AI-Driven Interactive Game
Like this project
Posted Dec 11, 2023
UX Researcher & UX/UI Designer: An innovative AI-driven interactive web app fantasy game.
Likes
0
Views
6

Wanderling
A fantasy adventure game powered by AI, blending interactive storytelling with comic-book-style visuals.
Project Overview
Wanderling merges novel-style gameplay with natural language interaction, allowing players to shape their own journey. Every choice impacts the story, creating a unique and immersive narrative experience.
Challenge
The client aimed to redefine interactive gaming through AI-driven storytelling, requiring a UX/UI design that felt intuitive, cinematic, and emotionally engaging.
Solution
We redesigned the app’s layout to deliver a modern, seamless experience by focusing on:
Effortless sign-in and onboarding
Clear, accessible dashboard
Smooth chapter progression and navigation
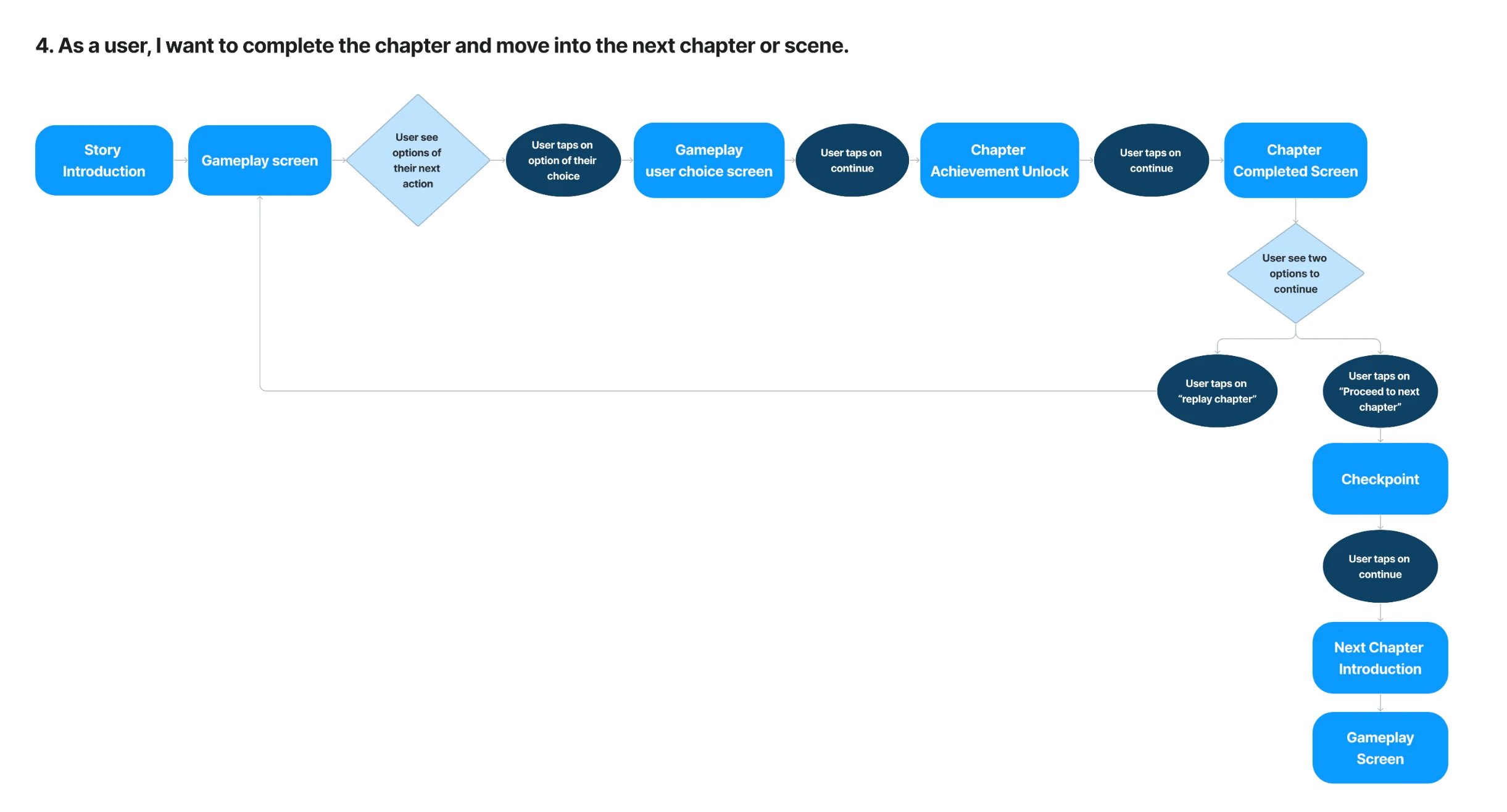
User Flow
I designed the chapter completion flow, guiding users through finishing a chapter and transitioning to the next scene. The focus was on creating a clear, streamlined, and engaging experience that aligned with the user’s goals and story progression.

