Built with Framer
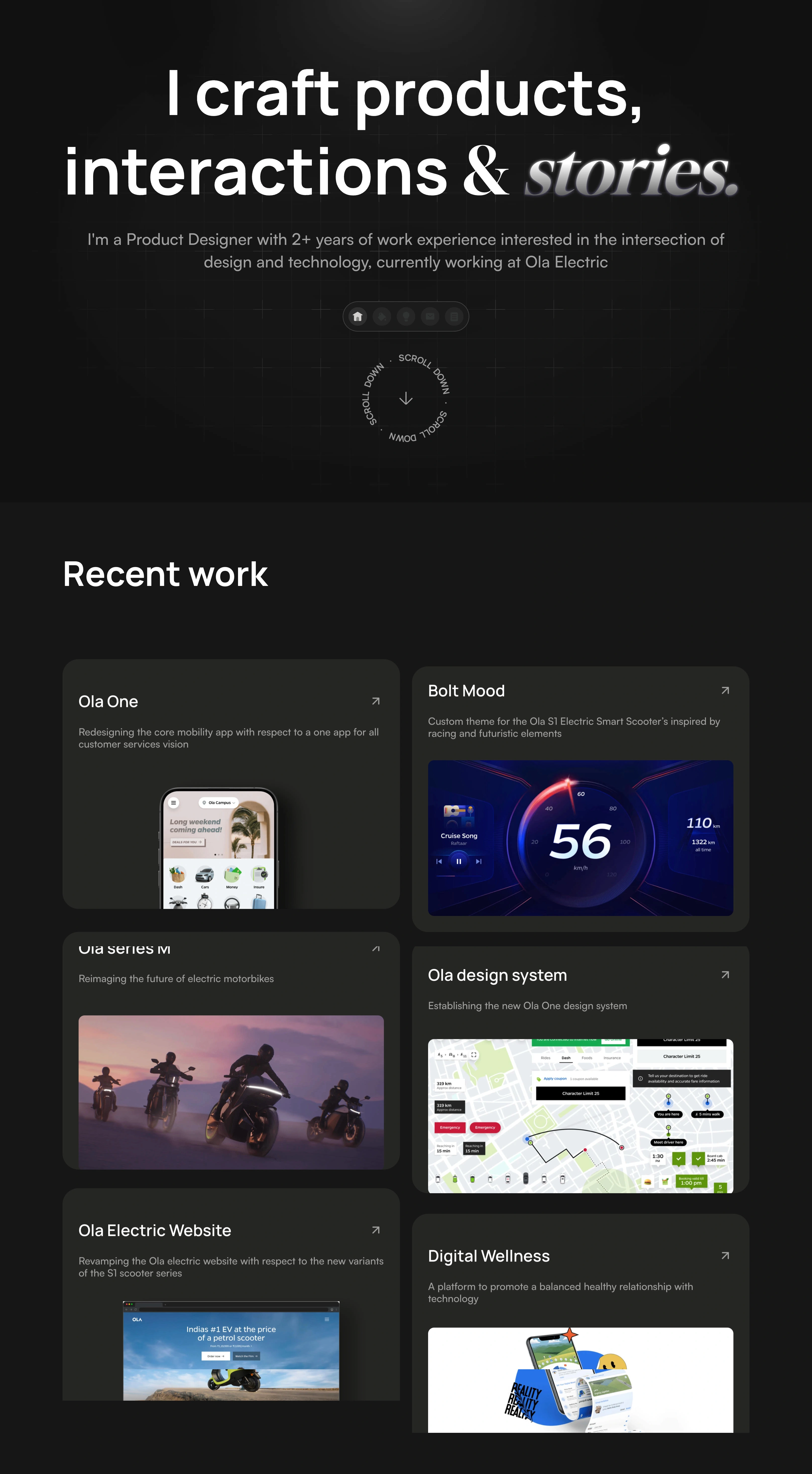
Portfolio Website for Ahan Misra
Like this project
Posted May 16, 2024
Created the Portfolio website for Ahan Misra with custom interactions on the website. The website is designed in Figma and Developed in Framer.
Overview:
The Ahan Misra website needed a sleek, professional platform to effectively showcase his work, skills, and personal brand. The website was designed using Figma and developed in Framer, creating a modern, responsive, and visually compelling site that seamlessly engages users across devices. The design and development process focused on clean aesthetics, fluid interactions, and optimized performance to highlight Ahan Misra’s professional portfolio in a sophisticated manner.
1. Design Process in Figma
The design phase in Figma was essential in laying the foundation for Ahan Misra’s online presence. The goal was to create a website that not only reflects his professional expertise but also conveys a modern, minimalist aesthetic that aligns with his personal brand. The design process was split into several stages:
a. Research & Discovery
Before diving into design, a comprehensive research phase was undertaken:
Brand Understanding: We explored Ahan’s professional background, values, and unique selling points to ensure the design resonated with his personal brand. This included reviewing his portfolio, understanding his target audience (clients, collaborators, and industry peers), and defining the primary goals of the website.
Competitor Analysis: A study of other professionals in the same industry provided insights into what worked well on their websites and areas that could be enhanced for Ahan’s online presence.
b. Wireframing
Once the research was completed, wireframes were created to establish the basic structure and layout of the website. This phase focused on:
Page Layouts: Wireframes for core pages such as the homepage, portfolio, services, about, and contact pages were designed. These wireframes highlighted key elements like navigation, content sections, and interactive features.
User Flow: The flow of user interaction was carefully considered, ensuring that visitors could easily navigate between pages and find the information they were looking for, whether it was Ahan’s portfolio or contact details.
