Leave Dates’ Design system
Like this project
Posted May 29, 2023
A comprehensive design system with documented components for seamless user experience, both internal and external. Simplifies development.

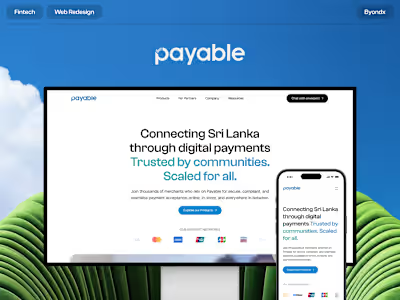
Leave Dates is a cloud-based leave management software for small and medium-sized businesses.
Overview 💫
In the past, Design Systems on the web were primarily developed by large organizations like Google, Atlassian, or GitHub. These companies served as excellent examples of the emergence of Design Systems. As these organizations grew in size and complexity, the need for a Design System became crucial. A Design System acted as a centralized and authoritative resource for hundreds, or even thousands, of designers and engineers. Building products without a Design System became impractical at such a scale.
However, the situation is different for small teams who often face limitations in terms of budget and resources. These teams may not have the means to hire dedicated designers or assemble teams specifically tasked with creating a Design System. As a result, the purpose and scope of a Design System undergo a transformation within the context of small teams.
Problem 💢