Wireframes
I refined the design into sleek wireframes for an immersive fantasy game with a modern aesthetic. Inspired by Assassin’s Creed, Legend: Legacy of the Dragon, and Warhammer II, I prioritized legibility, visual hierarchy, and balanced contrast to ensure clear navigation and an intuitive user experience.

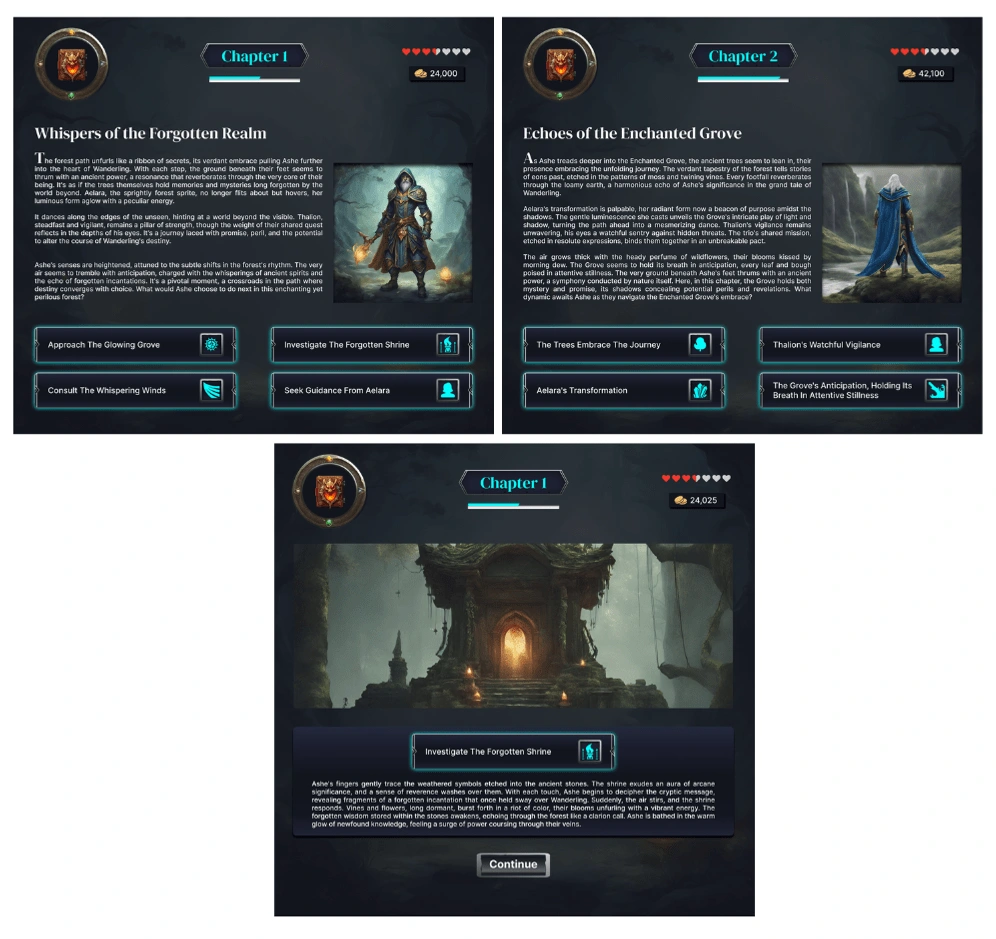
Story Introduction , Game Screen, User Choice screens

