Glera - Event App
Like this project
Posted Nov 16, 2024
GLERA centralizes university event info, connecting students and organizers. Designed with Figma, it simplifies socializing, promoting events, and ticketing.
Context
During my final semester at college, I developed an app designed to address the problem of disorganized event information in the university setting.
The app provides a unified platform for discovering various events, such as university parties, academic seminars, and cultural events, particularly benefiting those who have relocated for their studies or work.
This project was chosen to meet a clear demand in the university community for an efficient way to stay updated on local events.
The primary goals were to aggregate event information, show if friends or acquaintances are attending, and offer easy access to ticket platforms.
The app was designed using Figma, Miro, and Adobe Illustrator. Our team consisted of four design course colleagues.
App name
Glera is an app that plays on the Portuguese word 'galera' (meaning 'gang' or 'crowd') and also references a type of grape. As explanined above, it is a platform designed for organizing parties and events, inspired by the popular expression 'nossa que delícia, esse baile tá uma uva' from a Brazilian funk song. This phrase loosely translates to 'wow, this party is amazing,' with 'uma uva' literally meaning 'like a grape,' implying something of exceptional quality. Thus, GLERA not only evokes the idea of fun and enjoyment ('galera'), but also playfully suggests the high quality and enjoyment of well-organized events, akin to a fine grape.
Users
To narrow down our targeted users, we conducted a small survey focused on the university environment, targeting event organizers and partygoers. We aimed to understand their needs and frustrations to design a solution that meets their expectations. With that in hand, two personas were created.