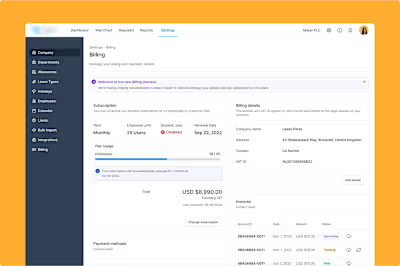
With no designer on staff, the first few years was unstructured in terms of product design, This led to severe user experience inconsistency across platforms which breaks cohesive design experience.

The Goal 🎯
Create a scalable design system of components with documentation that can create a cohesive design experience for internal and external users as well as streamline development work.
Audit and prioritise 🚦
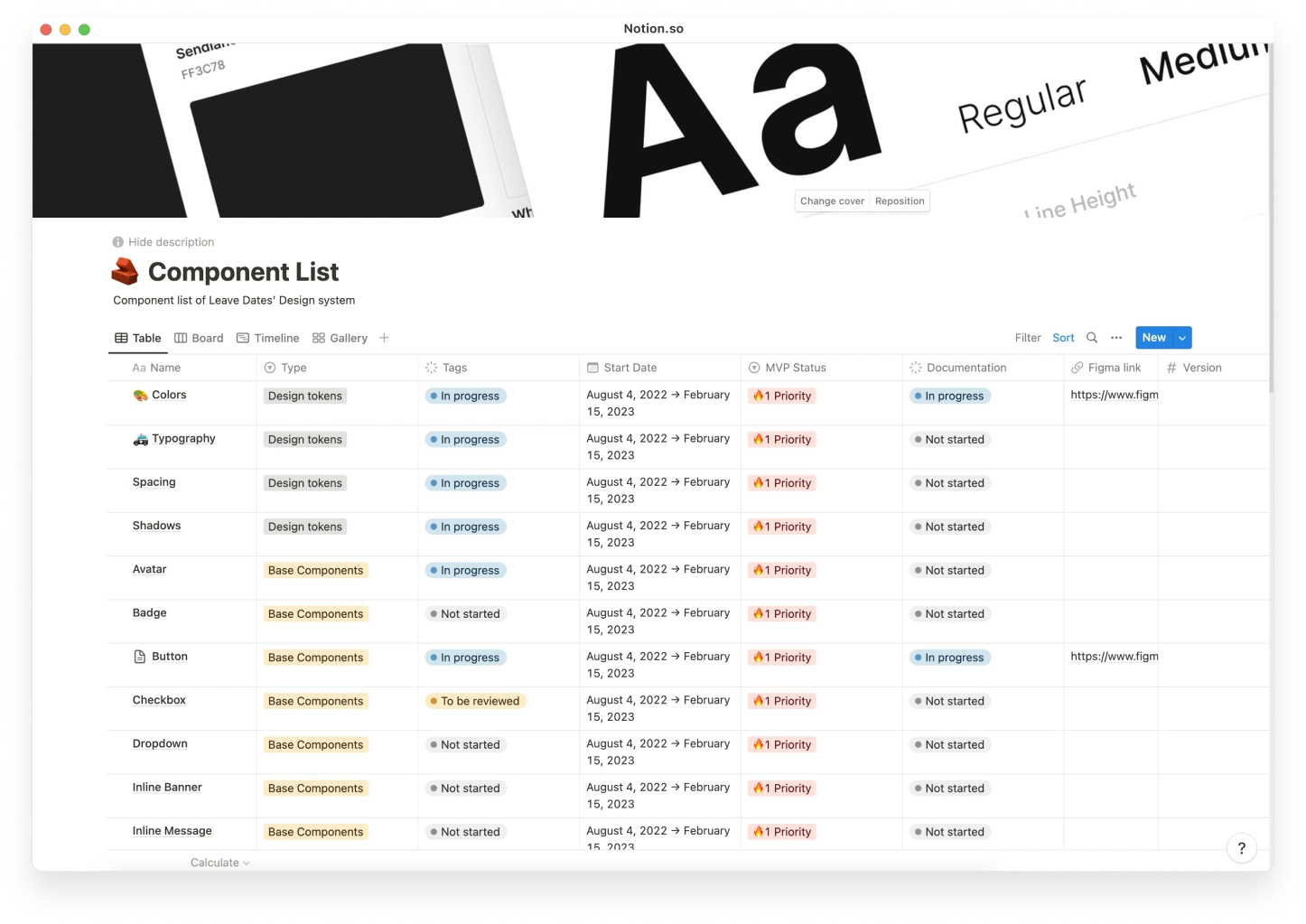
To establish a cohesive design experience, the core components of Leave Dates' products underwent an audit and prioritization process. This involved identifying and defining the styles of these components and building atomic elements that could be frequently reused. For this task, I utilized Notion to compile a comprehensive list of all the audited components.

↑ Above: Component list in notion.
Design tokens 🔥
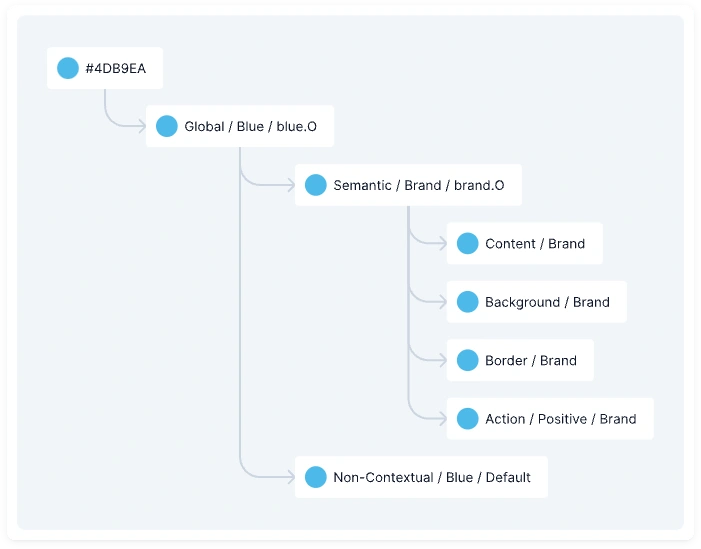
Design Tokens are small pieces of data that represent design decisions. They can encompass various design values such as color, opacity, spacing, and more. Utilizing design tokens promotes flexibility and consistency across product.

↑ Above: Sample of Leave Dates' brand color design token visualisation.