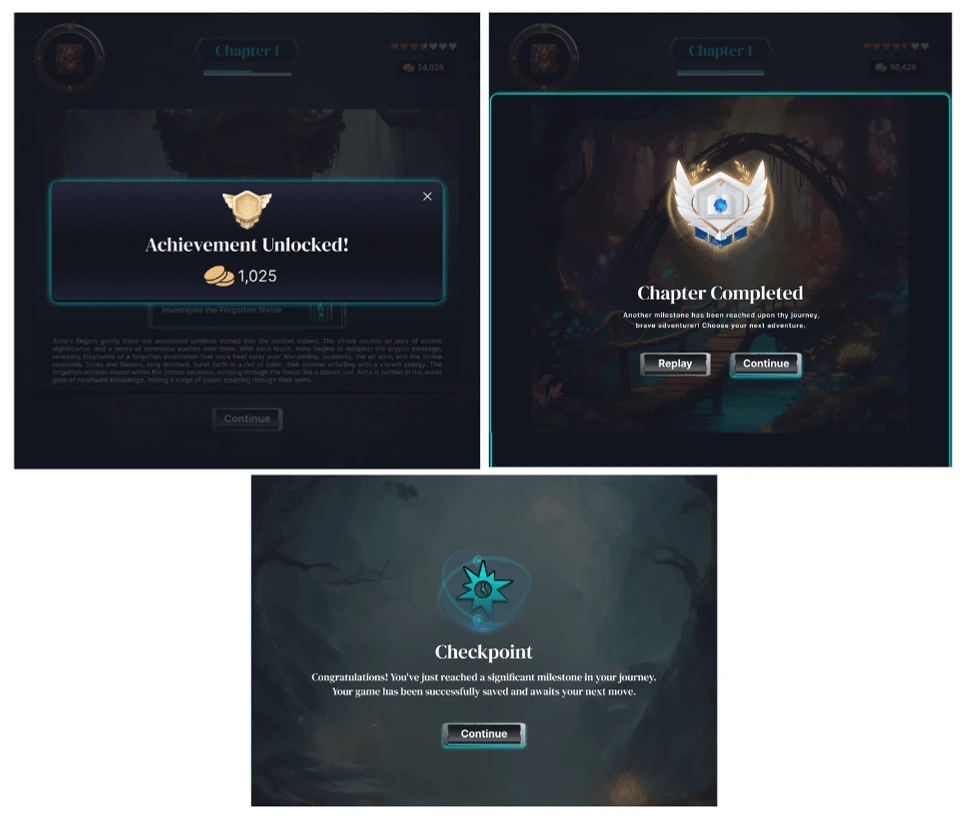
Chapter Acievement, Chapter completed, Checkpoint
Color Exploration
The client preferred blue tones, already seen in the app’s countdown element. This inspired me to explore blue variations and complementary accents that enhanced the game’s visual harmony and fantasy theme.

Style Guide
Focused on achieving strong color contrast and an immersive UI aligned with the client’s vision. The dark blue sky and teal tones created a striking visual harmony, while Inter and DM Serif balanced readability with a fantastical feel, enhancing overall user engagement.