Responsive Design: The wireframes also addressed how elements would adjust on different screen sizes, ensuring that the design was flexible and would work seamlessly on desktop, tablet, and mobile devices.
c. High-Fidelity Design
After wireframing, the design was elevated to high-fidelity mockups in Figma. This stage focused on refining the aesthetic and creating a visually appealing design that embodied Ahan’s professional identity:
Typography: The choice of fonts played a crucial role in delivering the website’s professional feel. A combination of modern, clean typefaces was selected for headings, body text, and calls to action (CTA). The typography ensured readability while maintaining a sophisticated and minimalist appearance.
Color Palette: The color scheme was selected to evoke professionalism and elegance. A neutral palette with subtle accents of color was chosen to create a calm, focused visual experience. The use of white space helped emphasize key elements and maintain a sleek, uncluttered look.
Imagery & Visuals: High-quality images were used to showcase Ahan’s portfolio and work. These images were carefully selected to reflect the diverse range of projects and maintain a clean, polished look across the site.
Layout Design: The layout was designed with simplicity in mind. A clear grid system ensured that content was well-structured and visually balanced, while the use of ample white space helped create an open, airy feel.
Interactive Prototypes: Figma was used to create interactive prototypes that simulated the user experience. These prototypes allowed for testing of the design flow, the navigation experience, and the responsiveness of elements such as hover states and buttons, ensuring a seamless user journey.
d. Feedback & Refinement
After presenting the high-fidelity design to Ahan for feedback, several refinements were made:
Navigation Improvements: The primary navigation bar was adjusted to provide better clarity, ensuring that key sections such as the portfolio and services were easily accessible.
Content Hierarchy Adjustments: Minor tweaks were made to the typography and content spacing to ensure that important information stood out and the layout was clear and balanced.
CTA Enhancements: Calls to action were emphasized through subtle visual cues, like hover animations and color contrasts, to increase engagement.
2. Development Process in Framer
Once the design was finalized, the development process transitioned to Framer, where the website was brought to life. Framer was chosen due to its flexibility, allowing for high-quality design implementation alongside powerful interactive features.
a. Setting Up the Website in Framer
Grid System & Layout: Using Framer’s drag-and-drop tools and flexible grid system, a responsive layout was implemented, ensuring that the website would adapt beautifully across all screen sizes (desktop, tablet, and mobile).
Design Precision: Every design element from Figma was translated into Framer, maintaining the original proportions, spacing, and aesthetic integrity. The design’s clean, minimalist feel was preserved while integrating responsive features.
b. Interactivity & Animation
Smooth Animations: Ahan’s website required subtle, professional animations to enhance user experience. Smooth transitions were applied to various elements like buttons, images, and text, giving the site a polished feel. For example, CTA buttons gently animated when hovered over to prompt user action.
Scroll-triggered Animations: On the homepage and portfolio pages, elements like images and text would fade in or slide up as the user scrolled. This added a layer of interactivity and kept users engaged as they explored the content.
Hover Effects & Microinteractions: Small details such as hover effects on portfolio thumbnails and buttons helped make the site feel interactive and responsive. These microinteractions created a more dynamic user experience, making the site feel modern and fluid.
c. Responsive Design Implementation
Mobile Optimization: The website was built with a mobile-first approach, ensuring that all design elements adjusted perfectly to smaller screens. Elements were repositioned, resized, or reflowed as needed for mobile devices, ensuring users on smartphones had an equally smooth experience.
Tablet View Adjustments: For tablet screens, the design was fine-tuned to maintain readability and accessibility. Key elements like navigation and images were adjusted to work efficiently within the limited space.
d. Performance & SEO Optimization
SEO Best Practices: The website was developed with SEO in mind to ensure better visibility in search engines. Proper use of meta tags, alt text for images, and optimized header tags were implemented. The structure of the website made it easy for search engines to crawl and index the content.
Image Optimization: Images were optimized to reduce load times while maintaining high visual quality. This ensured that the website was fast, providing a smooth user experience and minimizing bounce rates.
Fast Load Times: Performance optimization was also done by compressing files and ensuring that no unnecessary resources were loaded, keeping the site’s load time fast and responsive.
e. Testing & Quality Assurance
Cross-Browser Compatibility: Extensive testing was conducted to ensure that the website performed well across all modern browsers (Chrome, Firefox, Safari, etc.).
Mobile & Tablet Testing: The site was tested on multiple mobile and tablet devices to ensure that the responsive design worked as intended and that all interactive elements functioned smoothly.
Usability Testing: User testing was conducted to ensure that visitors could easily navigate through the site, find the portfolio, and contact Ahan without confusion.
f. Final Launch & Post-Launch Support
Launch: After extensive testing, the website was launched and made live for Ahan’s audience. The final website was optimized for speed, functionality, and aesthetic appeal.
Content Management: Ahan received training on how to manage and update the website’s content using Framer’s CMS, ensuring that adding new projects or updating text could be done easily without any coding experience.
Monitoring & Optimization: Post-launch, ongoing monitoring was conducted to track site performance, user engagement, and SEO results. Any issues or user feedback were addressed promptly, ensuring continuous improvement.
Final Outcome
The final Ahan Misra website is a sleek, modern platform that effectively showcases his professional work and personal brand. The combination of Figma for design and Framer for development resulted in a visually appealing, responsive, and high-performing website. Smooth animations, seamless interactions, and a user-friendly experience ensure that visitors have an engaging and enjoyable journey through Ahan’s portfolio, which ultimately helps establish him as a professional in his field. The website is easy to maintain, fast-loading, and optimized for both desktop and mobile users, perfectly aligning with Ahan Misra’s brand values and goals.