AR feature: user flow and guidelines for retail mobile app
Like this project
Posted Aug 31, 2024
I designed the user flow, created 3D icons for AR promos, and developed guidelines for their display and animation. After testing, I refined the icons to be le

Scandit is a leading provider of mobile computer vision and augmented reality solutions, transforming how businesses and consumers interact with the physical world by offering advanced barcode scanning, text recognition (OCR), and object recognition technologies that enhance efficiency, reduce costs, and improve customer experiences across industries such as retail, logistics, healthcare, and manufacturing.
Project Overview
The project aimed to enhance the retail shopping experience by introducing dynamic, 3D AR overlays that inform and guide customers about promotions efficiently. We focused on developing an AR system that uses proximity-based information display to streamline the user experience in a retail setting.
Solution: I designed the user flow, created 3D icons for AR promos, and developed guidelines for their display and animation. After testing, I refined the icons to be less distracting and more functional.
Impact: The AR feature improved user engagement and made the app more intuitive and efficient.

The final user flow
One of the initial challenges was designing an interface that could effectively balance information visibility without overwhelming the user. Given my prior experience with similar functionalities, I knew the approximate user flow needed improvement. The objective was to create a user-friendly yet informative environment.

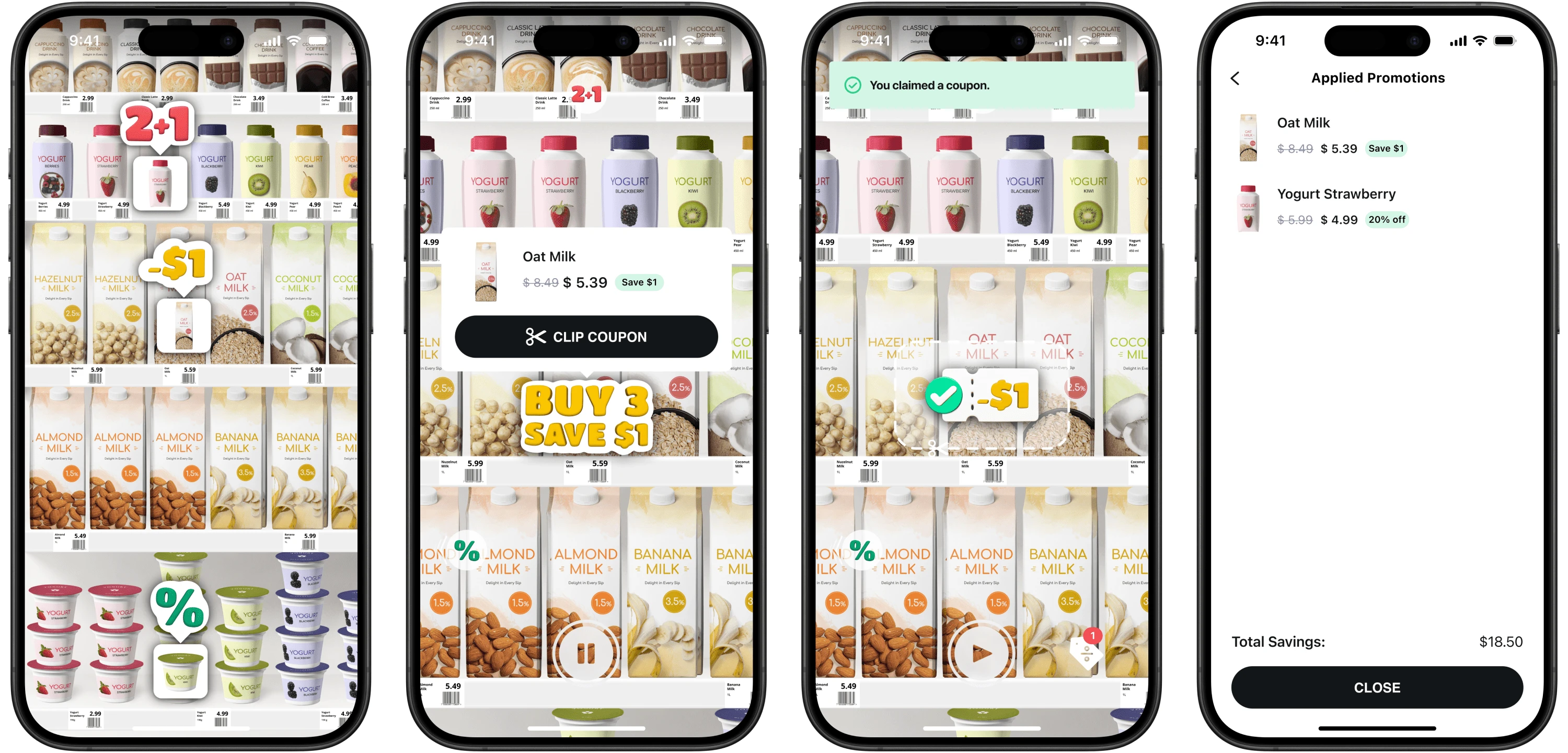
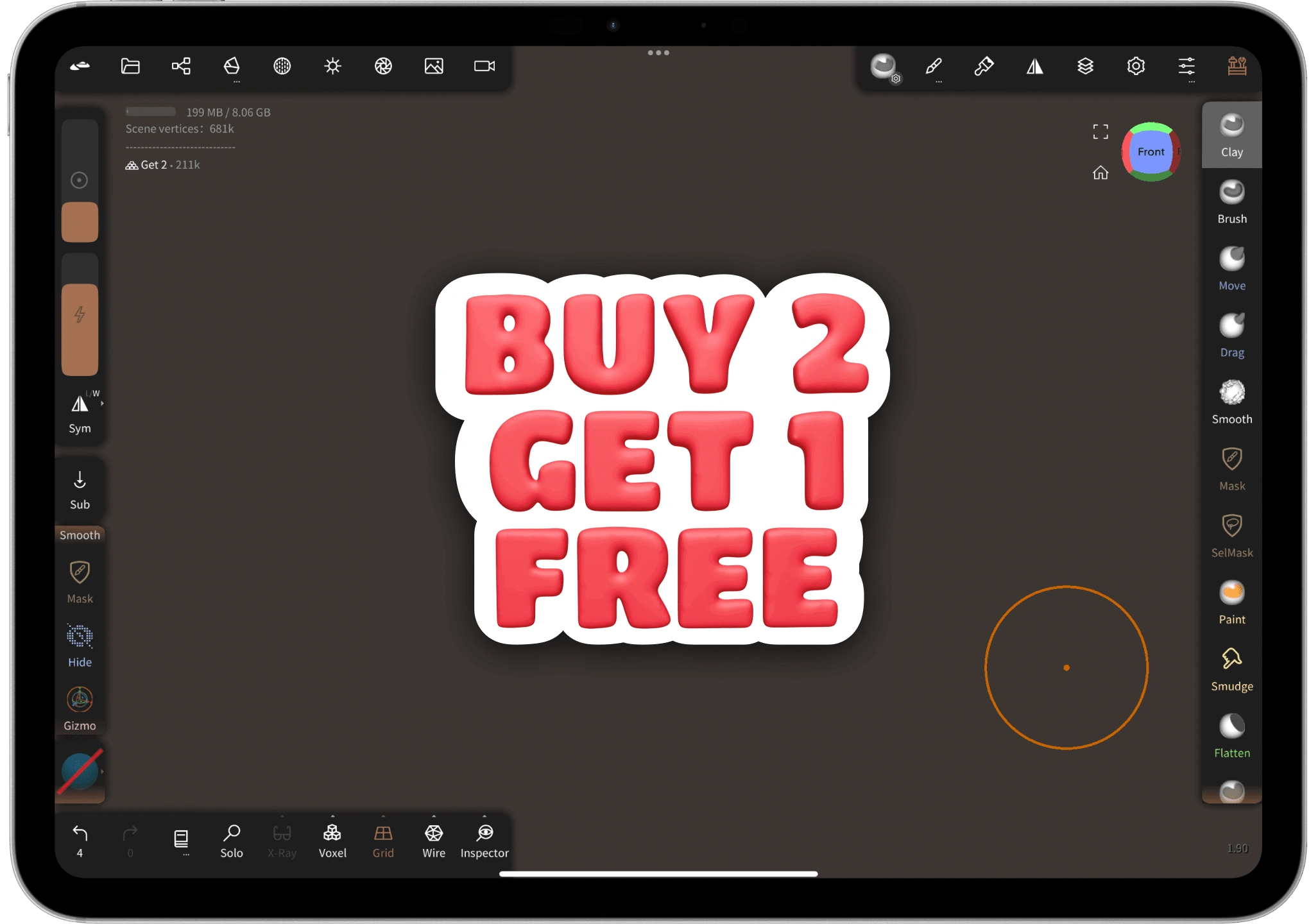
I began with the design of a 3D overlay for the "Buy 2 get 1 free" promotion, the most text-heavy option, using Nomad Sculpt due to its user-friendly interface on the iPad. This initial design helped test the overlay in a real-world-sized user flow, ensuring the design was adaptable for subsequent modifications.
