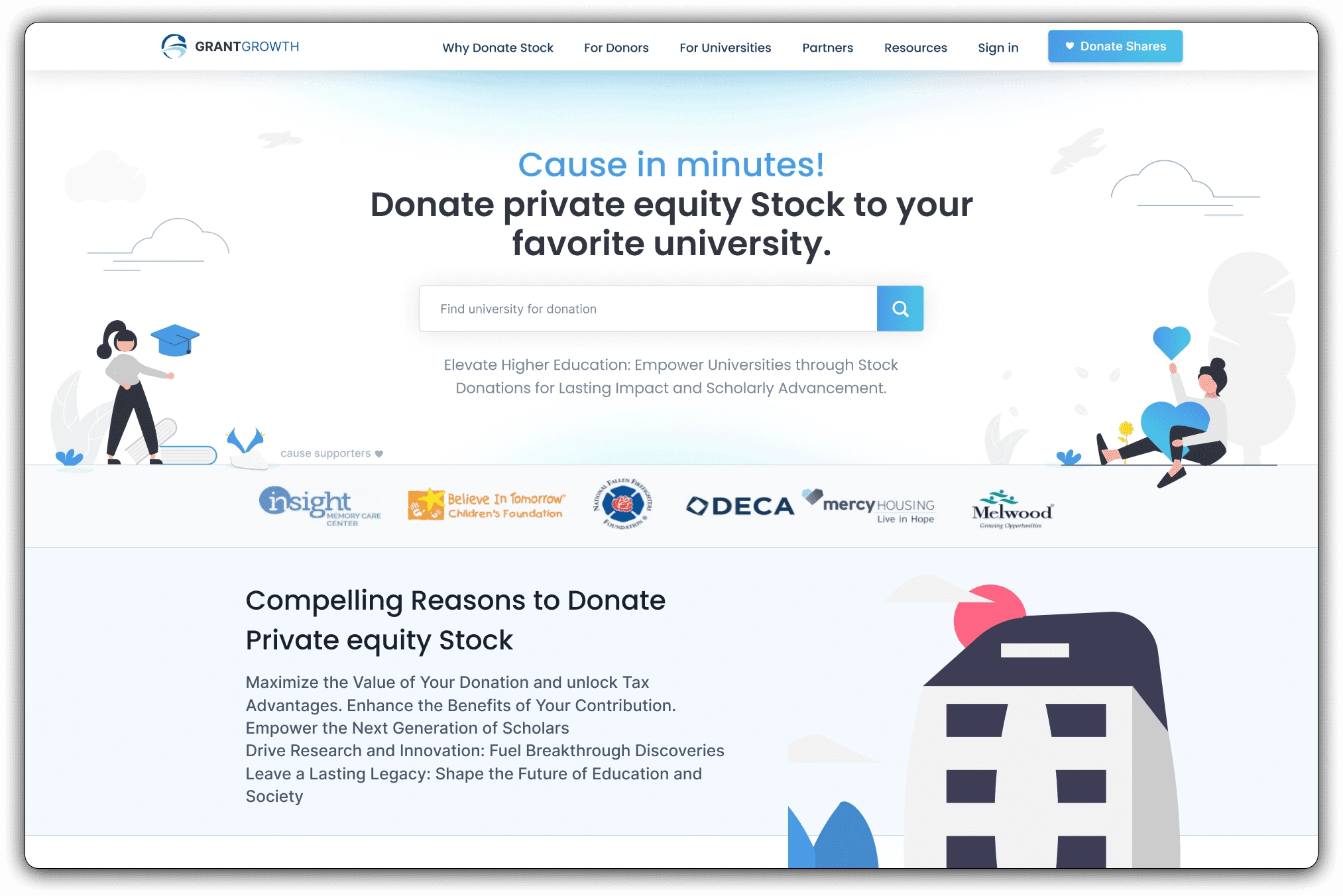
GrantGrowth • Stock Donation Platform
GrantGrowth stands as a pioneering platform designed to revolutionize university funding through private equity stock donations. Tailored for higher education institutions, this innovative solution aims to empower universities by facilitating seamless stock donations, unlocking new avenues for financial growth.

The platform's concept was to serve as a strategic bridge between private equity donors and universities, fostering a sustainable model for funding academic pursuits. GrantGrowth envisions a future where financial contributions seamlessly translate into educational advancements, reshaping the landscape of university financing.
