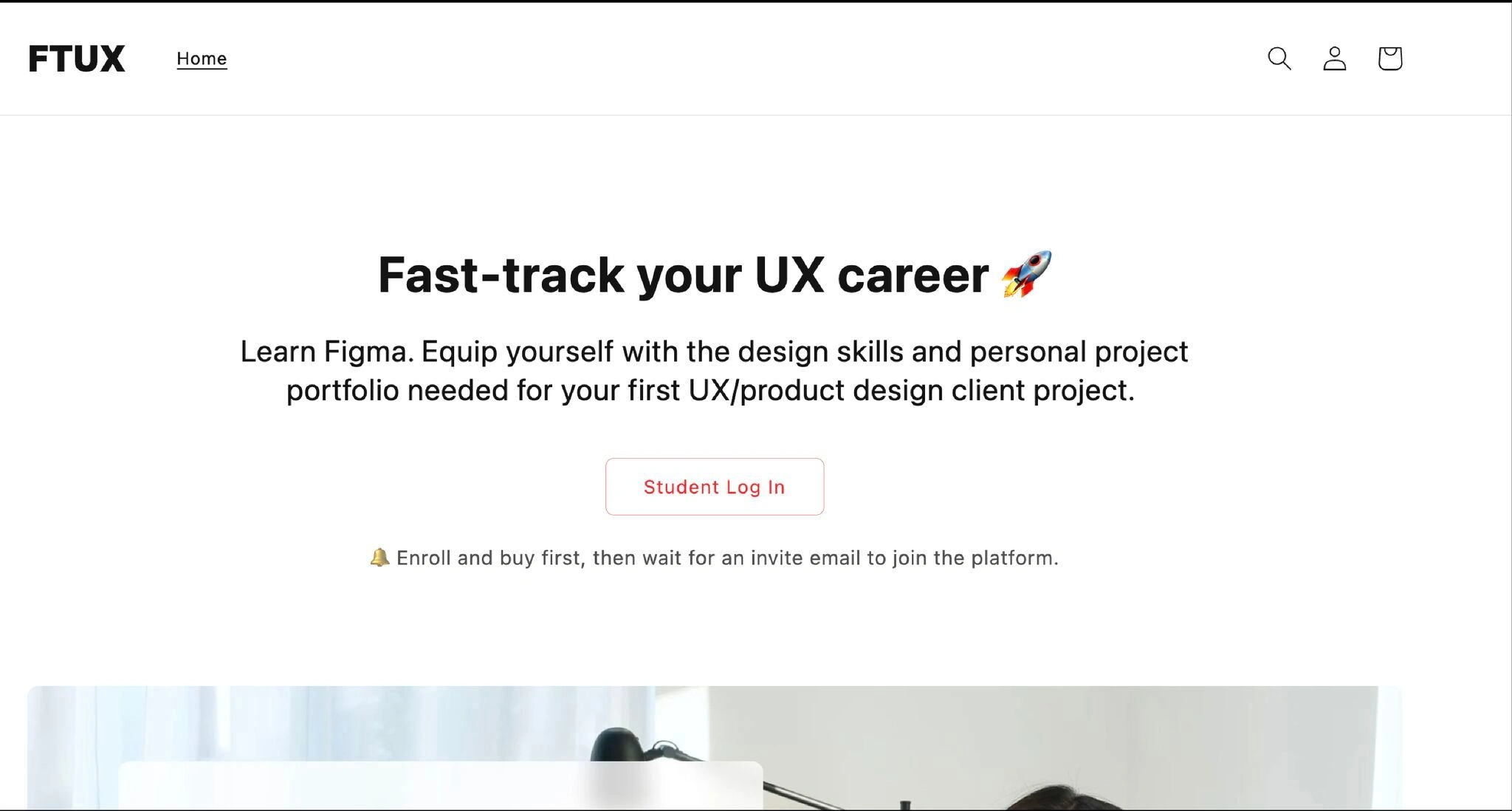
FastTrackUX Website (Before)

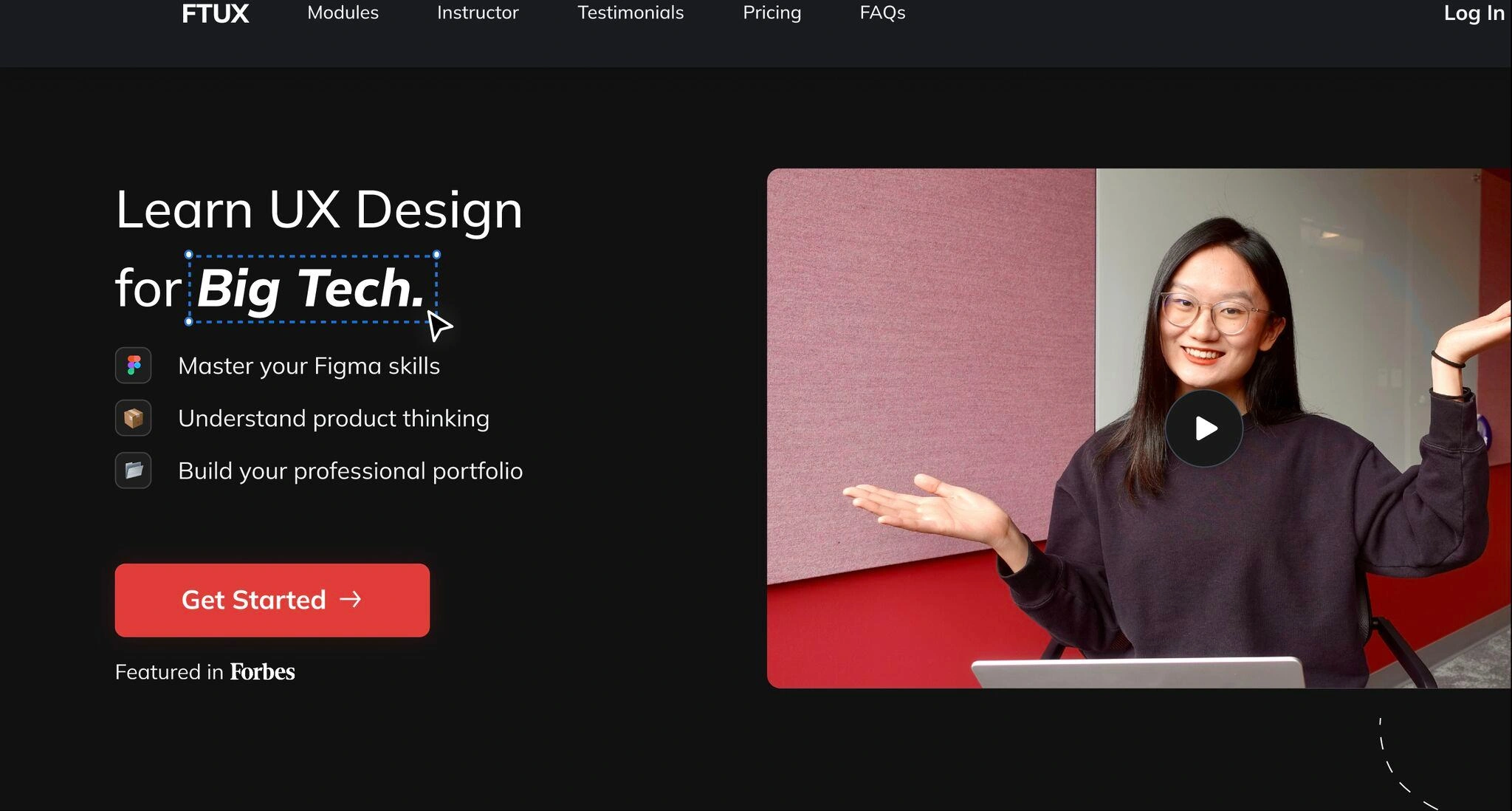
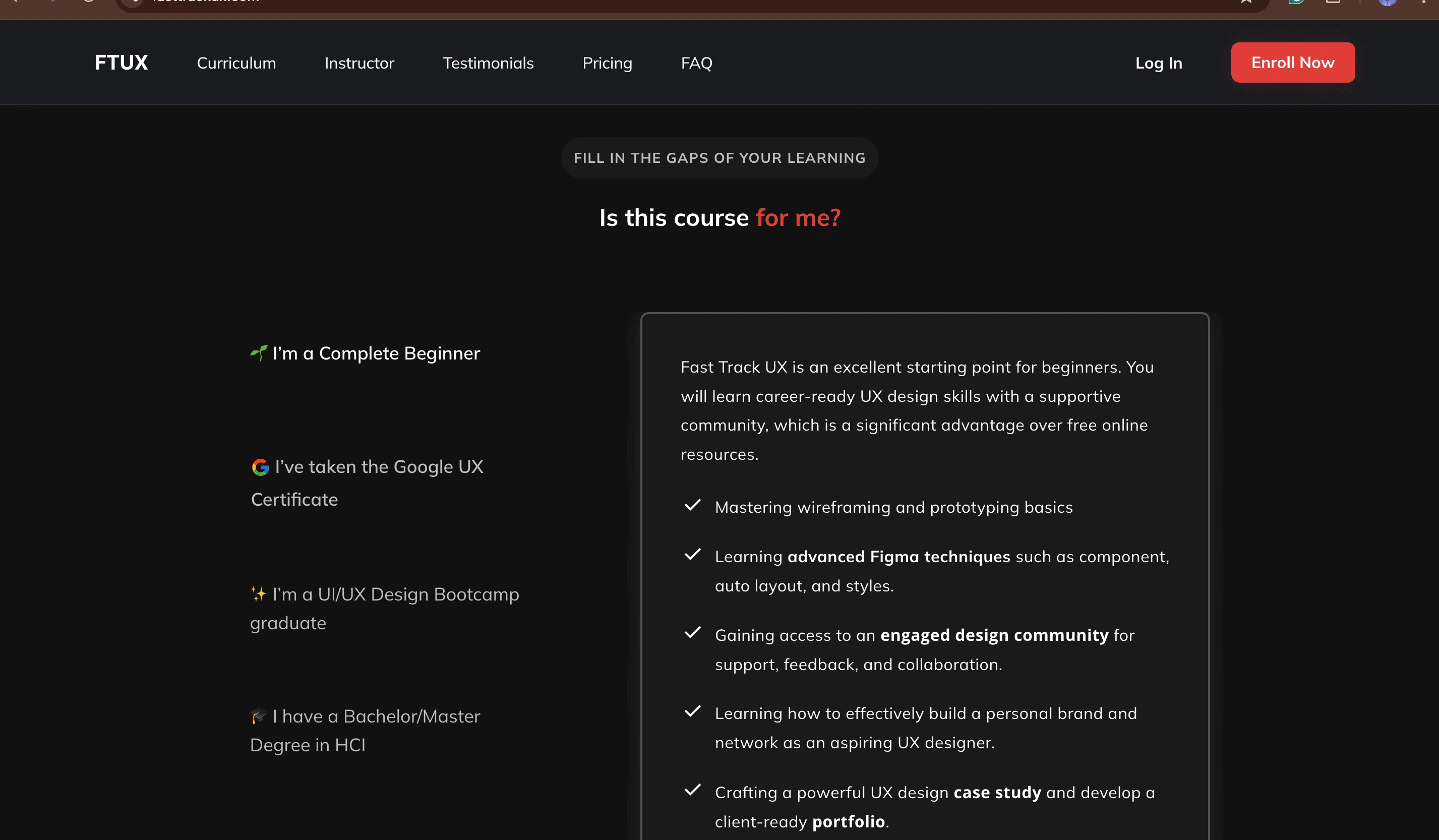
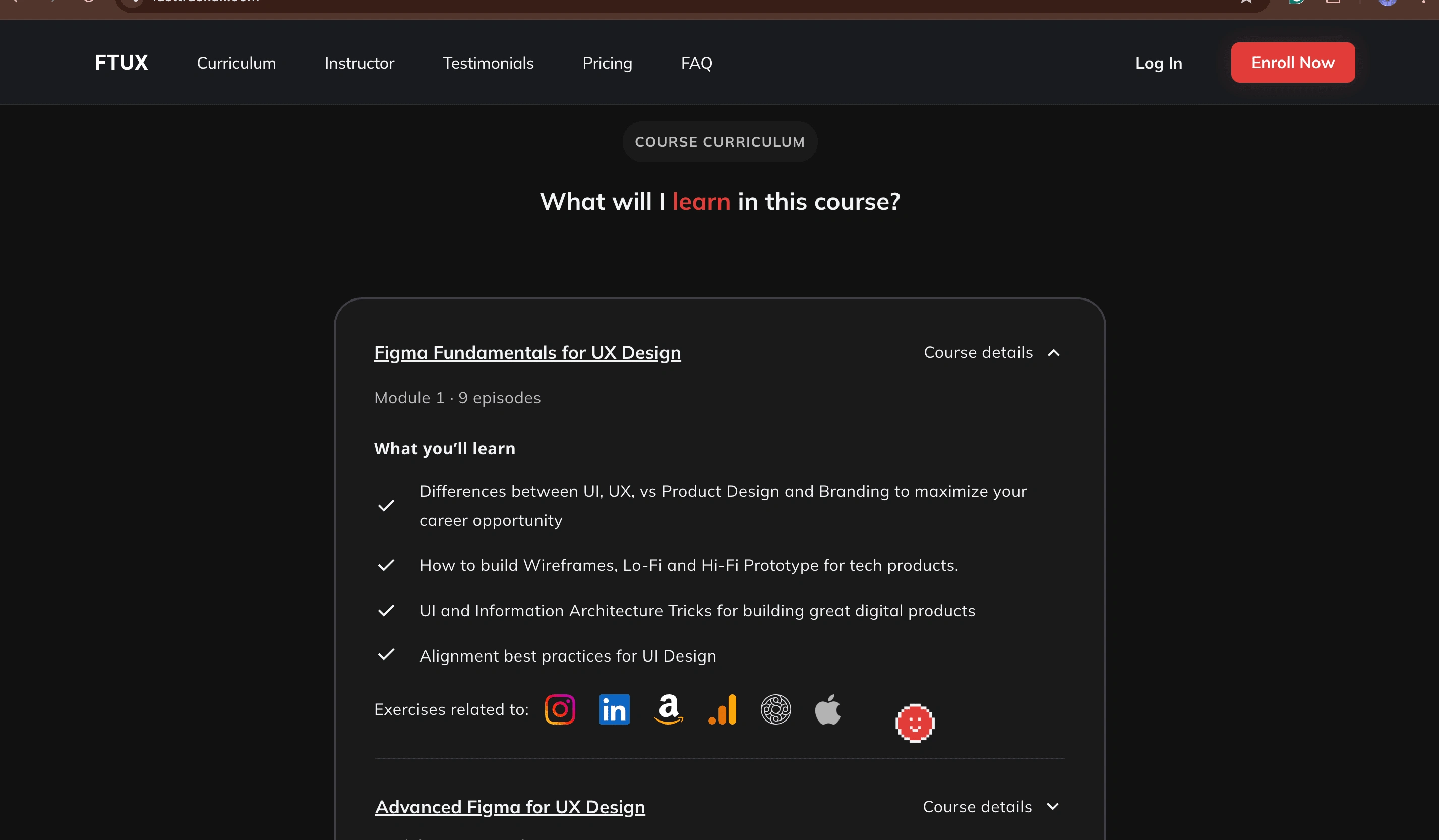