Persona #1 Carol
Age: 23
Occupation: Design student, part of the Freshman Committee
Background: Carol enjoys being involved in the university community and actively participates in various events.
Needs: Carol sees the need to improve the events she organizes for the committee, as there has been a recent decline in ticket sales.
Frustrations: She feels that people are not satisfied with the event information provided by the committee on Instagram.
Persona #2 Júlia
Age: 18
Occupation: New Design student
Background: Júlia is eager to experience university life. She enjoys attending parties, making new friends, and meeting new people.
Needs: Júlia feels the need to establish new connections and interact with others, as she is not yet familiar with the local university community. She is enthusiastic about immersing herself in the local culture and building meaningful relationships.
Frustrations: Due to having few contacts in the university environment, Júlia finds it challenging to get consistent information about events and parties happening in the city, which hinders her socialization efforts.
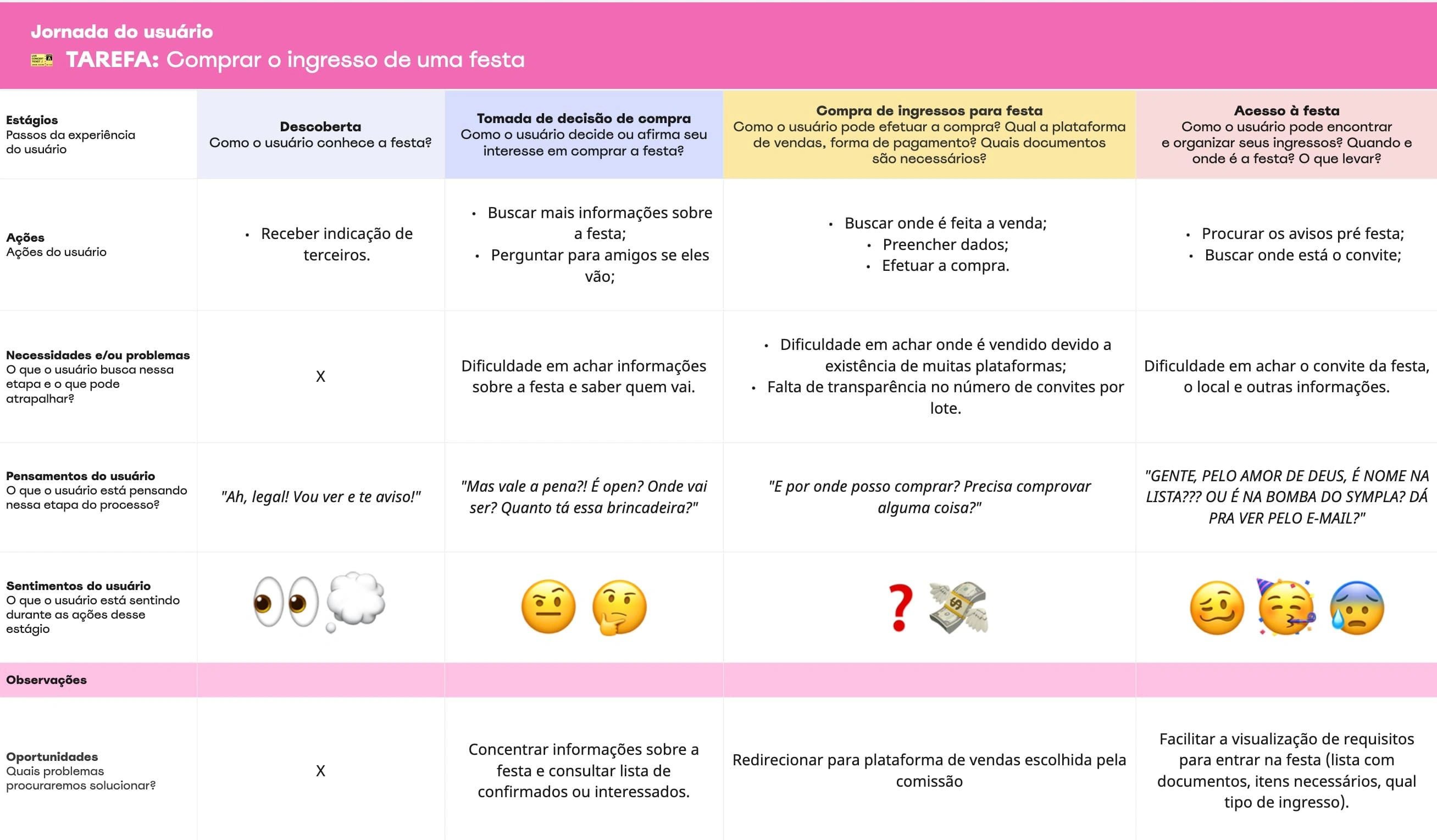
User Journey
A table was developed to organize the user journey.

Usability test
The usability test aimed to confirm the number of steps users take to complete tasks, determine if the process feels too lengthy, and assess if users find the app effective.
Results were measured qualitatively and quantitatively and feedback was gathered through questions and observations during and after each task.
Participants
3 participants
2 university students
1 young adult (up to 30 years)
1 adult (up to 50 years)
Scenarios & Tasks
Attending a Party
Task: Find an event and confirm attendance.
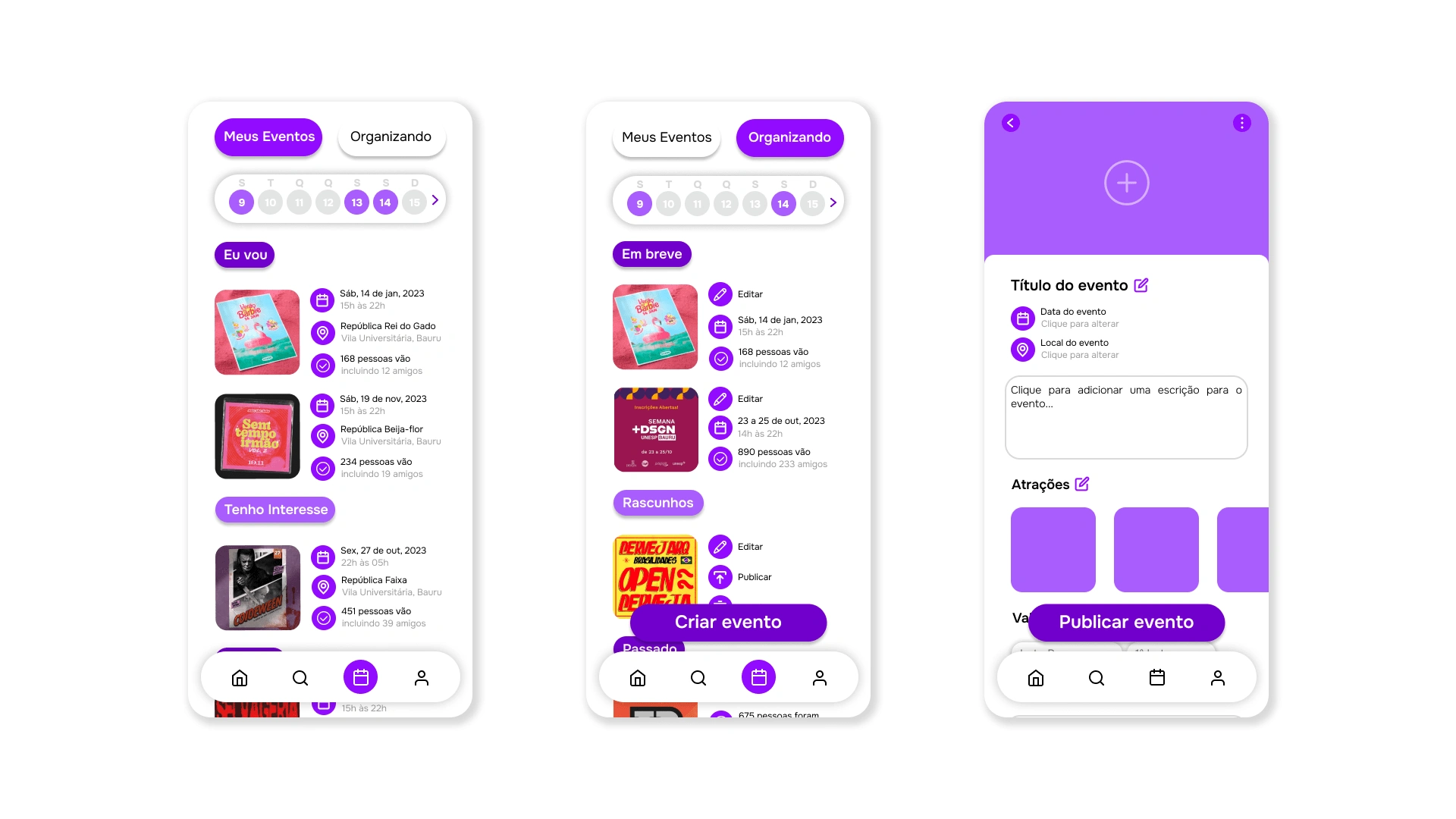
Creating an Event
Task: Create and publish an event.