Goals
Crafting Web Platform MVP
In this pivotal project phase, our objective was to formulate a foundational concept for GrantGrowth's web platform, tailoring it to meet the specific needs of our client.By defining the Minimum Viable Product (MVP) architecture, and complementing it with high-fidelity wireframes and a comprehensive style guide, we've set the stage for a digital solution that aligns seamlessly with the client's vision, ensuring a robust foundation for future growth and development.

Solutions
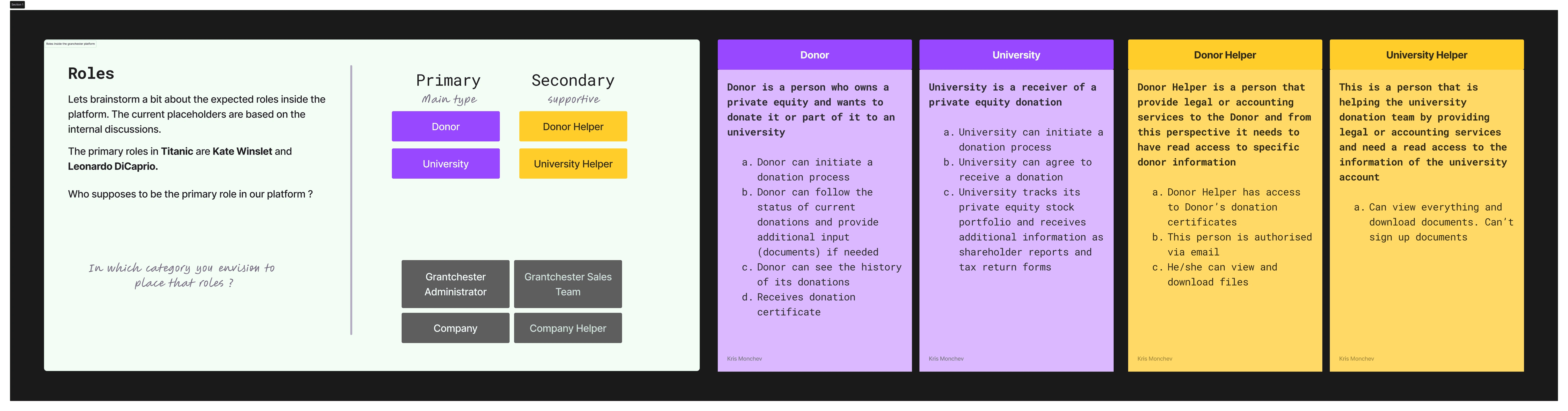
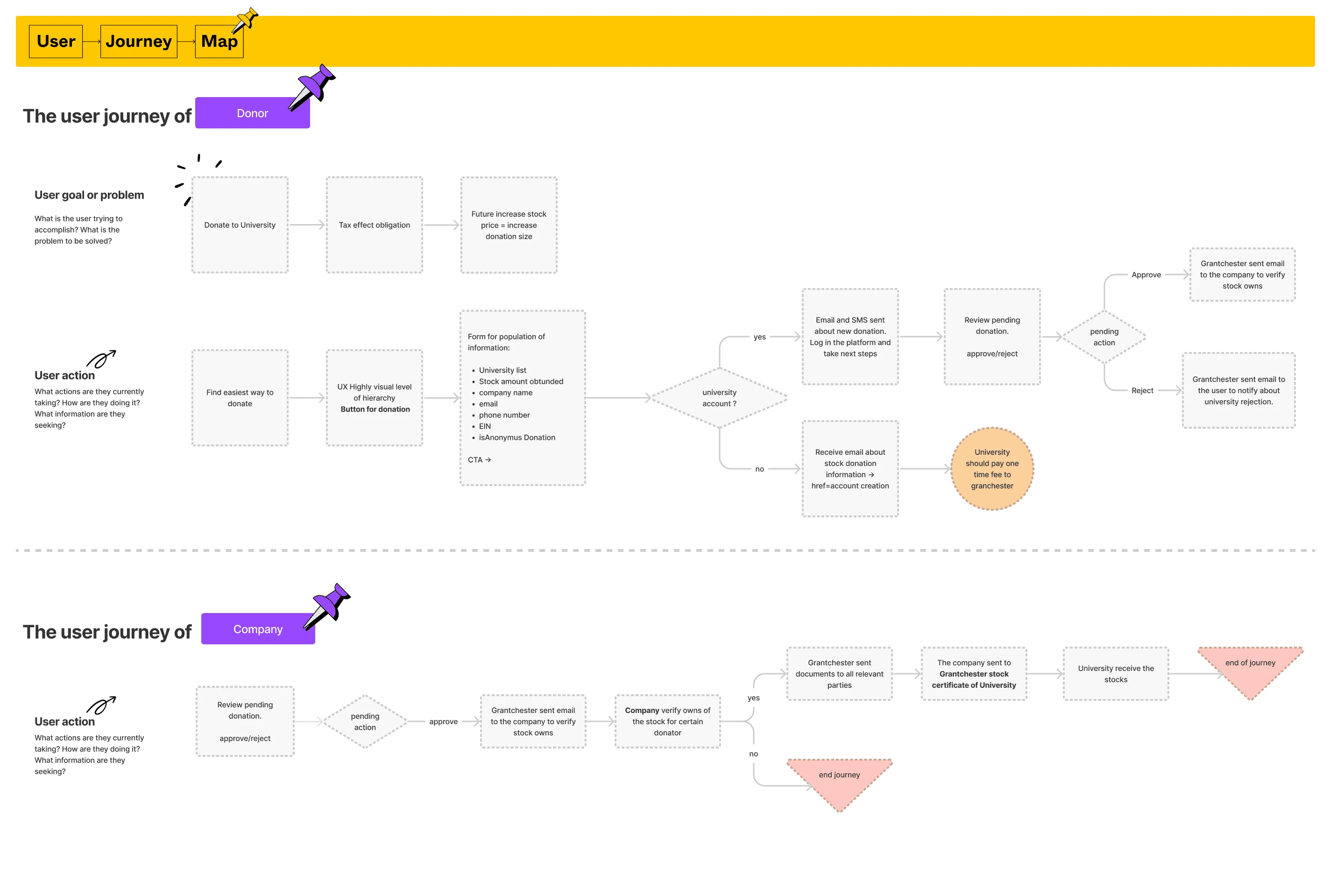
1. Crafting Journeys: User-Journey Maps