Integration and Prototyping
After the initial 3D design was completed, it was integrated into the current interface, and prototypes were developed using Figma. These prototypes helped identify that the promotional icons occupied excessive screen space, particularly when users moved away from the product shelves to view all promotions.

Coupons design
Iterative Design Improvements
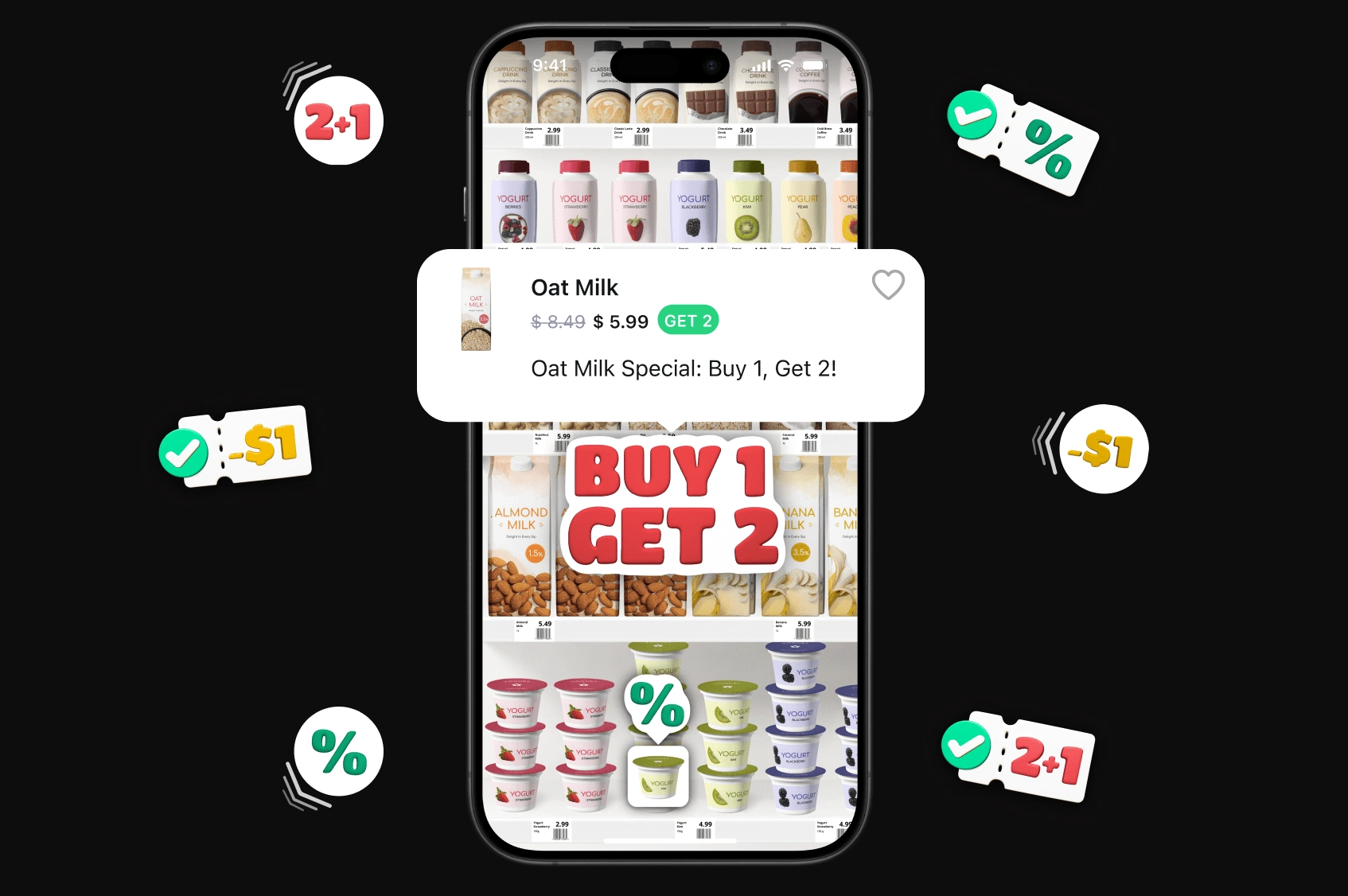
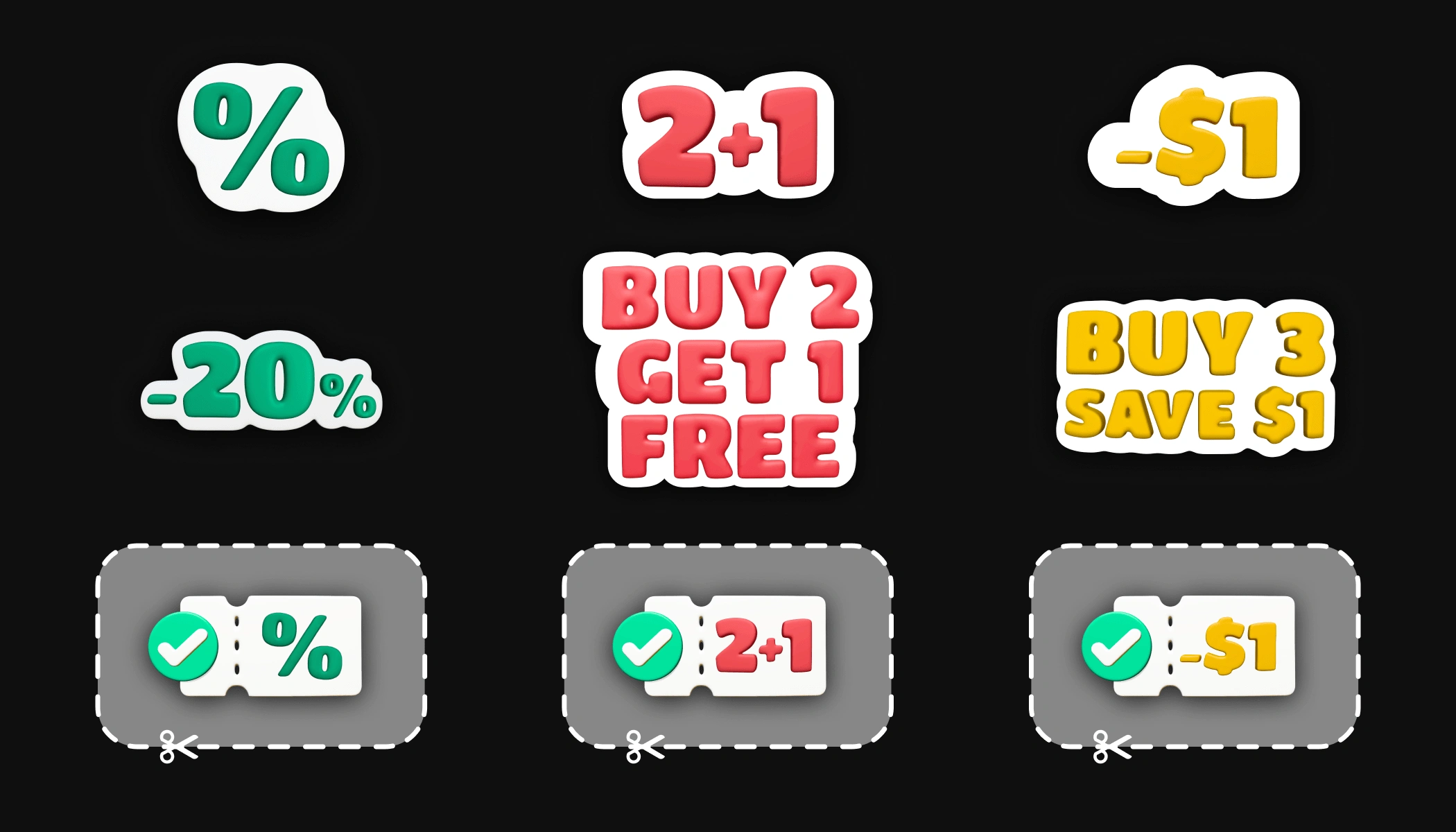
To address the space issue, I developed designs for mini-icons that condensed the text (e.g., from "Buy 2 get 1 free" to "2+1") and implemented these as mini 3D icons. This allowed for a scalable display where smaller icons provided a general overview, and larger, more detailed icons appeared as users approached the promotions.
Feedback and Gamification
For already saved coupons, I designed a distinct icon to provide visual feedback that the coupon had been used, supporting a gamified experience where users collect savings as they shop. All used coupons were displayed under "Applied Promotions," along with the total savings accumulated.