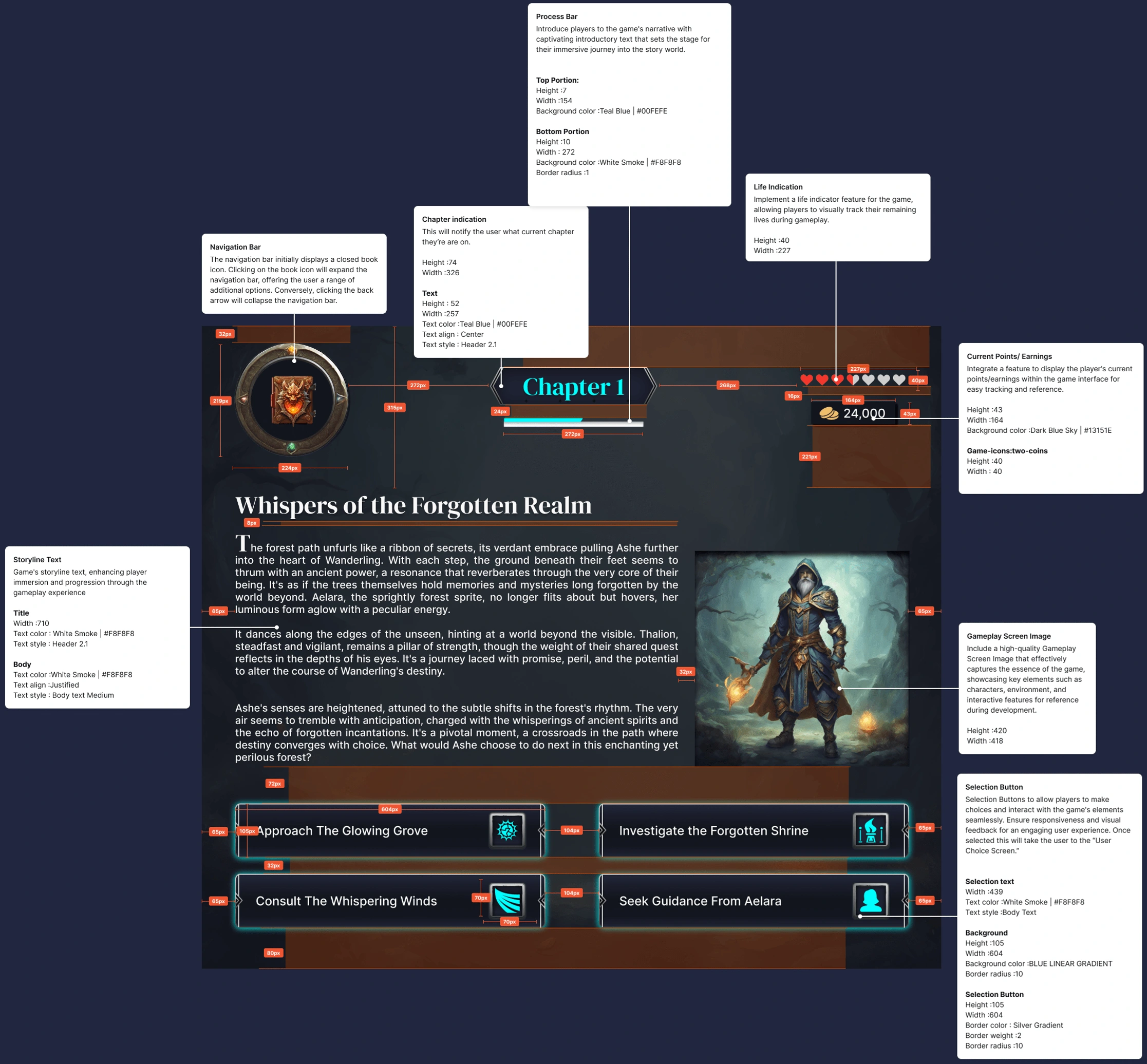
Hi-Fi
Dived into the hi-fi phase, refining color balance and accent placement to create a clean, captivating interface that reflected the client’s UI vision. Focused on Flow 4, ensuring every element felt immersive and visually cohesive.



Developer Handoff
A successful collaboration between designers and developers hinged on a smooth and efficient handover process.