This phase unfolded with the creation of detailed user-journey maps for selected roles identified in the previous step. By immersing ourselves in the perspectives of users, we envisioned interactions and identified touchpoints, ensuring a user-centric design approach that addresses the needs of each platform role.

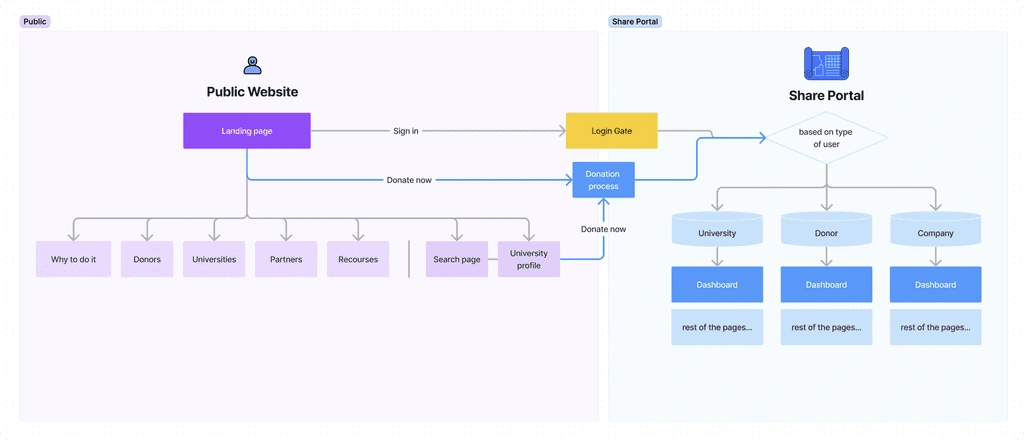
2. Mapping Solution Structure
Building on the insights gained from user journeys, we meticulously mapped the architecture of the GrantGrowth solution.This involved splitting the platform into two integral parts - the client portal and the ERP segment. This architectural strategy secure a coherent and organized structure, enhancing efficiency and user experience.