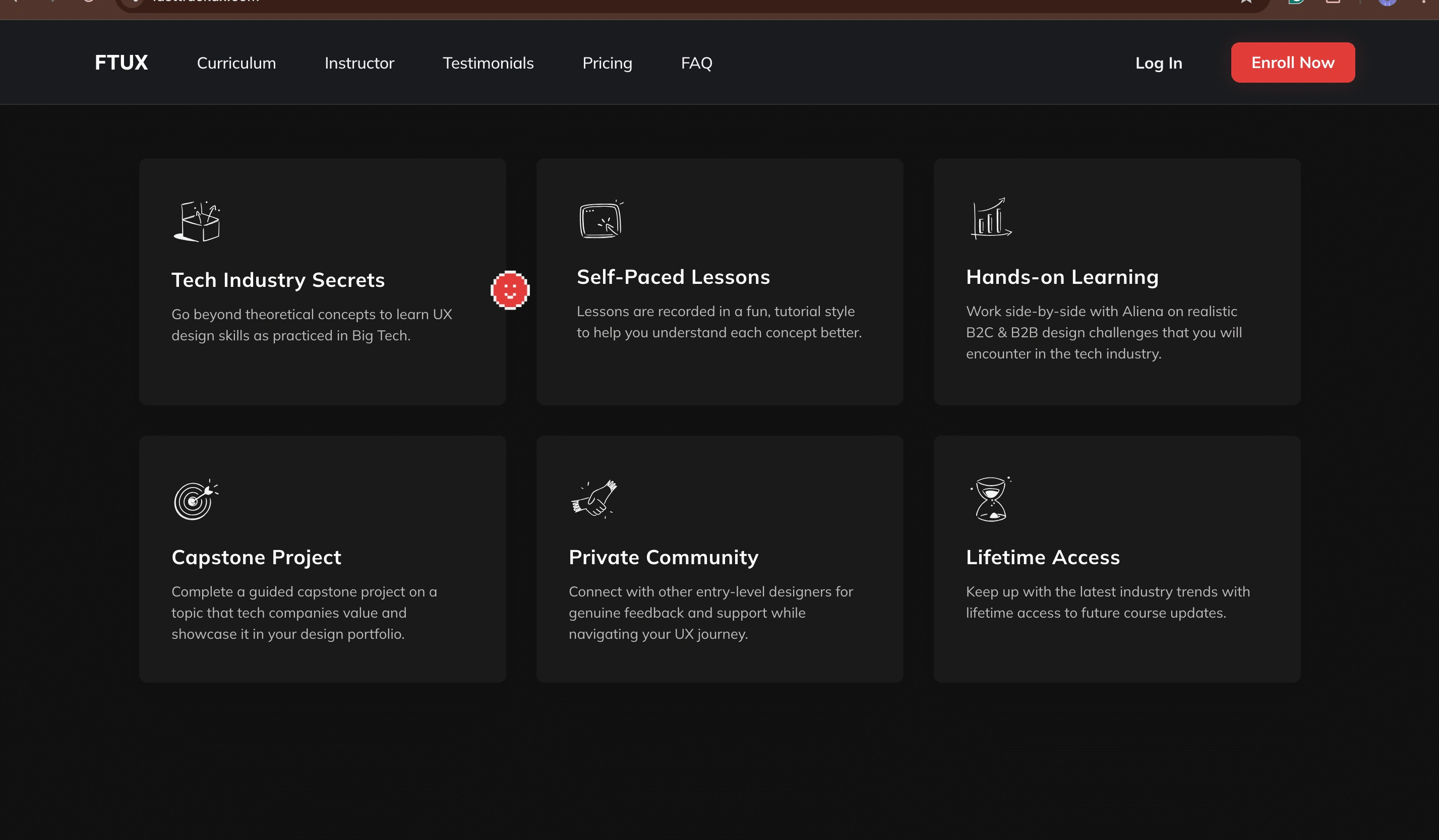
FastTrackUX Website after Content and Design Iterations
My Design Process...
The hero section is the first thing the users see when they open a landing page or website. I compiled research findings and decluttered the hero section;
The microcopy included keywords that users specifically requested as a pre-requisite to pique their interest.
A simplified copy outline to avoid sentence clusters
A hero title that bridges the gap between beginners and advanced learners, highlighting their end goal "UX Design in Big Tech"
An inclusive CTA that invites users to explore the site rather than a "checkout page" slam.

A little drizzle of personality with fun doodles!

Bridging the gap between beginners and advanced learners with an intuitive Microcopy using empathy map

The Tone and voice are designed to be casual yet informative.

