WordPress Website Development | Green Hippo USA Dispensary
Like this project
Posted Feb 10, 2025
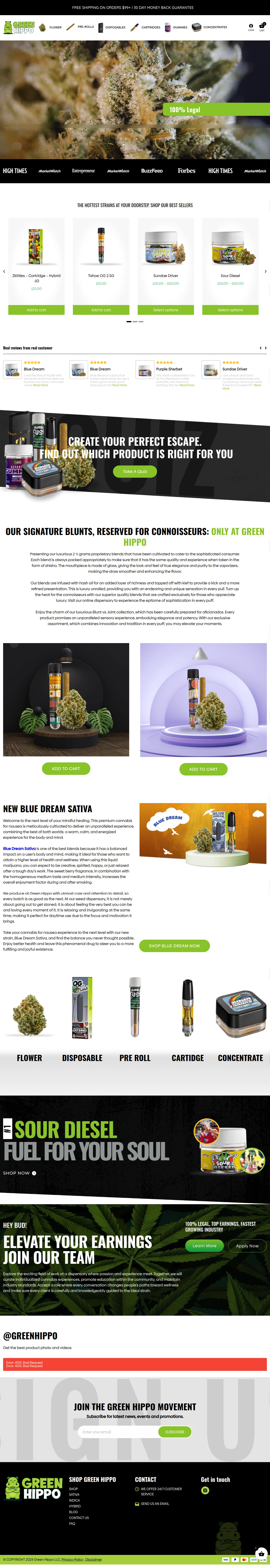
I designed and build a WordPress website for Green Hippo’s online dispensary for premium CBD products & organic weed.
1. Project Discovery & Research
Client Requirements Gathering: Meet with stakeholders to understand the business goals, target audience, and specific requirements for the site, such as promoting eco-friendly products and educating visitors about sustainability.
Competitive Analysis: Review competitor websites to identify key trends in the eco-friendly niche, understand user behavior, and evaluate design best practices.
User Personas: Define key user personas, such as environmentally conscious consumers, families, or businesses looking for sustainable products.
2. Sitemap & Information Architecture
Sitemap Development: Create a sitemap to define the website's structure, including the main pages (e.g., Homepage, Products, About, Blog, Contact) and how users will navigate between them.
Content Strategy: Plan out content needs for each page, focusing on product descriptions, sustainability education, and blog posts related to eco-friendly living.
User Journey Mapping: Outline how users will flow through the website to find the information or products they need quickly and efficiently.
3. Wireframing & Prototyping
Wireframes: Develop low-fidelity wireframes to outline the basic layout of each page, including key elements like the navigation menu, product listings, and call-to-action (CTA) buttons.
Prototype Creation: Build a clickable prototype of the website to visualize the user experience. This helps stakeholders review the user flow and layout before moving to high-fidelity designs.
Feedback & Iteration: Collect feedback on the prototype and make necessary adjustments to improve usability and alignment with business goals.

4. UI/UX Design
Visual Design: Focus on creating a modern, clean design with eco-friendly color schemes (green, earthy tones) that align with My Green Hippo’s brand identity. Emphasize minimalism and sustainability through design.
Responsive Design: Ensure the website is fully responsive, optimized for different screen sizes and devices, including mobile phones, tablets, and desktops.
Branding Elements: Incorporate eco-friendly visuals, icons, and fonts that reflect the brand’s mission to promote green living and sustainability.
5. Development
Front-End Development: Translate the approved designs into code, using HTML5, CSS3, and JavaScript for a responsive, interactive front-end. Consider using frameworks like React for better scalability and interactivity.
Back-End Development: Set up the back-end architecture to support eCommerce functionality (if applicable), user accounts, and product management. This may involve using WooCommerce, or a custom-built solution with platforms like Node.js or PHP.
CMS Integration: Integrate a content management system (CMS) such as WordPress or Shopify, allowing easy management of product listings, blog posts, and other dynamic content.
SEO Optimization: Ensure that the site is optimized for search engines by implementing SEO best practices, such as clean URLs, meta descriptions, title tags, and optimized image alt text.
6. Product Listings & eCommerce Setup
Product Page Design: Design and implement product pages with an emphasis on eco-friendly product features, benefits, and customer reviews.
Shopping Cart & Checkout Integration: If applicable, set up eCommerce functionality, ensuring a smooth checkout process, integrating secure payment gateways, and optimizing for conversions.
Inventory Management: Integrate tools for tracking product inventory, ensuring seamless updates and stock management.
7. Testing & Quality Assurance
Cross-Browser Testing: Test the website across different browsers (Chrome, Firefox, Safari) to ensure consistent performance and visual integrity.
Responsive Testing: Verify the site works seamlessly on various screen sizes, from desktop monitors to mobile devices.
Speed Optimization: Optimize page load speed by compressing images, using lazy loading, and minifying CSS/JavaScript files to enhance performance.
Security Testing: Implement security protocols like SSL certificates, data encryption, and secure payment gateways to ensure data protection.
User Testing: Conduct user testing to gather feedback on the overall experience, making necessary tweaks based on insights.
8. Launch & Deployment
Staging Environment Setup: Before going live, deploy the website in a staging environment to test all functionalities and address any final issues.
Final Approval: Obtain final approval from stakeholders, ensuring that the website meets all design, functionality, and performance goals.
Website Launch: Launch the website, ensuring proper DNS setup, hosting configuration, and SSL certificates are in place.
9. Post-Launch Support & Maintenance
Monitoring: Monitor website performance, including traffic, user behavior, and any potential bugs or security vulnerabilities.
Ongoing SEO & Content Updates: Regularly update the website with fresh content such as blog posts, product additions, and SEO enhancements to improve search visibility and keep users engaged.
Feature Updates & Scaling: As the business grows, continue to add new features, products, or integrations to enhance functionality and user experience.