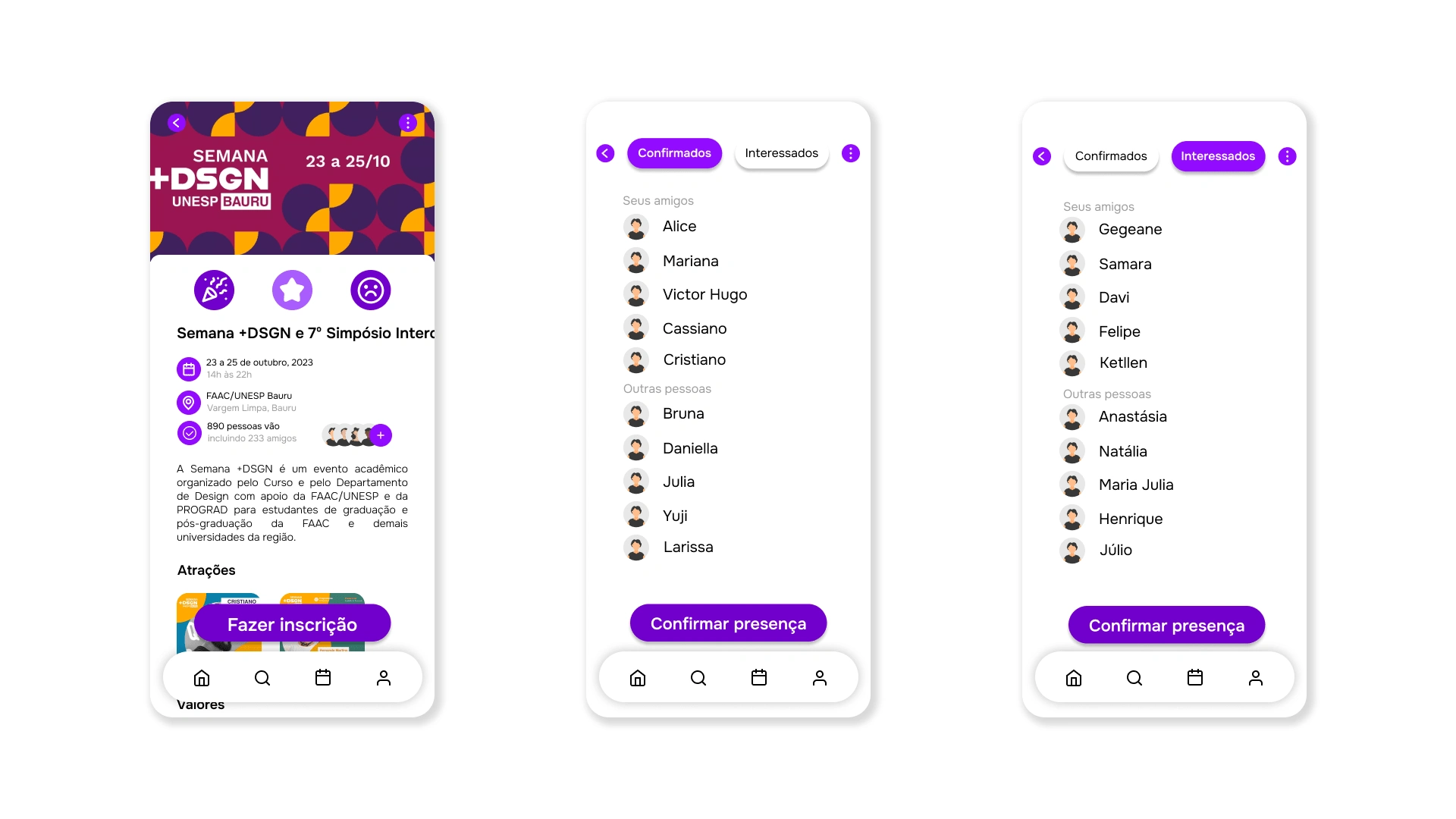
Checking Event Attendance
Task: Find an event and check the guest list.