Guidelines for AR overlays
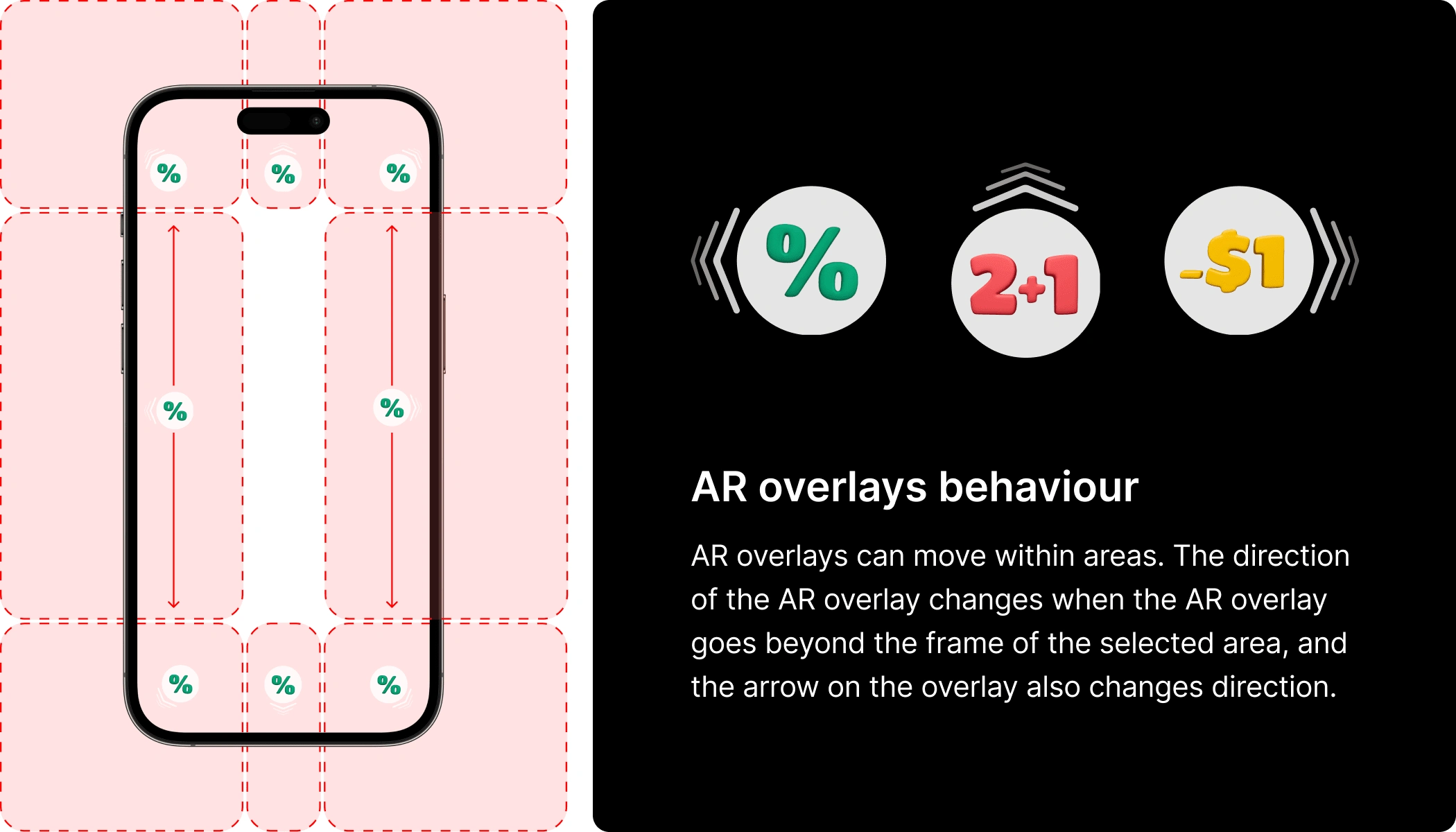
I established guidelines for the behavior of promotional icons, outlining areas on the phone screen where icons would move based on the physical location of promoted products. Additionally, animations were developed to attract user attention, though testing revealed that moving icons cluttered the interface, leading to a decision to keep them static relative to product placement. We also added overlays with arrows that indicate the direction (and also engage the user) of the promotion if it is off the device's screen.
Technologies and Tools Used
Nomad Sculpt: For 3D design work on the iPad.
Figma: For prototyping and integrating user flow designs.
Protopie: For animation and micro interactions.
ARKit: Used by developers for the deployment of AR overlays within the retail space.