UX of Boredom - Week 2
Like this project
Posted Jan 13, 2022
Likes
0
Views
32
👥 : Sofia Alexiou, Rylee Li, Ramya Sekar, Vicki Sun, Zhihan Xu
🗓 : October 14 - 21, 2021

Meet the Team
Being in a state of boredom can be bothersome, frustrating, or even give you the feeling of being blank. We often seek ways to end the feeling of boredom, and in most cases, we go straight to our phones.
For our brief, we were assigned to design a prototype that expresses the value of boredom. To achieve this, we used two design methods: direct storytelling and prototyping. I find this project compelling, especially since this phenomenon happens to us every day.
After meeting the team, we discussed the idea of boredom and why it is valuable to us.
Discussion Summary
• We need time to process the information
• We want alone time
• We want to do the activities we desire
• We want to “rest our brain” (Situation Overload)

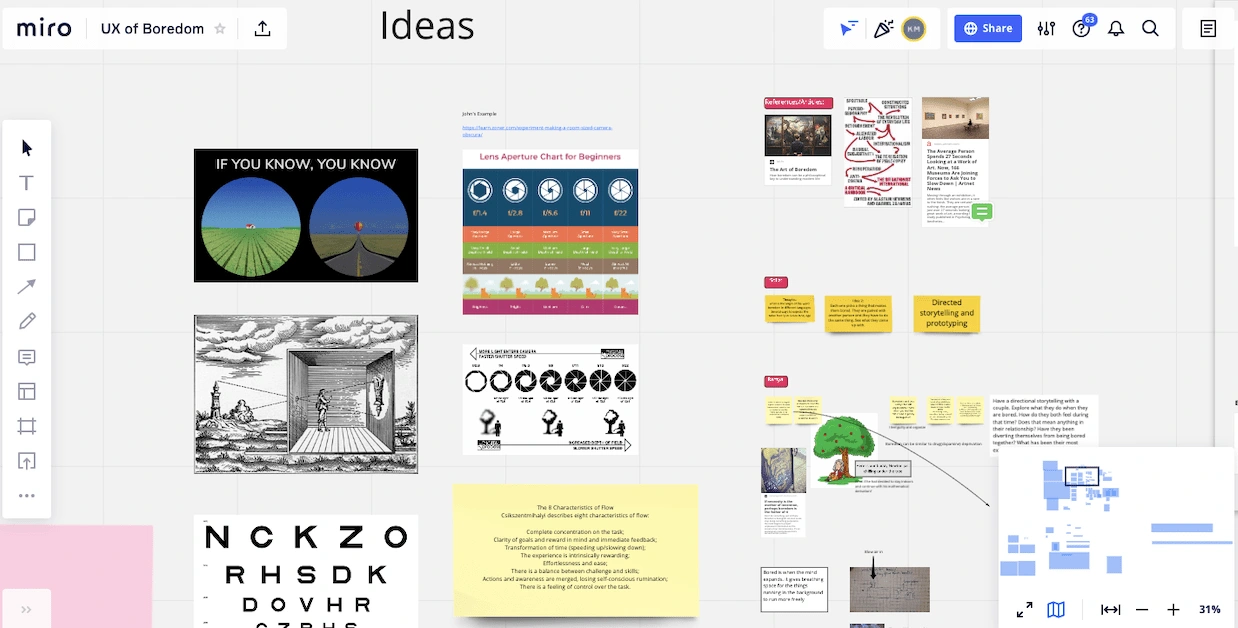
Brainstorming session using Miro
Direct Storytelling
We then practised direct storytelling and asked each other questions on how we responded to boredom. We also focused on questions regarding our childhood and how we dealt with boredom before the rise of technology (e.g. smartphones, tablets, etc.).
At one point, the team took a break, and I mentioned that I “was feeling bored” and I wanted to eat to satisfy my boredom. We all thought that this was an interesting approach as we have different ways to appease the feeling of boredom.