Results
During the usability tests, the team began with an introduction and presentation to explain that the objective was to test the app's usability. Participants were briefed on the tasks and asked for their consent in the pre-test phase. During the execution, participants used the app to complete the specified tasks, and the team collected feedback on various aspects such as ease of use, functionality, and any issues encountered. The tests were concluded with a thank you to the participants.
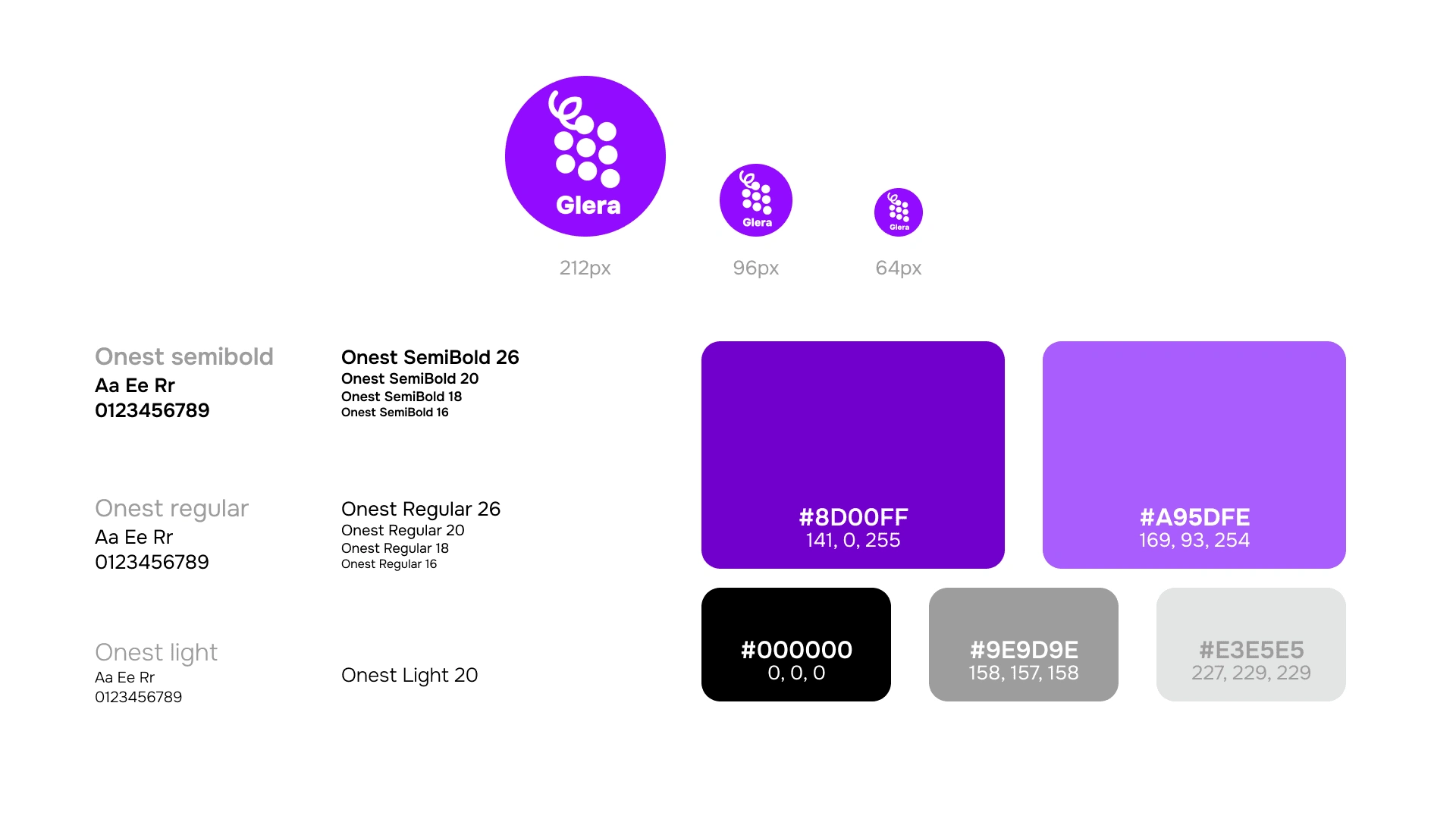
Visual Identity