Explore & build UI components 🎨
During the process of creating and expanding UI components and design patterns, various factors were taken into consideration for each new addition to the library:
✔️ Accessibility
✔️ Scalability and flexibility
✔️ Functionality
✔️ High visual quality
✔️ Mobile responsiveness
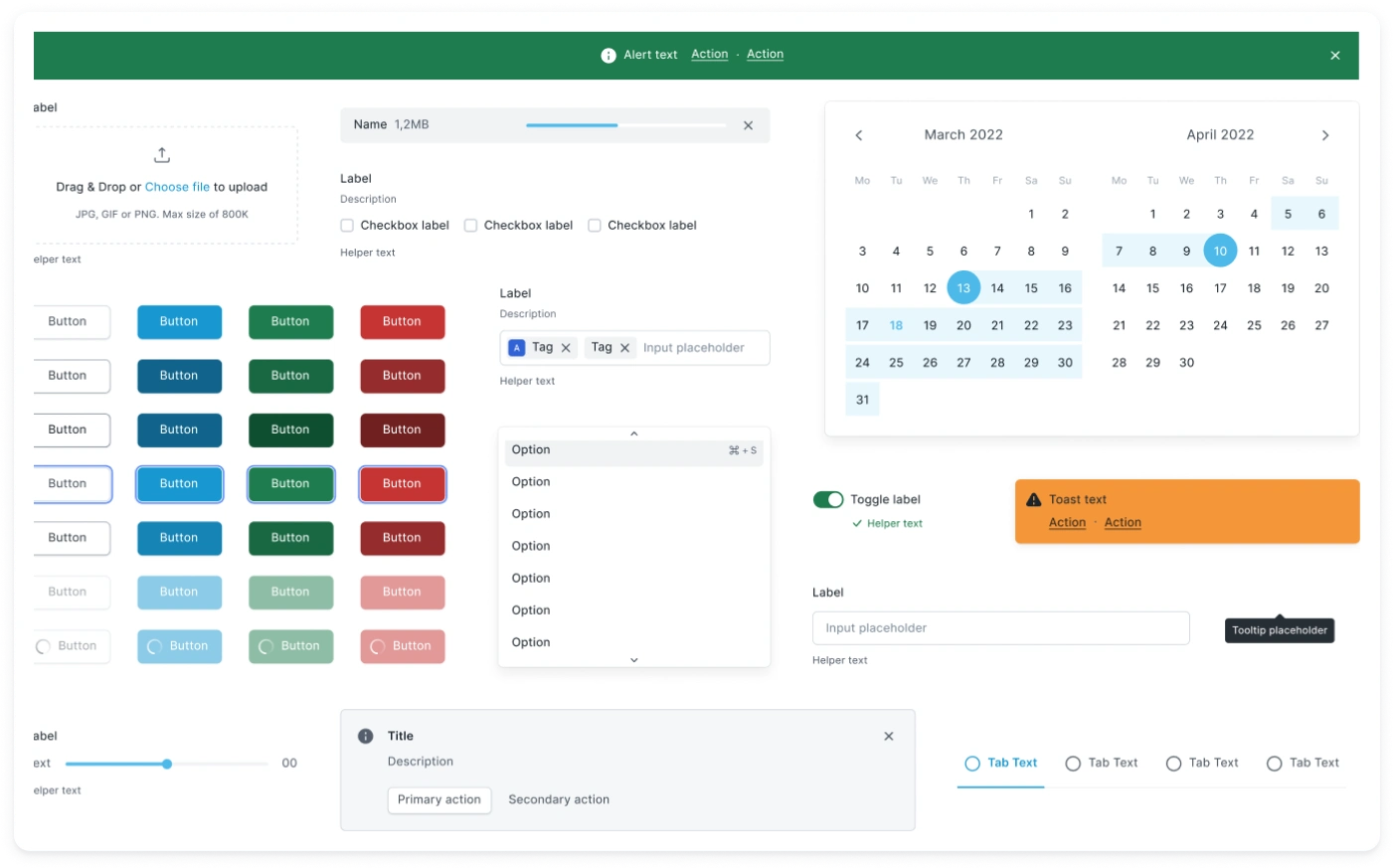
With the growth of the component library on Figma, design efficiency improved significantly. This enabled me to concentrate on higher-level UX design flows, rather than repeatedly recreating components across different pages or responsive sizes.