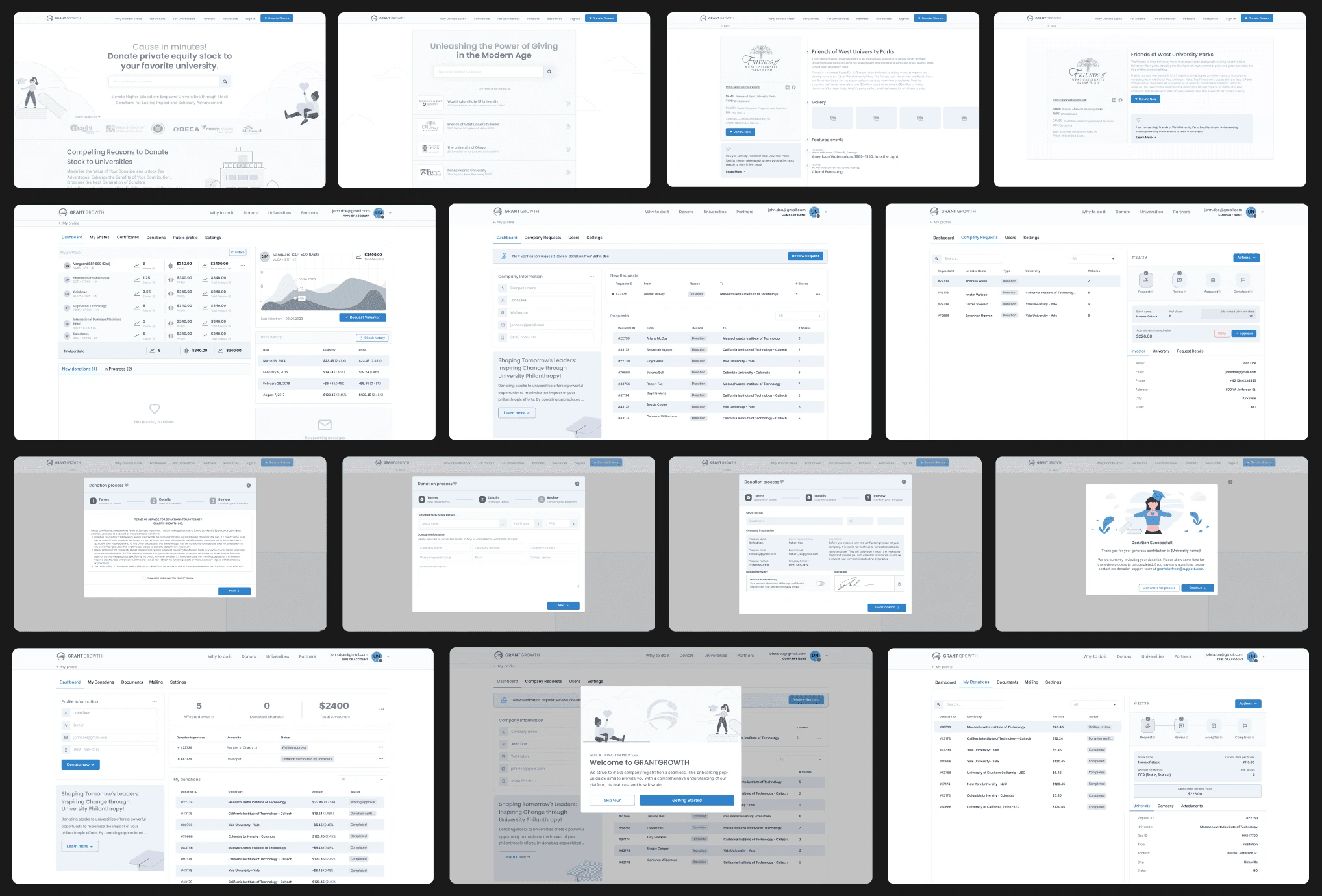
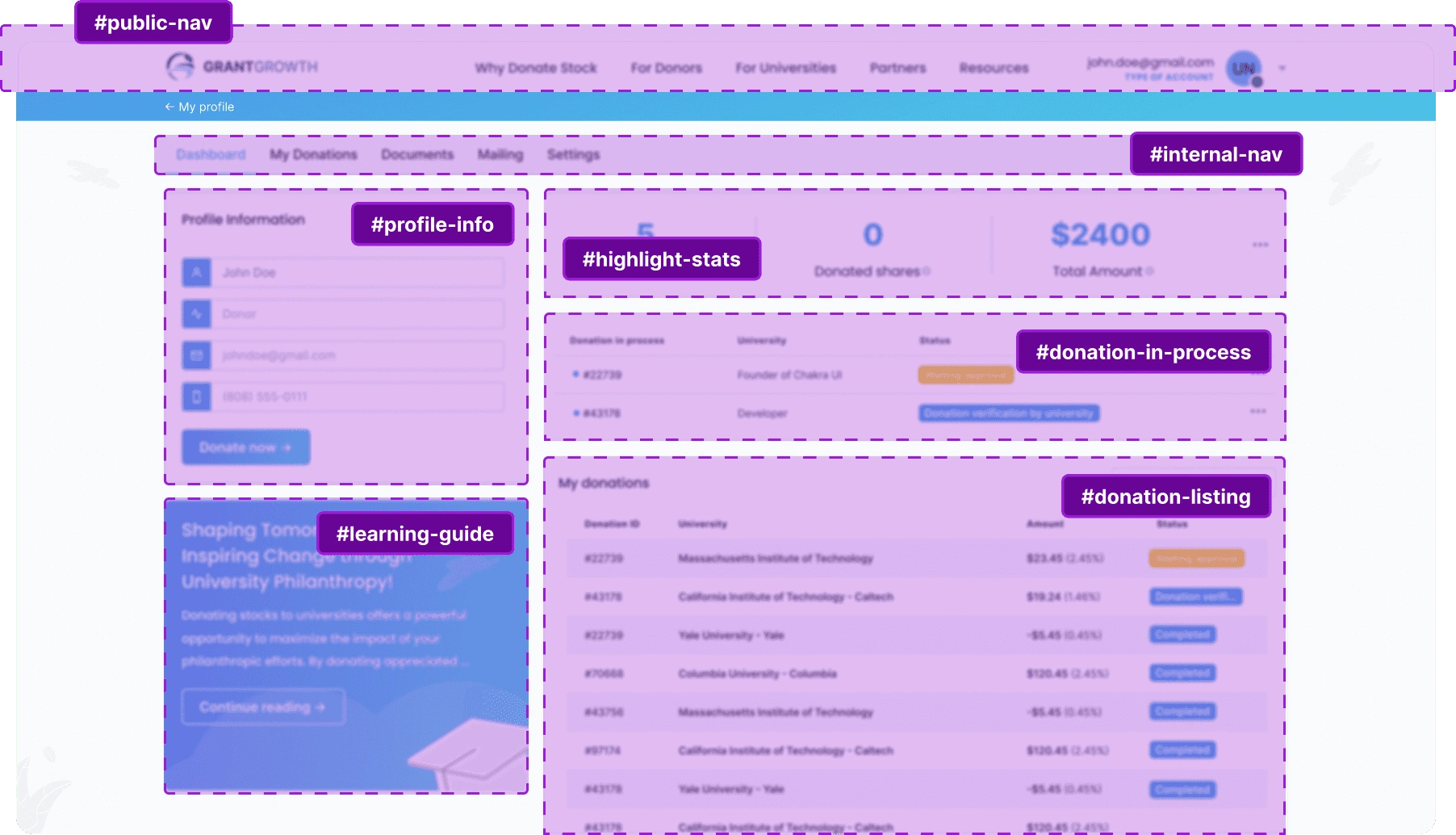
3. Executing High-Fidelity Wireframes
With the architectural map as our guide, we transitioned into the execution of high-fidelity wireframes. This phase materialized the envisioned user journeys into tangible, interactive wireframes. Focused on internal processes of stock donation, these wireframes served as the bridge between concept and functionality.

4. Crafting Visual Symphony with Style Guide
The final touchpoint of the project involved the creation of the GrantGrowth style guide. This comprehensive guide encapsulated the visual identity, color schemes, typography, and design elements, ensuring consistency and coherence across the platform.


Conclusion
Through defining roles, mapping user journeys, architecting the platform, crafting wireframes, and establishing a cohesive style guide, each phase contributes to a digital solution poised to revolutionize how private equity stock donations empower universities.
Like this project
Posted Feb 6, 2024
GrantGrowth stands as a pioneering platform designed to revolutionize university funding through private equity stock donations.
Likes
0
Views
1