A sneak peek of user needs designed as benefits to create a personalized user experience
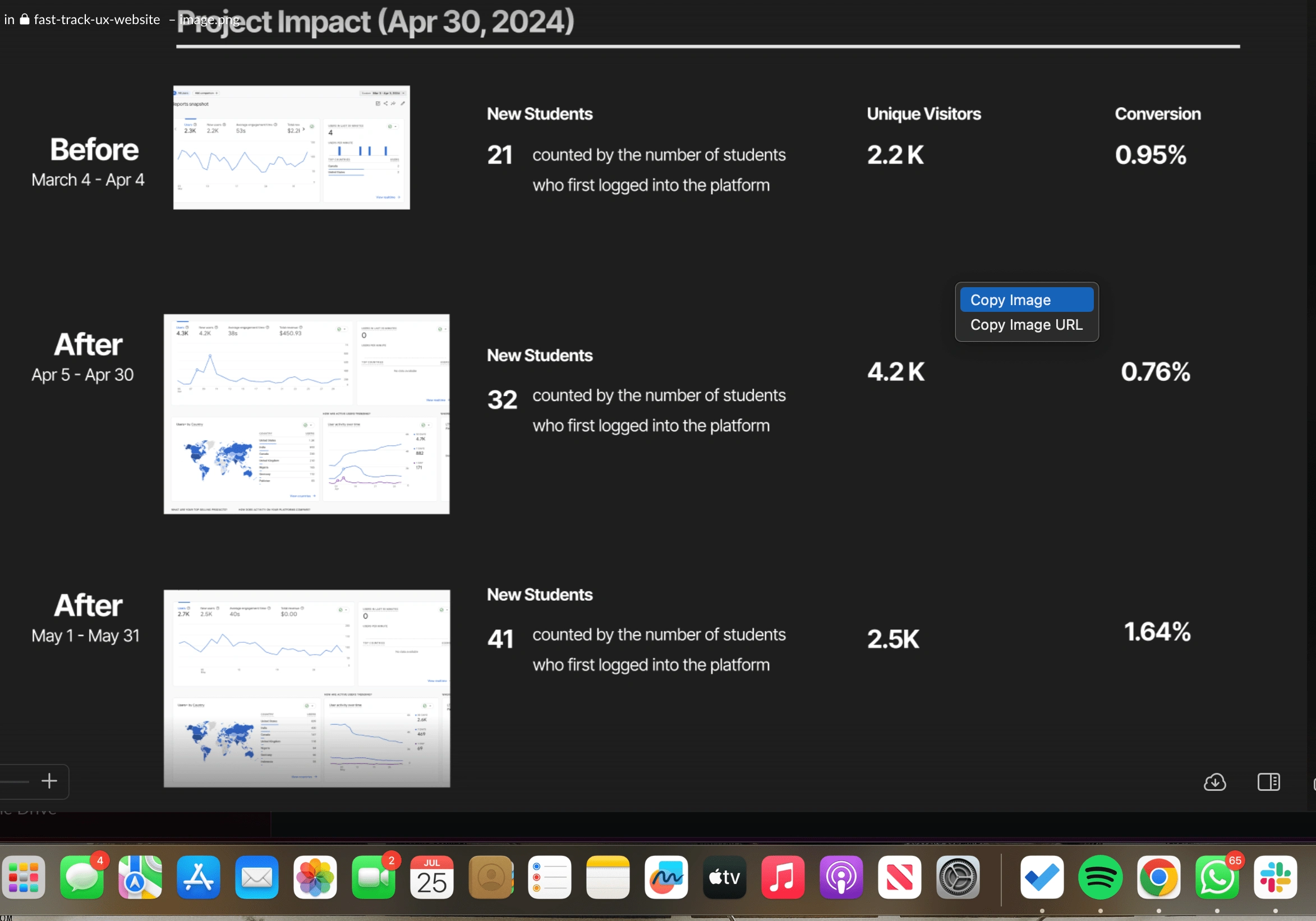
The result and Takeaway...
Once the A/B Testing was concluded, I iterated on the existing copy and created a feedback loop that allowed users and learners to share how much change they experienced interacting with the redesigned website. Here's what the numbers looked like;

My takeaway from this project is simple;
My design knowledge allowed me to sit at the intersection of aesthetics, cognition, and usability. I learned to create a balance when designing for multiple audiences at the same time; in this case, advanced learners with certifications in Human-Centered Interaction and complete beginners.