Icon, typography and color palette

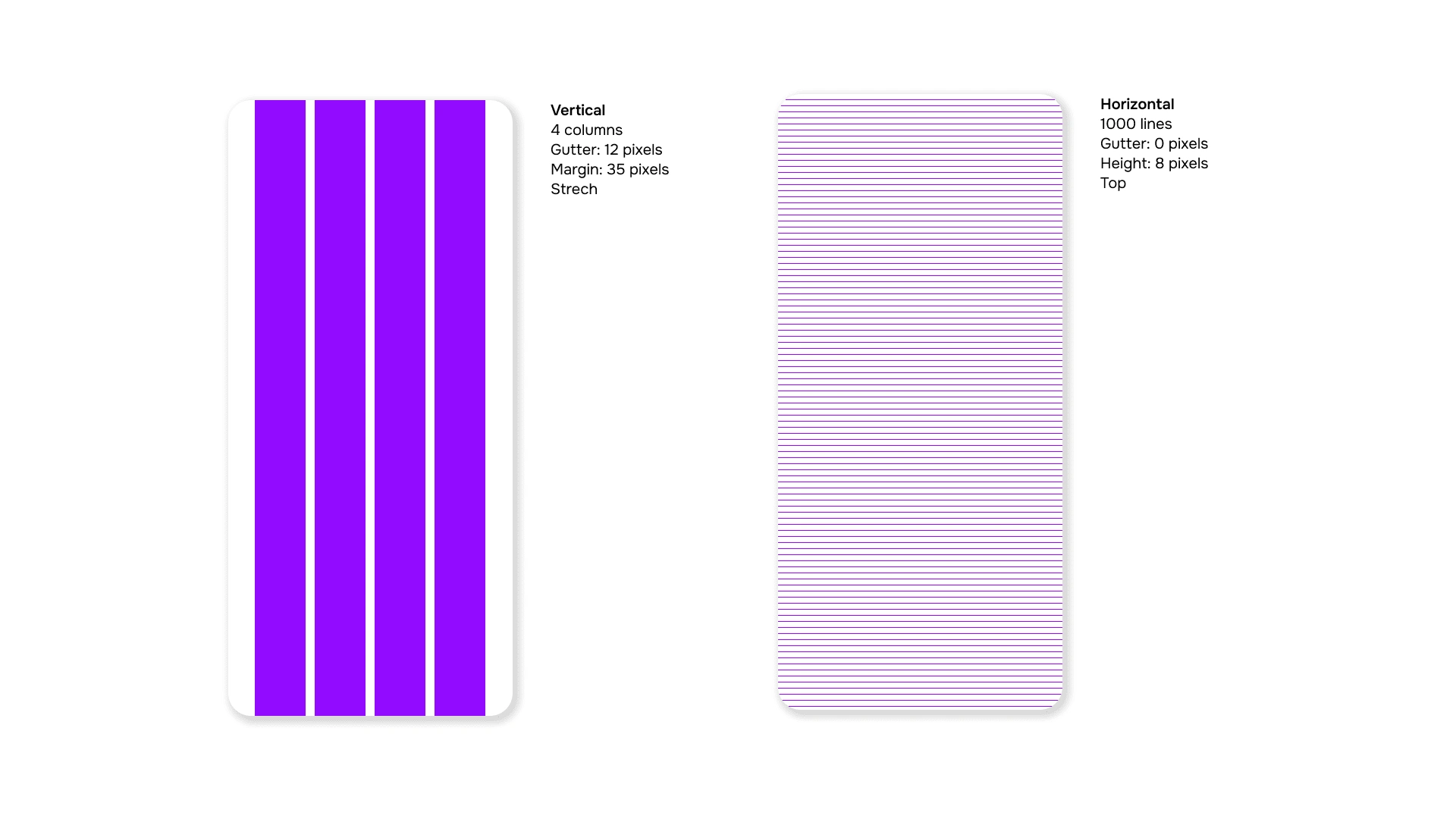
Grids

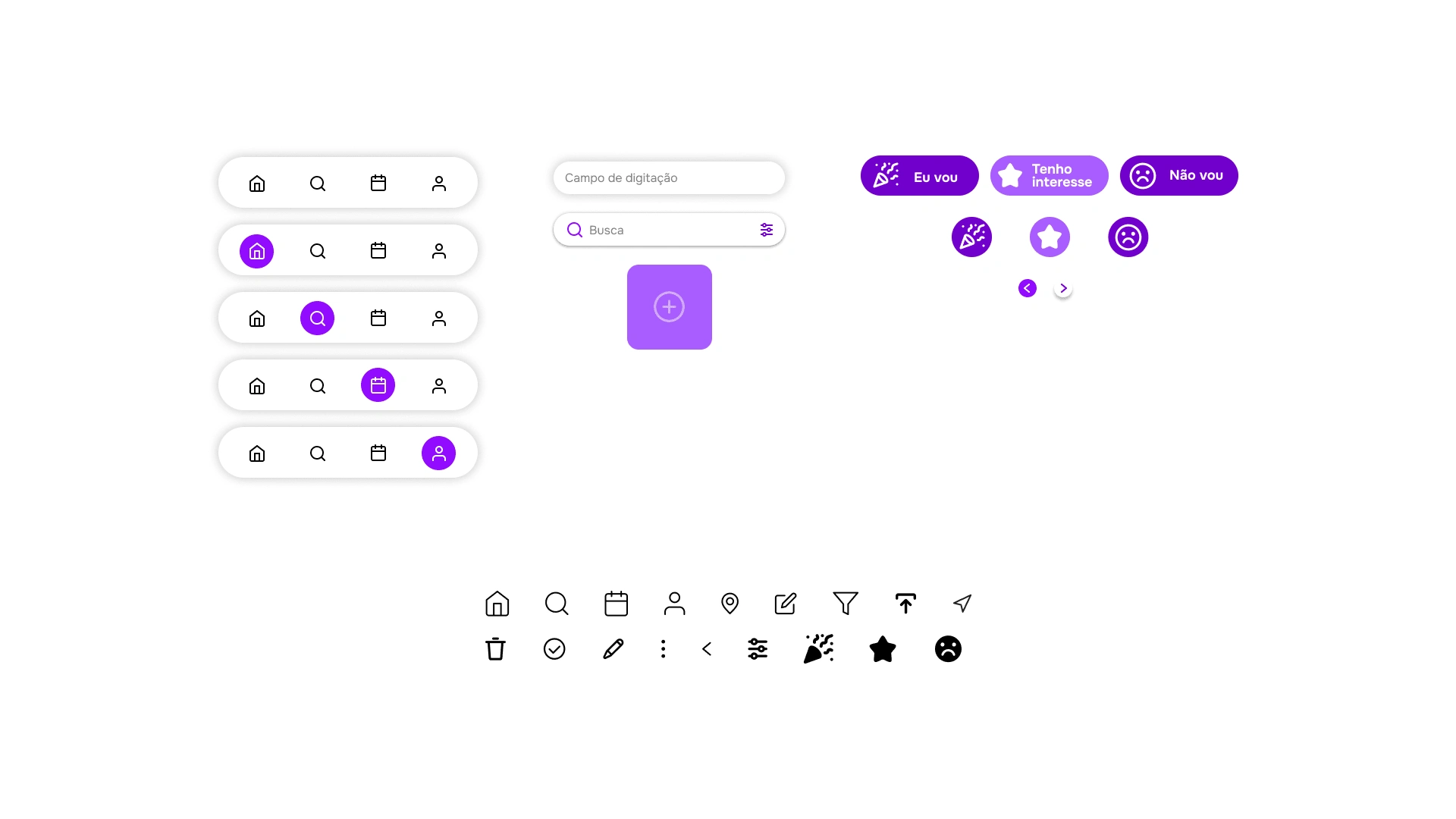
UI Elements and Icons

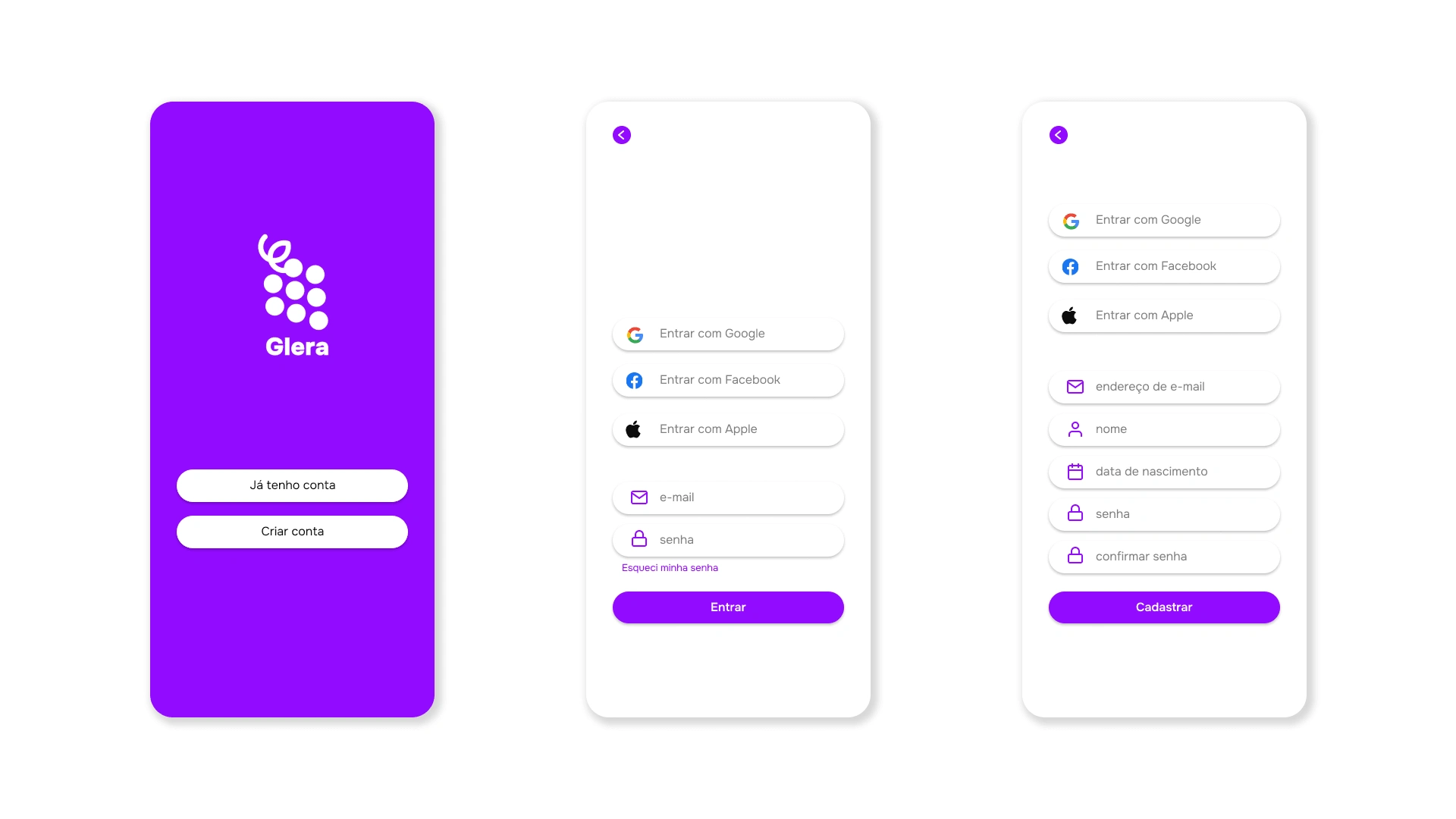
