UX of Paper - Week 9
Like this project
Posted Jan 13, 2022
Likes
0
Views
33
👥 : Prashanthi Balachander (Bala), Ava Sheperd, Jacob Tomes, Ella Wilson
🗓 : December 2 - 9, 2021
With the initial prototypes and feedback in mind, we decided to refine and dive deeper into the paper blindness concept. Our first task was to create rough prototypes and present our ideas to John. We wanted to explore the shapes and sizes of the headset designs to showcase our concept of paper blindness. The main inspiration came from Da Rold’s Paper in Medieval England explaining how soldiers were blinded by snow after a prolonged period, leading to a rise in coloured paper to rest their eyes.

Creating headsets for the tutorials
During our tutorials, we discussed ways to improve the headset designs and the lights. One idea in mind was to change the colour of the lights, but after some discussion, we thought that this was better for a different project. We also decided to experiment with various mask shapes to see the effects of light on paper surfaces. The lights were portable so participants could move freely during the activity.
Let’s Get Technical
To start, Ava and I went to P-Comp to experiment with Arduino and lighting. After our discussion with Elle, we discovered that using regular LED lights would take longer to assemble using Arduino; Neopixels strips would be the best option. One of the problems we encountered was getting the strips to light up. After several tries, we found out that some did not work as the currents were not going in the right direction. Some of the Neopixels were worn, so we had to cut them out and cautiously assemble the connections and place the clips.

Coding and Testing arduinos
Next, we coded the Arduinos to fade the lights at different speeds. The larger the depth perception, the faster the lights faded in and out. This idea was based on how paper blindness does not happen instantly, instead of affecting our eyes over time and through prolonged exposure. With Elle’s help, we soldered the cables to the Neopixels based on the perimeter of the headsets.
Headset Creation

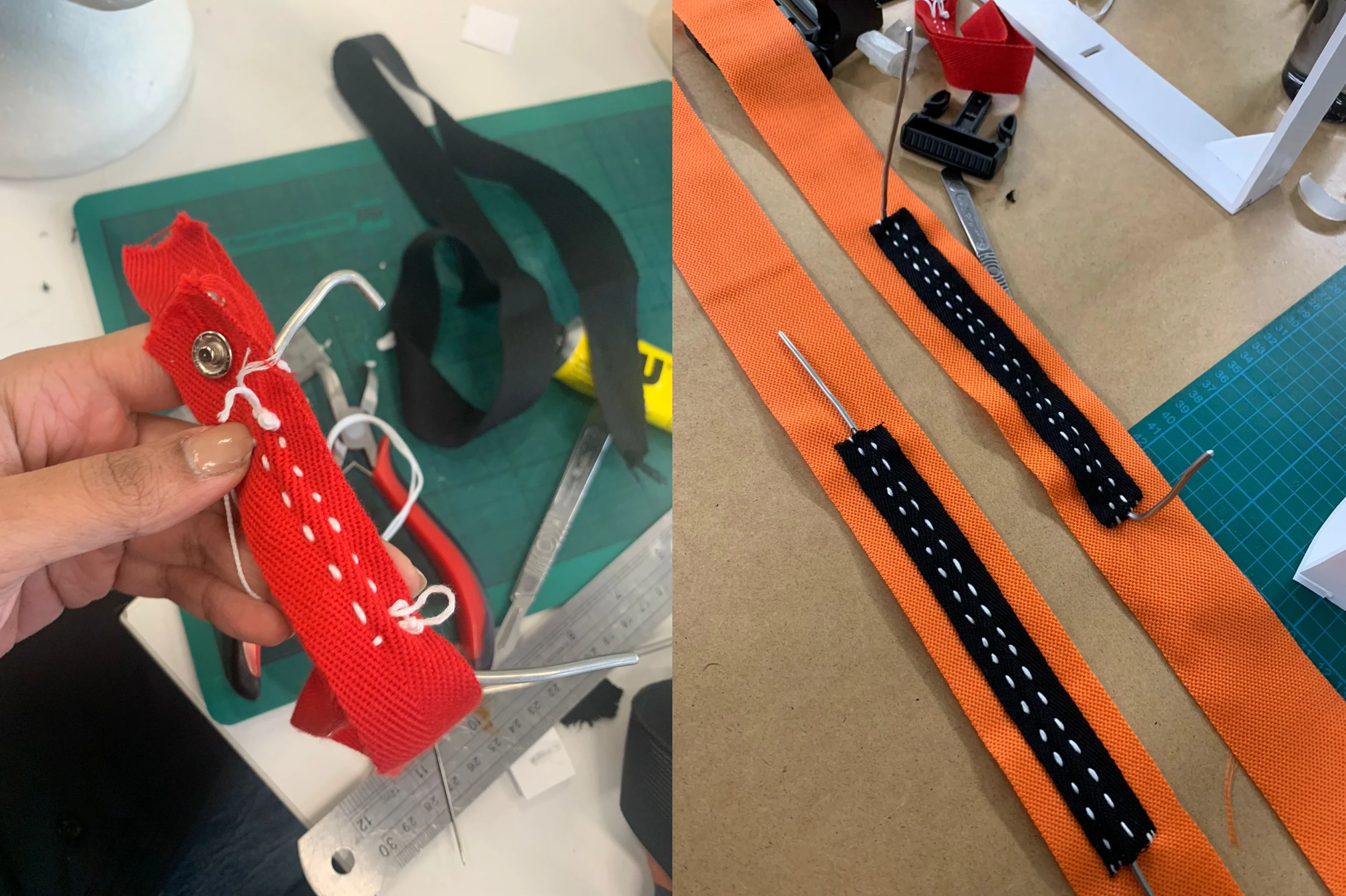
Stitching to secure the headset
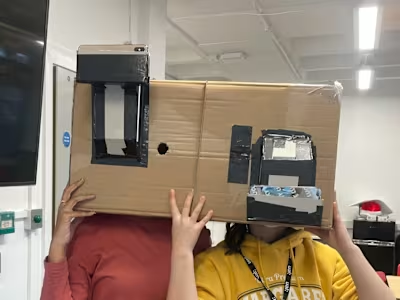
We continued with headset iterations and created various designs to explore the effects of light on different paper surfaces. We experimented with flat, pointed, and curved shapes to cover the peripheral vision and enhance the light’s blinding effect. The masks were deeper compared to the last prototype, so the Neopixel lights were hidden while the lights diffused through the surface of the paper. Bala and Jacob had an idea to implement thick ribbons with buckles to ensure the stability of the headsets. Jacob created an armband for the portable charger using foam board and Velcro, so it was easy for the participants to carry the charger.

Trying and designing headsets
An Enlightening Experience + Feedback
We presented the headsets in a darker setting so people could fully see the experience. Someone commented how they enjoyed the different shapes, and how they correlated to the bodystorming. They suggested making the light fade more prominently and to increase the distance of the paper to represent how people read. The tutors also enjoyed the production but suggested giving participants more freedom to move about. They also expressed how each headset displayed different personalities through the mask shapes. I am delighted to end Studio Practice with a bang and create unimaginable prototypes. With all the projects we have completed, I am excited to continue my journey in MA UX!

Team Picture!