This sparked our idea to focus on the value of boredom: how it can result in a positive or negative response and how it leads us to do something we find interesting. We also thought about meditation as boredom forces your brain to concentrate on one thing to rise from your subconscious mind much like the experience when meditating.
Expansion and Compression
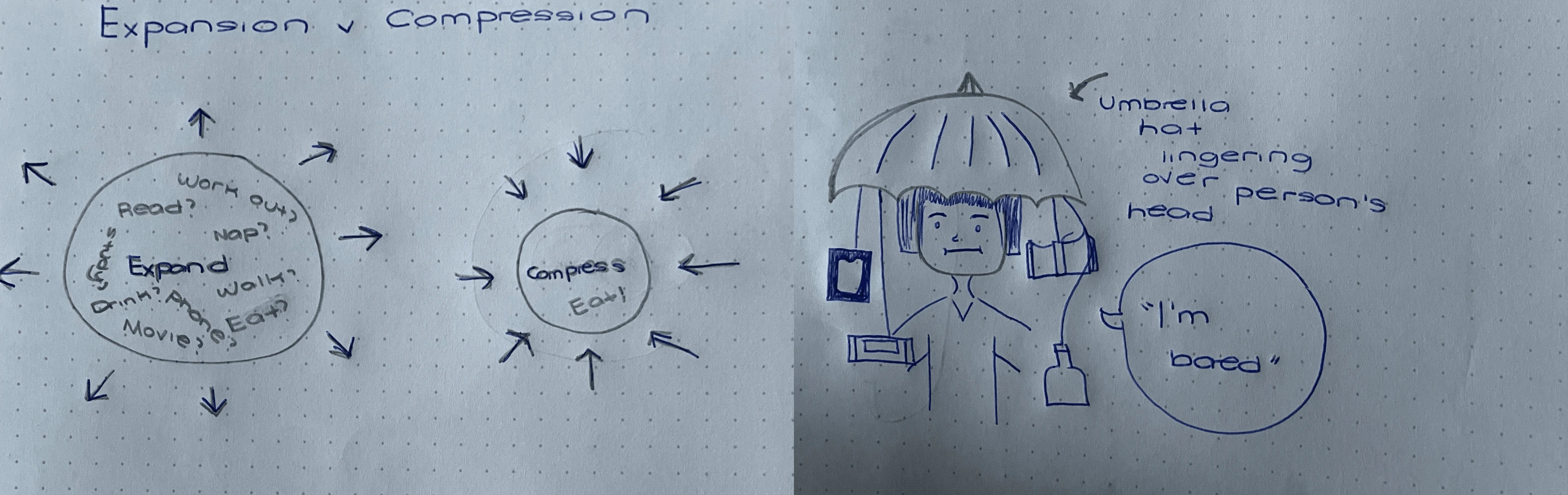
The concept of expansion and compression came into mind, as our mind “expands” when we have brain overstimulation, from having a lot of thoughts to us being busy. The “compression” happens when we feel relaxed and calm upon discovering something to do. At this moment, we find enough stimulation to satisfy our boredom.
We decided to narrow our idea and focus on the turning point of chaos when we are bored and the subsequent clarity upon finding an activity to do.

Concept of Expansion and Compression
Creating Prototype
After some sketching, the game Pabitin came into my mind. Pabitin is a famous Filipino party game I played when I was younger, in which children reach up to get “fun items” such as candy and small toys from woven bamboo sticks above their heads. Instead of goodies, we added items people often seek out to satisfy their boredom.
The chaos occurs when the Pabitin is hanging between the person's head. It is lifted when the person picks their desired activity, hence the clarity of your mind.