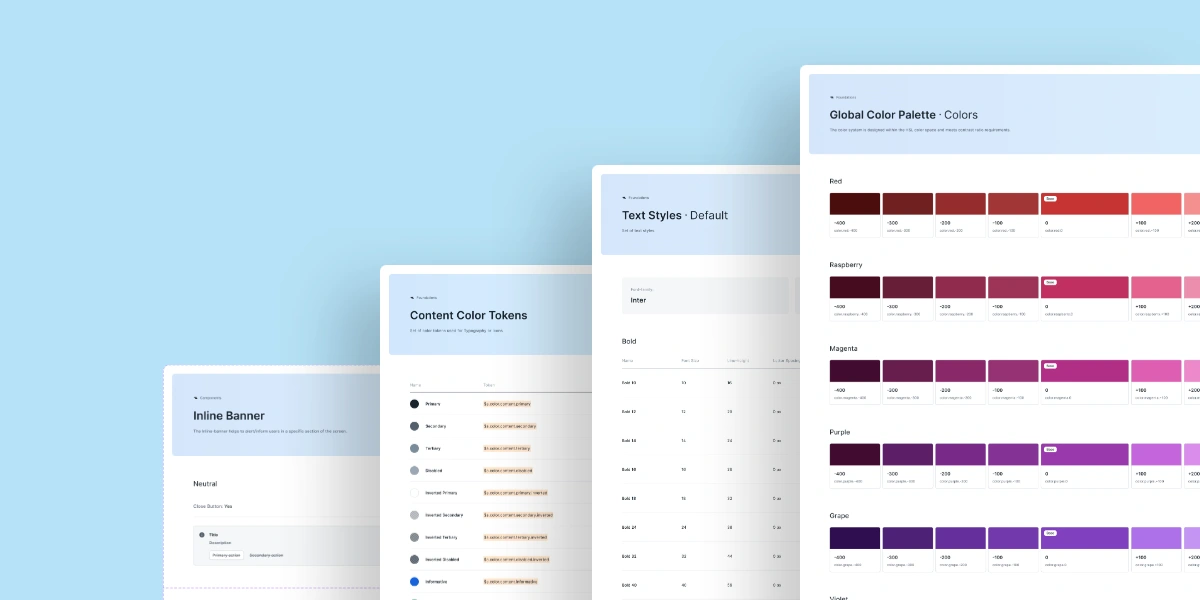
↓ Below: Few components from design system.

Documentation 📝
Upon completing the construction of numerous core components and patterns in Figma, my focus shifted towards documenting the guidelines and applications of these elements in Zeroheight. This documentation became an indispensable resource accessible to all members of the company.