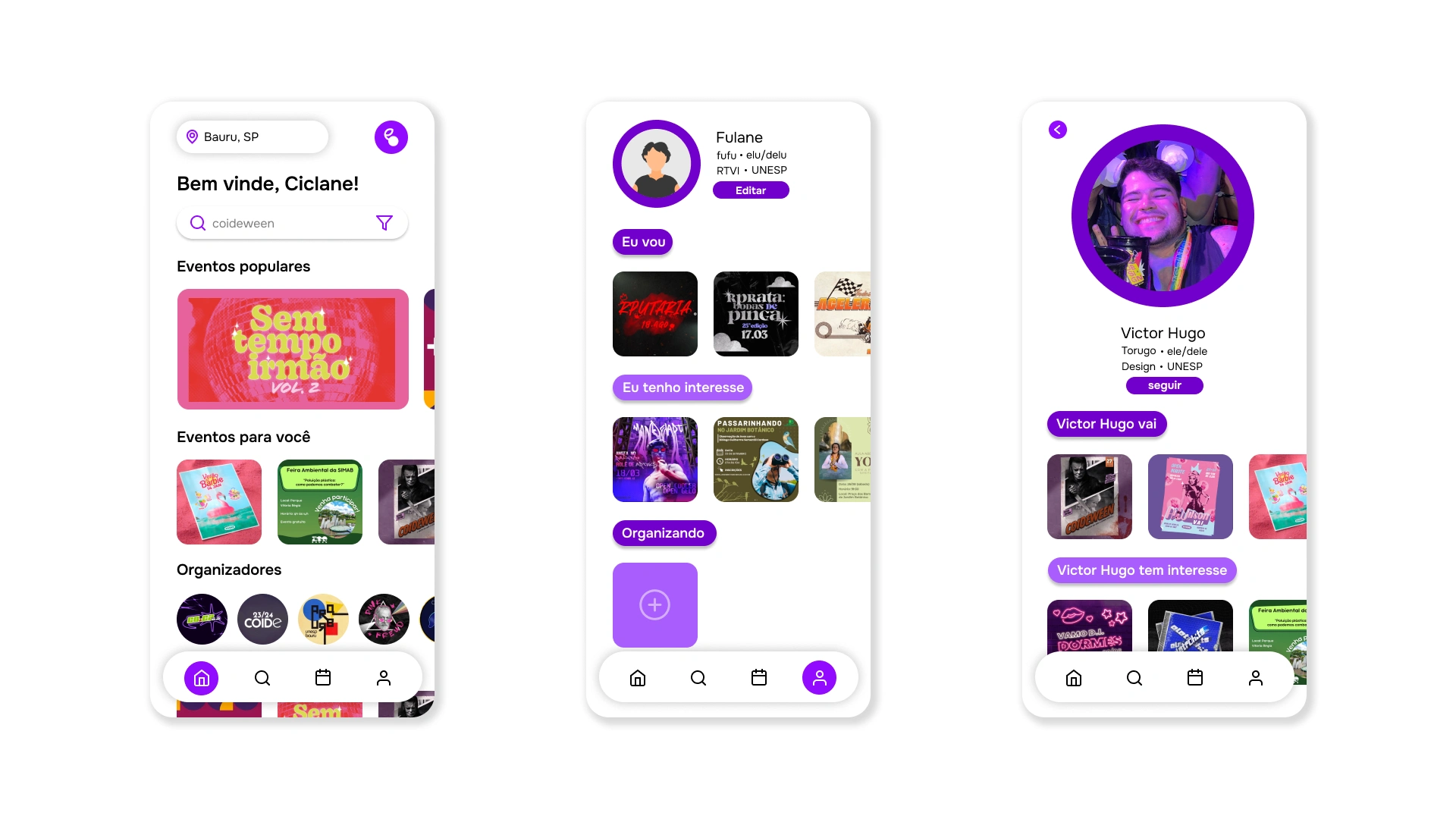
Registration screen

Homepage and profile view

Event visualisation

My events and event creation

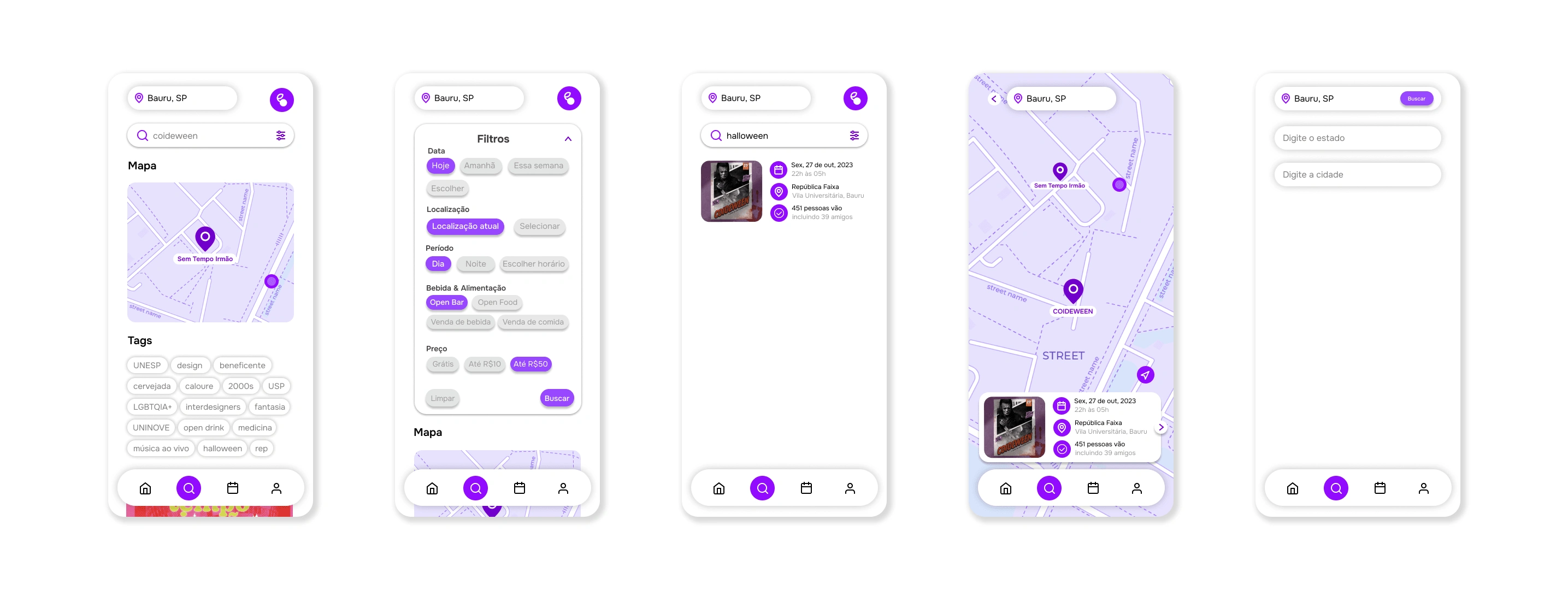
Search screens