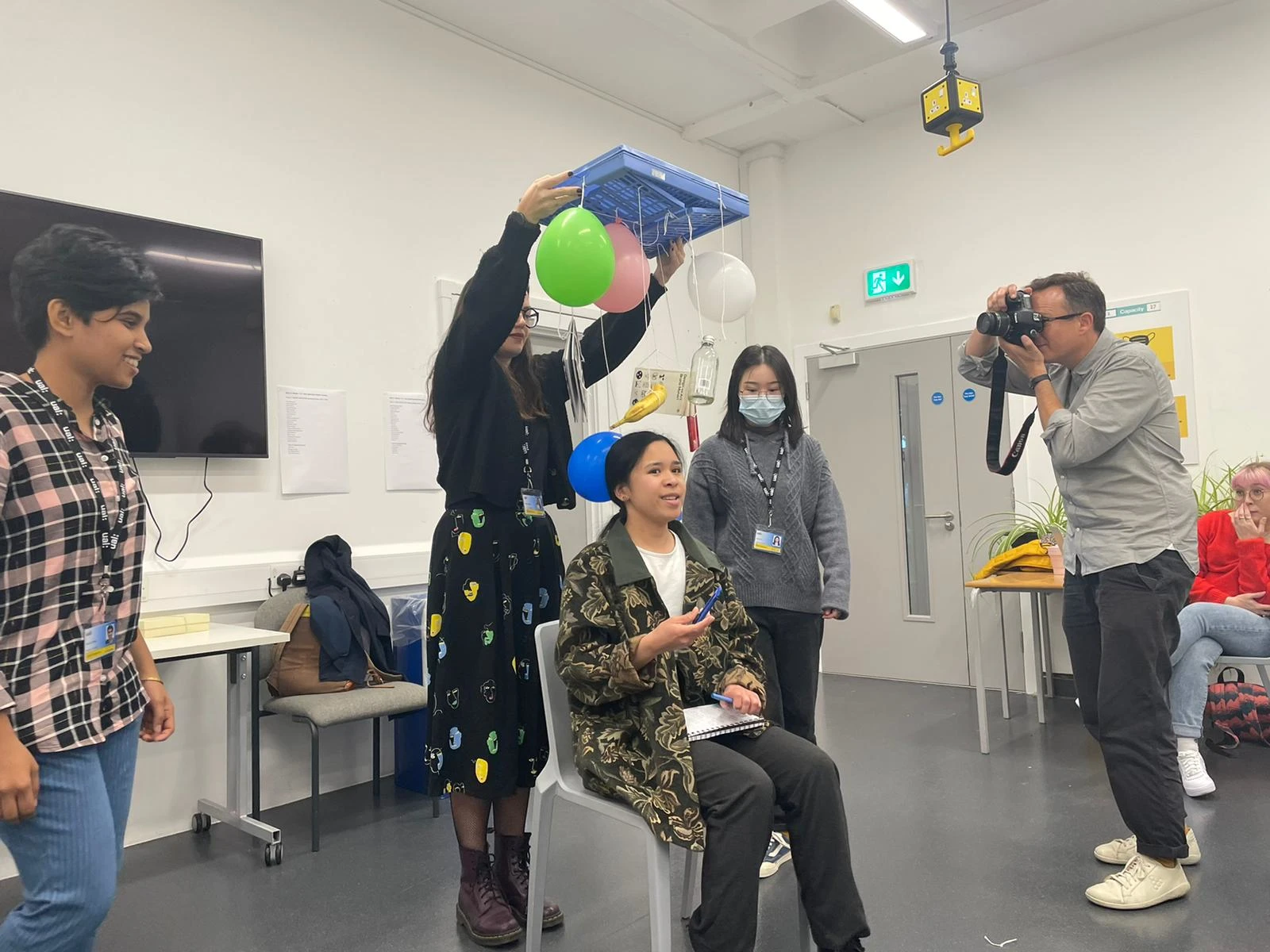
Pabitin ➡️ Sketching the Concept ➡️ Final Prototype held by Sofia
First Presentation and Feedback

Presentation Time!
Our classmates and Alaistair conveyed their interest in the presentation. One of our classmates expressed how they enjoyed the playfulness and how we incorporated a children’s game into our prototype.
The goal for next week is to focus on enhancing our Pabitin prototype and continue adding the playfulness aspect to our project.