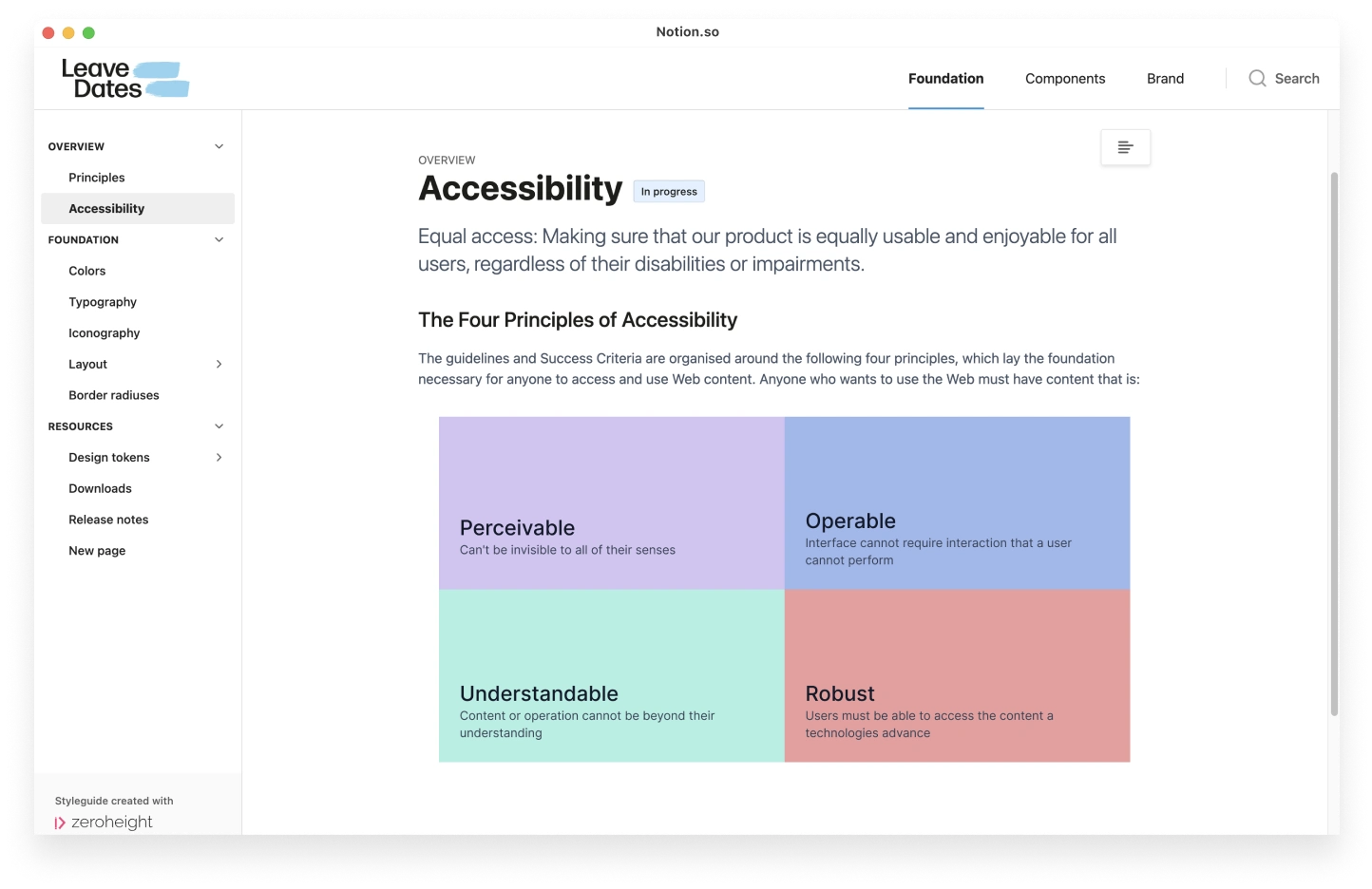
The Zeroheight document played a vital role for both myself and the developers. It provided detailed insights into spacing, size, color, accessibility considerations, and expected behavior of the components. This information empowered the development team to accurately implement the design elements and ensured alignment between the design vision and the final product.

↑ Above: A snap from Zeroheight dashboard Accessibility principle of Leave Dates' design system.
Next Step ➡️
After completing the design phase, documenting the components, and collaborating with developers to build functional elements, the next crucial step is integrating all HTML/CSS/JS components across various variations on Zeroheight. This integration ensures that the design system is adopted consistently, extending beyond the Product Team.
In addition, I have initiated the process of generating a prioritized backlog of components and patterns to be developed in Figma and documented on Zeroheight. This backlog serves as a guide for future design iterations and updates. I will maintain a collaborative approach, working closely with developers and other designers to refine Leave Dates' comprehensive design library as we continue to evolve the design system with the introduction of new products.
It is important to note that this design system is an ongoing project, and many of the components are already being utilized to redesign Leave Dates' products. The iterative process will continue, ensuring that the design system remains adaptable, cohesive, and aligned with evolving requirements and user needs.